- 1如何快速入门sift算法_离散空间极值点与连续空间极值点
- 2基于Java+Vue+uniapp微信小程序健身小助手系统设计和实现_java健身助手
- 3Python tkinter库之Canvas 直线等分圆弧(割圆术)_python等分圆弧
- 4element-ui的el-menu路由模式下选中无颜色_el-menu移入不改变颜色
- 5【CI/CD】基于 Jenkins+Docker+Git 的简单 CI 流程实践(上)_设置ci流程,选择git
- 6unity3d 透明贴图双面显示
- 7彻底搞清楚map和flatmap_flatmap与map怎么都理解不了
- 8微软宣布.NET Core 3.0之后的下一个版本将是.NET 5,支持跨平台、移动开发_as p.net是什么的下一个版本
- 9大模型——LLAMA模型
- 10android源码编译环境准备(1)
Three.JS教程5 threejs中的材质
赞
踩
Three.JS教程5 threejs中的材质
- 一、什么是Three.js材质?
- 二、Three.js的材质类型
- 1. 材质类型
- 2. 材质的共用属性
- (1).alphaHash : Boolean
- (2).alphaTest : Float
- (3).alphaToCoverage : Boolean
- (4).blendDst : Integer
- (5).blendDstAlpha : Integer
- (6).blendEquation : Integer
- (7).blendEquationAlpha : Integer
- (8).blending : Blending
- (9).blendSrc : Integer
- (10).blendSrcAlpha : Integer
- (11).clipIntersection : Boolean
- (12).clippingPlanes : Array
- (13).clipShadows : Boolean
- (14).colorWrite : Boolean
- (15).defines : Object
- (16).depthFunc : Integer
- (17).depthTest : Boolean
- (18).depthWrite : Boolean
- (19).forceSinglePass : Boolean
- (20).isMaterial : Boolean
- (21).stencilWrite : Boolean
- (22).stencilWriteMask : Integer
- (23).stencilFunc : Integer
- (24).stencilRef : Integer
- (25).stencilFuncMask : Integer
- (26).stencilFail : Integer
- (27).stencilZFail : Integer
- (28).stencilZPass : Integer
- (29).id : Integer
- (30).name : String
- (31).needsUpdate : Boolean
- (32).opacity : Float
- (33).polygonOffset : Boolean
- (34).polygonOffsetFactor : Integer
- (35).polygonOffsetUnits : Integer
- (36).precision : String
- (37).premultipliedAlpha : Boolean
- (38).dithering : Boolean
- (39).shadowSide : Integer
- (40).side : Integer
- (41).toneMapped : Boolean
- (42).transparent : Boolean
- (43).type : String
- (44).uuid : String
- (45).version : Integer
- (46).vertexColors : Boolean
- (47).visible : Boolean
- (48).userData : Object
- 3. 材质的共用方法
- 三、材质的使用
- 四、材质使用实例

Three.js中的材质(Material)是实现引人注目的3D效果的关键组件之一。本篇博客中,我们将深入探讨Three.js中的材质类型、属性和用法。
一、什么是Three.js材质?
在Three.js中,材质是应用于几何体(Geometry)的外观和纹理的规则。它们决定了对象在场景中如何反射光线、显示颜色、反射环境等。
Three.js提供了各种类型的材质,每种都有不同的特性和用途,使开发人员能够根据需求创建出各种视觉效果。
本文源码地码 lesson5
二、Three.js的材质类型
1. 材质类型
- LineBasicMaterial 基础线条材质
- LineDashedMaterial 虚线材质
- Material 材质的抽象基类
- MeshBasicMaterial 基础网格材质
- MeshDepthMaterial 深度网格材质
- MeshDistanceMaterial 网格距离材质
- MeshLambertMaterial 非光泽表面的网格材质
- MeshMatcapMaterial 网格Matcap材质
- MeshNormalMaterial 一种把法向量映射到RGB颜色的材质
- MeshPhongMaterial 具有镜面高光的光泽表面的材质
- MeshPhysicalMaterial 物理网格材质
- MeshStandardMaterial 标准网格材质
- MeshToonMaterial 一种实现卡通着色的材质
- PointsMaterial 点材质
- RawShaderMaterial 原始着色器材质
- ShaderMaterial 着色器材质
- ShadowMaterial 阴影材质
- SpriteMaterial 点精灵材质
2. 材质的共用属性
下面内容来自官方文档。
(1).alphaHash : Boolean
启用alphaHash透明度,这是.transparent或.alphaTest的替代方案。如果不透明度低于随机阈值,则不会渲染材质。随机化会引入一些颗粒或噪点,但相较于传统的Alpha blend方式,避免了透明度引起的深度排序问题。使用TAARenderPass可以有效减少噪点。
(2).alphaTest : Float
设置运行alphaTest时要使用的alpha值。如果不透明度低于此值,则不会渲染材质。默认值为0。
(3).alphaToCoverage : Boolean
启用 Alpha 到覆盖。只能与启用 MSAA 的上下文一起使用(即当渲染器是通过将抗锯齿参数设置为 true 创建时)。
启用此功能将平滑剪裁平面边缘和 alphaTest 剪裁边缘的锯齿。默认值为 false。
(4).blendDst : Integer
blendDst 用于定义在混合(blending)时目标颜色的混合因子。混合是一种用于在渲染时将对象的颜色与背景混合在一起的技术,通常用于实现半透明效果。
blendDst 控制了混合的目标颜色的混合因子,它影响了对象的像素如何与背景颜色进行混合。该属性通常与 blendSrc 属性一起使用,后者用于定义源颜色的混合因子。
以下是一些常见的 blendDst 属性值及其作用:
THREE.ZeroFactor:混合因子为零,表示目标颜色不参与混合。THREE.OneMinusSrcAlphaFactor:源颜色的补值与源颜色的 alpha 值相乘。THREE.OneFactor:混合因子为一,表示目标颜色完全参与混合。THREE.DstColor:使用目标颜色的颜色值作为混合因子。THREE.DstAlphaFactor:使用目标颜色的 alpha 值作为混合因子。
例如,如果你想要实现标准的透明混合效果,可以将 blendDst 设置为 THREE.OneMinusSrcAlphaFactor,这样目标颜色的 alpha 值将与源颜色的 alpha 值相乘,实现了标准的透明混合效果。
material.blending = THREE.CustomBlending;
material.blendEquation = THREE.AddEquation;
material.blendSrc = THREE.SrcAlphaFactor;
material.blendDst = THREE.OneMinusSrcAlphaFactor;
material.transparent = true; // 启用透明度
material.opacity = 0.6; // 设置透明度为 0.5
- 1
- 2
- 3
- 4
- 5
- 6

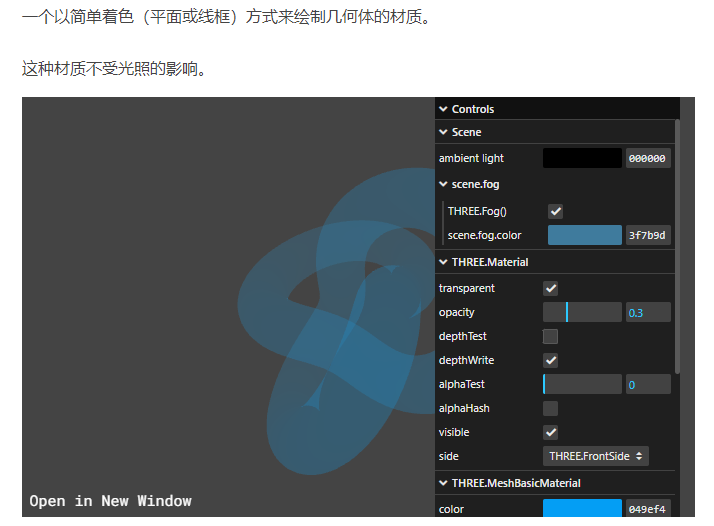
官网示例可以通过实时调节参数方式看到更明显的透明设置效果:

(5).blendDstAlpha : Integer
.blendDst的透明度。 默认值为 null.
(6).blendEquation : Integer
使用混合时所采用的混合方程式。默认值为AddEquation。 必须将材质的 blending 设置为 CustomBlending才能生效,如下可选值:
1. THREE.AddEquation:
- 这是标准的混合方程式,它将源颜色和目标颜色简单相加。这是最常用的混合方程式之一,通常用于实现透明度混合效果。
2. THREE.SubtractEquation:
- 这种混合方程式将源颜色减去目标颜色。这通常用于实现颜色反转效果。
3. THREE.ReverseSubtractEquation:
- 这种混合方程式将目标颜色减去源颜色。与
THREE.SubtractEquation相反,这也可以用于实现颜色反转效果。
4. THREE.MinEquation:
- 这种混合方程式比较源颜色和目标颜色的每个分量,并将结果中的每个分量设置为两者中较小的那个。这通常用于实现深度测试时的混合效果。
5. THREE.MaxEquation:
- 这种混合方程式与
THREE.MinEquation相反,它比较源颜色和目标颜色的每个分量,并将结果中的每个分量设置为两者中较大的那个。这也可以用于实现深度测试时的混合效果。
这些混合方程式可以根据需要在 Three.js 中的材质(Material)对象中使用,以实现不同的混合效果。
(7).blendEquationAlpha : Integer
.blendEquation 的透明度. 默认值为 null.
