- 1RabbitMQ实现延迟消息居然如此简单,整个插件就完事了_rabbitmq延迟插件
- 2ubuntu降内核版本_ubuntu 降低内核版本
- 3unity 解包_【Unity游戏客户端框架搭建】五、热更新
- 4【Git企业实战开发】Git常用开发流操作总结
- 5unity Lookat_unitylookat
- 6初尝 .NET 8 Preview 1
- 7用Python实现创建十二星座数据分析图表
- 8K-Means、层次聚类算法讲解及对iris数据集聚类实战(附源码)_出错 kmeansiris (第 3 行) load iris.dat
- 9滴滴经验分享:SQLFlow如何让运营专家用上AI?_司机出车行为分类滴滴
- 10AzCopy – 上传/下载 Windows Azure Blob 文件
axure 鼠标样式_Axure菜单导航怎么添加鼠标选中变色的特效?
赞
踩
Axure网页中的菜单栏想要添加一些效果,在某个菜单选中时候,底色能变化,凸显出选中的效果,该怎么实现呢?下面我们就来看看详细的教程。
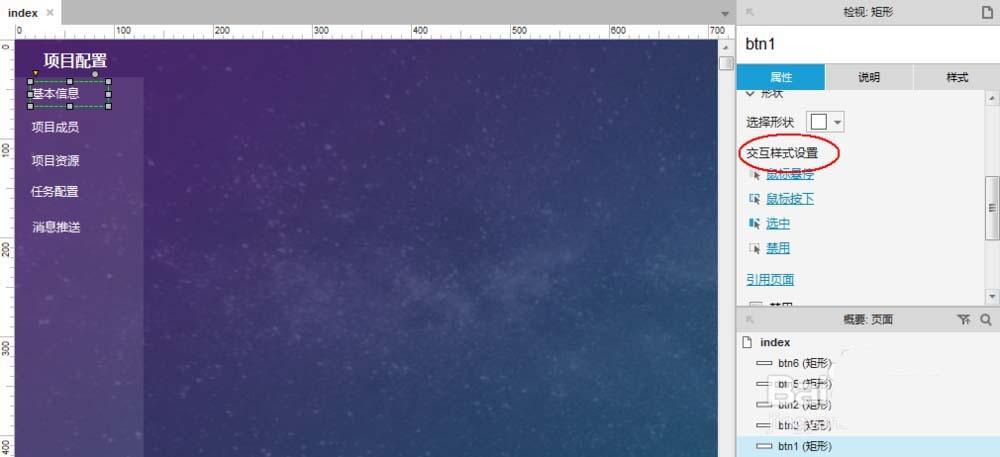
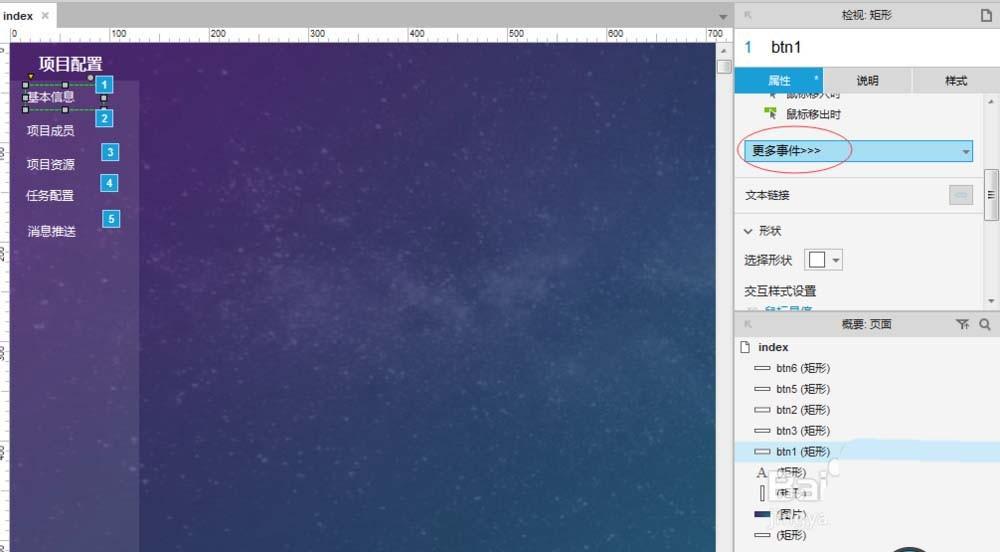
1、先正常打开Axure RP工具,然后新建一个空白页面,在页面中放置若干菜单,为每一个菜单设置一个名称,后续有用,如下所示。

