热门标签
热门文章
- 1Unity API详解——GameObject类
- 2机器学习和人工智能之间的区别_人工智能和机器学习的区别
- 3Docker 一小时从入门到实战 —— Docker commands | Create your own image | vs VM ... 基本概念扫盲
- 4ATSHA204A加密芯片攻略——使用篇
- 5【vue】elementui中,el-date-picker组件只能选择当前年份中的日期_年选择器只能看得今年以后的日期
- 6docker 搭建frp内网穿透以及frp详细使用_docker frp
- 7Excel文件解析与超大Excel文件读写_workbook解析excel
- 8Three.js基础探寻七——Lamber材质与Phong材质
- 9安装opencv时报错:Could not build wheels for opencv-python which use PEP 517 and cannot be installed direc
- 10excel数据分析 - 39个快捷键&10个操作技巧_excel数据分析快捷键
当前位置: article > 正文
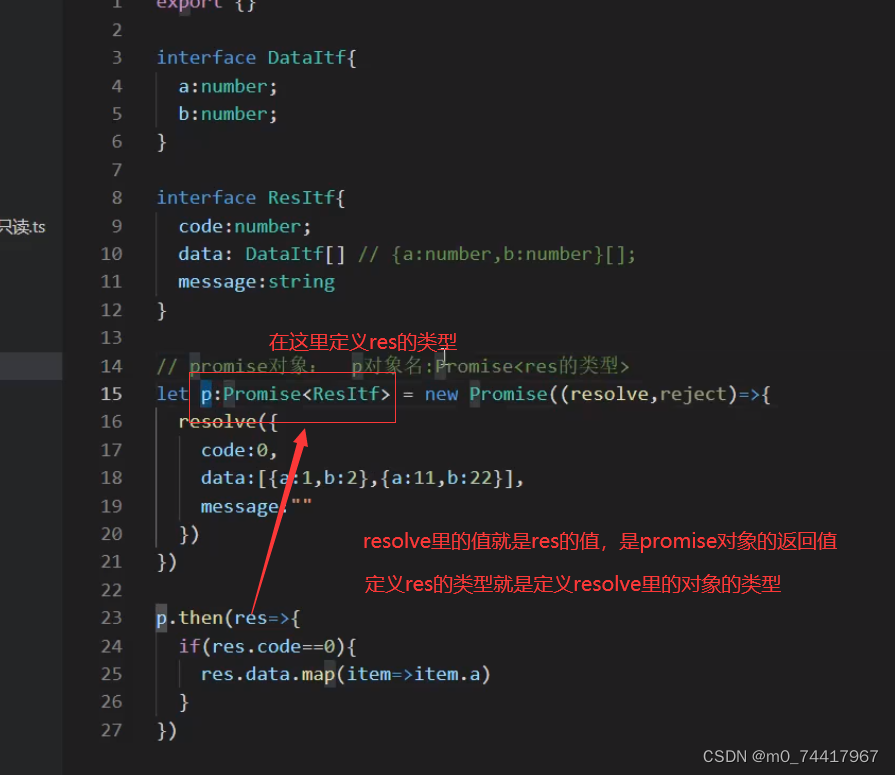
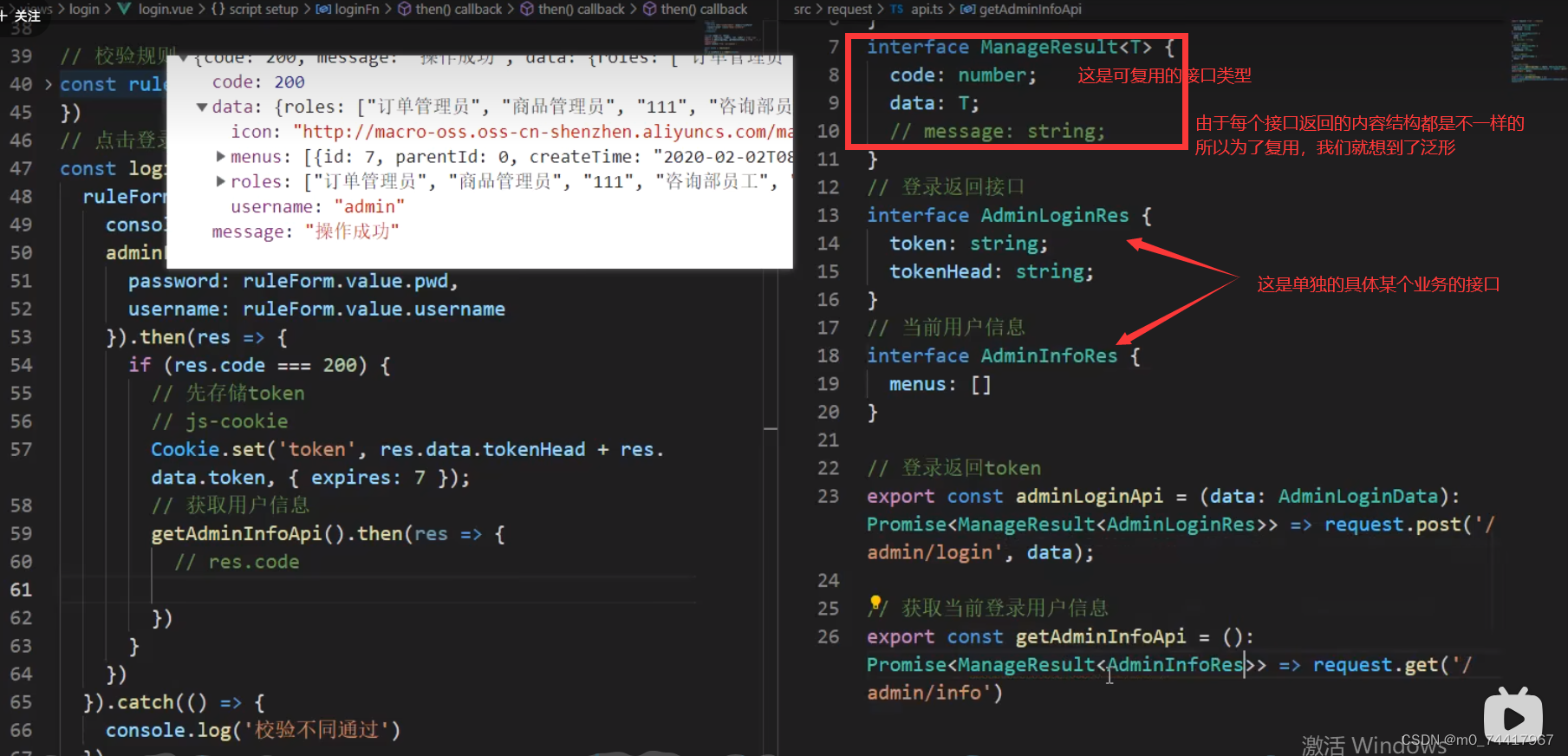