(8).blending : Blending
在使用此材质显示对象时要使用何种混合。
必须将其设置为CustomBlending才能使用自定义blendSrc, blendDst 或者 [page:Constant blendEquation]。 混合模式所有可能的取值请参阅constants。默认值为NormalBlending。
(9).blendSrc : Integer
混合源。默认值为SrcAlphaFactor。
必须将材质的blending设置为CustomBlending才能生效。
(10).blendSrcAlpha : Integer
.blendSrc的透明度。 默认值为 null.
(11).clipIntersection : Boolean
更改剪裁平面的行为,以便仅剪切其交叉点,而不是它们的并集。默认值为 false。
(12).clippingPlanes : Array
用户定义的剪裁平面,在世界空间中指定为THREE.Plane对象。这些平面适用于所有使用此材质的对象。空间中与平面的有符号距离为负的点被剪裁(未渲染)。 这需要WebGLRenderer.localClippingEnabled为true。 示例请参阅WebGL / clipping /intersection。默认值为 null。
(13).clipShadows : Boolean
定义是否根据此材质上指定的剪裁平面剪切阴影。默认值为 false。
(14).colorWrite : Boolean
是否渲染材质的颜色。 这可以与网格的renderOrder属性结合使用,以创建遮挡其他对象的不可见对象。默认值为true。
(15).defines : Object
注入shader的自定义对象。 以键值对形式的对象传递,{ MY_CUSTOM_DEFINE: '' , PI2: Math.PI * 2 }。 这些键值对在顶点和片元着色器中定义。默认值为undefined。
(16).depthFunc : Integer
使用何种深度函数。默认为LessEqualDepth。
(17).depthTest : Boolean
是否在渲染此材质时启用深度测试。默认为 true。
(18).depthWrite : Boolean
渲染此材质是否对深度缓冲区有任何影响。默认为true。
在绘制2D叠加时,将多个事物分层在一起而不创建z-index时,禁用深度写入会很有用。
(19).forceSinglePass : Boolean
决定双面透明的东西是否强制使用单通道渲染,默认为false。
为了减少一些半透明物体的渲染错误,此引擎调用两次绘制来渲染渲染双面透明的东西。 但是此方案可能会导致在某些情况下使绘制调用次数翻倍,例如渲染一些平面的植物例如草精灵之类的。 在这些情况下,将forceSinglePass设置为true来使用单通道渲染来避免性能问题。
(20).isMaterial : Boolean
检查这个对象是否为材质Material的只读标记.
(21).stencilWrite : Boolean
是否对模板缓冲执行模板操作,如果执行写入或者与模板缓冲进行比较,这个值需要设置为true。默认为false。
(22).stencilWriteMask : Integer
写入模板缓冲区时所用的位元遮罩,默认为0xFF。
(23).stencilFunc : Integer
使用模板比较时所用的方法,默认为AlwaysStencilFunc。在模板函数 constants 中查看可用的值
(24).stencilRef : Integer
在进行模板比较或者模板操作的时候所用的基准值,默认为0。
(25).stencilFuncMask : Integer
与模板缓冲进行比较时所使用的位元遮罩,默认为0xFF
(26).stencilFail : Integer
当比较函数没有通过的时候要执行的模板操作,默认为KeepStencilOp。
(27).stencilZFail : Integer
当比较函数通过了但是深度检测没有通过的时候要执行的模板操作, 默认为KeepStencilOp。
(28).stencilZPass : Integer
当比较函数和深度检测都通过时要执行的模板操作,默认为KeepStencilOp。
(29).id : Integer
此材质实例的唯一编号。
(30).name : String
对象的可选名称(不必是唯一的)。默认值为空字符串。
(31).needsUpdate : Boolean
指定需要重新编译材质。
(32).opacity : Float
在0.0 - 1.0的范围内的浮点数,表明材质的透明度。值0.0表示完全透明,1.0表示完全不透明。
如果材质的transparent属性未设置为true,则材质将保持完全不透明,此值仅影响其颜色。 默认值为1.0。
(33).polygonOffset : Boolean
是否使用多边形偏移。默认值为false。这对应于WebGL的GL_POLYGON_OFFSET_FILL功能。
(34).polygonOffsetFactor : Integer
设置多边形偏移系数。默认值为0。
(35).polygonOffsetUnits : Integer
设置多边形偏移单位。默认值为0。
(36).precision : String
重写此材质渲染器的默认精度。可以是"highp", “mediump” 或 “lowp”。默认值为null。
(37).premultipliedAlpha : Boolean
是否预乘alpha(透明度)值。有关差异的示例,请参阅WebGL / Materials / Physical / Transmission。 默认值为false。
(38).dithering : Boolean
是否对颜色应用抖动以消除条带的外观。默认值为 false。
(39).shadowSide : Integer
定义投影的面。设置时,可以是THREE.FrontSide, THREE.BackSide, 或Materials。默认值为 null。
如果为null, 则面投射阴影确定如下:
| Material.side | Side casting shadows |
|---|---|
| THREE.FrontSide | 背面 |
| THREE.BackSide | 前面 |
| THREE.DoubleSide | 双面 |
(40).side : Integer
