- 1Qt 文件模型(QFileSystemModel)详细介绍_qfilesystemmodel index.model()->data(index, qt::di
- 2深度学习-了解_深度学习特点
- 3Idea项目代码上传到github_idea写好的代码如何上传到github
- 4论文笔记:Recursive Deep Models for Semantic Compositionality Over a Sentiment Treebank 递归神经网络总结_rvnn在哪篇论文提出
- 5Java哈希表(散列表)解析_java hashtable函数
- 6Studio One6.2汉化版最新专业的音频编辑软件
- 7IntelliJ IDEA 2023.3 的 AI Assistant 终于被激活了,但我是这样干的!_idea 2023.3.7
- 8软考案例分析真题_软考练习题的案例分析题
- 9八大技术趋势案例(云计算&大数据)_大数据行业发展技术趋势及案例分享
- 10vscode导入STM32CubeIDE工程文件夹未定义警告清除方法_用vscode查看代码有很多未定义标识符怎么解决
微信小程序开发学习笔记《12》下拉刷新事件、上拉触底事件_微信小程序 下拉刷新
赞
踩
微信小程序开发学习笔记《12》下拉刷新事件、下拉触底事件
博主正在学习微信小程序开发,希望记录自己学习过程同时与广大网友共同学习讨论。建议仔细阅读官方文档
一、什么是下拉刷新
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
