热门标签
热门文章
- 1数据库开发-Mysql03
- 2数据结构_二维数组a[20][10]采用列优先的存储方法,若每个元素占2个存储单元,且第1个元素的
- 3ERROR 2003 (HY000) Can‘t connect to MySQL server on ‘localhost3306‘ (10061)的解决方法_error 2003 (hy000): can't connect to mysql server
- 4一次Linux服务器被入侵和删除木马程序的经历
- 5学习日记之《Django3 Web应用开发实战》_django3web应用开发实战
- 6【雕爷学编程】Arduino智能家居之PM2.5 粉尘传感器(夏普GP2Y1014AU0F)_gp2y1014au0f粉尘传感器原理图
- 7Gitlab ssh提交报错Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password)_gitlab git@192.168.1.4: permission denied (publick
- 8表格列数太多 页面怎么设计_阿里巴巴语雀文档大屏适配背后的设计思考
- 9自动运行抢票程序,编程小白也能操作!
- 10图解自注意力机制(Self-Attention)
当前位置: article > 正文
HBuilderX初次开发uni-app各种配置_hbulider
作者:码创造者 | 2024-07-04 23:50:50
赞
踩
hbulider
目录
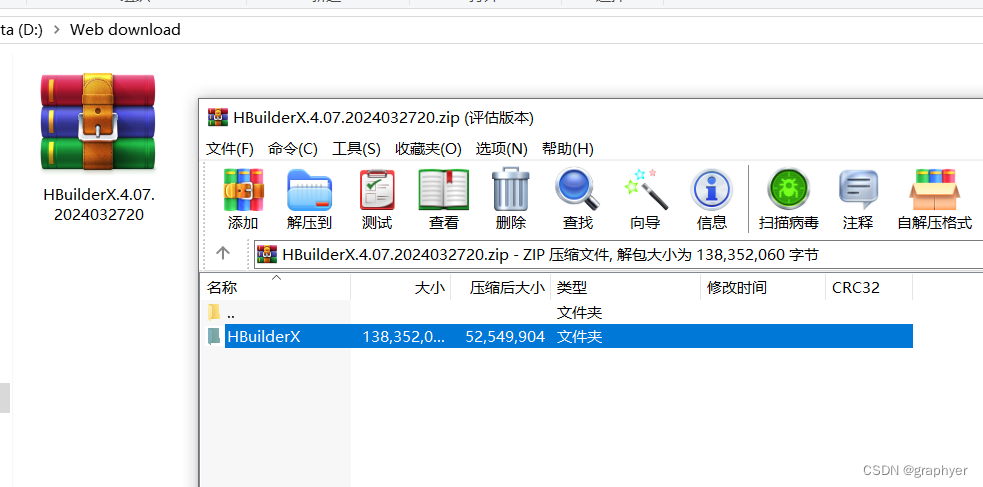
HBuilder下载
点击直接下载

