iPad大屏&Flutter多引擎适配之路(详细)
赞
踩
背景
在电商场景中iPad的大屏拥有比普通手机相比更大的屏幕,对于购物体验而言,如能充分利用好iPad的大屏体验,无疑提高用户购买体验,但一直以来在混合栈应用特别是Flutter混合栈中,在iPad大屏适配和Flutter多引擎适配都是个老大难问题。本文会介绍闲鱼在这iPad适配中的各个疑难点。
分屏模式
华为,oppo等厂商折叠屏的方案。界面会在展开和折叠时展示不同的视图样式。oppo称为平行视窗,华为称之为平行视界。苹果虽未推出折叠屏,但在WWDC2019推出了也为iPad的大屏体验的解决方案multi window模式。开发者可以根据自己的需求对进行定制。
同一款App在不同设备上保持一致操作逻辑,总是让使用者感受愉悦的用户体验。那么,如何让iPad版本拥有折叠屏一样的操作逻辑,让Pad竖屏等同于折叠屏折叠状态,横屏时等同于折叠屏展开左右分屏状态,iPad的大屏适配工作,应运而生。
分屏模式逻辑
虽然各个折叠屏厂商对于视图的展示方案各自不同,总体而言共分成两种展示逻辑。
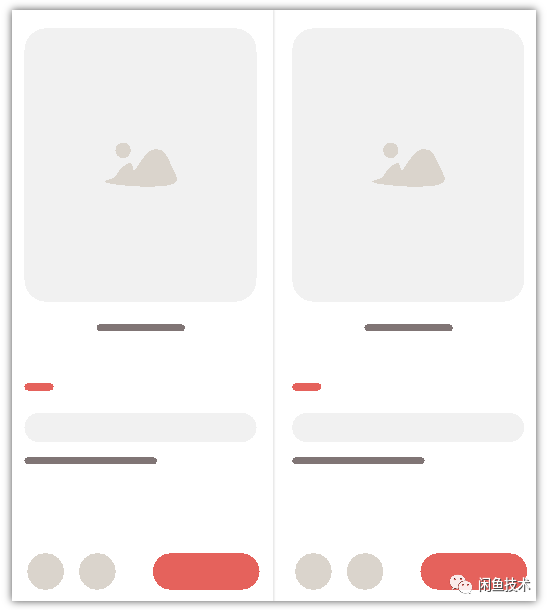
一种是常用于电商软件,左右分屏商品对比展示逻辑。这里我称为双屏比价模式

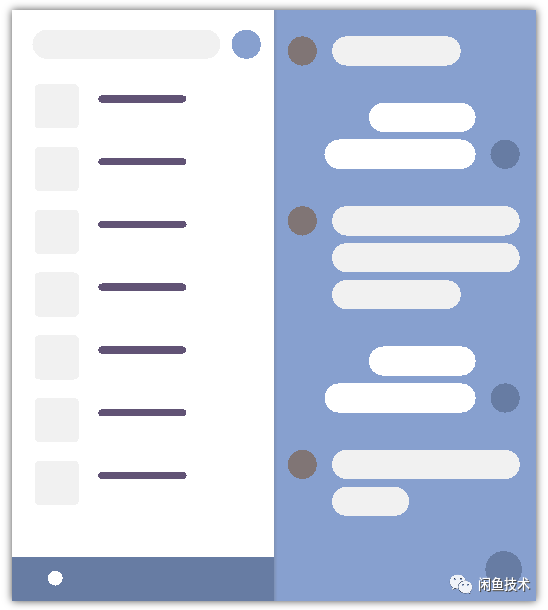
第二种是用于类似iPad设置界面,左固定,右打开。这里因为保留了常见的栈导航栏逻辑,这里我称为双屏导航模式

