热门标签
热门文章
- 1Coze入门版|使用扣子Coze搭建“文生图”AI智能体
- 2hadoop、spark、zookeeper、hbase、hive集群安装_hadoop hbase hive spark
- 3数据结构中第05节:链表
- 4PWM的相关寄存器_ccrx寄存器叫什么
- 5Spark Sql中的Map和flatMap_spark flatmap
- 6Mysql存储过程和存储函数_mysql 存储过程 switch
- 7大数据 - Spark介绍和环境搭建_spark环境搭建
- 8数据结构 - 图(邻接矩阵、邻接表)_邻接矩阵怎么画
- 9使用过滤器对所有请求进行字符编码过滤_过滤器如何实现响应字符集的统一过滤?
- 10为 Macbook 安装 wget 命令
当前位置: article > 正文
微信小程序预览、上传时:代码包不包含插件大小超过 1.5 M、引用插件大小超过 200 K~分包+利用外链解决
作者:黑客灵魂 | 2024-06-26 07:26:20
赞
踩
代码包不包含插件大小超过 1.5 m
新手开发微信小程序的时候,往往容易把所有的页面都在app.json里面创建,全部存放到pages目录下,这样及其容易导致pages这个包的大小超过1.5,从而无法手机扫码预览或者上传。
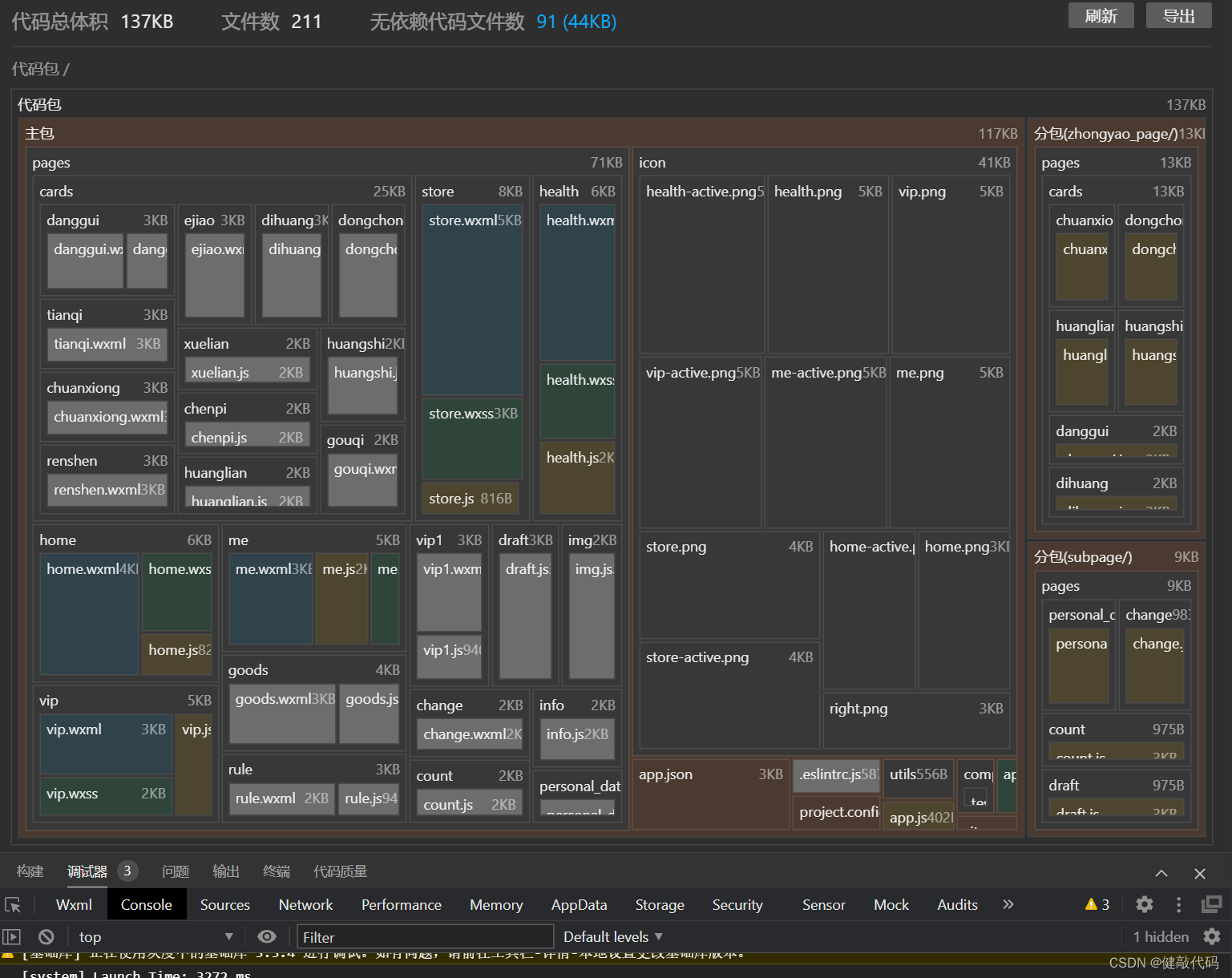
首先查看目前包的大小:

↓

瘦身步骤:
1、资源外放,比如用服务器、CDN服务。(前提是要在微信公众平台小程序配置合法域名、域名备案可被访问)

因为我自己有服务器和域名,就利用宝塔面板,把小程序资源、图片音频视频放到服务器上,直接利用外链访问。示例代码:
- <navigator class="item" url="/pages/vip1/vip1">
- <image src="https://jiackjian.asia/ctm/vip-img/icon/gift.png"></image>
- <text>兑换优惠</text>
- <image src="https://jiackjian.asia/ctm/vip-img/icon/right.png"></image>
- </navigator>
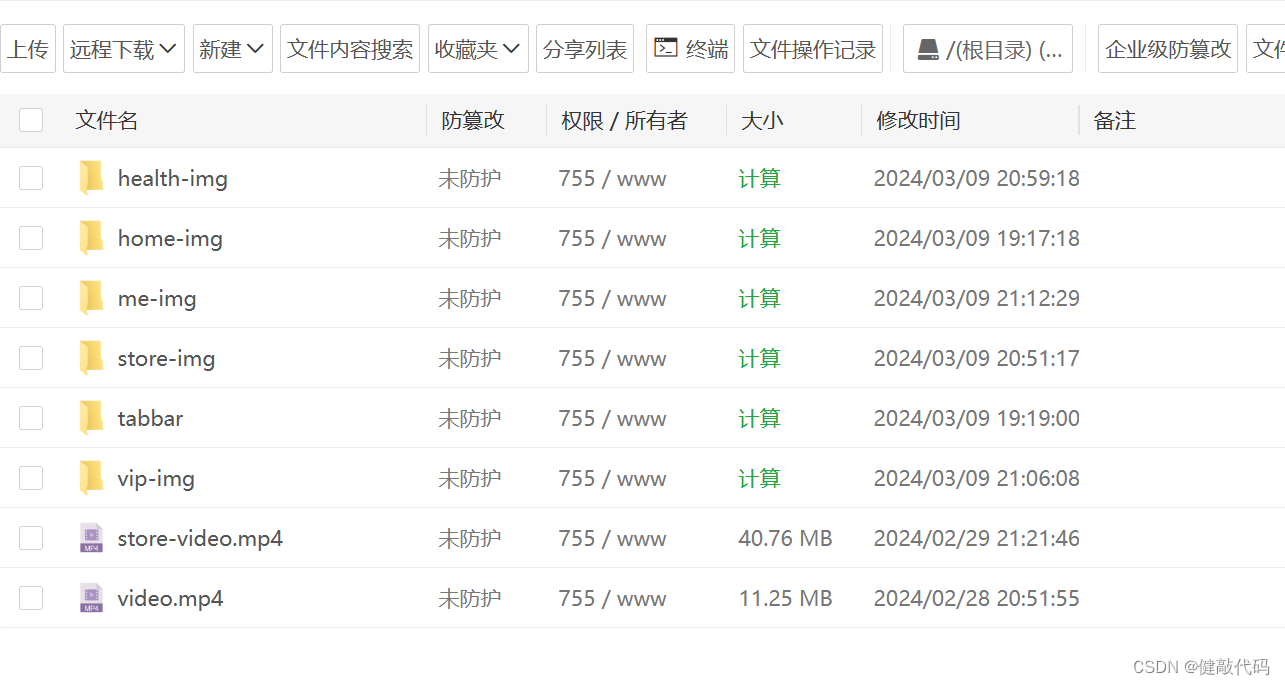
宝塔面板页面:

这样小程序项目的各个资源文件包就瘦下来了。
2、分包:
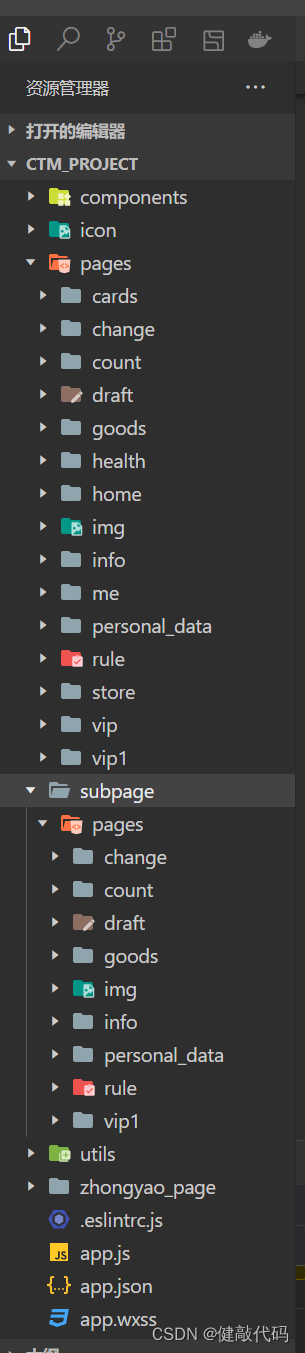
结合微信小程序开发文档,我直接上我的图吧,相信大家更容易类推理解:
 展开→
展开→ 
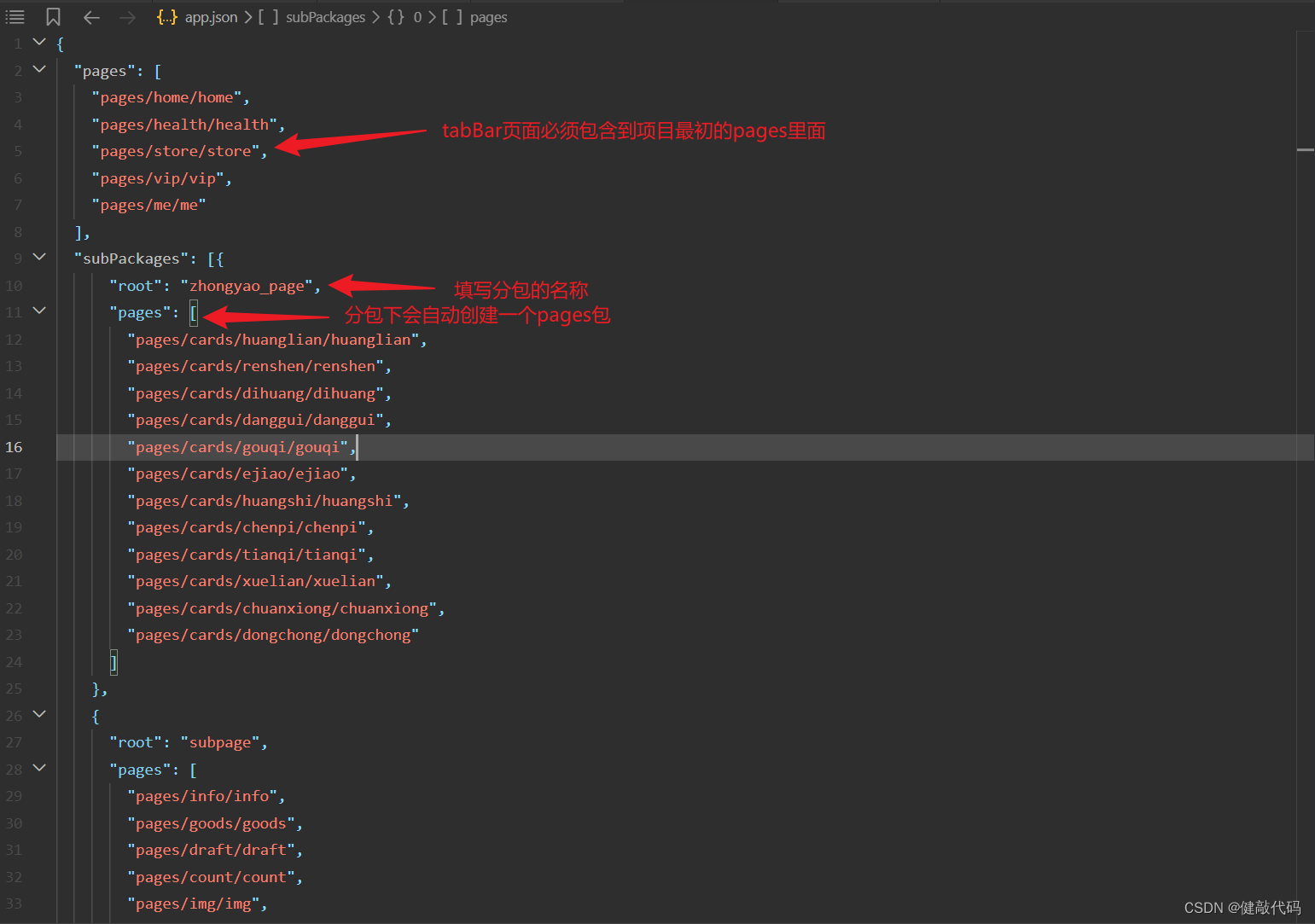
app.json代码:

另外域名注册备案、域名解析、宝塔面板的使用、我曾花费不少时间琢磨,总算目前弄明白了。如果有疑问,欢迎留言交流,我很乐于解疑帮助到大家。
如果喜欢的话点个赞支持一下吧,谢谢啦~
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/黑客灵魂/article/detail/758627
推荐阅读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