1.1 启用下拉刷新
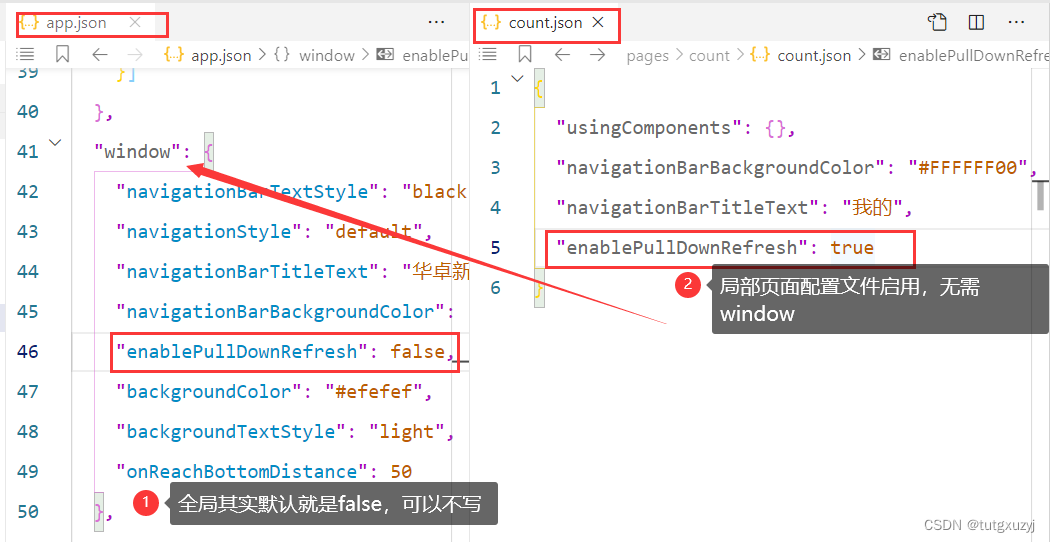
在我笔记7中已经提及过如何使用下拉刷新,值得注意的时,尽量不要在全局启用下拉刷新,如果某个页面有这个需求的话,在局部设置即可。

1.2 监听页面的下拉刷新事件
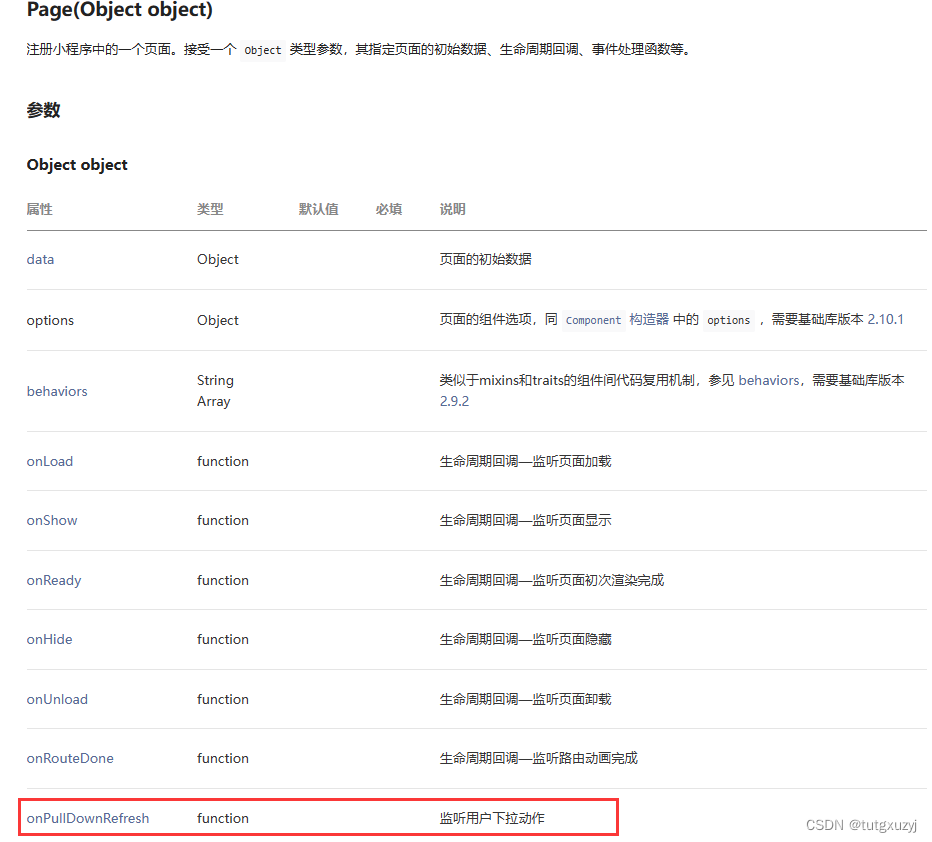
在页面的.js文件中,通过onPullDownRefresh()函数即可监听当前页面的下拉刷新事件。
- 需要在app.json的window选项中或页面配置中开启enablePullDownRefresh。
- 可以通过wx.startPullDownRefresh触发下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。
- 当处理完数据刷新后,wx.stopPullDownRefresh可以停止当前页面的下拉刷新
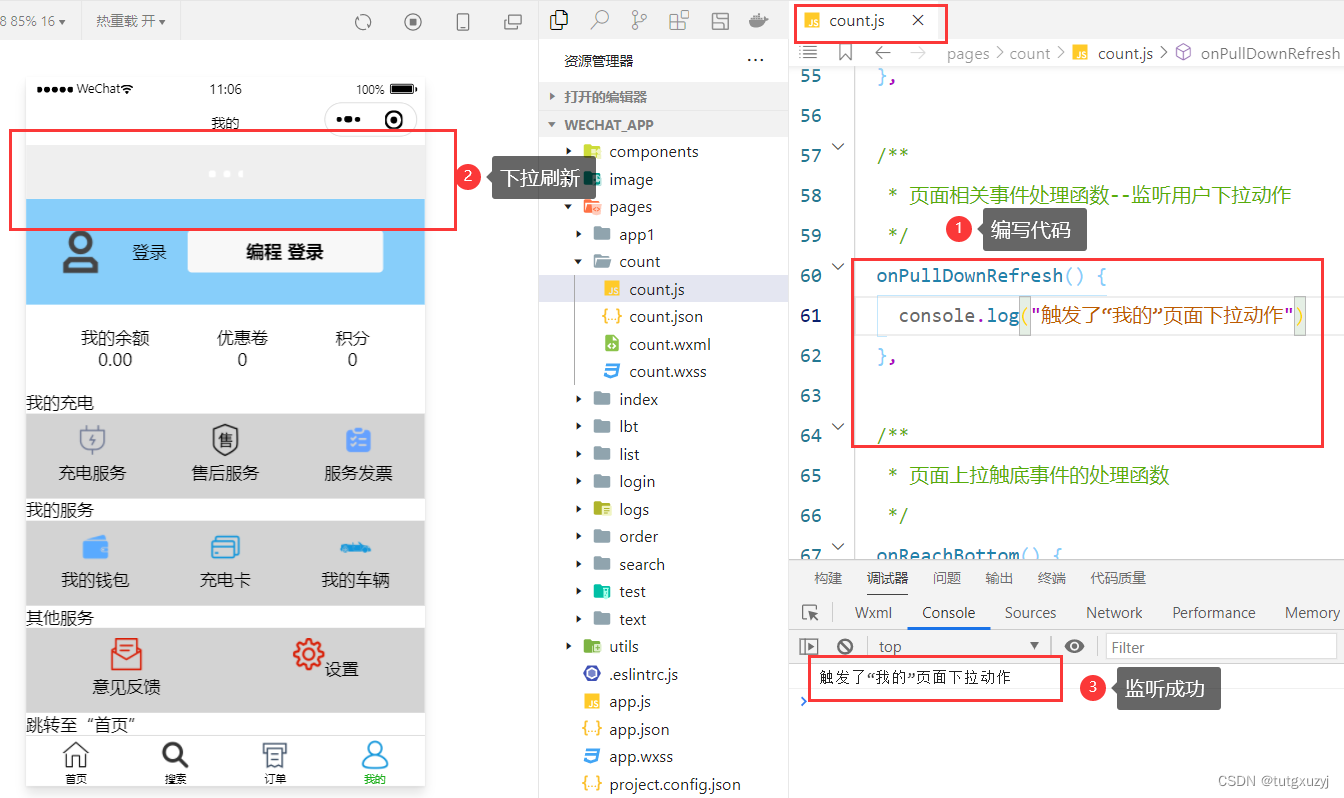
具体代码,在需要开启的页面js文件找到onPullDownRefresh()函数:

监听下拉事件示例:
假设页面ui中有一个button绑定了一个点击事件,点击按钮会使数值+1,我通过监听页面下拉事件让ui这个button每次下拉刷新之后就会重置次数.
代码:
