热门标签
热门文章
- 1[CocosCreator]封装XMLHttpRequest短连接_cocos xmlhttprequest
- 2PDF控件Spire.PDF for .NET【转换】演示:将PDF 文档另存为 tiff 图像_spire.pdf not tiff format
- 3@drawable" href="/w/从前慢现在也慢/article/detail/144679" target="_blank">Android产品研发(二)-->启动页优化_"
- @drawable
- 4深度学习中Epoch、Batch和Batch size的定义和设置_epoch的设置
- 5Kaldi的Python3库附加_kaldi python
- 6如何搭建一个自己的知识付费平台_如何部署付费知识平台
- 7机器学习入门实践——线性回归模型(波士顿房价预测)_线性回归 1. 定义问题:波士顿房价预测,用可用的工具进行统计分析,建立优化模型,基
- 8微信小程序服务器配置流程 免费开启HTTPS
- 9交换机OID说明
- 10Python3+Dlib+Opencv实现摄像头采集人脸并对表情进行实时分类判读_python opencv 表情识别 完整源码 下载
当前位置: article > 正文
Axure 9 元件学习 ——动态面板_axure9动态面板
作者:Gausst松鼠会 | 2024-02-23 09:54:39
赞
踩
axure9动态面板
1.什么是动态面板?
官方解释:动态面板控件(Dynamic Panel)可以让你实现高级的交互功能,实现原型的高保真度。动态面板包含有多个状态(states),每个状态可包含一系列控件,任何时候都只有一个状态可见。
其实动态面板真正的作用还是要应用在各个场景中,比如轮播图、动态菜单等,本篇只讲述一些基本操作,适合小白观看。
2.动态面板的使用
a.拖出一个动态面板,双击进入编辑界面(如下图)

b.增加面板状态

c.如果在动态面板的编辑界面,不想看到界面内的其他内容,可以点击右上角的【isolate】,进行隔离

3.动态面板的交互——【设置面板状态】
设定一个场景:
a.设置几个不同的面板状态,给各个面板上添加不同颜色的圆
b.设置交互:单击时—>设置面板状态,向后循环

 mi
mi
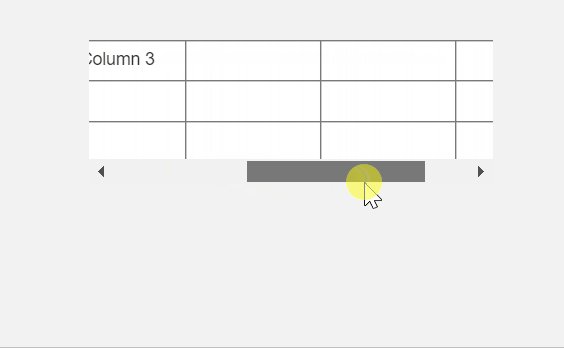
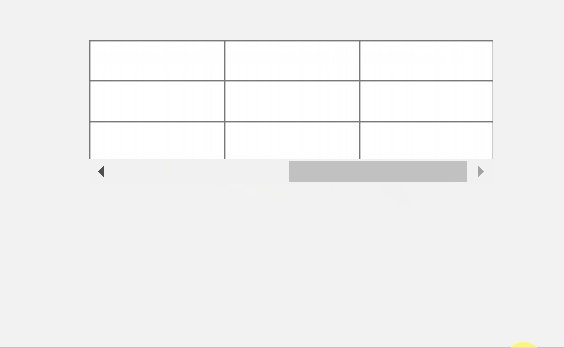
4.动态面板滚动条效果
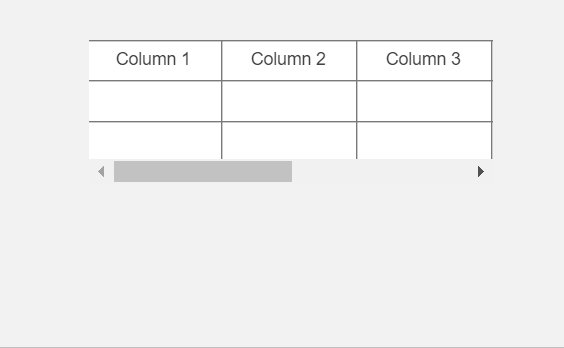
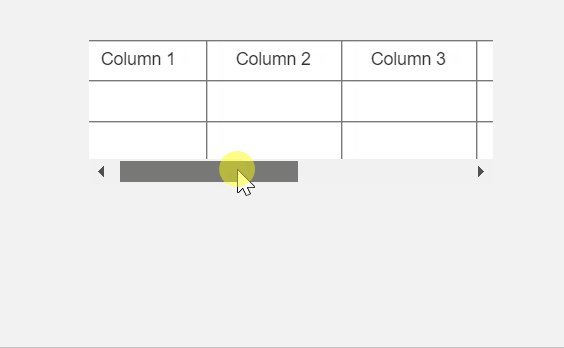
a.给动态面板加入横向滚动条

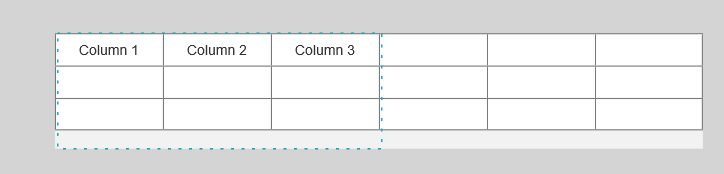
b.在动态面板中,我们加入一个超出动态面板的表格

c.最终效果

5.动态面板——【固定到浏览器】


6.动态面板——【100%宽度】
若选择了【100%宽度】,则动态面板中的内容会全部展现


本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/135503
推荐阅读
相关标签


