- 1欧盟网络安全产业分析
- 2windows11本地深度学习环境搭建Anacond,keras,tensorflow,pytorch, jupyter notebook
- 3韩国突发:将批准比特币ETF
- 4kubernetes Pod控制器详解
- 5如何做代币分析:以 TRX 币为例
- 6Python 语法及入门 (超全超详细) 专为Python零基础 一篇博客让你完全掌握Python语法
- 7大模型学习笔记四:LangChain开发框架解析
- 8Windows1903安装VMware Workstations Pro15.1.0并解锁Unlock3.0.2
- 9倍投技巧 - 凯利公式教你如何用正确的方法投资_正确的倍投6种方法
- 10SSM 完整项目 (内含源码)_gitee ssm项目
echarts+bmap(百度地图)的Demo_echarts 地图 demo
赞
踩
好开心!自己的小demo照亮了别人!所以我又来记录一下最近的一个需求!
捣鼓了一天,终于搞定了echarts结合百度地图,鉴于项目需求是基于html,非任何框架。
所以要下载资源js文件,用script标签引入。
所需支撑
1、echarts.js;2、bmap.js;3、jquery;4、百度地图adk(百度地图adk就是获取使用地图权限的编码,自行上百度地图SDK中注册申请一下即可~)
资源地址
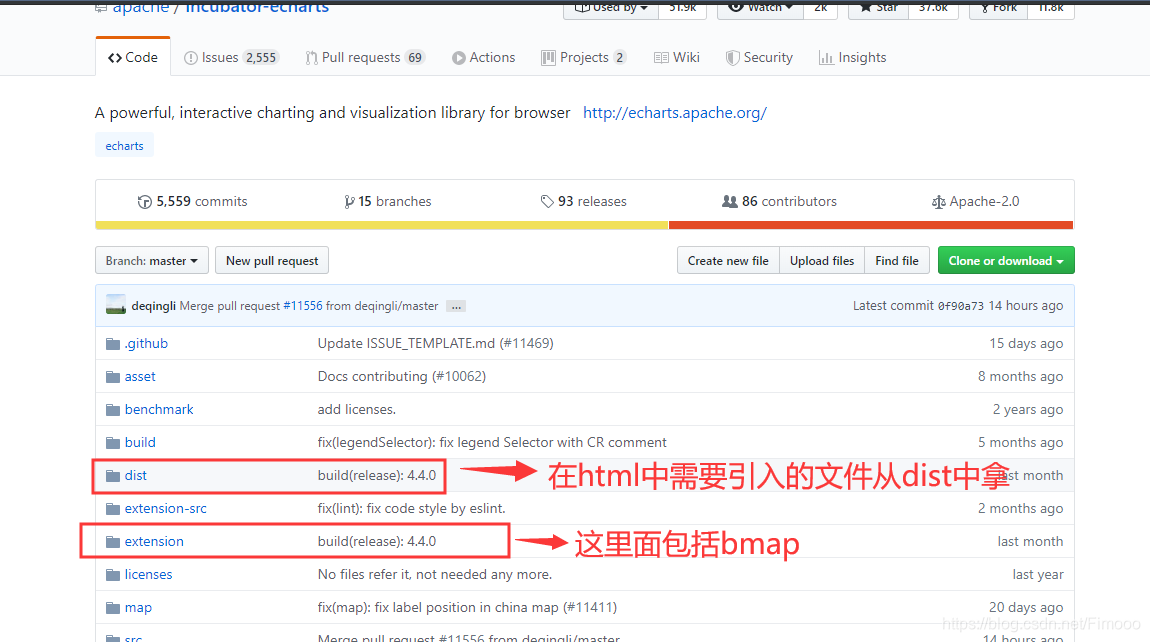
- js资源下载地址:github上的echarts
在html中引入的js文件从打包后的dist文件夹中拿:dist/echarts.js和dist/extension/bmap.js

- 百度地图API SDK:地址
注册 -> 控制台 -> 创建应用 -> 根据需求选择(我选的是浏览器端) -> 因为demo我直接白名单一个*
开始!