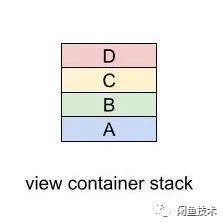
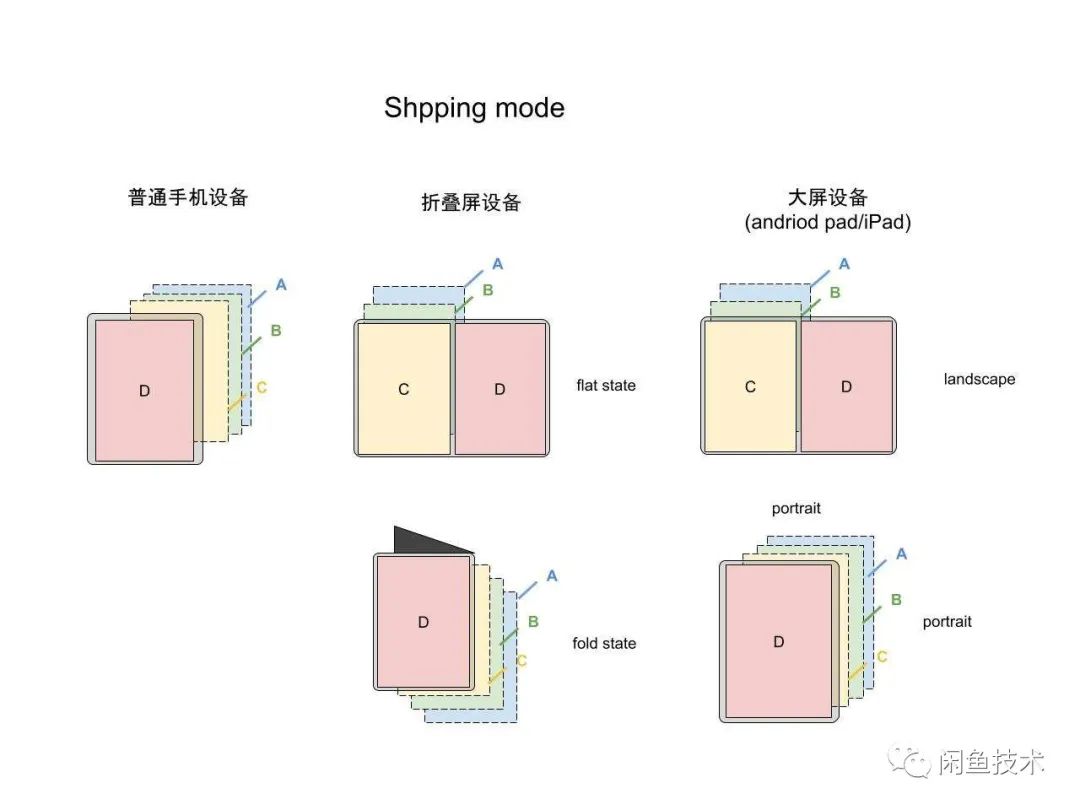
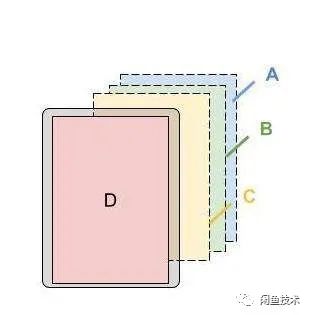
下面以连续打开四个视图(ViewController/Activity)为例子。对比一下普通手机设备,折叠屏设备,以及iPad设备在两种模式下的差异。

双屏比价模式
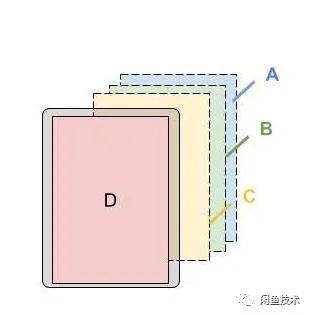
最新视图在最右屏,次新视图在最左屏。这种场景适合浏览多个商品宝贝进行比对。

iPad版本横竖屏逻辑
竖屏
竖屏时和普通页面栈展示逻辑相同。新界面push时,覆盖旧界面。

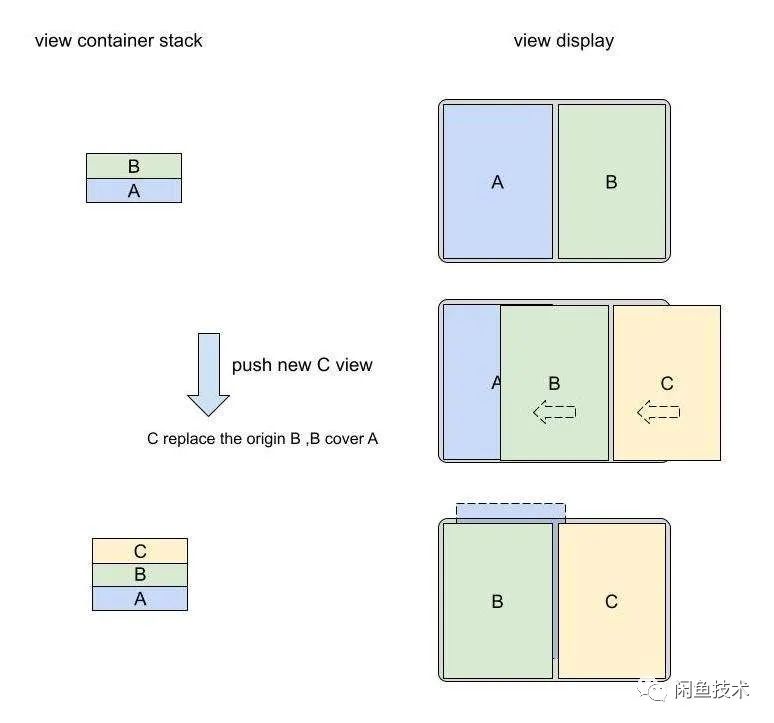
横屏
横屏时左右分屏,栈模式:左边永远是次最新,右边永远是最新界面
push逻辑动画

