- 1机器学习系列(7):目标检测YOLO算法及Python实现以自动驾驶为例_yolo人脸检测python
- 2ReactNative实现弧形拖动条
- 3蓝桥杯倒计时 | 倒计时7天_piggqf
- 4java---查找算法(二分查找,插值查找,斐波那契[黄金分割查找] )-----详解 (ᕑᗢᓫ∗)˒
- 5数字反转(C++)
- 6Tomcat之Web项目部署_tomcat部署web项目
- 7「Java基础入门」Java中switch怎么使用枚举_java switch 枚举
- 8adb push/adb pull指令_adbpull指令
- 9微博数据采集,微博爬虫,微博网页解析,完整代码(主体内容+评论内容)_微博数据爬虫
- 10更改bios 卡在欢迎界面_lenovo yoga 710—14ikb 如何开启BIOS设置
全网最细节的sds讲解,两个案例五分钟轻松入门Harmony(鸿蒙_sds格式文件日志文件
赞
踩
|
element目录中的文件名称建议与下面的文件名保持一致。每个文件中只能包含同一类型的数据。
-
boolean.json
-
color.json
-
float.json
-
intarray.json
-
integer.json
-
pattern.json
-
plural.json
-
strarray.json
-
string.json
|
| media | 示媒体资源,包括图片、音频、视频等非文本格式的文件。 | 文件名可自定义,例如:icon.png |
| animation | 表示动画资源,采用XML文件格式。 | 文件名可自定义,例如:zoom_in.xml。 |
| layout | 表示布局资源,采用XML文件格式。 | 文件名可自定义,例如:home_layout.xml。 |
| graphic | 表示可绘制资源,采用XML文件格式。 | 文件名可自定义,例如:notifications_dark.xml。 |
| profile | 表示其他类型文件,以原始文件形式保存。 | 文件名可自定义。 |
限定词目录: 限定词目录可以由一个或多个表征应用场景或设备特征的限定词组合而成,包括移动国家码和移动网络码、语言、文字、国家或地区、横竖屏、设备类型、颜色模式和屏幕密度等维度,限定词之间通过下划线(_)或者中划线(-)连接。开发者在创建限定词目录时,需要掌握限定词目录的命名要求以及与限定词目录与设备状态的匹配规则。 限定词目录的命名要求
-
限定词的组合顺序:移动国家码_移动网络码-语言_文字_国家或地区-横竖屏-设备类型-深色模式-屏幕密度。开发者可以根据应用的使用场景和设备特征,选择其中的一类或几类限定词组成目录名称。
-
限定词的连接方式:语言、文字、国家或地区之间采用下划线()连接,移动国家码和移动网络码之间也采用下划线()连接,除此之外的其他限定词之间均采用中划线(-)连接。例如:zh_Hant_CN、zh_CN-car-ldpi。
-
限定词的取值范围:每类限定词的取值必须符合表2中的条件,否则,将无法匹配目录中的资源文件。
| 限定词类型 | 含义与取值说明 |
| — | — |
| 移动国家码和移动网络码 |
移动国家码(MCC)和移动网络码(MNC)的值取自设备注册的网络。MCC后面可以跟随MNC,使用下划线(_)连接,也可以单独使用。例如:mcc460表示中国,mcc460_mnc00表示中国_中国移动。
详细取值范围,请查阅ITU-T E.212(国际电联相关标准)。
|
| 语言 |
表示设备使用的语言类型,由2~3个小写字母组成。例如:zh表示中文,en表示英语,mai表示迈蒂利语。
详细取值范围,请查阅ISO 639(ISO制定的语言编码标准)。
|
| 文字 |
表示设备使用的文字类型,由1个大写字母(首字母)和3个小写字母组成。例如:Hans表示简体中文,Hant表示繁体中文。
详细取值范围,请查阅ISO 15924(ISO制定的文字编码标准)。
|
| 国家或地区 |
表示用户所在的国家或地区,由2~3个大写字母或者3个数字组成。例如:CN表示中国,GB表示英国。
详细取值范围,请查阅ISO 3166-1(ISO制定的国家和地区编码标准)。
|
| 横竖屏 |
表示设备的屏幕方向,取值如下:
-
vertical:竖屏
-
horizontal:横屏
|
| 设备类型 |
表示设备的类型,取值如下:
-
phone:手机
-
tablet:平板
-
car:车机
-
tv:智慧屏
-
wearable:智能穿戴
|
| 颜色模式 |
表示设备的颜色模式,取值如下:
-
dark:深色模式
-
light:浅色模式
|
| 屏幕密度 |
表示设备的屏幕密度(单位为dpi),取值如下:
-
sdpi:表示小规模的屏幕密度(Small-scale Dots Per Inch),适用于dpi取值为(0, 120]的设备。