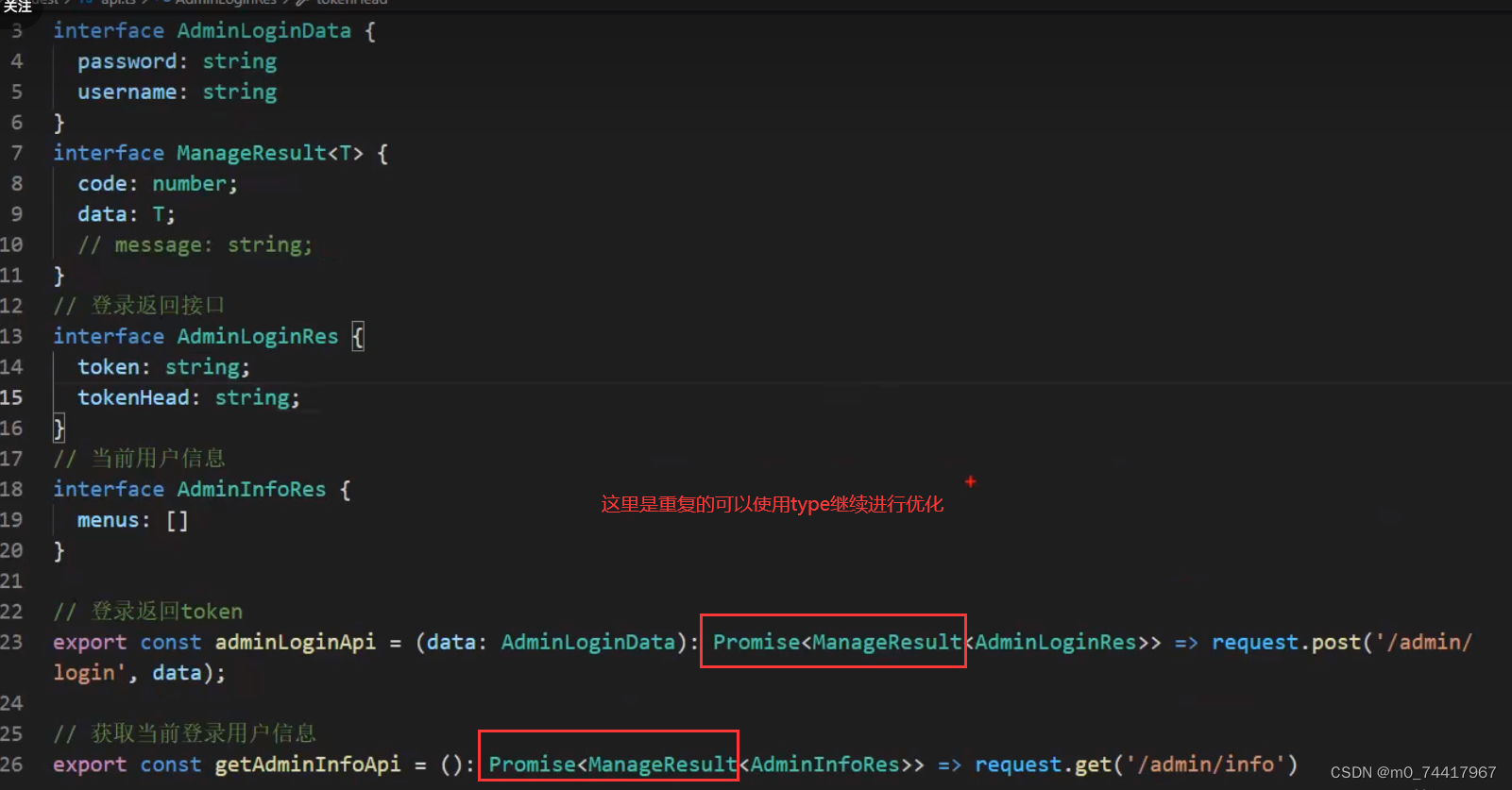
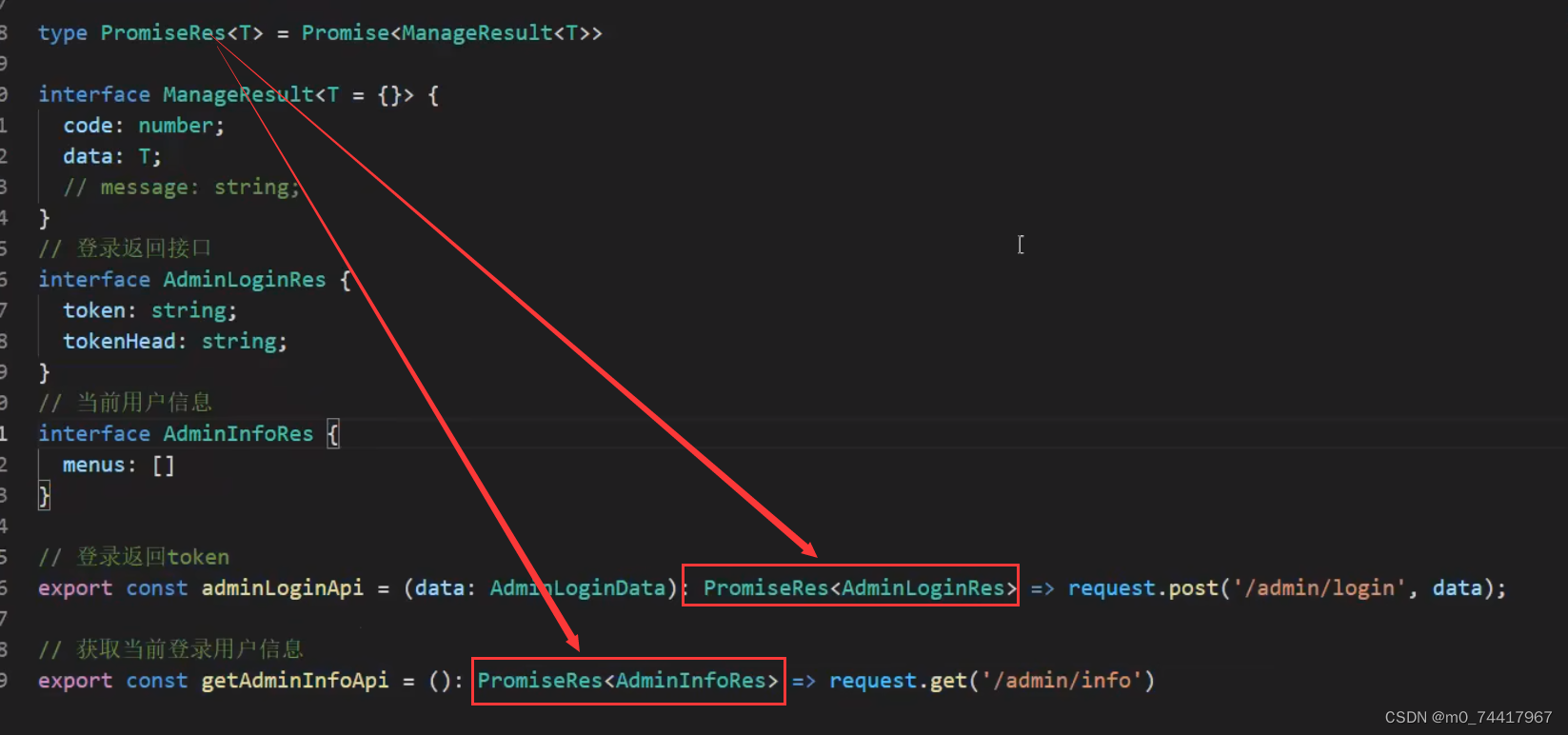
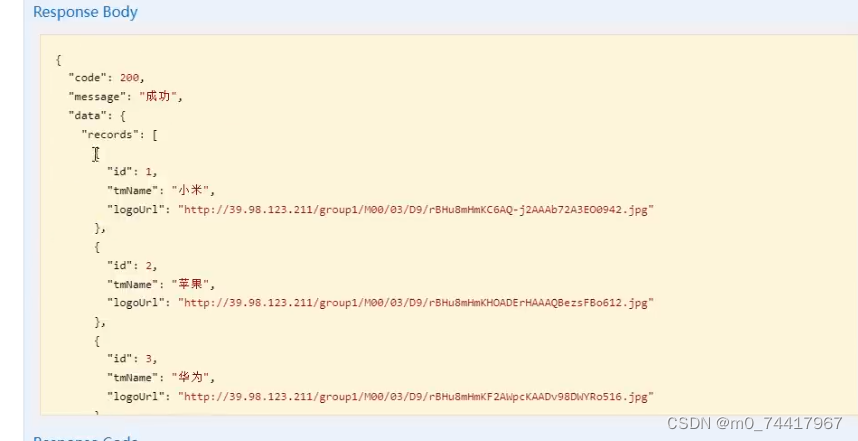
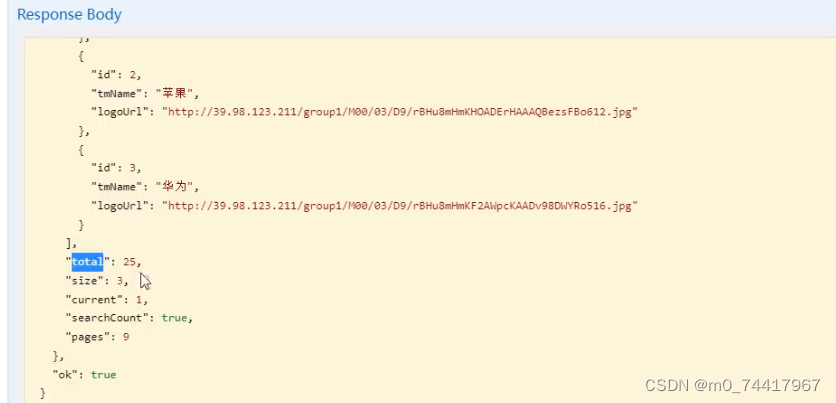
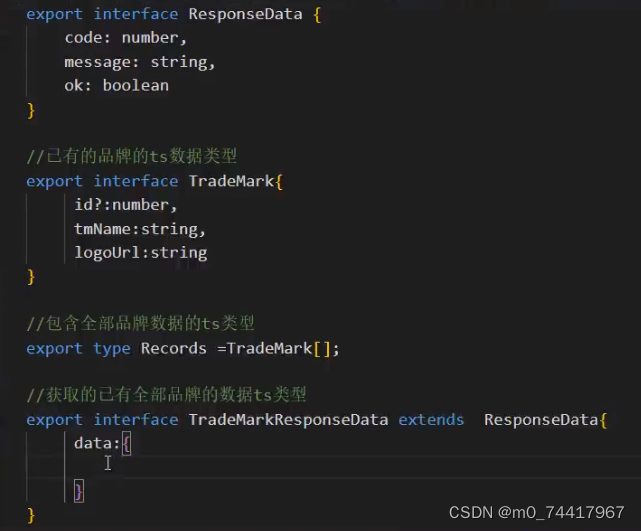
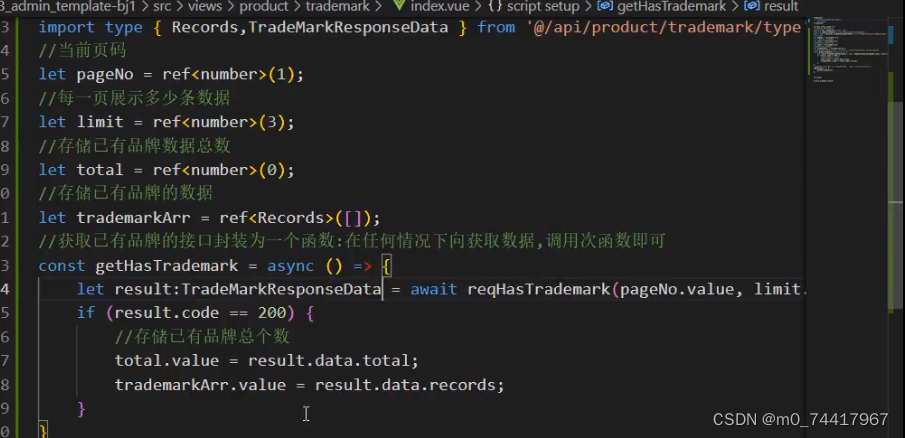
vue3+TS:如何用ts定义promise接口类型_vue3 定义接口返回类型泛型
作者:小蓝xlanll | 2024-02-16 09:09:30
赞
踩
vue3 定义接口返回类型泛型
推荐阅读
- 01铱塔(iita)物联网平台铱塔智联(open-iita)基于Java语言的开源物联网基础开发平台,提供了物联网及相关业务开发的常见基础功能,能帮助你快速搭建自己的物联网相关业务平台。铱塔智联平台包含了品类、物模型、消息转换、通讯组件(m... [详细]
赞
踩
- 在本文之前已经有文章简单概要介绍过vue中的渲染,点击帮你快速复习vue3v-forvue常用语法——列表渲染v-for文章简介v-for主要内容... [详细]
赞
踩