直接使用解压缩工具把HBuilder文件夹放在你想要存储的地方,比如D盘/programfiles/HBulider

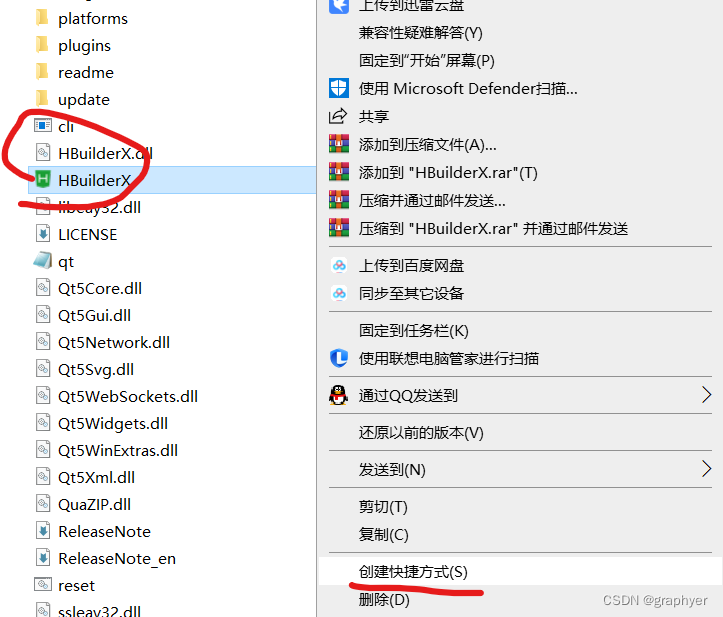
启动
点击绿色图标直接启动,可以添加快捷方式到桌面更方便

HBuilder创建uni-app项目
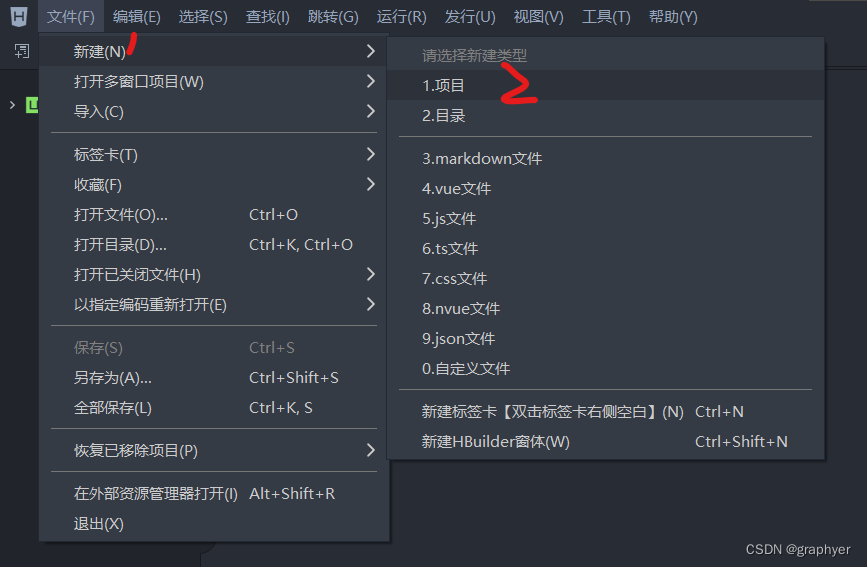
创建

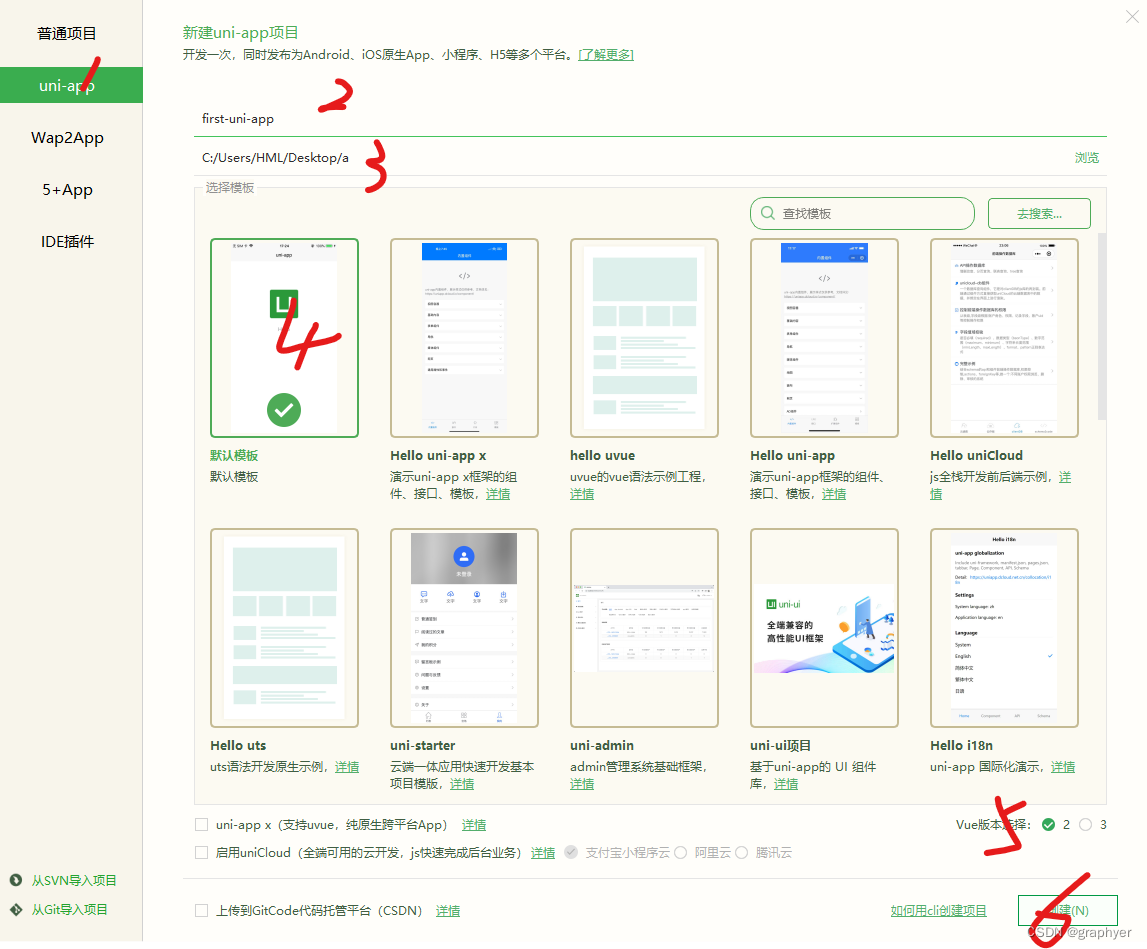
- 选择uni-app
- 填写自己想要的项目名称,最好是英文
- 自定义文件保存路径
- 选择模板(这里以最简单的默认模板为例)
- vue版本选择
- 创建

创建完成会出现该项目在hbulider,很快

配置appid(个人号为例)
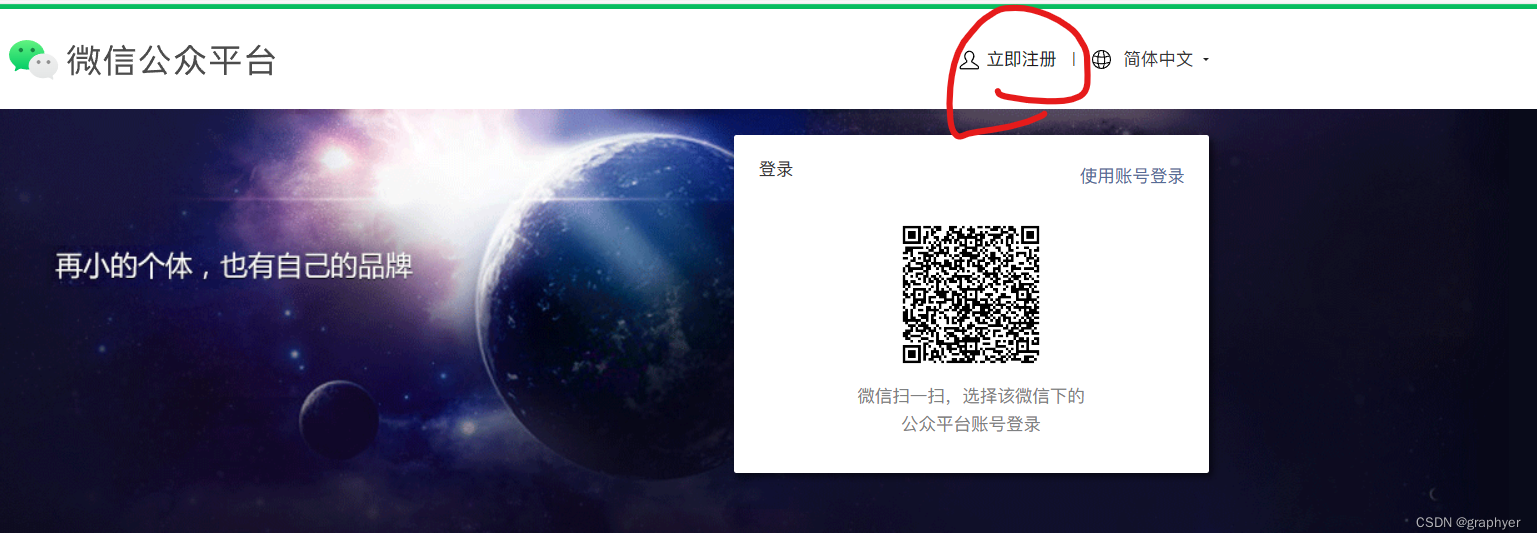
我是开发微信小程序为例,最关键是获取这个appid