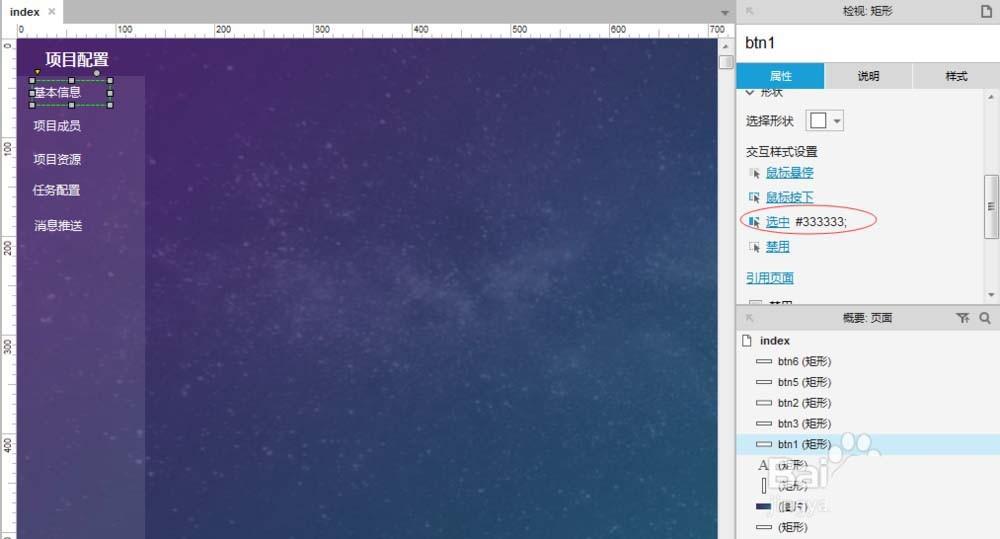
2、选中第一个菜单,在右侧属性中拉到交互样式设置处,如下截图标红所示。

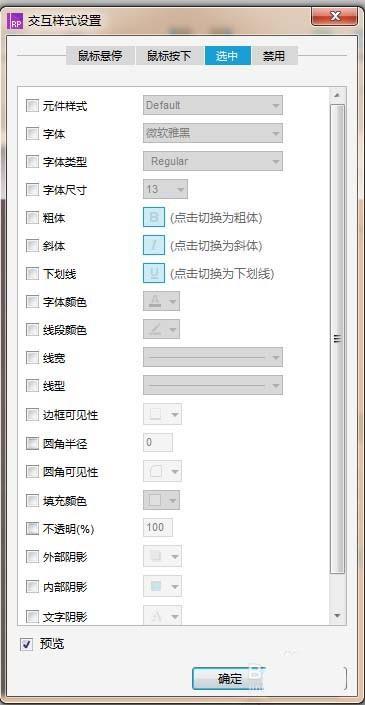
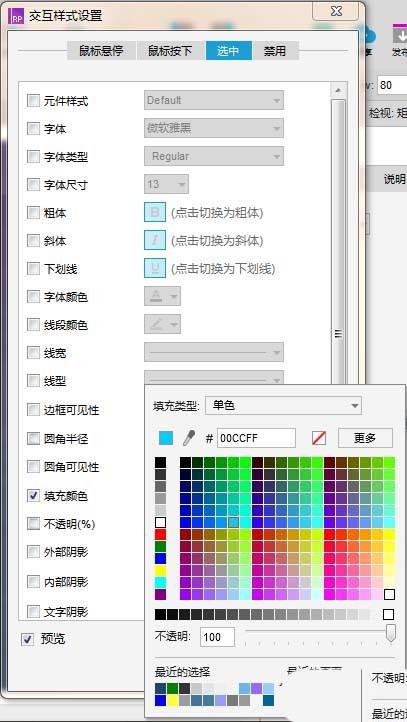
3、单击上图中“交互样式设置“处的“选中”,弹出如下截图的对话框。

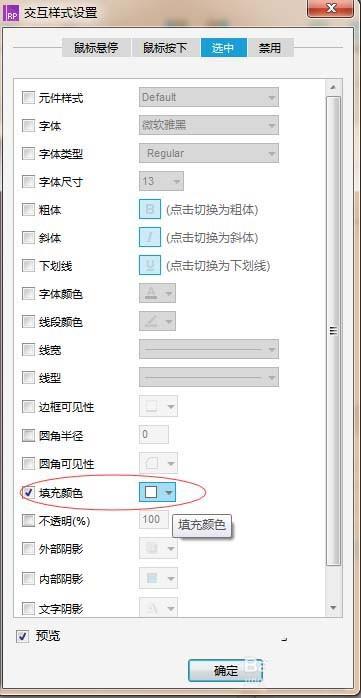
4、在该页面,可以根据自己的需要设置选定效果,比如选中的菜单字体加粗,加下划线等,本文已改变背景色为例进行说明。在弹出框中将“填充颜色”前打勾,点击箭头,弹出颜色选择框,设置一个背景颜色。如下截图所示。