- Vue3:数据过多条数的隐藏与展示(展开折叠功能)_vue3pc端内容折叠vue3pc端内容折叠这个数据的展开折叠功能,并非指的是一个div里的内容展开折叠,而是...呃...举个例子吧,你v-for后,一共有20条结果,而你的业务场景是,... [详细]
赞
踩
- 内容dom(item.expand展开用内容高度,收起变为0)_vue3收缩展开动画插件vue3收缩展开动画插件内容cssoverflow:hidden;transition:height0.3s;height:0;123计算内容高度con... [详细]
赞
踩
- article
Vue3 - 实现任意内容展开 / 收起功能组件插件,点击查看更多内容控制段落文字展开折叠效果,支持自定义多少行隐藏、展开折叠按钮自定义位置、自动计算展开和收起功能、插槽 slot 形式自定义各种样式_vue3查询条件展开和收起功能组件
vue3展开收起折叠插件组件详细教程,vue3展开收起功能,vue3中实现点击收起和展开效果功能,vue3多行文本展开收起组件,vue3容器div如何点击展开和折叠收起,vue3中实现展开收起操作,动态改变元素高度,vue3怎么实现点击展开... [详细]赞
踩
- 可拖拽分隔面板_vue3splitpanesvue3splitpanes1.效果图2.组件完整代码<template><divref="splitPaneRef"class="split-pane":class1... [详细]
赞
踩
