热门标签
热门文章
- 1Unity3D实现摄像头跟随目标_unity 摄像机跟随物体脚本
- 2人工智能框架数据集转换C++实现(一):TFRecord数据集
- 3【文生图】Stable Diffusion XL 1.0模型Full Fine-tuning指南(U-Net全参微调)_sdxl dreambooth训练
- 4Observability:使用 OpenTelemetry 和 Elastic 监控 OpenAI API 和 GPT 模型
- 5NET 6 实现滑动验证码(三)、接口_.net6 模型训练实现滑动解锁
- 6彻底卸载Microsoft Edge的几种方法_卸载edge
- 7unity中导入插件时报错处理办法
- 8商业银行如何做好数据治理? | 推荐收藏_银行数据治理顶层设计
- 9chatGLM2中的Multi Query Attention_multi-query attention
- 10五个使用Delphi语言进行开发的案例
当前位置: article > 正文
【虚幻引擎】UE4/UE5数字孪生与前端Web页面匹配_数字孪生引擎开源代码
作者:Cpp五条 | 2024-02-18 09:23:52
赞
踩
数字孪生引擎开源代码
B站教学链接:https://space.bilibili.com/449549424?spm_id_from=333.1007.0.0
一、数字孪生
数字孪生是一种多维动态的数字映射,可大幅提高效能。数字孪生是充分利用物理模型、传感器更新、运行历史等数据,集成多学科、多物理量、多尺度、多概率的仿真过程,在虚拟空间中完成对现实体的复制和映射,从而反映物理实体的全生命周期过程。数字孪生以数字化方式为物理对象创建虚拟模型,进而模拟其在现实环境中的行为;通过搭建和整合制造流程的虚拟生产系统,实现从产品设计、生产计划到制造执行的生产全过程数字化,将产品创新能力、制造效率和有效性水平提升到全新高度。
二、前期准备
从网上下载一个HTML的文件,存储在你项目的Content文件夹下面新建一个HTML的文件夹中

三、UE和Web开发结合
UE通过WebUI插件将Web前端显示的界面加载到UE的项目中,插件下载可以去GitHub下载相对应的版本插件:https://github.com/tracerinteractive/UnrealEngine/releases
下载对应版本之后放到项目的Plugins文件夹中

