- 1探索Flutter中线程模型/消息循环的底层逻辑
- 2python 连接mysql批量sql查询并导出成excel_批量mysql表数据导出python脚本
- 3解决Android Studio gradle下载超时和缓慢问题(win10)_gradle下载很慢,配置代理服务器
- 4FPGA_AD9361_ad9361fpga
- 5git上传代码后,如何清空历史日志以及文件操作,重新上传?以及上传代码_git 如何清楚branch的历史记录重新上传
- 6【前端面试】小程序面试题总结_前端小程序面试题
- 7flask excel html,Flask-Excel
- 8GRU 门控循环单元_gru重置门和更新门
- 9产品读书《创业维艰:如何完成比难更难的事》_外围招聘
- 10【优化配置】两阶段鲁棒优化算法求解微网多电源容量配置优化问题【含Matlab源码 2257期】_微网两阶段鲁邦优化
如何创建响应式HTML电子邮件模板
赞
踩
在这个适合初学者的指南中,你将学习如何创建一个响应式电子邮件模板。你将跟随逐步说明以及代码片段设计一个在任何设备上都看起来很棒的电子邮件模板。
这个项目非常适合渴望掌握电子邮件设计基础的新手!
(本文视频讲解:java567.com)
步骤 1:设置基本结构
要构建一个电子邮件模板,你可以从一个基本的HTML结构开始。这包括了为电子邮件定义DOCTYPE声明,定义head和body部分,并在head部分使用meta标签来确保正确的移动渲染和缩放。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>响应式电子邮件模板</title>
</head>
<body>
<!-- 电子邮件内容放在这里 -->
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
步骤 2:创建电子邮件结构
使用表格来创建你的电子邮件的基本结构。这将确保在不同的电子邮件客户端中兼容。
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td align="center">
<table width="600" cellpadding="0" cellspacing="0" border="0">
<!-- 电子邮件内容放在这里 -->
</table>
</td>
</tr>
</table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
步骤 3:添加内容和内联样式
电子邮件客户端在渲染CSS方面存在差异,因此最好使用内联样式。这里是一个简单电子邮件正文的例子:
<body style="font-family: 'Poppins', Arial, sans-serif"> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td align="center" style="padding: 20px;"> <table class="content" width="600" border="0" cellspacing="0" cellpadding="0" style="border-collapse: collapse; border: 1px solid #cccccc;"> <!-- 头部 --> <tr> <td class="header" style="background-color: #345C72; padding: 40px; text-align: center; color: white; font-size: 24px;"> 响应式电子邮件模板 </td> </tr> <!