- Vue3.0出来了,感觉Vue3.0比2.0好用多啦,且据说性能也有不少的提升,那么今后拥抱Vue3.0吧,会是个趋势。以下记录下Vue3.0的入门和一个移动端的项目工程模板实战。纸上得来终觉浅,直接给自己假想个项目实战,是最好的学习锻炼。... [详细]
赞
踩
- Vue3.0项目——打造企业级音乐App(一)Tab栏实现、轮播图实现、歌单列表实现、滚动组件的封装_vue3开发企业级音乐webappvue3开发企业级音乐webapp系列文章目录内容参考链接Vue3.0项目启动Vue3.0项目启动(打造... [详细]
赞
踩
- 1.封装自定义tabbar组件需要监听当前的路由路径,当路由发生变化的时候,需要存tabslist和keepaliveName的数据。4.在路由出口的位置需要使用keepalive组件和component组件缓存组件的数据实现切换tab后,... [详细]
赞
踩
- JSX:CSS_vue3tabvue3tabJSX:importstylefrom'./towards.module.css'constTowards=()=>{return(<><divid='navRight2'... [详细]
赞
踩
- 为什么要有代码风格管理,平常我们开发不是一个人,而是整个团队,每个人都有自己的编码风格,但这样不利于团队之间的配合,统一的编码风格可以提高代码的可读性,可以更快的理解别人写的代码。_uniappeslintuniappeslint前言为什么... [详细]