你要么自己注册一个小程序,要么申请一个测试号,两个开发完全都可以,但要上线小程序必须有正式的小程序号appid

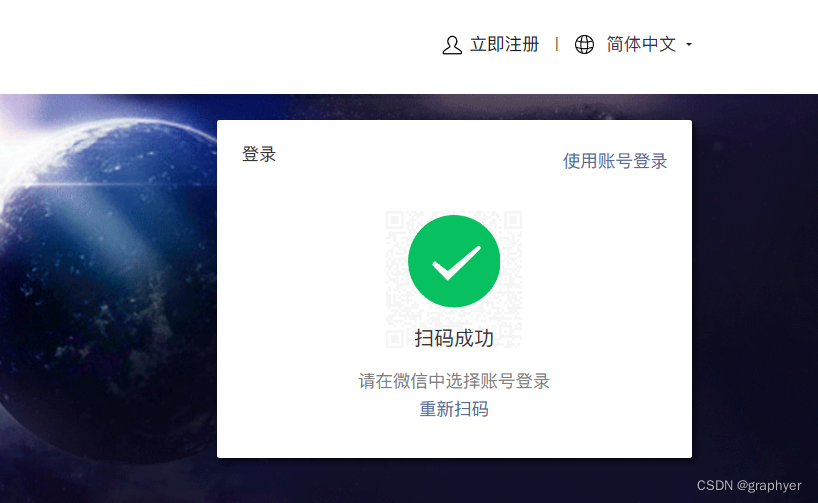
注册完成就扫码登录

然后填写小程序信息,先不填也可以,关键是找到appid,一直往下找到“账号信息”