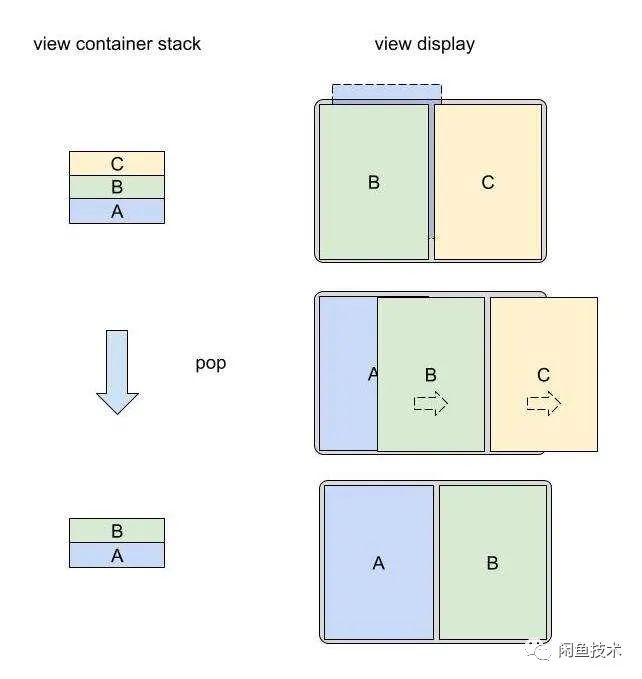
pop逻辑

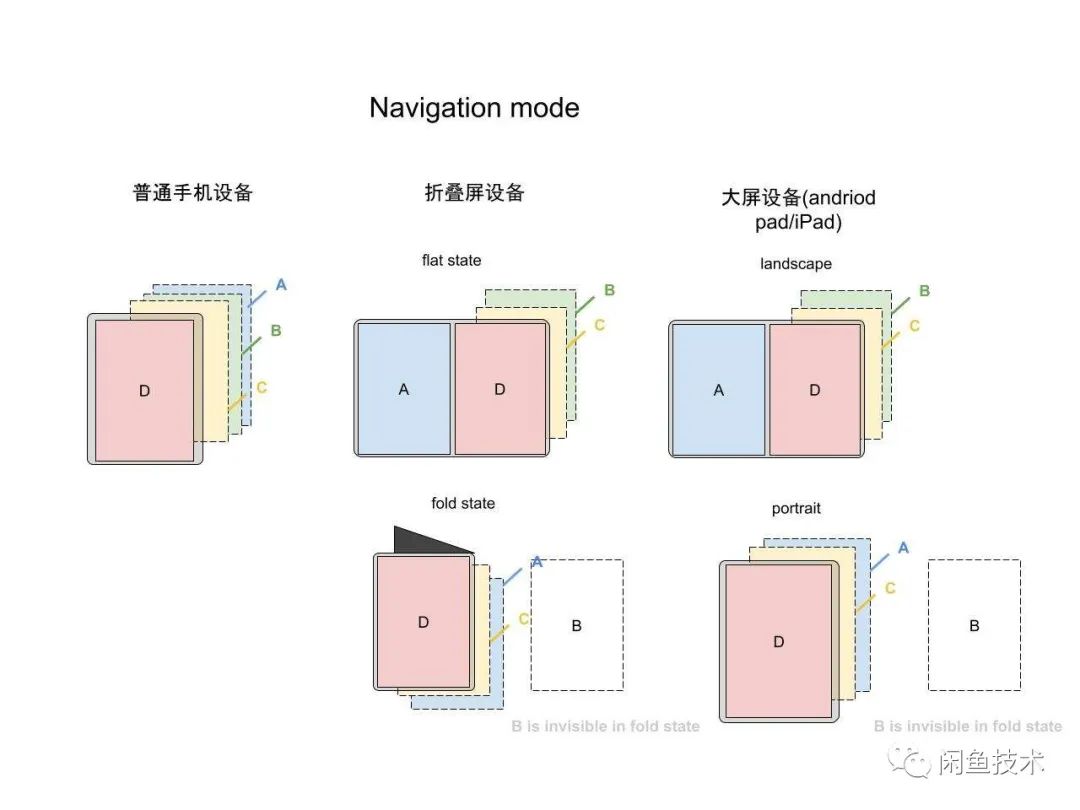
分屏导航模式
左屏固定不变,最新、次新视图堆叠在右屏。这种场景适合左边是列表页,在右屏打开多个商品宝贝。其目的是让最新的界面在都在右边打开

竖屏
界面:全屏 栈模式:新界面push时,覆盖旧界面。

横屏时左右分屏,栈模式:左边永远是次最新,右