定义将要渲染哪一面 - 正面,背面或两者。 默认为THREE.FrontSide。其他选项有THREE.BackSide 和 THREE.DoubleSide。
(41).toneMapped : Boolean
定义这个材质是否会被渲染器的toneMapping设置所影响,默认为 true 。
(42).transparent : Boolean
定义此材质是否透明。这对渲染有影响,因为透明对象需要特殊处理,并在非透明对象之后渲染。
设置为true时,通过设置材质的opacity属性来控制材质透明的程度。
默认值为false。
(43).type : String
值是字符串’Material’。
(44).uuid : String
此材质实例的UUID,会自动分配,不应该被更改。
(45).version : Integer
开始为0,会记录 .needsUpdate : Boolean设置为true的次数。
(46).vertexColors : Boolean
是否使用顶点着色。默认值为false。 此引擎支持RGB或者RGBA两种顶点颜色,取决于缓冲 attribute 使用的是三分量(RGB)还是四分量(RGBA)。
(47).visible : Boolean
此材质是否可见。默认为true。
(48).userData : Object
自定义属性,允许开发者将任意数据附加到 Three.js 对象上。
3. 材质的共用方法
- .clone() 克隆新材质;
- .copy() 复制参数;
- .dispose() 销毁材质,释放资源;
- .onBeforeCompile() 编译shader前的回调;
- .customProgramCacheKey () : 定义 onBeforeCompile 中的配置项;
- .setValues(values:Object):设置多个属性值;
- .toJSON(meta:Object):对象序列化。
三、材质的使用
1. 源码示例
下面是一个简单的例子,演示了如何创建一个使用MeshStandardMaterial的红色立方体:
// 引入Three.js库的全部功能,并将其命名为THREE import * as THREE from 'three'; // 引入交互控制器 import {OrbitControls} from 'three/examples/jsm/controls/OrbitControls.js'; // 创建一个场景 const scene = new THREE.Scene(); // 创建一个透视相机,参数分别为视野角度、视口宽高比、近端距离、远端距离 const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000); // 创建一个WebGL渲染器 const renderer = new THREE.WebGLRenderer(); // 设置渲染器的大小为窗口的宽度和高度 renderer.setSize(window.innerWidth, window.innerHeight); // 将渲染器的canvas元素添加到HTML文档中的body标签中 document.body.appendChild(renderer.domElement); //------------- 下面放创建几何体并创建材质的代码 ----------------------- const geometry = new THREE.BoxGeometry(10, 10, 10); // 创建材质 const material = new THREE.MeshStandardMaterial({color: 0xff0000}); // 创建网格 const myGeometry = new THREE.Mesh(geometry, material); scene.add(myGeometry); //--------------- 创建几何体代码结束 -------------------------- // 创建一个平行光源 const directionalLight = new THREE.DirectionalLight(0xffffff, 1); directionalLight.position.set(1, 1, 1).normalize(); // 设置光源的方向 scene.add(directionalLight); const controls = new OrbitControls(camera, renderer.domElement); camera.position.z = 40; // 创建一个动画函数 function animate() { // 请求下一帧动画 requestAnimationFrame(animate); // 更新 OrbitControls controls.update(); myGeometry.rotation.y += 0.01; myGeometry.rotation.z += 0.01; // 渲染场景 renderer.render(scene, camera); } animate()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
2. 运行效果

通过修改材质,可以看到不同材质在平行光源下的表现效果。
3. 部分材质的展示效果
(1)LineBasicMaterial
只能渲染基本的线条,不会产生光照、阴影或其他 3D 效果。
const material = new THREE.LineBasicMaterial( {
color: 0x00ff00,
linewidth: 1,
linecap: 'round', //ignored by WebGLRenderer
linejoin: 'round' //ignored by WebGLRenderer
} );
- 1
- 2
- 3
- 4
- 5
- 6

(2)LineDashedMaterial