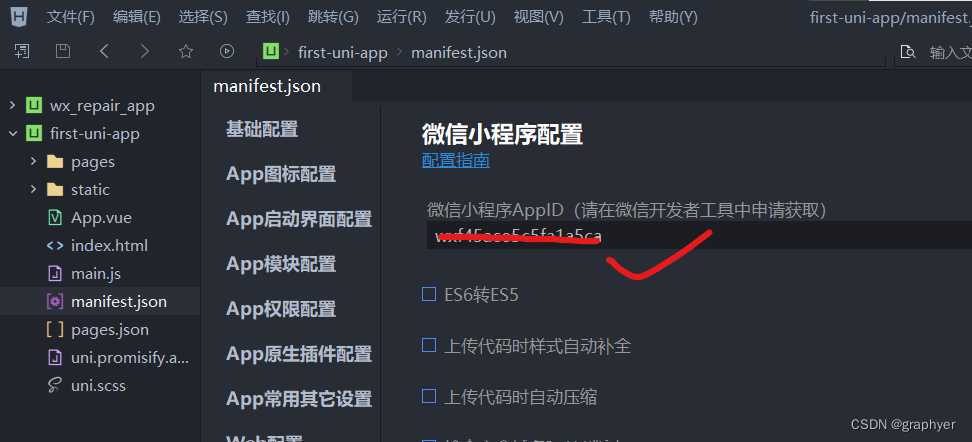
把这个appid复制好,填入之前的uni-app微信小程序配置里

这样就配置完成了,能启动了,其他的选项都不管。

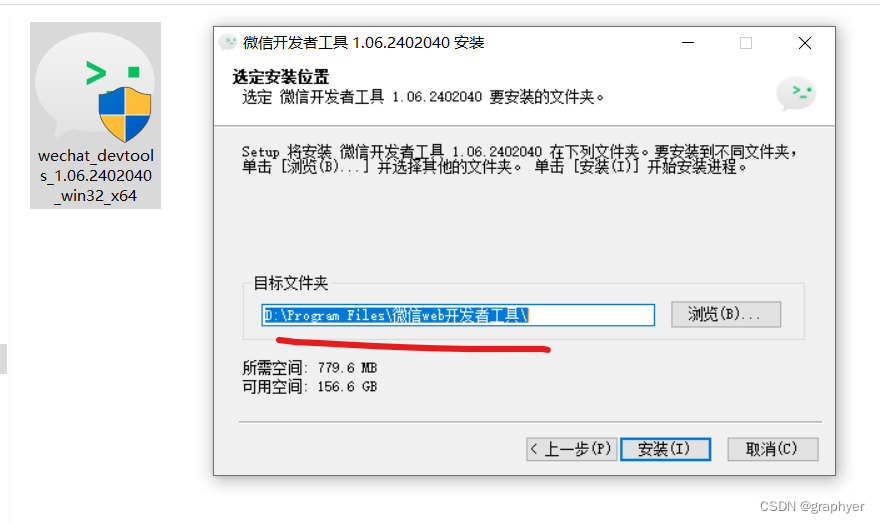
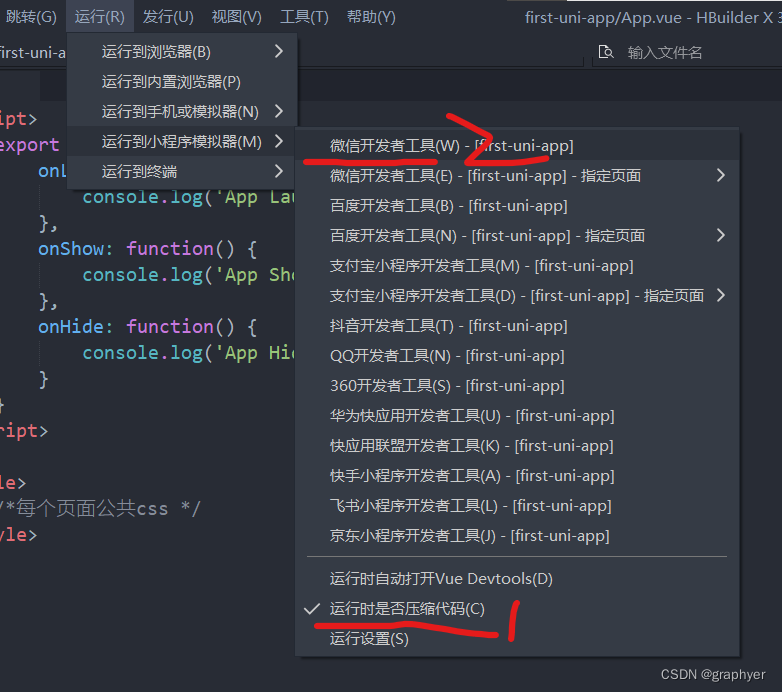
微信开发者启动项目
需要自己下载