5、选中的效果设置后之后,点击确定,退出对话框。这时候会发现,标红的位置可以看到内容,但是页面并没有效果。

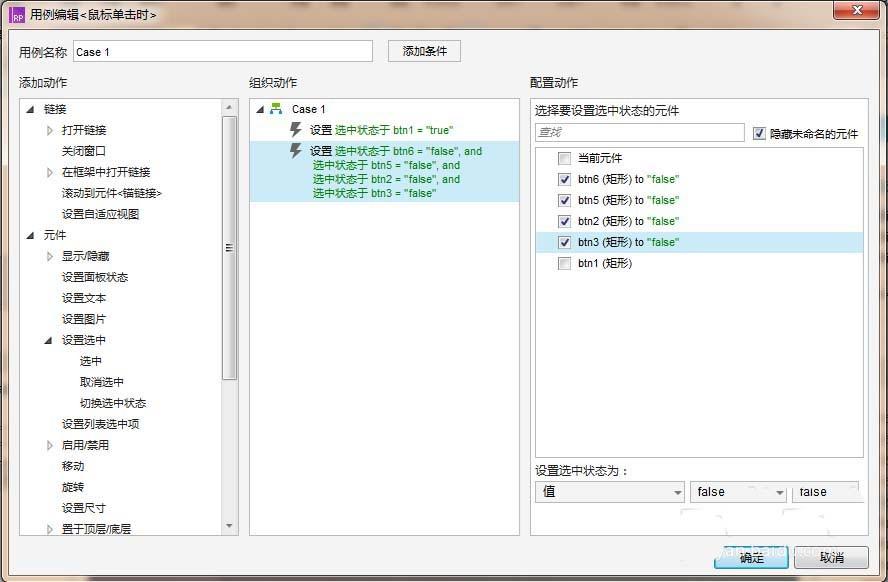
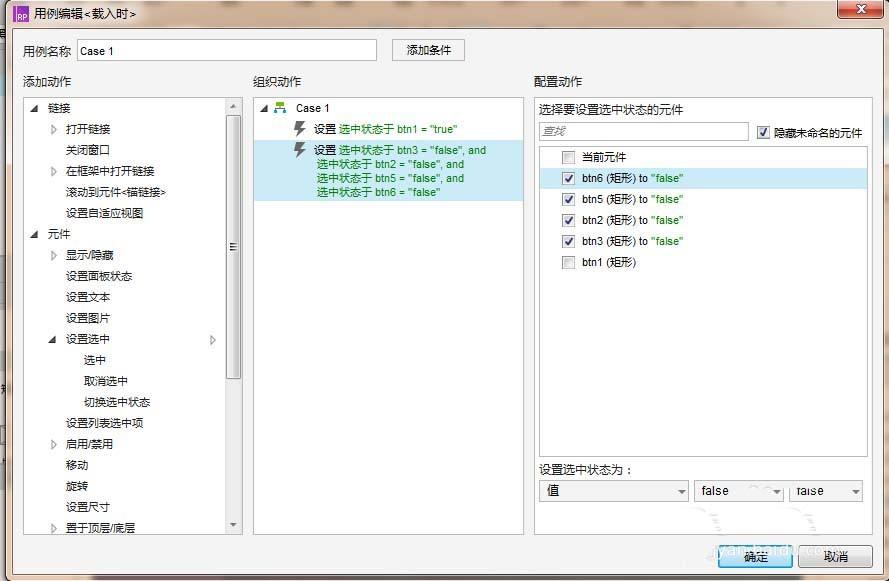
6、这时候需要增加事件,选中第一个菜单,在属性中增加鼠标单击事件,在弹出框中选择“选中事件”,将该元件设置为选中,其他元件设置为“取消选中”,如下截图所示。

7、到此第一个菜单的选中效果已经设置完成。后续其他菜单都按照以上第二至第六步的步骤进行设置,就是在设置鼠标单击事件的时候注意将该元件设置成选中,其他元件设置为取消选中。