// 引入Three.js库的全部功能,并将其命名为THREE import * as THREE from 'three'; // 引入交互控制器 import {OrbitControls} from 'three/examples/jsm/controls/OrbitControls.js'; // 创建一个场景 const scene = new THREE.Scene(); // 创建一个透视相机,参数分别为视野角度、视口宽高比、近端距离、远端距离 const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000); // 创建一个WebGL渲染器 const renderer = new THREE.WebGLRenderer(); // 设置渲染器的大小为窗口的宽度和高度 renderer.setSize(window.innerWidth, window.innerHeight); // 将渲染器的canvas元素添加到HTML文档中的body标签中 document.body.appendChild(renderer.domElement); //------------- 下面放创建几何体并创建材质的代码 ----------------------- const points = []; points.push(new THREE.Vector3(-10, 0, 0)); points.push(new THREE.Vector3(0, 10, 0)); points.push(new THREE.Vector3(10, 0, 0)); const geometry = new THREE.BufferGeometry().setFromPoints(points); // 创建材质 const material = new THREE.LineDashedMaterial({ color: 0x00ff00, dashSize: 5, gapSize: 3 }); // 创建线条对象 const line = new THREE.Line(geometry, material); line.computeLineDistances(); // 计算线条的距离,用于虚线效果 scene.add(line); //--------------- 创建几何体代码结束 -------------------------- // 创建一个平行光源 const directionalLight = new THREE.DirectionalLight(0xffffff, 3); directionalLight.position.set(1, 1, 1).normalize(); // 设置光源的方向 scene.add(directionalLight); const controls = new OrbitControls(camera, renderer.domElement); camera.position.z = 40; // 创建一个动画函数 function animate() { // 请求下一帧动画 requestAnimationFrame(animate); // 更新 OrbitControls controls.update(); line.rotation.y += 0.01; line.rotation.z += 0.01; // 渲染场景 renderer.render(scene, camera); } animate()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73

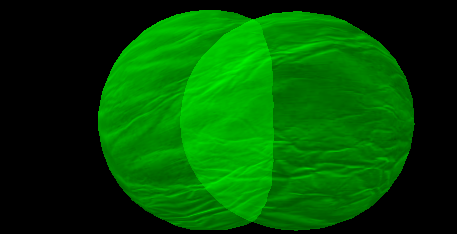
(3)MeshBasicMaterial
MeshBasicMaterial 是一种非常基础的材质,它不会受到光照的影响,因此看起来没有立体感。
MeshBasicMaterial 一些属性:
- alphaMap:灰度纹理 , 控制整个表面的不透明度;
- aoMap:该纹理的红色通道用作环境遮挡贴图 ;
- aoMapIntensity:环境遮挡效果的强度 ;
- color:材质的颜色;
- combine:将表面颜色的结果与环境贴图(如果有)结合起来;
- envMap:环境贴图;
- .fog:是否受雾影响
- .lightMap:光照贴图;
- .lightMapIntensity:烘焙光的强度;
- .map:颜色贴图;
- .reflectivity:环境贴图对表面的影响程度;
- .refractionRatio:空气折射率除以材质的折射率;
- .specularMap:材质使用的高光贴图;
- .wireframe:将几何体渲染为线框;
- .wireframeLinecap:定义线两端的外观;
- .wireframeLinejoin:定义连接节点的样式;
- .wireframeLinewidth:控制线框宽度。
const geometry = new THREE.SphereGeometry(20, 20, 20); const textureLoader = new THREE.TextureLoader(); const alphaTexture = textureLoader.load('../../images/paper.jpg'); // 创建材质 const material = new THREE.MeshBasicMaterial({ alphaMap: alphaTexture, map: alphaTexture, color: 0x00ff00, transparent: true, // 设置为透明 opacity: 0.9 // 设置透明度 }); const sphere = new THREE.Mesh(geometry, material); scene.add(sphere); const cube2 = sphere.clone(); cube2.position.x = 14; scene.add(cube2);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19

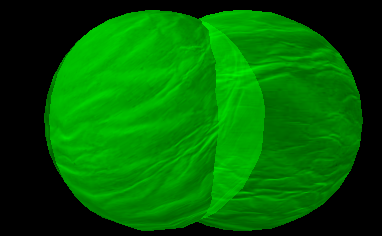
(4)MeshLambertMaterial
一种非光泽表面的材质,没有镜面高光。
const geometry = new THREE.SphereGeometry(20, 20, 20); const textureLoader = new THREE.TextureLoader(); const alphaTexture = textureLoader.load('../../images/stone.jpg'); // 创建材质 const material = new THREE.MeshLambertMaterial({ alphaMap: alphaTexture, alpha: 0.6, color: 0x00ff00, transparent: true }); material.side = THREE.DoubleSide; const sphere = new THREE.Mesh(geometry, material); scene.add(sphere); const cube2 = sphere.clone(); cube2.position.x = 14; scene.add(cube2);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19