启动项目
可以点击运行时压缩,这样代码更小

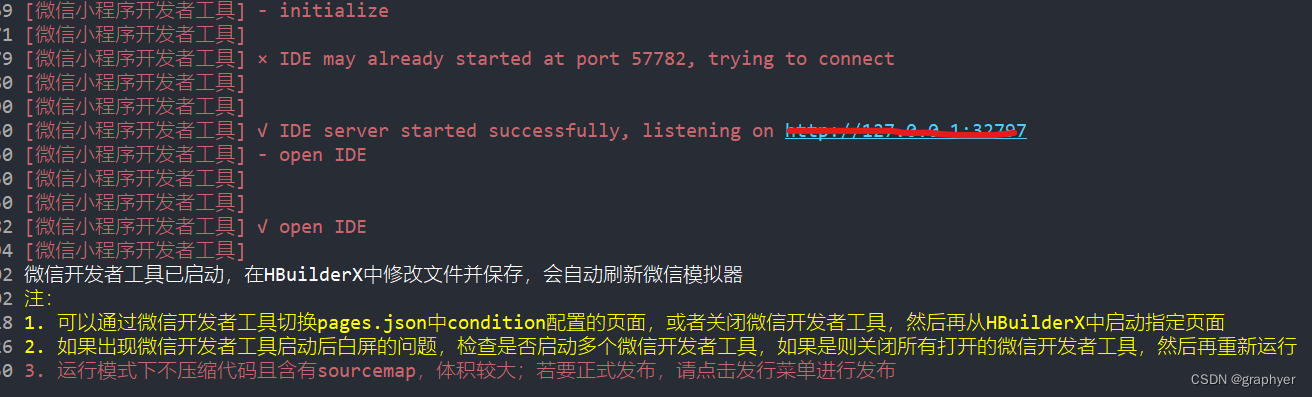
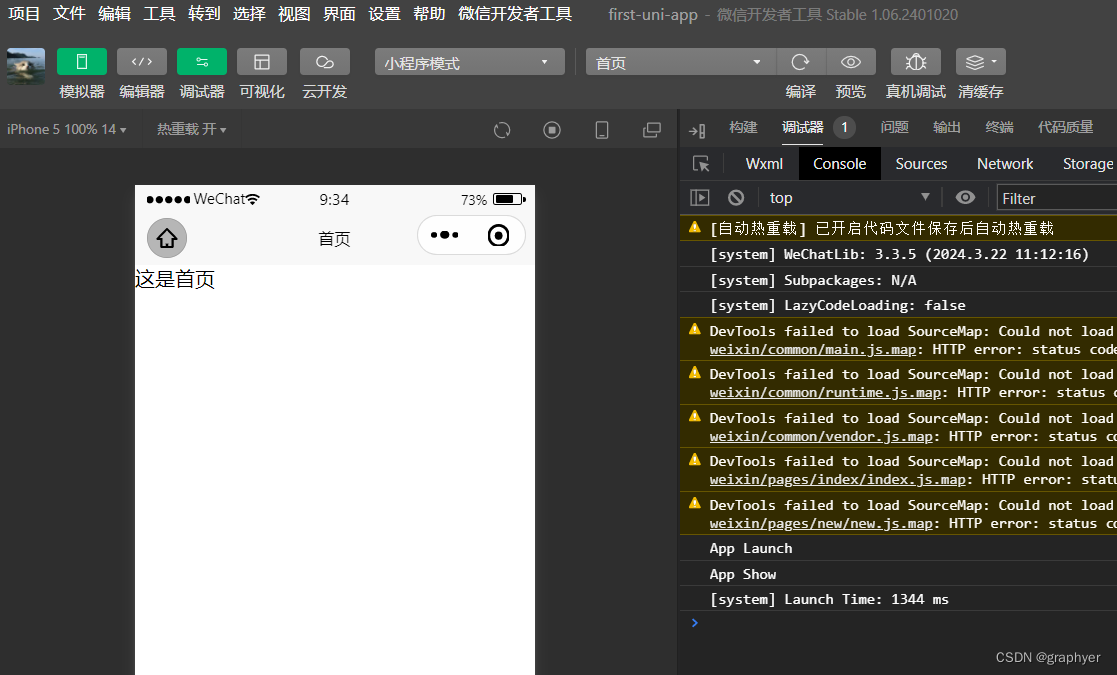
点击启动后编译可能有点久,出现红色字体很正常,下面就代表成功了


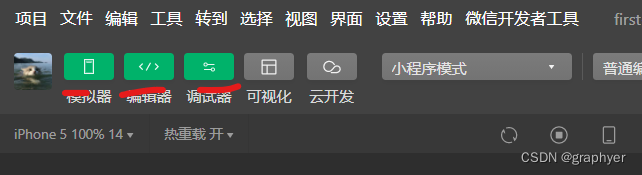
打开项目的配置
这三个按钮是切换隐藏与显示的,因为开发几乎都是hbuilder上,微信开发者工具会热重载刷新,所以编辑器可以隐藏

