- 19、yolov5s.yaml文件解读_yolov5 yolov5s6.yaml
- 2Linux 基础(七)常用命令 - 磁盘分区命令_linux磁盘分区命令
- 3C# 1.消息队列MQ使用场景--图文解析
- 4ChatGLM相关内容链接,供参考_chatglm官网
- 5Unity 百度SDK 之 在线语音合成 TTS WebAPI 功能的实现_unity 百度在线语音合成怎么使用
- 6Elasticsearch-集群架构详解
- 7TabNine代码补全工具使用体验
- 8Nature | 机器学习在药物研发中的应用_机器学习及自动化技术在医药研发领域的应用
- 9Pywinauto常用02--pywin32(Python调用win api)_pywin32怎么用
- 10(15)点云数据处理学习——单目深度估计获得RGBD图再重建点云_深度图像和rgb图像生成点云数据
VSCODE中使用Django处理后端data和data models
赞
踩
链接: Python and Django tutorial in Visual Studio Code
MVC的理解
在实际的程序中采用MVC的方式进行任务拆分。 Model(模型)负责封装应用程序的数据和业务逻辑部分。Model包含数据结构,数据处理逻辑以及相关的操作方法,用于对数据进行增删改查等操作。Model(模型)View (用户界面)和Controller(用户交互逻辑)相分离的方式有下面的好处:
1,相同业务逻辑可以被不同的View(视图)复用。
2,Controller(控制器)通过用户的输入更新模型(Model)的状态,模型(Model)的变化可以自动反应在关联的视图(View)上。
3,业务规则和数据访问(Model部分)独立于具体的展示形式(View)和用户交互流程(controll), 让代码更加可维护,可复用。便于编程的标准化和工程化。
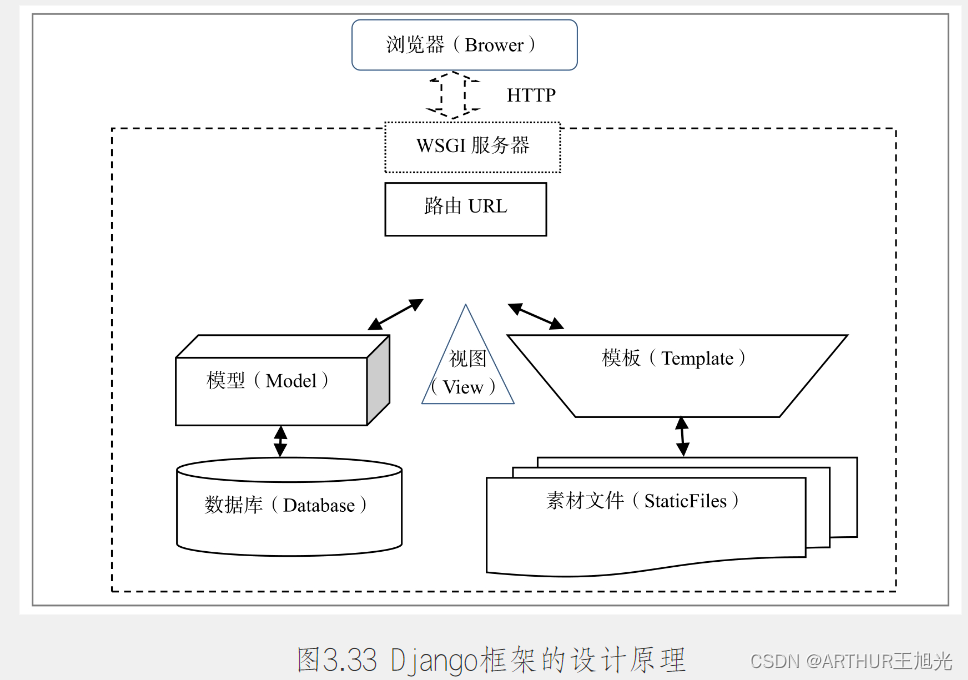
Django的解决方案
在很多实际的程序中,需要使用存储与数据库的数据。Django通过使用Models来简化对数据库中数据的使用。Django中的Model是python的类,来源于“django.db.models.Model”。原则上代表特定的数据库对象(通常为 表单)。相关的类在 app目录下的 models.py文件里进行定义。
Django通过在程序中定义的models来管理数据库。Django通过“migratons”功能来自动完成与数据库的交互。基本过程如下:
- 更改models.py文件中的models。
- 运行Terminal命令“python manage.py makemigrations”。在migrations文件夹下面创建用于更新数据库状态的脚本。
- 运行terminal命令 “python manage.py migrate”,执行脚本更新数据库。
Django可以负责数据库的管理,作为编程人员,我们只需要关注在models.py中定义的models就可以了。
数据库(包括db.sqlite3)提供直接修改的功能,但是这会造成数据的不一致。强烈建议: 修改models,运行 makemigrations, 运行 migrate。
数据库选型
Django默认使用db.sqlite3文件作为数据库,该数据库适用于开发阶段。根据Sqlit.org官网When to use SQLite ,SQLite使用于日访问量在10万以下的应用。另外 SQLite不适用于多服务器场景。
基于以上原因,生产环境建议使用 PostgreSQL, MySQL, and SQL Server. Django官方文档 Database setup. 云服务文档 Azure SDK for Python .
定义模型(model)
Django中的Model是python的类,来源于“django.db.models.Model”。相关的类在 app目录下的 models.py文件里进行定义。在数据库中每一个Model自动给予编号(字段名id)。其他的字段作为类的属性存在。属性的类型源自django.db.models的类型包括,CharField (limited text) , TextField (unlimited text),EmailField, URLField, IntegerField, DecimalField, BooleanField, DateTimeField, ForeignKey, ManyToMany等。(详见Django文档 Model field reference .)
每个字段都有属性定义如max_length. “blank=True”代表该字段为可选项;“null=True”代表可以没有数据。另外还有“choice”属性,可以限制输入来源。
示例
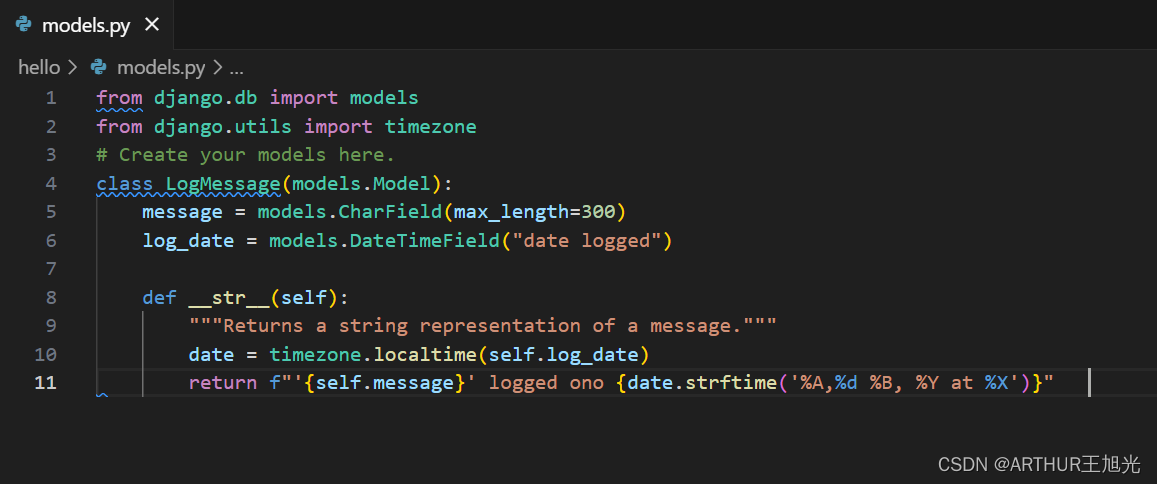
在hello目录下的model.py文件中定义“LogMessage”类。