// 页面wxml代码 <button bind:tap="djcs">点击次数{{count}}</button> //页面.js page下代码 data: { count:0 // 定义点击次数变量 }, djcs(){ this.setData({ count:this.data.count+1 //定义点击按钮自增1 }) }, onPullDownRefresh() { console.log("触发了“我的”页面下拉动作"), this.setData({ count: 0 //监听下拉页面动作,更新次数为0 }) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
这样当我们一刷新时,按钮的点击次数就会重置为0了。
注意:代码写好,需要点击重新编译才能生效
1.3 停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的loading效果会一直显示,不会主动消失,所以需要手动停止loading 效果。此时,调用***wx.stopPullDownRefresh()***可以停止当前页面的下拉刷新。
代码:
onPullDownRefresh() {
console.log("触发了“我的”页面下拉动作"),
this.setData({
count: 0
}),
wx.stopPullDownRefresh() //添加此句代码,令其停止下拉刷新,建议使用真机,模拟机效果不好
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
二、什么是上拉触底
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。通常是分页用,加载下一页数据。(上拉触底其实应该就是上拉至达到当前页面的最底部了。。)
2.1 监听页面上拉触底事件
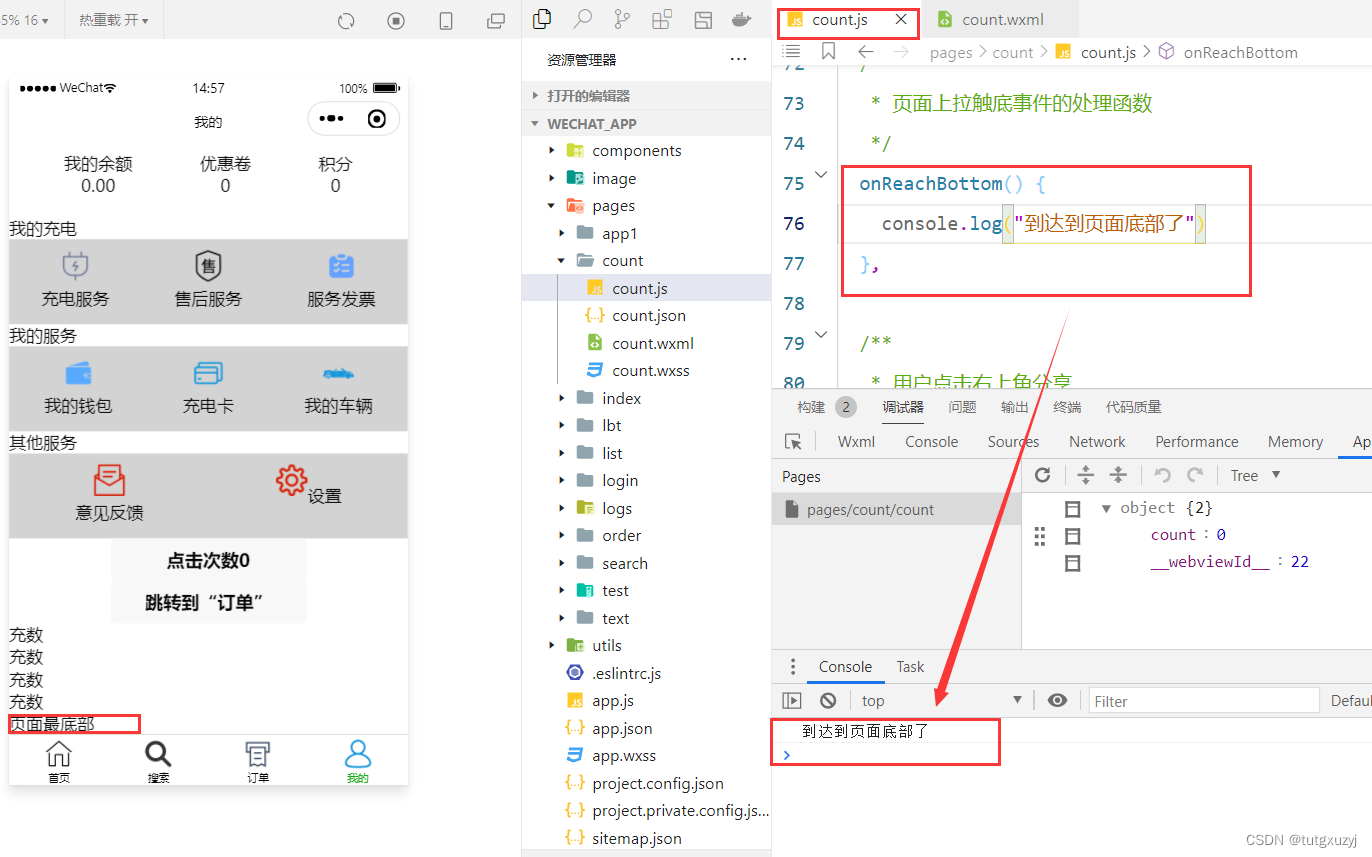
在页面的.js文件中,通过onReachBottom()函数即可监听当前页面的上拉触底事件。示例代码如下:
// 页面上拉触底事件的处理函数
onReachBottom() {
console.log("到达到页面底部了")
},
- 1
- 2
- 3
- 4
效果如下:

这个上拉触底事件处理函数,在这会反复触发,如果上拉触底是为了请求更多数据,当数据还没从后端传来前端加载时,反复触发发送请求是不应该的。所以需要做一下节流处理,防止频繁请求。
2.2 配置上拉触底距离
上拉触底距离指的是**触发上拉触底事件时,滚动条距离页面底部的距离。**这部分内容我在之前的笔记7中有所提及。这个距离通俗来说,就是上拉到距离最底部多少触发上拉触底。
上拉触底距离默认为50像素,即当我们上拉距离50像素就到达页面最底部时,就已经触发上拉触底,而不是真正到最底部。
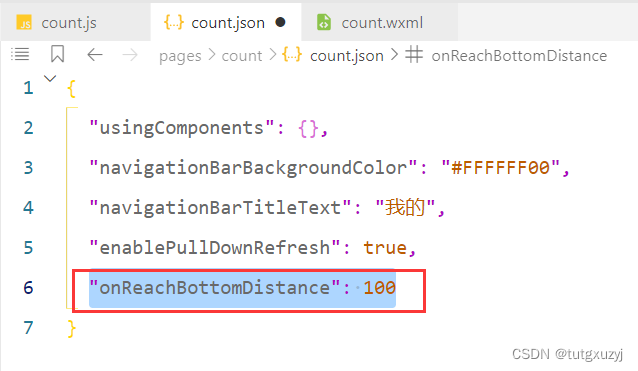
可以在全局或页面的.json配置文件中,通过onReachBottomDistance属性来配置上拉触底的距离。
如下图,我在对应页面json文件中设置其上拉触底距离为100,注意不需要加单位:

以上学习笔记都是博主在B站学习黑马程序员课程时的学习笔记,如果有什么问题,烦请联系我删除。