启用关闭校验,因为啥都没配置肯定校验不通过

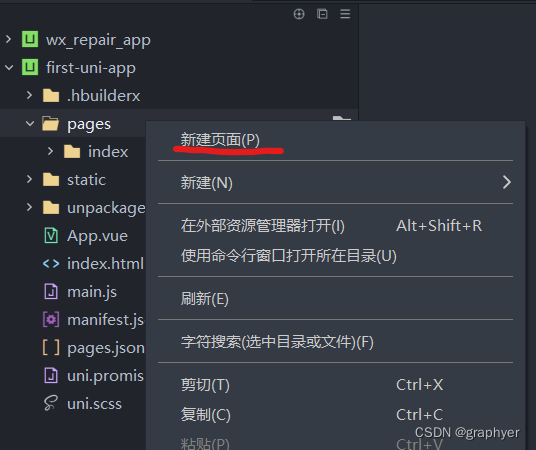
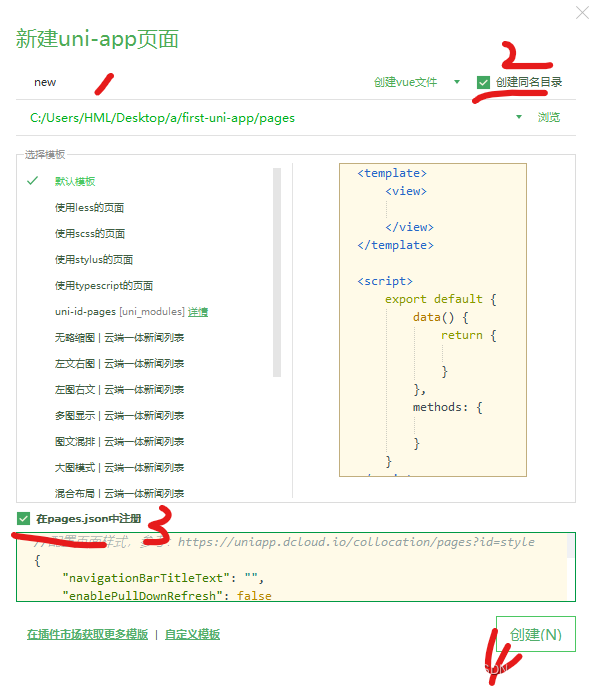
新建页面

都默认勾选了,只要填写page名称,然后创建就行

然后就可以去配置该页面路由的名称了,pages.json里面都是路由

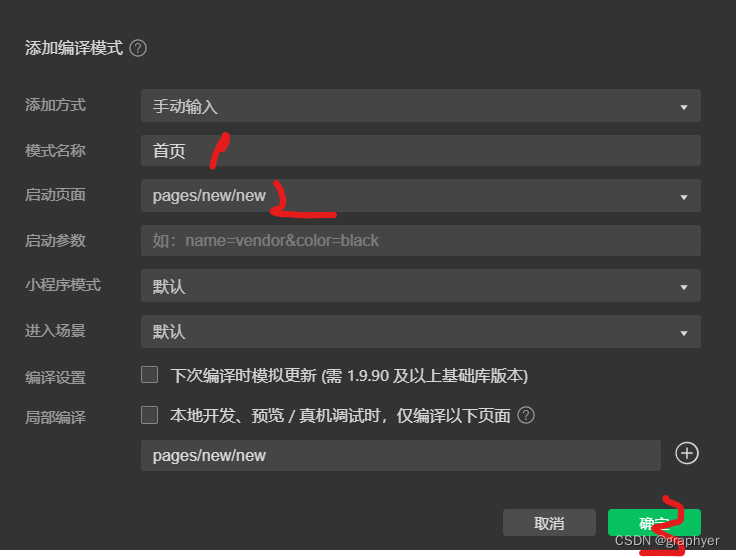
添加页面编译开发

选择一个名称,然后启动页面:输入你新建页面的路由,也就是path

然后你就能固定到该页面,进行开发了

总结
- 你需要下载HBuilder和微信开发者工具
- 需要申请微信小程序appid
- 当然后面的开发还有很多事情要做,慢慢去学吧,比如下载uni-ui插件使用等
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/码创造者/article/detail/788574
推荐阅读
相关标签