- from django.db import models
- from django.utils import timezone
-
- class LogMessage(models.Model):
- message = models.CharField(max_length=300)
- log_date = models.DateTimeField("date logged")
-
- def __str__(self):
- """Returns a string representation of a message."""
- date = timezone.localtime(self.log_date)
- return f"'{self.message}' logged on {date.strftime('%A, %d %B, %Y at %X')}"
在模型中可以包含使用数据计算出返回值的方法。 models中通常包括__str__方法,用于描述类和实例。
迁移数据库(创建数据库)
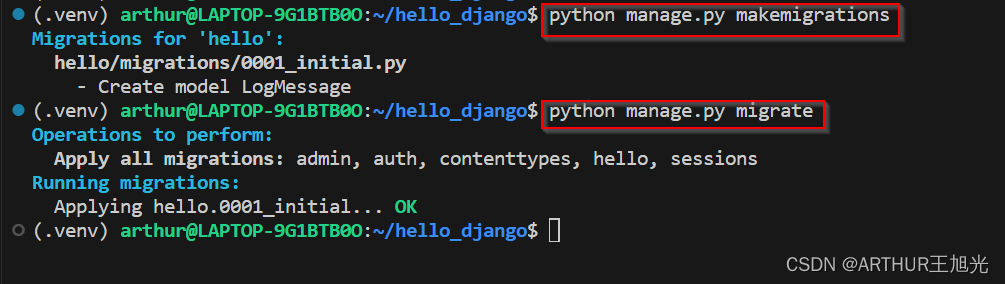
由于新创建了model,需要更新数据库。在启动项目虚拟环境的Terminal中运行下面的命令。