- 首先新建一个html页面,引入一下
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="./js/echarts.js"></script>
<script type="text/javascript" src="./js/bmap.js"></script>
<script src="http://api.map.baidu.com/api?v=2.0&ak=你的ak值"></script>
- 1
- 2
- 3
- 4
-
跟着echarts的官网的实例做,至少可以跑一个demo起来了。
-
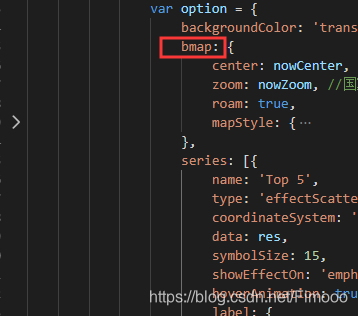
如何定义这个地图?
直接在option中和使用普通对象一样使用bmap即可
center表示地图准心(经纬度表示)
zoom表示地图缩放大小
roam:表示是否可拖拽等用户操作
mapStyle表示地图的样式设置(具体到地图的陆地、海、铁路、主要交通干道、边界、绿化等等)

-
然后需要解决的问题是,标点的数据该如何放入?

value中的数组前两位代表经纬度
name中的值默认会作为label显示的值(当然label具体显示什么可以自己通过formatter定义)
其余成员均可自定义,存于标点上,可供后续事件调用(如点击事件可获取到) -
基本配置完了地图该有的东西后,需要解决问题:
①如何去掉,地图底部的百度地图?
直接在css中选中百度地图广告的class设置display:none
②如何去掉地图类型选择,三维、地图、卫星等?
同理…简单粗暴选择后加display:none
③如何给地图边框加内阴影?
用一个一模一样的div覆盖在地图容器上,上层div使用内阴影,未避免对下层地图的点击事件的影响,在上层div的css上加pointer-events: none;
④如何取消地图默认的双击放大事件?
//mapEcharts即初始化echarts的对象
var bmap = mapEcharts.getModel().getComponent('bmap').getBMap();
bmap.disableDoubleClickZoom()
- 1
- 2
- 3
注意:我们在此处获取了echarts中的bmap,即可完成对百度地图的一系列自定义操作。
具体可以操作的百度地图属性,见百度地图javascript API文档
⑤如何取消地图里默认的点击某个地方可查看详情事件?
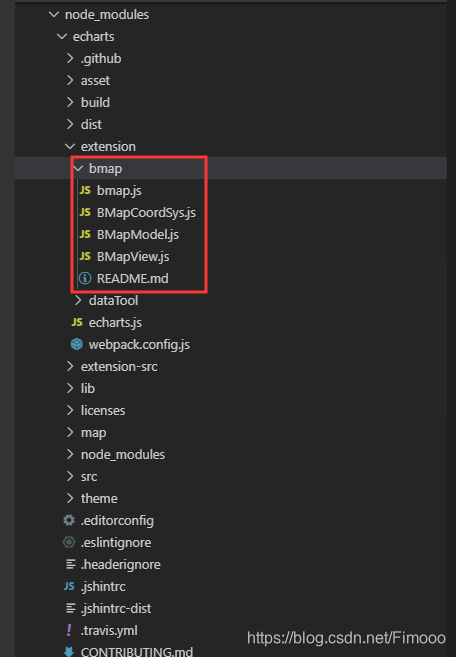
通过npm安装的echarts
这里我们需要改一下bmap源代码
如图:

如果我在框架里用就没什么问题…可是我要单独拿一个js文件用到html里就很苦恼了…
分析一下目录结构,发现echarts下是有extension的bmap,并且在extension中配备了单独的webpack打包配置,这就好xu服~

