编辑这个页面须要登录或更高权限!
- 您刚才的请求只有这个用户组的用户才能使用:自动确认用户
- 如果您还没有登录请登录后重试。编程那点事是一个开放式网站,修改本站大部分内容仅须要花10秒钟时间创建一个账户。 如果您已经登录,本页面可能是受保护的内容。如果您认为有修改的必要,请联系本站管理人员。
- 该页面已被锁定以防止编辑。
SpringBoot Thymeleaf
什么是Thymeleaf?
Thymeleaf 是一个开源Java库根据 Apache许可2.0 获得许可。这是一个 HTML5/XHTML/XML 模板引擎。它是用于Web(基于Servlet)和非Web(离线)环境的 服务器端Java模板引擎。对于现代HTML5 JVM Web开发而言,它是完美的选择。它提供了与Spring Framework的完全集成。
它对模板文件应用了一组转换,以显示应用程序生成的数据或文本。适合在Web应用程序中提供XHTML/HTML5。
Thymeleaf的目标是提供一种 时尚和 格式良好的模板创建方式。它基于XML标签和属性。这些XML标记定义了DOM(文档对象模型)上预定义逻辑的执行,而不是将该逻辑作为模板中的代码显式编写。它代替了 JSP 。
Thymeleaf的体系结构允许对模板进行 快速 处理,具体取决于缓存解析的文件。它在执行过程中使用了最少的I/O操作。
为什么我们使用Thymeleaf?
JSP或多或少类似于HTML。但是它与Thymeleaf等HTML并不完全兼容。我们可以在浏览器中正常打开和显示Thymeleaf模板文件,而JSP文件则不能。
Thymeleaf支持像Spring EL这样的变量表达式($ {...})并在模型属性,星号表达式上执行(* {...})在表单支持bean上执行,哈希表达式(#{...})用于国际化,链接表达式(@{......))重写URL。
像JSP一样,Thymeleaf可以很好地用于Rich HTML电子邮件。
Thymeleaf可以处理哪种模板?
Thymeleaf可以处理六种类型的模板(也称为" 模板模式)如下:
XML 有效的XML XHTML 有效的XHTML HTML5 旧版HTML5
除了旧版HTML5模式外,上述所有模式均引用 定义明确的XML 文件。它使我们能够处理具有独立标签,没有值的标签属性或未在引号之间写入等功能的HTML5文件。
要以这种特定模式处理文件,Thymeleaf会执行转换,将文件转换为 格式良好的XML 文件(有效的HTML5文件)。
Thymeleaf还允许我们通过指定两种在此模式下解析模板的方式来定义自己的模式。这样,Thymeleaf可以有效地将任何可以建模为DOM树的模型作为模板进行处理。
标准方言
Thymeleaf是模板引擎允许我们定义DOM节点的框架。在模板中处理的DOM节点。
将逻辑应用于DOM节点的对象称为 处理器。一组处理器以及一些额外的工件称为 方言。包含Thymeleaf核心库的方言称为 标准方言。
如果我们想在利用库的高级功能的同时定义自己的处理逻辑,则可以定义自己的方言。自己的方言。在模板引擎中,我们可以一次配置多个方言。
Thymeleaf集成包(thymeleaf-spring3和thymeleaf-spring4)定义了一个称为 SpringStandard Dialect 的方言。标准方言和SpringStandard几乎相同。但是标准方言有一些小的变化,可以更好地利用Spring框架中的某些功能。
例如,使用Spring Expression Language代替Thymeleaf的标准ONGL(对象图导航语言)。
标准方言可以以任何方式处理模板。但是,它非常适合面向Web的模板模式(HTML5和XHTML)。它支持并验证以下XHTML规范:
XHTML 1.0过渡版 严格的XHTML 1.0 XHTML 1.0框架集 XHTML 1.1。
标准方言处理器是一种属性处理器,它允许浏览器在处理之前显示HTML5/XHTML模板文件。这是因为它们忽略了其他属性。
例如,当JSP文件使用标签库时,它包含一段代码,这些代码无法由以下浏览器显示:
<form:inputText name="student.Name" value="${student.name}" />
Thymeleaf标准方言允许我们使用以下代码实现相同的功能。
<input type="text" name=" student Name" value="Thomas" th:value="${student.name}" />
上面的代码还允许我们在其中定义 value 属性( Thomas )。在浏览器中打开原型时,将显示该值。在模板的Thymeleaf处理过程中,该属性将由对 $ {student.name} 的求值得出的值代替。
它允许设计人员和开发人员进行处理。相同的模板文件,减少了将静态原型转换为工作模板文件所需的工作。它称为 自然模板。
Thymeleaf特征
它既可以在网络环境中使用,也可以在非网络环境中使用。 用于HTML5/XML/XHTML的Java模板引擎。 其高性能的解析模板缓存将I/O降至最低。 如果需要,它可以用作模板引擎框架。 它支持几种模板模式: XML,XHTML和HTML5。 它允许开发人员扩展和创建自定义方言。 它基于称为方言的模块化功能集。 它支持国际化。
Thymeleaf实现
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
Spring Boot Thymeleaf示例
我们创建一个Spring Boot应用程序并实现Thymeleaf模板。
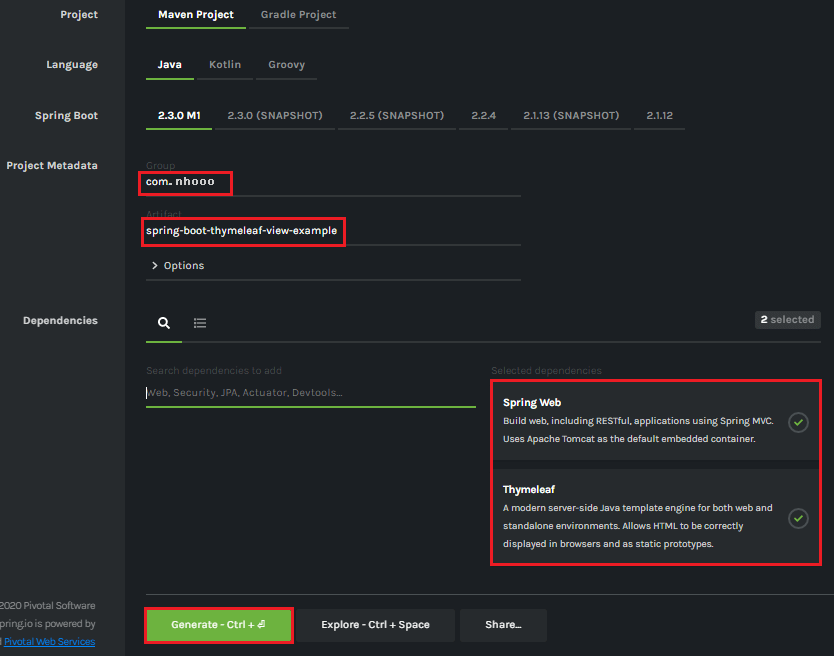
步骤1: 打开Spring Initializr http://start.spring.io 。
步骤2: 选择Spring Boot版本 2.3.0.M1。
步骤2: 提供 组名称。我们提供了 com.nhooo 。
步骤3: 提供 工件 ID。我们提供了 spring-boot-thymeleaf-view-example。
步骤5: 添加依赖项 Spring Web 和 Thymeleaf。
步骤6: 单击 Generate (生成)按钮。当我们单击"生成"按钮时,它将规格包装在 Jar 文件中,并将其下载到本地系统。

第7步: 提取 Jar文件并将其粘贴到STS工作区中。
步骤8: 导入 STS中的项目文件夹。
文件->导入->现有Maven项目->浏览->选择文件夹spring-boot-thymeleaf-view-example->完成
导入需要一些时间。
步骤9: 在包 com.nhooo 中创建类。我们创建了一个名为 User的类。
在该类中,我们定义了两个变量 name 和 email 并生成 Getter和Setters。
User.java
package com.nhooo;
public class User
{
String name;
String email;
public String getName()
{
return name;
}
public void setName(String name)
{
this.name = name;
}
public String getEmail()
{
return email;
}
public void setEmail(String email)
{
this.email = email;
}
}
步骤10: 创建控制器类。我们创建了一个名为 DemoController 的控制器类。
DemoController.java
package com.nhooo;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.stereotype.Controller;
@Controller
public class DemoController
{
@RequestMapping("/")
public String index()
{
return"index";
}
@RequestMapping(value="/save", method=RequestMethod.POST)
public ModelAndView save(@ModelAttribute User user)
{
ModelAndView modelAndView = new ModelAndView();
modelAndView.setViewName("user-data");
modelAndView.addObject("user", user);
return modelAndView;
}
}
下一步,我们将创建Thymeleaf模板。
步骤11: 在 模板内部(src/main/resources/模板)文件夹中,创建一个名称为 user-data 的Thymeleaf模板。
右键单击模板文件夹->新建->其他-> HTML文件->下一步->提供文件名->完成
<html lang="en" xmlns:th="http://www.thymeleaf.org">
user-data.html
<html xmlns:th="https://thymeleaf.org">
<table>
<tr>
<td><h4>User Name: </h4></td>
<td><h4 th:text="${user.name}"></h4></td>
</tr>
<tr>
<td><h4>Email ID: </h4></td>
<td><h4 th:text="${user.email}"></h4></td>
</tr>
</table>
</html>
步骤12: 类似地,在文件夹模板中创建一个 HTML 文件。我们创建了一个名为 index 的HTML文件。
index.html
<html lang="en"> <head> <title>Index Page</title> </head> <body> <form action="save" method="post"> <table> <tr> <td><label for="user-name">User Name</label></td> <td><input type="text" name="name"></input></td> </tr> <tr> <td><label for="email">Email</label></td> <td><input type="text" name="email"></input></td> </tr> <tr> <td></td> <td><input type="submit" value="Submit"></input></td> </tr> </table> </form> </body> </html>
步骤13: 打开 application.properties 文件并在其中添加以下属性。
application.properties
spring.thymeleaf.cache=false spring.thymeleaf.suffix: .html
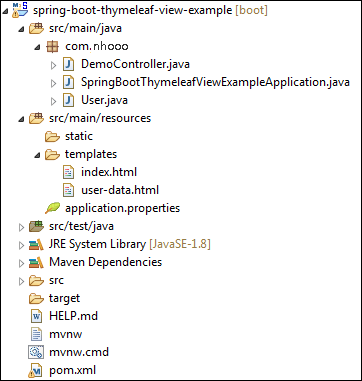
创建所有文件,文件夹和包后,项目目录如下所示:

让我们运行应用程序。
步骤14: 打开 SpringBootThymeleafViewExampleApplication.java 文件并以Java应用程序。
SpringBootThymeleafViewExampleApplication.java
package com.nhooo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class SpringBootThymeleafViewExampleApplication
{
public static void main(String[] args)
{
SpringApplication.run(SpringBootThymeleafViewExampleApplication.class, args);
}
}
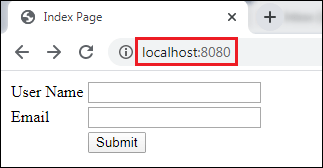
步骤15: 现在,打开浏览器并调用URL http://localhost:8080。它显示输出,如下所示。

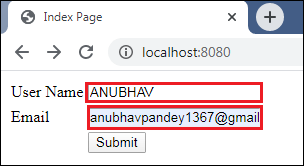
提供 用户名和 电子邮件,然后单击 提交按钮。

点击 提交按钮,URL更改为http://localhost: 8080/save并显示显示用户数据,如下所示。

在本节中,我们讨论了Thymeleaf视图。如果要使视图更具吸引力,可以添加 CSS 和 JS 文件。这些文件必须位于 src/main/resources/static 文件夹下。
- Copyright © 2003-2013 菜鸟教程。
- 版权与免责声明

SpringBoot 教程
- SpringBoot 教程
- SpringBoot 介绍
- Springboot Initializr
- Springboot 下载安装
- SpringBoot 项目创建
- SpringBoot 注解
- SpringBoot 依赖管理
- SpringBoot 应用程序属性
- SpringBoot Starters
- SpringBoot DevTools
- SpringBoot 多模块项目
- SpringBoot 打包
- SpringBoot 自动装配
- SpringBoot Tomcat部署
- SpringBoot AOP
- Spring Boot JPA
- SpringBoot Thymeleaf
- Spring Boot缓存
- SpringBoot 程序运行
- SpringBoot 更改端口
- SpringBoot REST示例