-- 主体 --> <tr> <td class="body" style="padding: 40px; text-align: left; font-size: 16px; line-height: 1.6;"> 你好,大家! <br> Lorem odio soluta quae dolores sapiente voluptatibus recusandae aliquam fugit ipsam。 <br><br> Lorem ipsum dolor sit amet consectetur adipisicing elit。 Veniam corporis sint eum nemo animi velit exercitationem impedit。 Incidunt, officia facilis atque? Ipsam voluptas fugiat distinctio blanditiis veritatis。 </td> </tr> <!-- 行动呼唤按钮 --> <tr> <td style="padding: 0px 40px 0px 40px; text-align: center;"> <!-- 行动呼唤按钮 --> <table cellspacing="0" cellpadding="0" style="margin: auto;"> <tr> <td align="center" style="background-color: #345C72; padding: 10px 20px; border-radius: 5px;"> <a href="https://www.yourwebsite.com" target="_blank" style="color: #ffffff; text-decoration: none; font-weight: bold;">预约免费咨询</a> </td> </tr> </table> </td> </tr> <tr> <td class="body" style="padding: 40px; text-align: left; font-size: 16px; line-height: 1.6;"> Lorem ipsum dolor sit amet consectetur adipisicing elit。 Veniam corporis sint eum nemo animi velit exercitationem impedit。 </td> </tr> <!-- 脚注 --> <tr> <td class="footer" style="background-color: #333333; padding: 40px; text-align: center; color: white; font-size: 14px;"> 版权所有 © 2024 | 你的品牌名称 </td> </tr> </table> </td> </tr> </table> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
这里是主要元素及其功能的简要说明:
Body标签和字体设置
<body style="font-family: 'Poppins', Arial, sans-serif">
- 1
这将电子邮件的默认字体设置为’Poppins’,如果’Poppins’不可用,则使用Arial和sans-serif。
表格结构
<table width="100%" border="0" cellspacing="0" cellpadding="0">
- 1