- python manage.py makemigrations
- python manage.py migrate
在hello/migrations目录下,创建0001_initial.py文件。db.sqlite3数据库文件还不会检查。
通过model使用数据库
通过model和migrate机制,可以通过models来管理数据。在本节中新建form页面,进行注册。修改home页面,显示上述信息。
建立log message页面,输入数据
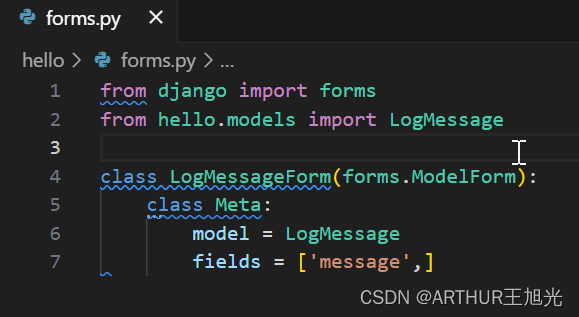
1,在hello目录下(app目录),创建forms.py文件。代码如下,代码目的:创建一个form

- from django import forms
- from hello.models import LogMessage
-
- class LogMessageForm(forms.ModelForm):
- class Meta:
- model = LogMessage
- fields = ("message",) # NOTE: the trailing comma is required
2,在hello/templates/hello中创建log_message.html文件。定义log_message页面信息。有输入框和按钮。
- {% extends "hello/layout.html" %}
- {% block title %}
- Log a message
- {% endblock %}
- {% block content %}
- <form method="POST" class="log-form">
- {% csrf_token %}
- {{ form.as_p }}
- <button type="submit" class="save btn btn-default">Log</button>
- </form>
- {% endblock %}
3,更新CSS文件,定义输入框的宽度
- input[name=message] {
- width: 80%;
- }
4,hello/urls.py中增加新页面的路径
- path("log/", views.log_message, name="log"),
5,在hello/view.py中定义log_message子例程。定义log_message视图。完成两个任务post任务,接收输入form.save,增加时间戳,保存到数据库message.save(). 没有输入时,渲染log_message.html页面(如else语句)。
- # Add these to existing imports at the top of the file:
- from django.shortcuts import redirect
- from hello.forms import LogMessageForm
- from hello.models import LogMessage
-
- # Add this code elsewhere in the file:
- def log_message(request):
- form = LogMessageForm(request.POST or None)
-
- if request.method == "POST":
- if form.is_valid():
- message = form.save(commit=False)
- message.log_date = datetime.now()
- message.save()
- return redirect("home")
- else:
- return render(request, "hello/log_message.html", {"form": form})