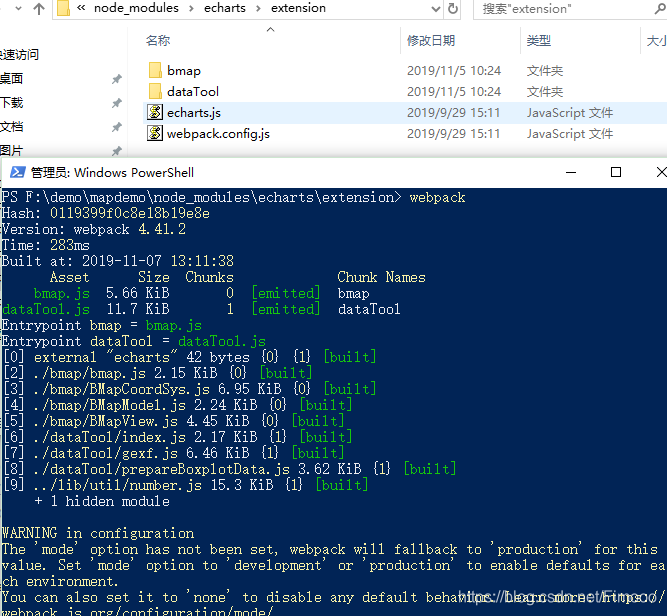
记得先全局npm安装webpack,进入extension目录,打开cmd或power shell直接输入webpack即可完成打包!
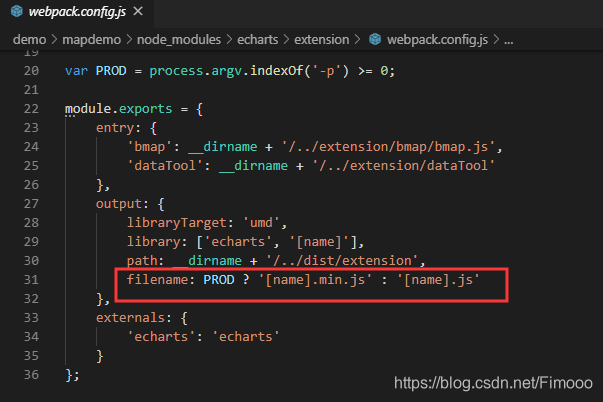
看webpack配置文件中指名:

我们打包未设置生产环境等,导出为bmap.js非bmap.min.js,在dist/extension里
如图:

ok!我们直接去dist里取就好啦~
⑥至于如何点击市级标点,出现街道级标点,返回上一级的标点。回到当前区域的中心等
这些都属于如何写代码的问题啦,不属于地图如何使用的问题啦~
所以我就只写思路了~
(1)点击当前点,记录当前点的数据,回到当前区域的中心,就是重新渲染bmap设置center和zoom。
(2)点击进入下一级的标点,就是寻找父节点为该节点的元素,封装成新的一个array做data。
(3)返回上一级,根据所记录的当前点信息,寻找所有兄弟节点,封装成一个新array做data。
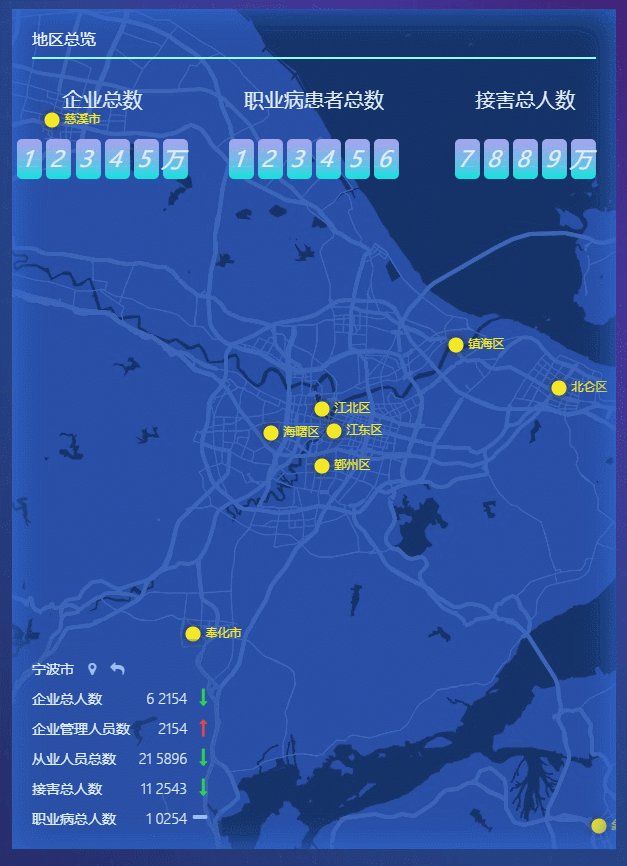
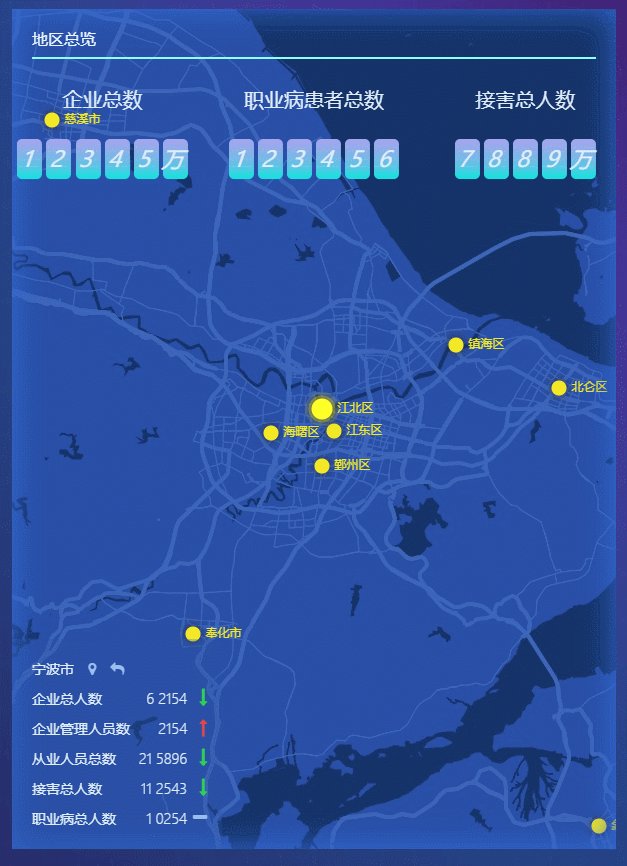
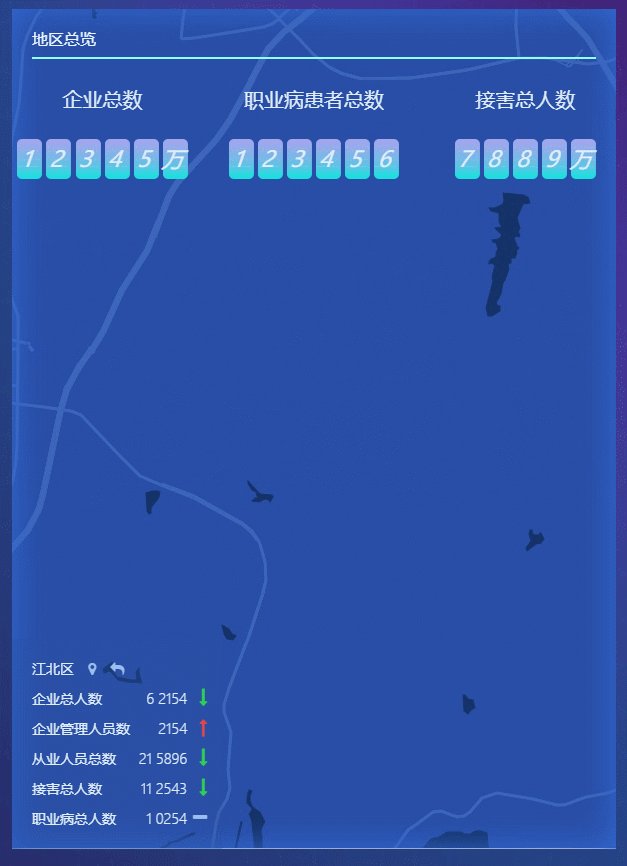
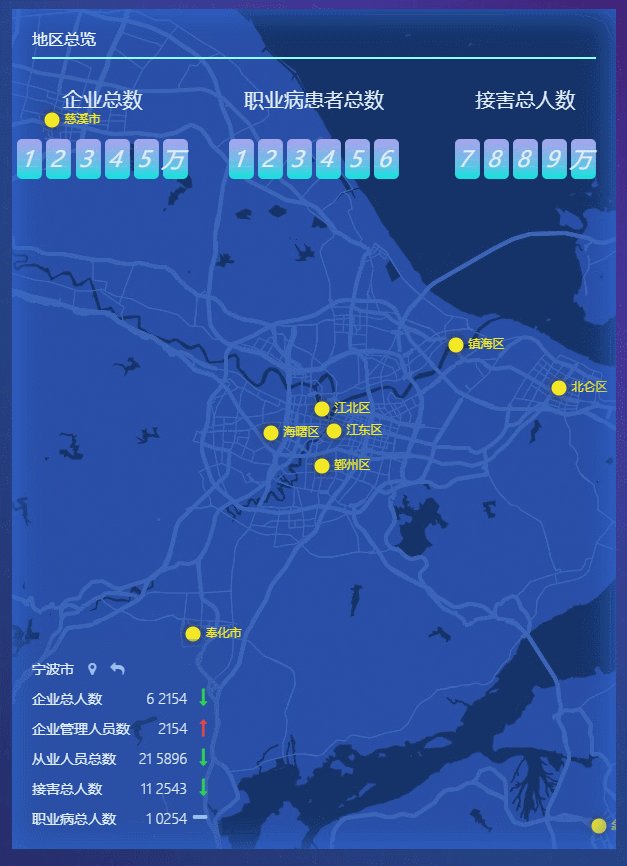
效果如下:

未上传github,还未精简到完全demo版本~
有需要的,暂时可以私聊我哈~
就我的demo能照亮别人就很开心!
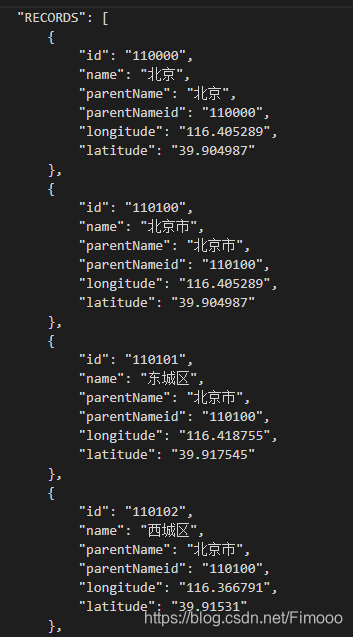
数据结构:

部分代码:
<script> /** * nowCenter[] 当前地图中心经纬度 * nowZoom(int) 当前地图缩放尺寸 * res[] 当前地图的标点数据 * nowData{} 当前选中的地点数据 */ var nowCenter = [0, 0] var nowZoom = 5 var res = []; var nowData = {} var map = echarts.init(document.getElementById('map')) $.get('./data/longtude_latitude.json', function (data) { pointCenter("330200", data.RECORDS) }, 'json') //地图中标点的点击事件 map.on('click', function (params) { //如果是街道级八位id,则return if(params.data.id.length>6)return; nowData = params.data $.get('./data/longtude_latitude.json', function (data) { //展示下级数据,并记录当前数据 pointCenter(params.data.id, data.RECORDS) }, 'json') }); //配置地图数据,确定地图中心和缩放比例 function pointCenter(id, data, backNameId) { res = [] nowCenter = [0, 0] nowZoom = 5 data.map(item => { if (item.parentNameid == id) { res.push({ name: item.name, id: item.id, parentName: item.parentName, parentNameid: item.parentNameid, value: [item.longitude, item.latitude] }) } if (item.id == id) { nowCenter = [item.longitude, item.latitude] if (item.name == '中国') { nowZoom = 5 } else if (item.name in provinces) { nowZoom = 8 } else if (item.name in cityMap) { nowZoom = 11 } else { nowZoom = 13 } } if (backNameId && item.id == backNameId) { nowData = { name: item.name, id: item.id, parentName: item.parentName, parentNameid: item.parentNameid, value: [item.longitude, item.latitude] } } }) if (res.length != 0) { var option = { backgroundColor: 'transparent', bmap: { center: nowCenter, //父级地级市的经纬度 zoom: nowZoom, //国家级:5,省级:8,市级:10,街道级:12 roam: true, mapStyle: { styleJson: [{ "featureType": "water", "elementType": "all", "stylers": { "color": "#153368" } }, { "featureType": "land", "elementType": "all", "stylers": { "color": "#294ea8" } }, { "featureType": "boundary", "elementType": "geometry", "stylers": { "color": "#3B65B7", } }, { "featureType": "railway", "elementType": "all", "stylers": { "visibility": "off" } }, { "featureType": "highway", "elementType": "geometry", "stylers": { "color": "#3B65B7", } }, { "featureType": "highway", "elementType": "geometry.fill", "stylers": { "color": "#3B65B7", "lightness": 1, } }, { "featureType": "highway", "elementType": "labels", "stylers": { "visibility": "off" } }, { "featureType": "arterial", "elementType": "geometry", "stylers": { "color": "#3B65B7", } }, { "featureType": "arterial", "elementType": "geometry.fill", "stylers": { "color": "#3B65B7", } }, { "featureType": "poi", "elementType": "all", "stylers": { "visibility": "off" } }, { "featureType": "green", "elementType": "all", "stylers": { "color": "#056197", "visibility": "off" } }, { "featureType": "subway", "elementType": "all", "stylers": { "visibility": "off" } }, { "featureType": "manmade", "elementType": "all", "stylers": { "visibility": "off" } }, { "featureType": "local", "elementType": "all", "stylers": { "visibility": "off" } }, { "featureType": "arterial", "elementType": "labels", "stylers": { "visibility": "off" } }, { "featureType": "boundary", "elementType": "geometry.fill", "stylers": { "color": "#029fd4" } }, { "featureType": "building", "elementType": "all", "stylers": { "color": "#1a5787" } }, { "featureType": "label", "elementType": "all", "stylers": { "visibility": "off" } } ] } }, series: [{ name: 'Top 5', type: 'effectScatter', coordinateSystem: 'bmap', data: res, symbolSize: 15, showEffectOn: 'emphasis', hoverAnimation: true, label: { normal: { formatter: '{b}', position: 'right', show: true } }, itemStyle: { normal: { color: '#f4e925', shadowBlur: 10, shadowColor: '#333' } }, zlevel: 1 }] }; map.setOption(option); var bmap = map.getModel().getComponent('bmap').getBMap(); bmap.disableDoubleClickZoom() } } //回到当前地级市的中心 function pointPrecent() { var oldOption = map.getOption(); oldOption.bmap[0].center = nowCenter; oldOption.bmap[0].zoom = nowZoom; map.setOption(oldOption); var bmap = map.getModel().getComponent('bmap').getBMap(); bmap.disableDoubleClickZoom() } //返回上一级的地图 function back() { //如果上级为浙江省则退出 if(!nowData.parentNameid || nowData.parentNameid == '330000') return; $.get('./data/longtude_latitude.json', function (data) { pointCenter(nowData.parentNameid, data.RECORDS, nowData.parentNameid) }, 'json') } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