这是外部表格,占据电子邮件宽度的100%。border,cellspacing和cellpadding设置为0,以去除默认样式和间距。
在这个表格内部是另一个<table class="content">,宽度固定为600px,通过其父元素的td align="center"居中。
这个内部表格包括了一个边框和特定的样式,将其定义为主要内容区域。
头部部分
头部使用内联CSS样式(#345C72)进行了深蓝色背景的样式化,白色文本颜色和较大的文字大小(24px)。它设计成在电子邮件开头吸引注意力。
注意: 你可以用你的品牌名称或标志来自定义这个部分。
主体内容
主体部分包含电子邮件的主要信息,设置字体大小为16px,行高为1.6以提高可读性。内容左对齐,使用<br>标签有助于分隔行。
行动呼唤(CTA)按钮
<!-- 行动呼唤按钮 -->
<tr>
<td style="padding: 0px 40px 0px 40px; text-align: center;">
<!-- 行动呼唤按钮 -->
<table cellspacing="0" cellpadding="0" style="margin: auto;">
<tr>
<td align="center" style="background-color: #345C72; padding: 10px 20px; border-radius: 5px;">
<a href="https://www.yourwebsite.com" target="_blank" style="color: #ffffff; text-decoration: none; font-weight: bold;">预约免费咨询</a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
这里的CTA按钮设计成突出显示,具有与头部相匹配的背景颜色,圆角(border-radius: 5px),粗体,白色文本。
按钮内的<a>标签经过样式化,去掉了默认的下划线(text-decoration: none),链接到一个网页,收件人可以在那里“预约免费咨询”。
脚注
脚注重复了头部的样式处理方式,但使用了较暗的背景(#333333)和较小的字体大小(14px)。它可以包含版权信息、链接或其他联系方式。
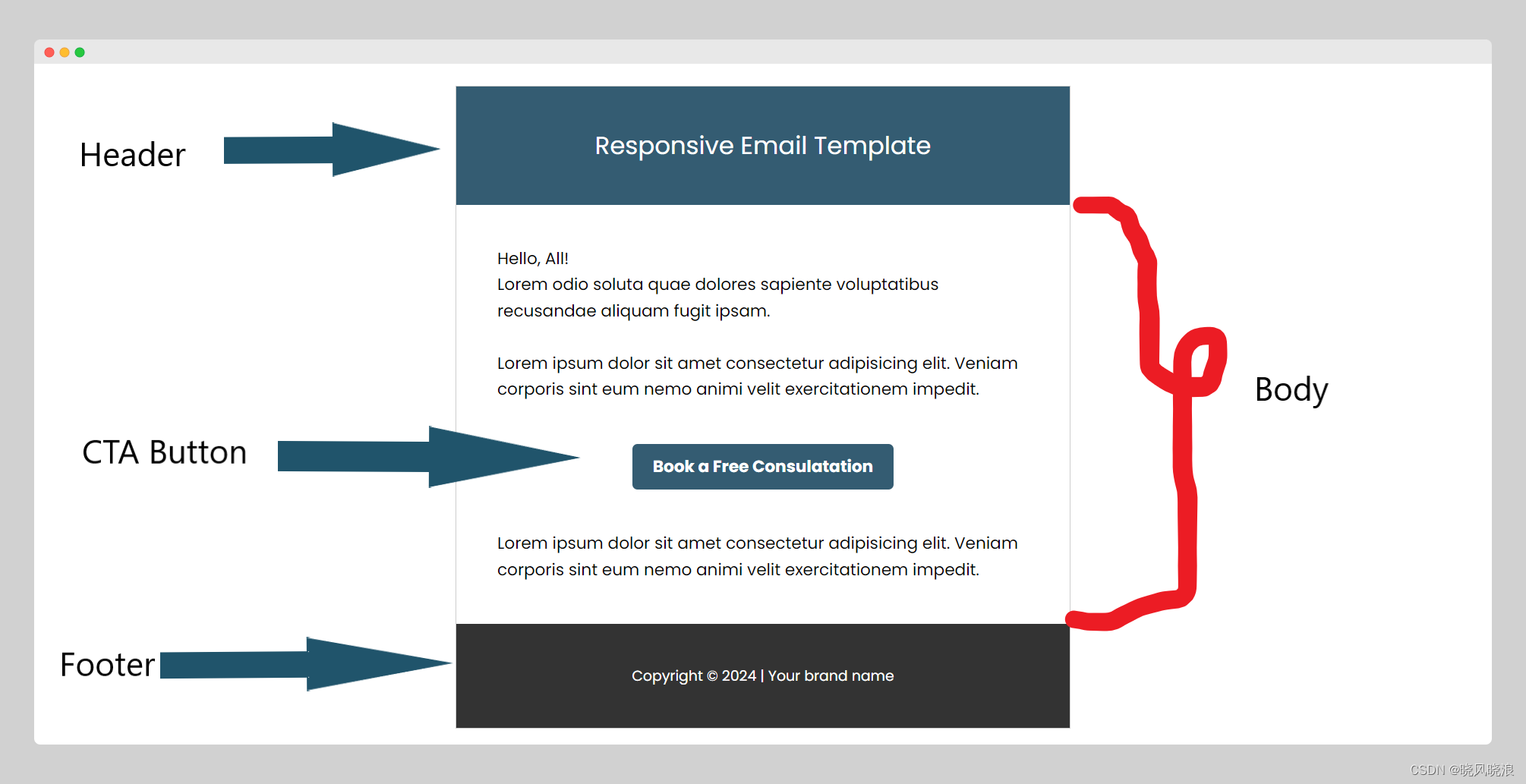
插图

模板的不同部分的插图:头部,CTA按钮和脚注
步骤 4:使其响应式
为了确保电子邮件在移动设备上显示良好,你可以使用CSS媒体查询。虽然大部分样式都是内联的,但为了响应式行为,你需要在head中添加一个<style>块。
媒体查询根据设备的宽度调整样式。
<style>
@media screen and (max-width: 600px) {
.content {
width: 100% !important;
display: block !important;
padding: 10px !important;
}
.header, .body, .footer {
padding: 20px !important;
}
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
这是这个特定CSS代码片段的分解:
@media screen and (max-width: 600px) { ... }
- 1
这个媒体查询针对屏幕宽度最大为600像素的设备。它仅在电子邮件在屏幕宽度为600像素或更低的设备上查看时应用以下样式,这通常包括智能手机和一些较小的平板电脑。
媒体查询类中的样式:
.content