(5)MeshMatcapMaterial
一种把法向量映射到RGB颜色的材质。
const geometry = new THREE.SphereGeometry(20, 20, 20);
// 创建材质
const material = new THREE.MeshNormalMaterial({
color: 0x00ff00,
transparent: false,
// wireframe: true
});
material.side = THREE.DoubleSide;
const sphere = new THREE.Mesh(geometry, material);
sphere.position.x = -20
scene.add(sphere);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15

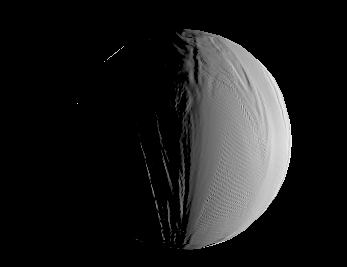
(6)MeshPhongMaterial
一种用于具有镜面高光的光泽表面的材质。
const geometry = new THREE.SphereGeometry(20, 20, 20); const textureLoader = new THREE.TextureLoader(); const alphaTexture = textureLoader.load('../../images/metal.jpg'); // 创建材质 const material = new THREE.MeshPhongMaterial({ color: 0xFFFFFF, bumpScale: 1, bumpMap: alphaTexture, // 设置凹凸贴图 combine: THREE.MixOperation }); material.side = THREE.DoubleSide; const sphere = new THREE.Mesh(geometry, material); scene.add(sphere);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16

四、材质使用实例
下面代码创建一个球体,并将其设置为具有环境贴图的场景背景。通过环境贴图,我们可以模拟出球体在真实环境中的反射效果,使其看起来更加逼真。
// 引入Three.js库的全部功能,并将其命名为THREE import * as THREE from 'three'; // 引入交互控制器 import {OrbitControls} from 'three/examples/jsm/controls/OrbitControls.js'; // 创建一个场景 const scene = new THREE.Scene(); // 创建一个透视相机,参数分别为视野角度、视口宽高比、近端距离、远端距离 const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000); // 创建一个WebGL渲染器 const renderer = new THREE.WebGLRenderer({antialias: true, alpha: true}); // 设置渲染器的大小为窗口的宽度和高度 renderer.setSize(window.innerWidth, window.innerHeight); // 将渲染器的canvas元素添加到HTML文档中的body标签中 document.body.appendChild(renderer.domElement); // 加载材质 const textureLoader = new THREE.TextureLoader(); const texture = textureLoader.load('../../images/house.jpg'); texture.mapping = THREE.EquirectangularReflectionMapping; // 设置场景的背景为环境贴图 scene.background = texture; //------------- 下面放创建几何体并创建材质的代码 ----------------------- const geometry = new THREE.SphereGeometry(15, 15, 15); // 创建材质 const material = new THREE.MeshBasicMaterial({ envMap: texture }); const sphere = new THREE.Mesh(geometry, material); scene.add(sphere); //--------------- 创建几何体代码结束 -------------------------- // 创建一个平行光源 const directionalLight = new THREE.DirectionalLight(0xffffff, 2); directionalLight.position.set(1, 0, 0).normalize(); // 设置光源的方向 scene.add(directionalLight); const controls = new OrbitControls(camera, renderer.domElement); camera.position.z = 40; // 创建一个动画函数 function animate() { // 请求下一帧动画 requestAnimationFrame(animate); // 更新 OrbitControls controls.update(); // 渲染场景 renderer.render(scene, camera); } animate()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
效果:




