热门标签
热门文章
- 1Error: Unable to access jarfile XXX.jar的解决办法
- 2深度学习简单画图_wps怎么画深度学习网络
- 3【docker】Windows10系统下安装并配置阿里云镜像加速
- 4[解决]windows mysql8.0.x误删除root,解决办法
- 5毕业答辩PPT怎么做?制作PPT必备的模板网站和AI工具来了!_ppt模版制作 csdn
- 6webStorm使用VSCode默认主题_如何把webstorm改成vscode风格
- 7C++ 高级数据类型(五)—— 数据结构_char title[50]
- 8【wiki知识库】03.前后端的初步交互(展现所有的电子书)
- 9mysql explode函数_hive中,lateral view 与 explode函数
- 10Arduino项目式编程教学第三章——红外遥控灯_arduino教学设计
当前位置: article > 正文
uniapp组件-ui-list列表_uniapp列表组件
作者:Gausst松鼠会 | 2024-06-10 11:06:47
赞
踩
uniapp列表组件
目录
官方示例:https://ext.dcloud.net.cn/plugin?id=24
列表组件可以在其中使用图标、略缩图或放置任何你想放的元素,使用场景如:导航菜单、列表、设置中心排版等
基于uni-list的聊天列表组件:https://blog.csdn.net/qq_40323256/article/details/114298122
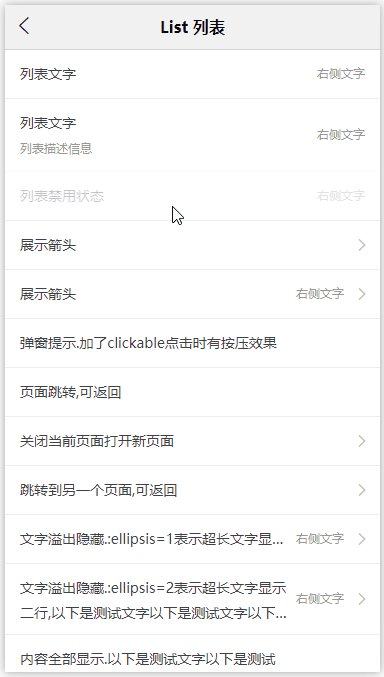
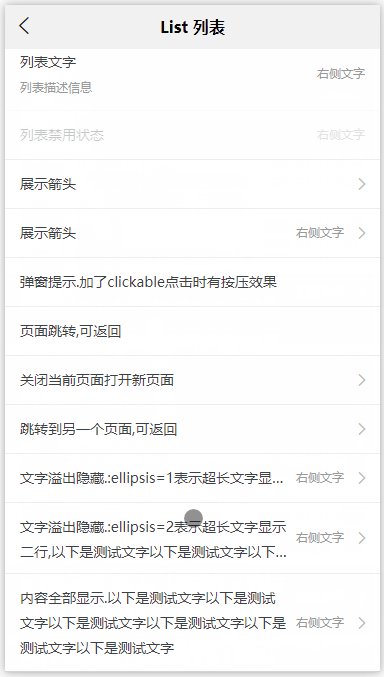
一、基本用法


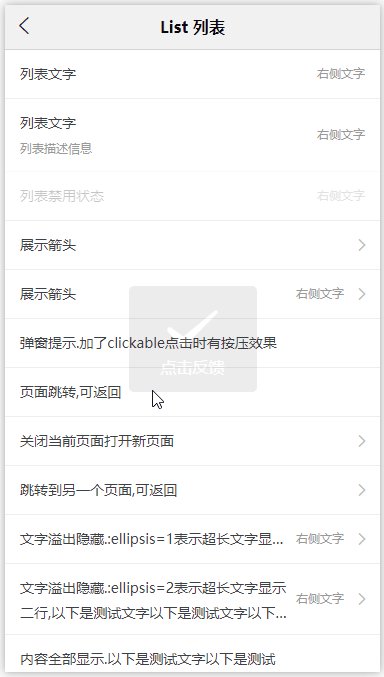
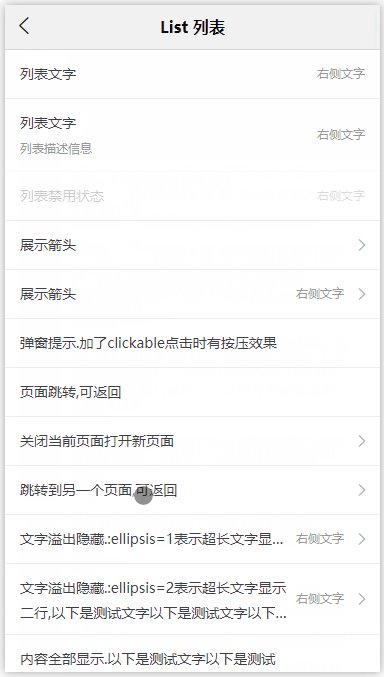
showArrow可以有展开的箭头符号。link不仅有展开的箭头符号,还有点击反馈效果
<template>
<view>
<uni-list>
<uni-list-item title="列表文字" rightText="右侧文字" />
<uni-list-item title="列表文字" note="列表描述信息" rightText="右侧文字" />
<uni-list-item title="列表禁用状态" rightText="右侧文字" :disabled="tr- 1
- 2
- 3
- 4
- 5
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/698504
推荐阅读
相关标签