width*: 100% !important;*:此样式将.content表格的宽度更改为使用屏幕的整个宽度,而不是HTML中指定的600px。!important规则用于覆盖任何其他冲突的样式。display: block !important;:虽然<table>元素本质上是块级元素,但显式设置display: block可以在某些电子邮件客户端中确保元素的行为符合预期。padding: 10px !important;:在.content表格内部的内容周围添加填充,将其从HTML中原始的40px减少到10px,以更好地利用较小设备上的减少屏幕空间。
.header, .body, .footer
padding: 20px !important;:此样式将头部、主体和页脚部分的填充一致设置为20px,在所有边上优化较小屏幕的间距。它覆盖了HTML中定义的各种填充设置,其中一些情况下包括较大的值。
在电子邮件设计的背景下,使用**!important**是相当常见的,以确保样式按预期应用,覆盖默认样式和电子邮件客户端本身可能应用的其他可能冲突的样式。
步骤 5:跨不同邮件客户端测试
跨不同的电子邮件客户端(如Gmail、Outlook和Apple Mail)和设备测试你的电子邮件模板是至关重要的,以确保兼容性和响应性。类似Litmus或Email on Acid的工具可以帮助你进行测试。
步骤 6:添加Google字体
将Google字体纳入HTML电子邮件模板可以显著提升其视觉吸引力。
然而,重要的是要注意,并非所有的电子邮件客户端都支持网络字体。有些,比如Apple Mail,支持Google字体,但其他一些如Gmail则不支持。为了确保你的电子邮件对所有收件人都显示良好,请始终提供一个备用字体。
以下是如何向你的电子邮件模板添加Google字体,以及在不支持它的客户端中提供备用选项:
选择你的Google字体
首先,访问Google字体网站并选择一种字体。在这个例子中,让我们使用*“Poppins”*。
在电子邮件头部添加字体链接
在你的HTML文档的<head>中包含Google字体的链接。由于这可能不受所有电子邮件客户端的支持,请确保你在样式中提供了一个合适的备用字体。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
- 1
- 2
- 3
在你的样式中应用字体
使用内联CSS将Google字体应用于你的HTML元素,并始终包含一个通用的备用字体。在电子邮件模板中,由于对<style>标签的支持有所不同,因此最好将样式应用为内联样式。
以下是如何将字体应用于你的电子邮件的body,并包含一个备用字体:
<body style="font-family: 'Poppins', Arial, sans-serif;">
<table width="100%" cellspacing="0" cellpadding="0">
<!-- 电子邮件内容 -->
</table>
</body>
- 1
- 2
- 3
- 4
- 5
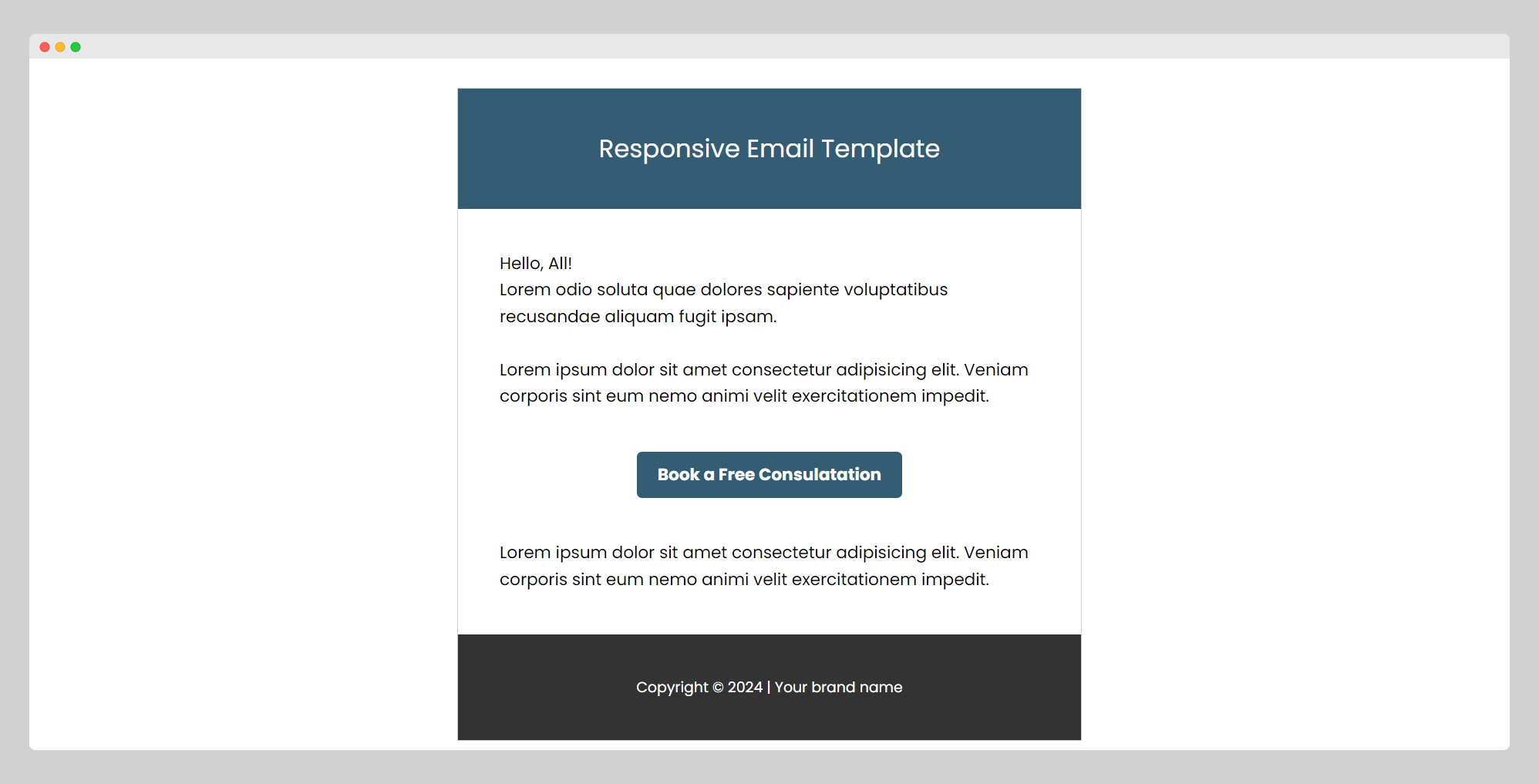
我们创建的内容
以下是我们设计的电子邮件模板的屏幕截图。它具有专业的布局,包含一个包含标志占位符的标题、用于您的消息的主体部分以及包含联系和订阅管理链接的深色页脚。
 电子邮件模板的屏幕截图
电子邮件模板的屏幕截图
其他提示:
-
尽可能使你的CSS内联,因为许多电子邮件客户端不支持
<style>标签。 -
使用网络安全字体,以确保你的文本在所有电子邮件客户端中正确显示。
-
为不支持HTML或已禁用HTML的客户端提供纯文本版本的电子邮件。
希望这个指南为你提供了创建响应式电子邮件模板的基本框架。随着你对电子邮件设计越来越熟悉,你可以尝试更复杂的布局和样式。
(本文视频讲解:java567.com)



