热门标签
热门文章
- 1Spring Boot学习笔记之使用Spring Boots实现数据库操作(IntelliJ IDEA+navicat for Sql Server)_navicat中数据库怎么用在springboot中
- 2Flutter开发:如何引入第三方库并安装使用_flutter dependencies 更新引用库
- 3COCO数据集标注详解_coco数据集80个分类是哪些
- 4School StartsFirstProject~UnityVR(HTCVive设备开发)_htc vive unity开发
- 5计算属性_怪物猎人世界冰原进阶 属性伤害计算
- 6TreeSelect可搜索_treeselect 筛选
- 7jsp小结01 - JSP基本原理和特性_jsp主要特性
- 8哪个更胜一筹:即时设计 vs Photoshop
- 9python实现人工智能识别水果_python水果识别
- 10详述目标检测最常用的三个模型:Faster R-CNN、SSD和YOLO_图片目标识别率高的常用模型
当前位置: article > 正文
【微信小程序】【项目实战】二、全局配置(设置tabbar)、页面配置(引用组件)_微信小程序 自定义页面的引用怎么设置
作者:AllinToyou | 2024-02-18 22:14:28
赞
踩
微信小程序 自定义页面的引用怎么设置
重要的事情说三边
参考文档
参考文档
参考文档
全局配置
1.配置----- 新建页面
1: 在
app.json的pages项下新建一条记录在pages文件夹下面就会自动生成对应的文件夹
2: 如果想手动新建:
你在
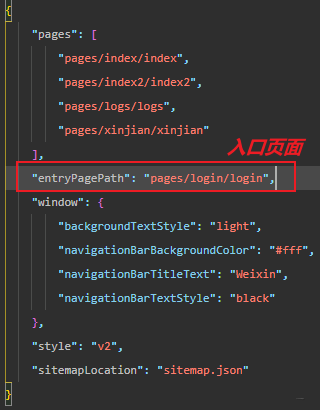
pages中的第一条记录对应的就是默认显示的页面。
也可以设置小程序入口页面:就是每次进入小程序第一个进入的页面。

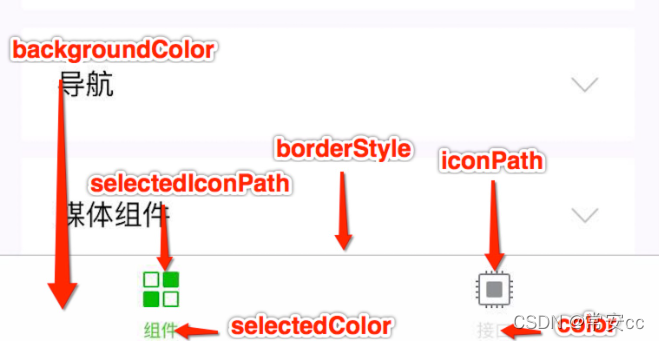
2.配置-----tabbar
其中
list接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象


效果图:
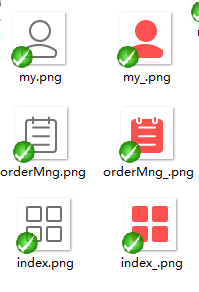
备注:图片自己准备好就可以了(一张是选中的,一张是未选中的)

到这里tabar就做好了。
页面配置
- 每一个小程序页面也可以使用同名
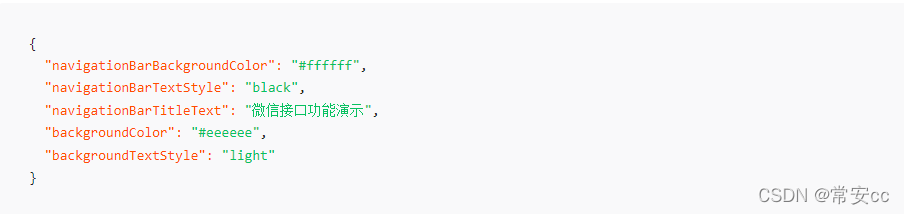
.json文件来对本页面的窗口表现进行配置,页面中配置项会覆盖 app.json 的 window中相同的配置项。
例如:

- 完整配置项说明请参考小程序页面配置


3.创建组件----引用组件
接下来就是写页面,页面上会有很多重复的组件没必要每一次都写,所以就可以
引用组件了。
比如说:一个页面要用到卡片组件。

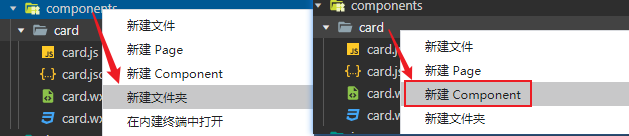
3.1 创建组件

建好之后,开始写你的组件
<!--components/card/card.wxml--> <view class="view"> <!-- 卡片 --> <view class="cardBox"> <view class="card-item"> <view class="card-title">标题</view> <view class="card-con">我是卡片内容</view> </view> <view class="card-item"> <view class="card-title">标题</view> <view class="card-con">我是卡片内容</view> </view> <view class="card-item"> <view class="card-title">标题</view> <view class="card-con">我是卡片内容</view> </view> <view class="card-item"> <view class="card-title">标题</view> <view class="card-con">我是卡片内容</view> </view> </view> </view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
/* components/card/card.wxss */ .view { width: 100%; height: 100%; overflow-x: hidden; overflow-y: auto; /* padding: 20rpx; */ background-color: rgb(207, 133, 133); box-sizing: border-box; } .cardBox { background-color: #fff; border-radius: 8rpx; width: 96%; height: 300rpx; margin: 20rpx auto; box-sizing: border-box; padding: 40rpx; } .card-item { display: flex; } .card-title { width: 20%; line-height: 60rpx; } .card-con { width: 80%; line-height: 60rpx; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
3.2 引用组件

然后就可以在pages 中的页面之后引用你的组件了。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/110901
推荐阅读
相关标签