赞
踩
- 本篇文章是从0搭建uniapp项目,如果是个人项目或者公司无代码规范等,可以参考本篇vue3+ts+vite+pinia搭建项目,如果有规范要求,或者想接入规范,那么本篇文章将从0搭建项目,并接入代码规范,及代码提交钩子husky配置。_u... [详细]
赞
踩
- uniapp+vue3+ts项目的规范化配置(ESLint+Prettier+Husky)。可用于规范团队开发,代码的统一。_uni-appeslintprettier规则设置uni-appeslintprettier规则设置项目规范化配置... [详细]
赞
踩
- 安装指定的eslint//package.json的devDependencies加上运行npmi"babel-eslint":"^10.1.0","eslint":"^7.32.0","eslint-config-prettier":"^... [详细]
赞
踩
- vue3关闭eslint_vue3关闭eslintvue3关闭eslint前言:ESLint 是一个代码检查工具,用来检查你的代码是否符合指定的规范(例如:=的前后必须有一个空格)如果想要规范自己的代码质量最好是开启ESLint,... [详细]
赞
踩
- 在Vue3中加载图片(img)src地址时,出现无法加载问题。网上很多都建议使用require加载相对路径,如下:但是按照这种方式加载又会报错如下:原因:Vue3的vite打包中没有require,Vue低版本是支持require的。这是因... [详细]
赞
踩
- vite+vue3+ts+element-plus项目搭建–超详细vite作用快速的冷启动:不需要等待打包操作;即时的热模块更新:替换性能和模块数量的解耦让更新飞起;真正的按需编译:不再等待整个应用编译完成,这是一个巨大的改变。使用的环境n... [详细]
赞
踩
- 方法可以阻止事件的默认行为,但是它不会影响事件的冒泡行为。在Vue3中,同时存在事件时,例如@click事件,那么当用户点击的时候,默认会先触发。可以用于阻止链接的默认跳转行为或提交表单等默认操作。通常我们在触发子标签的时候,我们不需要触发... [详细]
赞
踩
- 我们可以使用`v-on`指令来监听DOM事件,从而执行JavaScript代码。`v-on`指令可以缩写为`@`符号。_vue3事件vue3事件Vue3事件处理1.基本使用2.事件修饰符3.按键修饰符1.基本使用我们可以使用v-on指令来监... [详细]
赞
踩
- 使用Vue3、Vite、ElementPlus、Pinia最新开发技术栈,拥有完整的Token登录鉴权、路由配置、界面简洁美观,可根据需要灵活配置主题、系统采用响应式布局,自适应各类屏幕尺寸、源代码有详细的注释,便于使用和升级、授权用户有专... [详细]
赞
踩
相关标签