6,在home页面增加log_message的html元素。hello/templates/hello/layout.html, 在“navbar”内增加下面内容。(在home后显示Log_message)
One more step before you're ready to try everything out! In templates/hello/layout.html, add a link in the "navbar" div for the message logging page:
- <!-- Insert below the link to Home -->
- <a href="{% url 'log' %}" class="navbar-item">Log Message</a>
7,运行程序,结果如下。

8,输入信息,点击按钮。可以多输入几次。可以使用SQLite浏览器查看创建的数据。
9,停止程序运行。完成后续home页面显示工作。
建立数据显示页面
10,更改home.html
- {% extends "hello/layout.html" %}
- {% block title %}
- Home
- {% endblock %}
- {% block content %}
- <h2>Logged messages</h2>
-
- {% if message_list %}
- <table class="message_list">
- <thead>
- <tr>
- <th>Date</th>
- <th>Time</th>
- <th>Message</th>
- </tr>
- </thead>
- <tbody>
- {% for message in message_list %}
- <tr>
- <td>{{ message.log_date | date:'d M Y' }}</td>
- <td>{{ message.log_date | time:'H:i:s' }}</td>
- <td>
- {{ message.message }}
- </td>
- </tr>
- {% endfor %}
- </tbody>
- </table>
- {% else %}
- <p>No messages have been logged. Use the <a href="{% url 'log' %}">Log Message form</a>.</p>
- {% endif %}
- {% endblock %}

11, 修改CSS文件 site.css
- .message_list th,td {
- text-align: left;
- padding-right: 15px;
- }
12,修改Views.py 导入相关模块。
from django.views.generic import ListView
13, views.py中,创建HomeListView类,
- # Remove the old home function if you want; it's no longer used
-
- class HomeListView(ListView):
- """Renders the home page, with a list of all messages."""
- model = LogMessage
-
- def get_context_data(self, **kwargs):
- context = super(HomeListView, self).get_context_data(**kwargs)
- return context
14,修改hello/urls.py引入数据model
from hello.models import LogMessage
15, urls.py 中查询5个历史数据。
- home_list_view = views.HomeListView.as_view(
- queryset=LogMessage.objects.order_by("-log_date")[:5], # :5 limits the results to the five most recent
- context_object_name="message_list",
- template_name="hello/home.html",
- )
16,还是在同一个文件中,修改path"" ,更改为home_list_view。不再使用原来的Hometemplate.
- # Replace the existing path for ""
- path("", home_list_view, name="home"),
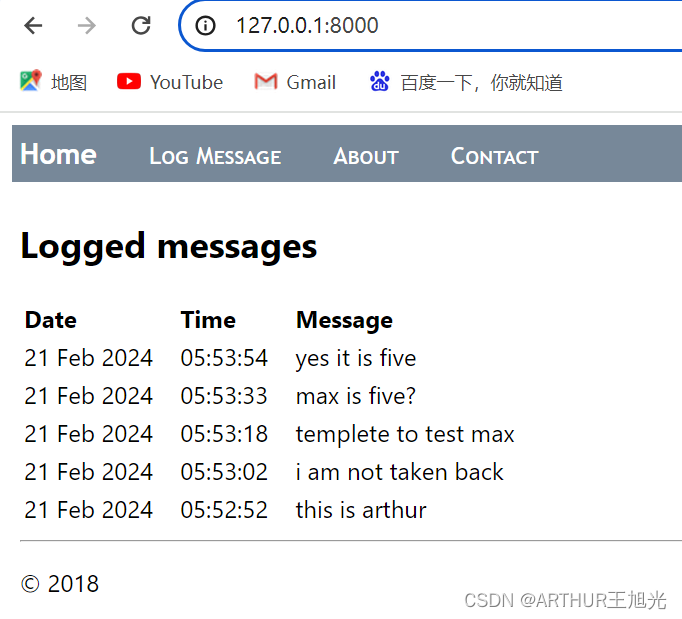
17, 运行检查结果。

遇到的小问题:
home.html文件中,VSCODE自动将几行放到一行。为了正确换行增加注释<!--demo-->来强制分行。
小结:model.py, form.py *.html, site.css, urls.py 为相关变化的文件。