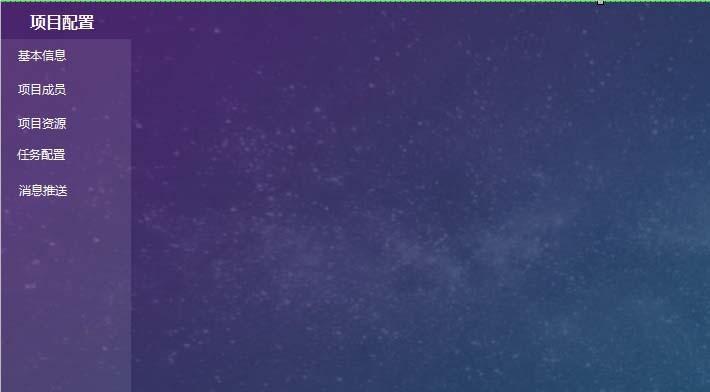
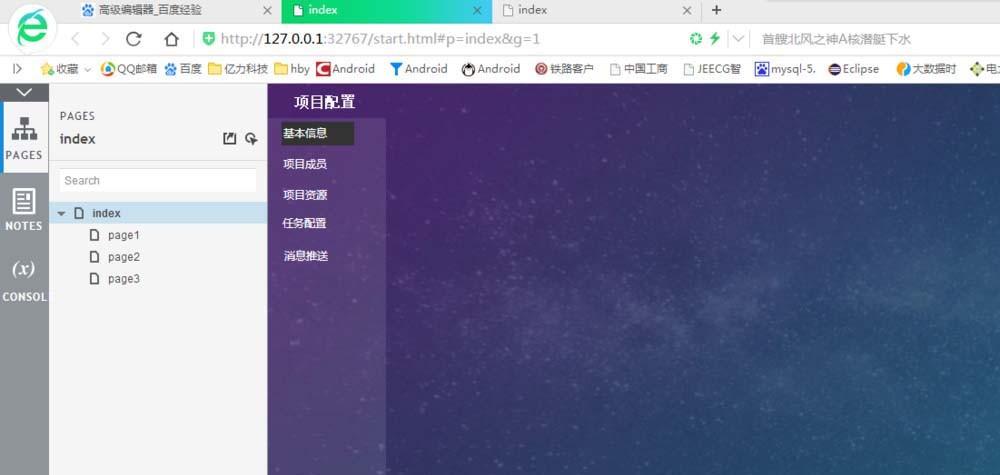
8、这时候预览效果,如下图所示,单击买个菜单的时候就可以看到选中项的背景色和其他菜单是不一样的。

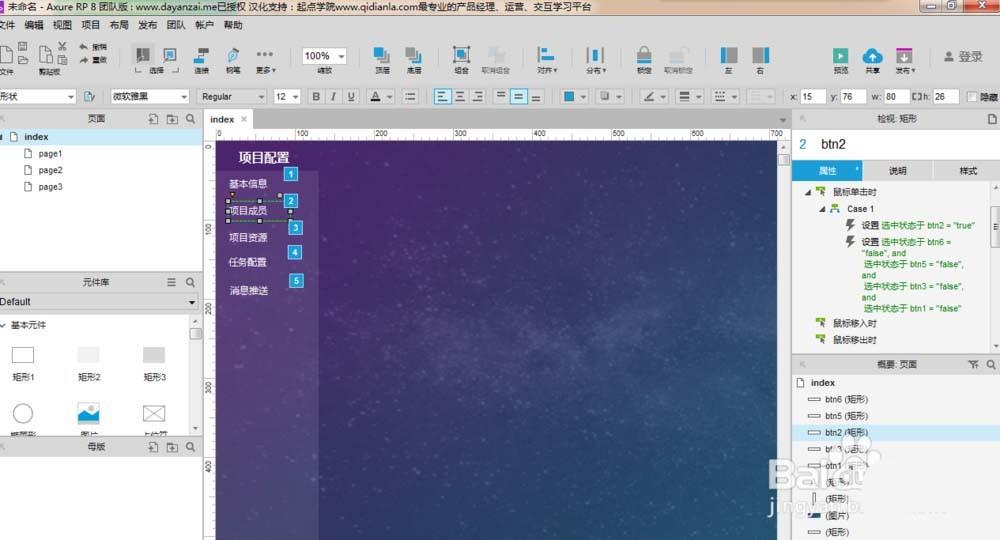
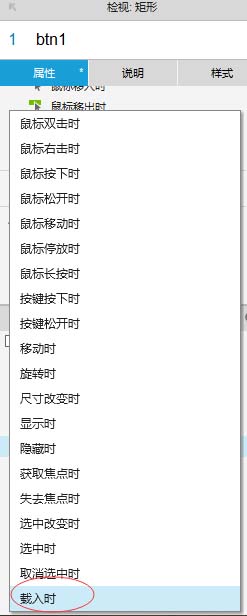
9、这里有点不足的是必须单击后才显示背景色,如果页面一开始就要有默认选中的效果,鼠标单击后切换选中菜单,这时候需要增加一个事件,就是将鼠标移到默认要选中的菜单处,在属性中单击更多事件,如下图1所示,在出来的选项中单击“载入时”,弹出新的对话框,设置选中和取消选中事件,如图3所示,这样设置之后预览就可以看到效果了。



以上就完成了菜单选中效果的设置,有需要的朋友们可以按照步骤进行配置即可。
以上就是Axure导航菜单鼠标经过选中底色发生改变的制作方法,希望大家喜欢,请继续关注我们。
相关具体:


