编辑这个页面须要登录或更高权限!
- 您刚才的请求只有这个用户组的用户才能使用:自动确认用户
- 如果您还没有登录请登录后重试。编程那点事是一个开放式网站,修改本站大部分内容仅须要花10秒钟时间创建一个账户。 如果您已经登录,本页面可能是受保护的内容。如果您认为有修改的必要,请联系本站管理人员。
- 该页面已被锁定以防止编辑。
SpringBoot REST示例
REST应用程序遵循REST体系结构方法。我们使用REST应用程序来开发和设计网络应用程序。它生成对数据执行CRUD操作的HTTP请求。通常,它以JSON或 XML 格式返回数据。
Spring Boot REST API示例
在下面的示例中,我们将创建一个REST应用程序。在此应用程序中,我们创建了一个产品列表并返回相同的列表。它以 JSON 格式返回数据。
让我们在RSET应用程序中实现它并了解REST方法通过执行以下步骤。
步骤1: 打开 Spring Initializr https://start.spring.io/。
步骤2: 选择 Spring Boot版本 2.3.0.M2 。
步骤3: 提供 组名称。我们提供了组名 com.nhooo 。
步骤4: 提供 工件。我们提供了 Artifact spring-boot-rest-example 示例。
步骤5: 添加 Spring Web 依赖项。
步骤6: 单击"生成"按钮。当我们单击 Generate (生成)按钮时,它将与应用程序相关的所有规范包装到 Jar 文件中,并将其下载到本地系统。
步骤7: 提取 jar文件。
步骤8: 复制文件夹并将其粘贴到STS工作区中。
步骤9: 导入项目。
文件->导入->现有Maven项目->下一步->浏览- >选择文件夹spring- spring-boot-rest-example->选择文件夹->完成
导入项目需要时间。成功导入项目后,我们可以在IDE的 Package Explorer 部分中看到它。
步骤10: 创建一个 模型包 com.nhooo 中的类。我们创建了一个名为 产品的类。在此类中,请执行以下操作:
创建五个变量id,pname,batchno,price和noofproduct。 创建默认的构造函数。 使用字段生成构造函数。
右键单击文件->源->使用字段生成构造函数->全选->生成 生成字母和setter。
右键单击文件->源->生成Getter和Setters->全选->生成
完成所有步骤后,类如下所示。
Product.java
package com.nhooo;
public class Product
{
private int id;
private String pname;
private String batchno;
private double price;
private int noofproduct;
//默认构造函数
public Product()
{
}
//使用字段的构造函数
public Product(int id, String pname, String batchno, double price, int noofproduct)
{
super();
this.id = id;
this.pname = pname;
this.batchno = batchno;
this.price = price;
this.noofproduct = noofproduct;
}
//getter和setter
public int getId()
{
return id;
}
public void setId(int id)
{
this.id = id;
}
public String getPname()
{
return pname;
}
public void setPname(String pname)
{
this.pname = pname;
}
public String getBatchno()
{
return batchno;
}
public void setBatchno(String batchno)
{
this.batchno = batchno;
}
public double getPrice()
{
return price;
}
public void setPrice(double price)
{
this.price = price;
}
public int getNoofproduct()
{
return noofproduct;
}
public void setNoofproduct(int noofproduct)
{
this.noofproduct = noofproduct;
}
}
现在,我们需要创建一个控制器。
步骤11: 在 com.nhooo 包中,创建一个Controller。我们创建了一个名称为 ProductController 的控制器。
使用注解 @RestController 注解类。 我们已自动连接 IProductService 接口。我们将在下一步中创建它。 我们已经使用注解 @GetMapping 创建了一个映射/产品。 我们已将方法 getProduct()映射到/product 。该方法返回产品列表。
ProductController.java
package com.nhooo;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class ProductController
{
@Autowired
private IProductService productService;
//将getProduct()方法映射到/product
@GetMapping(value = "/product")
public List<Product> getProduct()
{
//查找所有产品
List<Product> products = productService.findAll();
//返回产品列表
return products;
}
}
步骤12: 在包 com.nhooo 中创建一个名称为 IProductService 的接口,并定义 findAll() 方法,该方法返回产品列表。
IProductService.java
package com.nhooo;
import java.util.List;
public interface IProductService
{
List<Product> findAll();
}
步骤13: 创建一个 Service 类。我们在包 com.nhooo 中创建了一个名为 ProductService 的服务类。
使用注解 @Service 注解类,并实现 IProductService 接口。 在此类中,使用注解 @Override 覆盖 findAll()方法。 ProductService类的findAll()方法将覆盖 IProductService 接口的findAll()方法。 创建 ArrayList 的对象。 添加阵列列表中的产品。 返回产品的列表。
ProductService.java
package com.nhooo;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Service;
@Service
public class ProductService implements IProductService
{
@Override
public List<Product> findAll()
{
//创建一个ArrayList对象
ArrayList<Product> products = new ArrayList<Product>();
//将产品添加到列表中
products.add(new Product(100, "Mobile", "CLK98123", 9000.00, 6));
products.add(new Product(101, "Smart TV", "LGST09167", 60000.00, 3));
products.add(new Product(102, "Washing Machine", "38753BK9", 9000.00, 7));
products.add(new Product(103, "Laptop", "LHP29OCP", 24000.00, 1));
products.add(new Product(104, "Air Conditioner", "ACLG66721", 30000.00, 5));
products.add(new Product(105, "Refrigerator ", "12WP9087", 10000.00, 4));
//returns a list of product
return products;
}
}
步骤14: 在 static 文件夹(src/main/resources/static)中,创建一个HTML文件。我们已经创建了一个名为 index 的 HTML 文件。在此文件中,我们创建了 获取所有产品的链接。
index.html
<!DOCTYPE html> <html> <head> <title>Home page</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <p> <a href="product">Get all Products</a> </p> </body> </html>
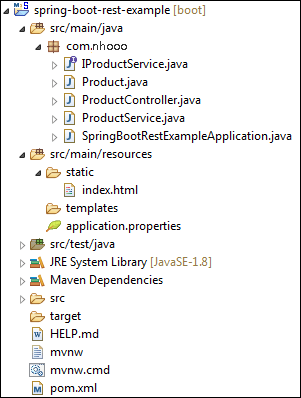
现在,我们已经创建了所有文件和文件夹。创建所有文件后,项目目录看起来像是在愚弄:

让我们运行该应用程序。
步骤15: 打开 SpringBootRestExampleApplication.java 文件并以Java 应用程序。默认情况下,它运行在端口 8080 上。
SpringBootRestExampleApplication.java
package com.nhooo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class SpringBootRestExampleApplication
{
public static void main(String[] args)
{
SpringApplication.run(SpringBootRestExampleApplication.class, args);
}
}
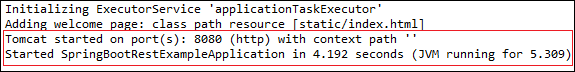
当应用程序成功运行时,它将显示消息,如下所示

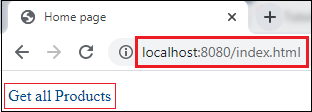
步骤16: 打开浏览器并调用 URL http://localhost:8080/index.html。它显示了 获取所有产品的链接,如下图所示。

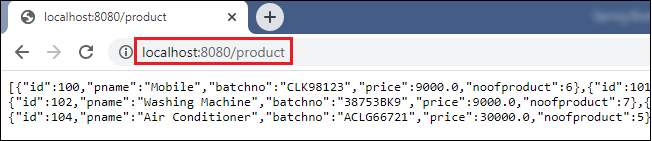
单击链接 获取所有产品。它以 JSON 格式返回产品列表,并且URL更改为http://localhost:8080/product。

- Copyright © 2003-2013 菜鸟教程。
- 版权与免责声明

SpringBoot 教程
- SpringBoot 教程
- SpringBoot 介绍
- Springboot Initializr
- Springboot 下载安装
- SpringBoot 项目创建
- SpringBoot 注解
- SpringBoot 依赖管理
- SpringBoot 应用程序属性
- SpringBoot Starters
- SpringBoot DevTools
- SpringBoot 多模块项目
- SpringBoot 打包
- SpringBoot 自动装配
- SpringBoot Tomcat部署
- SpringBoot AOP
- Spring Boot JPA
- SpringBoot Thymeleaf
- Spring Boot缓存
- SpringBoot 程序运行
- SpringBoot 更改端口
- SpringBoot REST示例