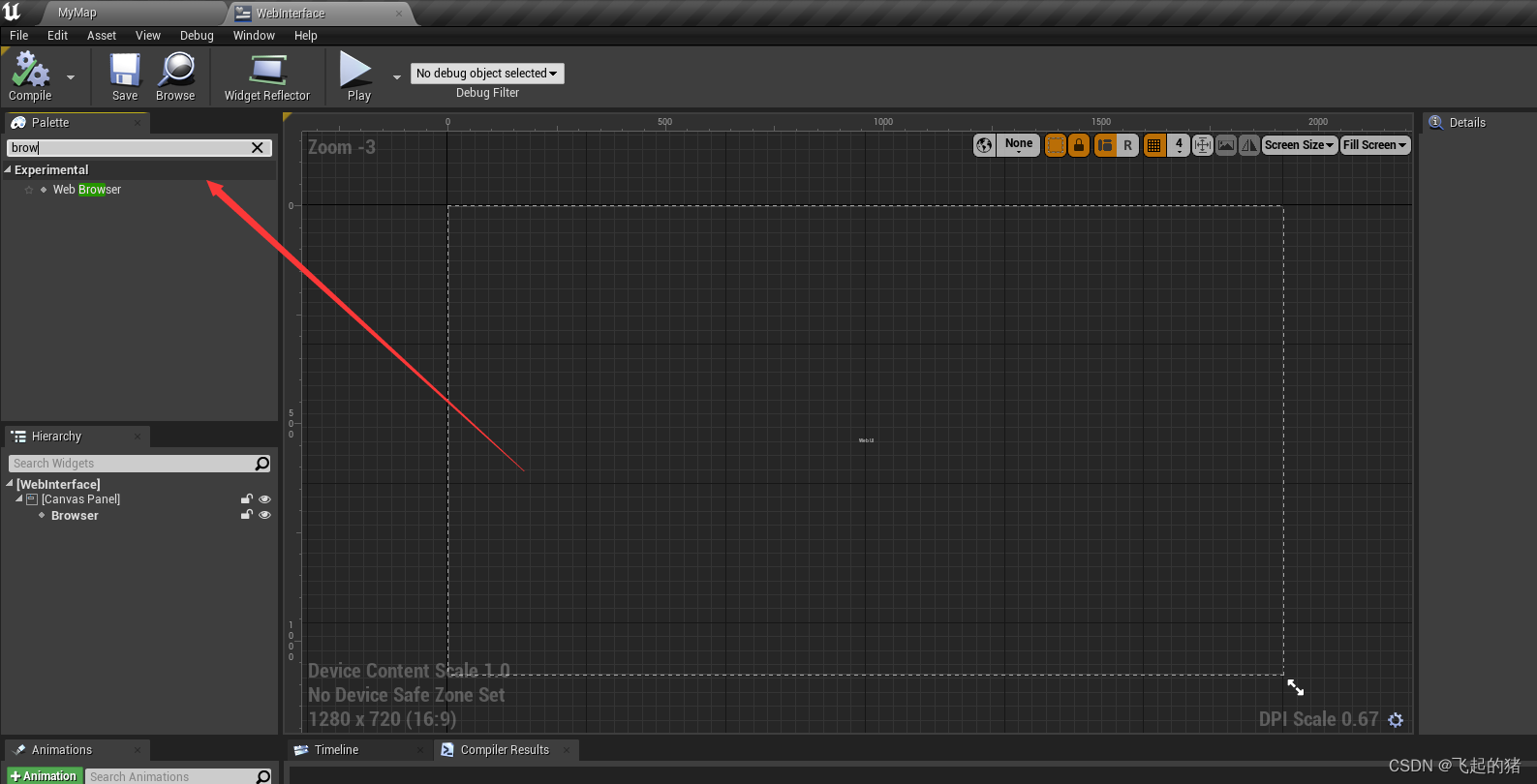
新建一个UMG,名为WebInterface

打开webinterface,搜索webBrowser

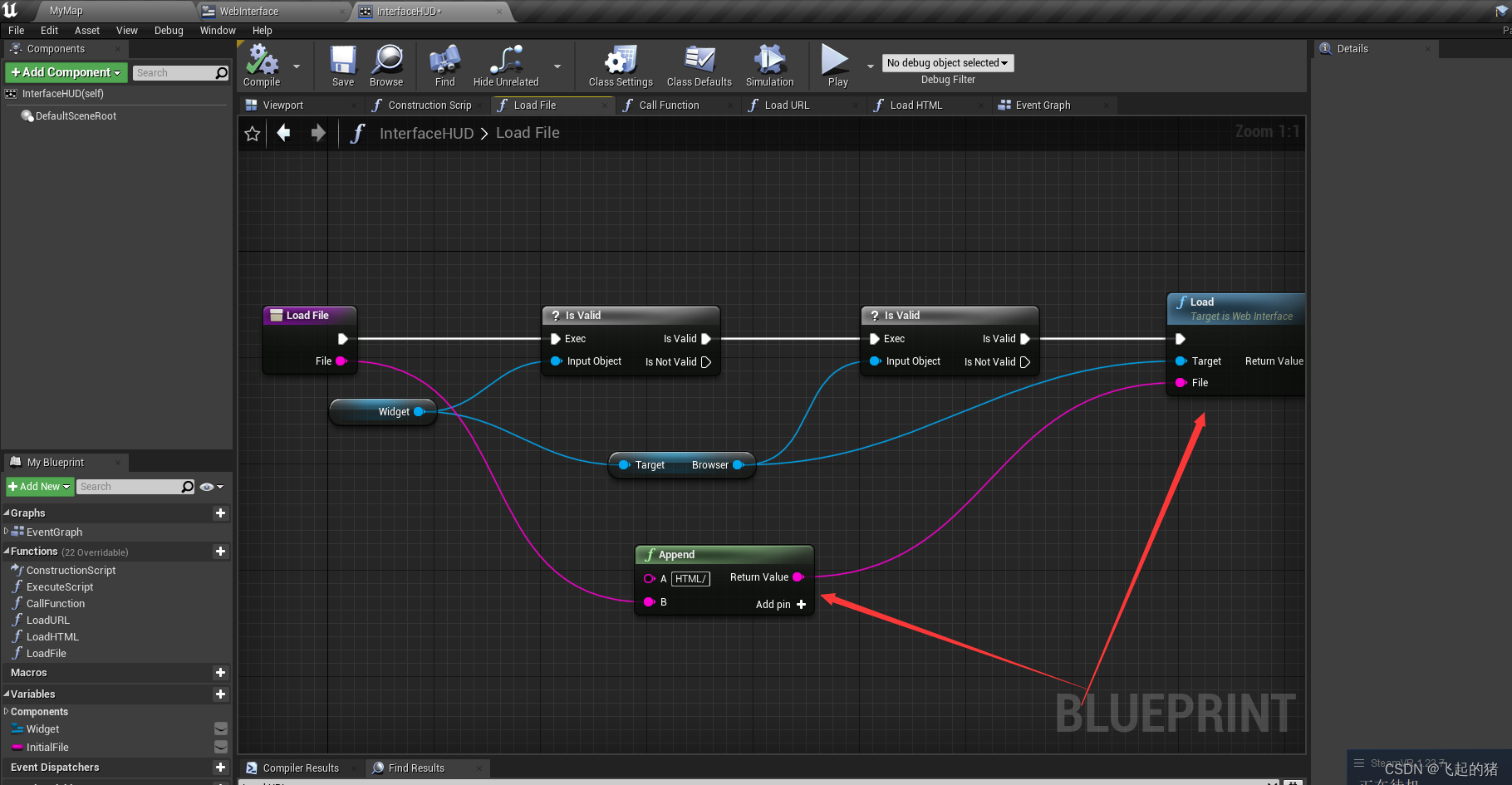
新建一个HUD,名为InterfaceHUD

打开InterfaceHUD,创建Widget并显示到屏幕上,并绑定事件(此处会绑定与前端页面交互的事件)

创建一个变量为InitialFile,参数设置为你项目Content里面HTML文件夹下的debug.html文件

加载HTML


创建一个GameMode,在世界设置中选中创建的GameMode,并把创建的HUD也选中 ,播放运行

运行结果:

此外,这个插件还有很多其他的函数,
比如:LoadURL,加载URL

LoadHTML,加载HTML

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/106965
推荐阅读
相关标签


