热门标签
热门文章
- 1Github 2024-06-26 C开源项目日报 Top10
- 2鸿蒙OS开发实例:【ArkTS类库异步并发简述Promise】_鸿蒙开发[object promise]
- 3小白篇--如何在本地搭建 go环境
- 4Linux系统资源监控nmon工具下载及使用介绍_linux 在线下载 nmon
- 5第七篇:微信小程序的跳转页面_小程序跳转页面
- 6使用supportFragmentManager管理多个fragment切换_the fragment supportrequestmanagerfragment{45c75e5
- 7Linux中永久挂载_linux永久挂载
- 8数电(第一章 数制和码制)_数电第一章
- 9基于STM32单片机智能无人机姿态检测MPU6050陀螺仪角度设计23-179_单片机控制陀螺仪
- 10基于Visual Studio Code搭建Python开发环境_vscode配置python开发环境_visual studio code python
当前位置: article > 正文
QListWidget 布局方向设定_qlistwidget 左右
作者:酷酷是懒虫 | 2024-06-28 03:29:14
赞
踩
qlistwidget 左右
// 我们看下官方文档的说明

// 创建一个 QListWidget
QListWidget m_list// 假如 m_list 添加了很多子项 (一个子项由 一个图片和一段文字组成)
// 如果设置为
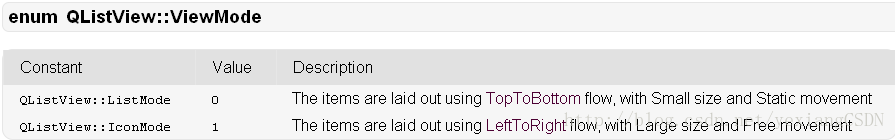
m_second_list->setViewMode(QListView::IconMode);
// 那么m_list 子项就会从左到右横向的排列 图片和文字是上下排列.
// 如果设置为
m_second_list->setViewMode(QListView::ListMode);
// 那么m_list 子项就会从上到下排列 图片和文字是从左到右排列.
// 如果设置为
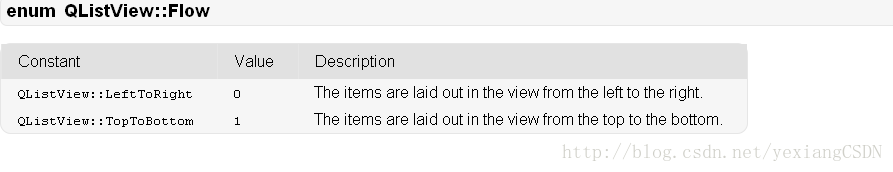
m_second_list->setFlow(QListView::LeftToRight);
// 那么m_list 子项就会从左到右横向的排列 图片和文字也是从左到右排列.
// 如果设置为
m_second_list->setFlow(QListView::TopToBottom);
// 那么m_list 子项就会从上到下排列 图片和文字是从左到右排列.
// 配合使用大家可以试试看效果.
// 一般可以和 setWrapping(bool) setMovement() 配合一起使用.
// ThankYou.
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/酷酷是懒虫/article/detail/764783
推荐阅读
相关标签