-
mdpi:表示中规模的屏幕密度(Medium-scale Dots Per Inch),适用于dpi取值为(120, 160]的设备。
-
ldpi:表示大规模的屏幕密度(Large-scale Dots Per Inch),适用于dpi取值为(160, 240]的设备。
-
xldpi:表示特大规模的屏幕密度(Extra Large-scale Dots Per Inch),适用于dpi取值为(240, 320]的设备。
-
xxldpi:表示超大规模的屏幕密度(Extra Extra Large-scale Dots Per Inch),适用于dpi取值为(320, 480]的设备。
-
xxxldpi:表示超特大规模的屏幕密度(Extra Extra Extra Large-scale Dots Per Inch),适用于dpi取值为(480, 640]的设备。
|
-
限定词目录与设备状态的匹配规则
-
在为设备匹配对应的资源文件时,限定词目录匹配的优先级从高到低依次为:移动国家码和移动网络码 > 区域(可选组合:语言、语言_文字、语言_国家或地区、语言_文字_国家或地区)> 横竖屏 > 设备类型 > 颜色模式 > 屏幕密度。
-
如果限定词目录中包含移动国家码和移动网络码、语言、文字、横竖屏、设备类型、颜色模式限定词,则对应限定词的取值必须与当前的设备状态完全一致,该目录才能够参与设备的资源匹配。例如,限定词目录“zh_CN-car-ldpi”不能参与“en_US”设备的资源匹配。
三、使用Java语言开发
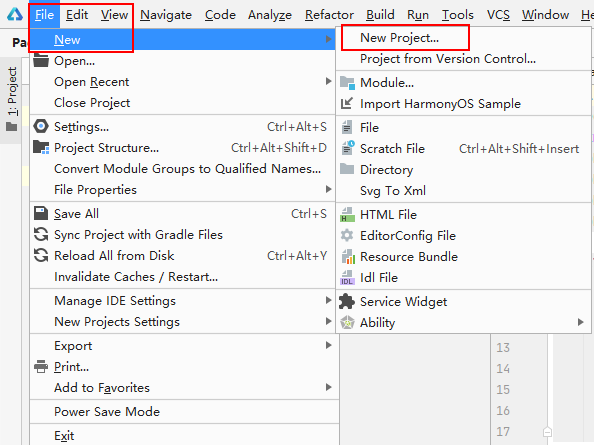
打开编辑器DevEco Studio创建一个工程,选择File -> New -> New Project

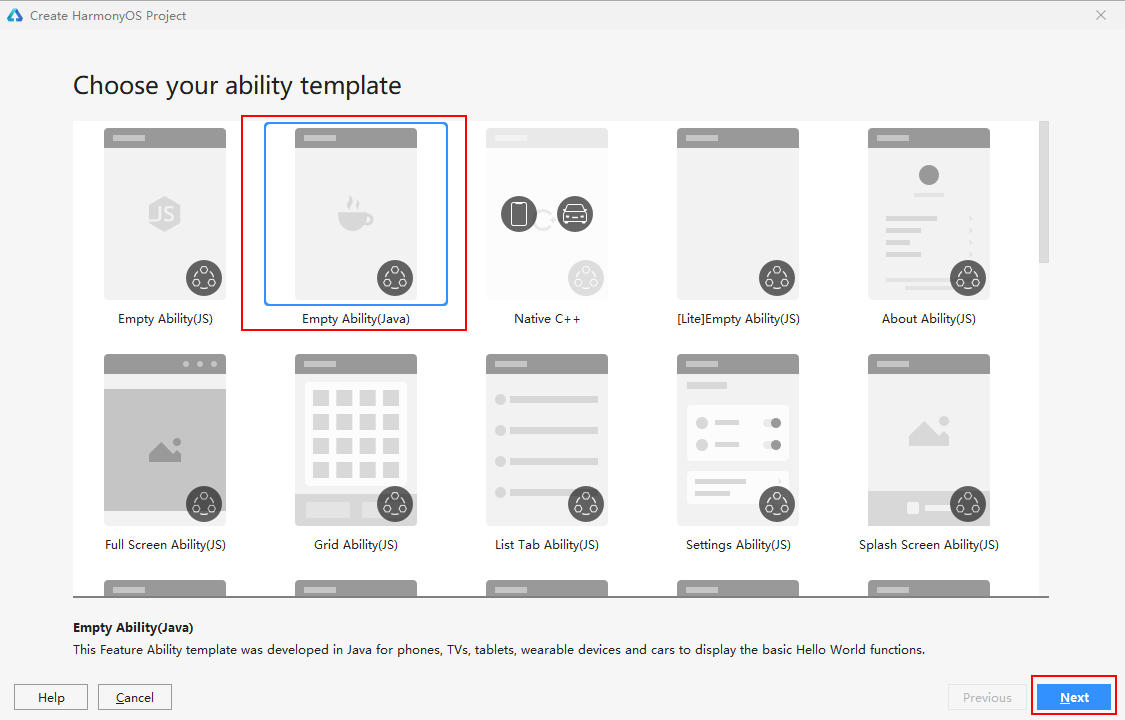
在Choose your abilitu template 页面选择**Empty Ability(Java),**然后点击Next

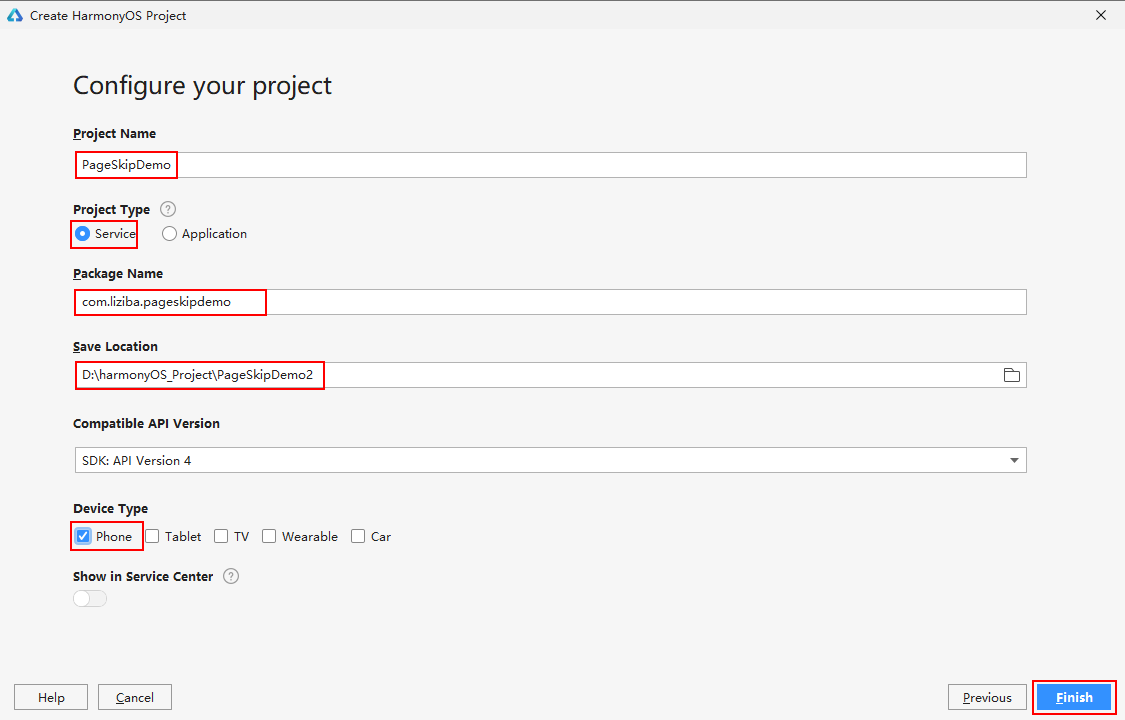
配置项目的相关信息,包括Project Name、Project Type、Package Name、Save Location、Device Type等信息,最后点击Next即可

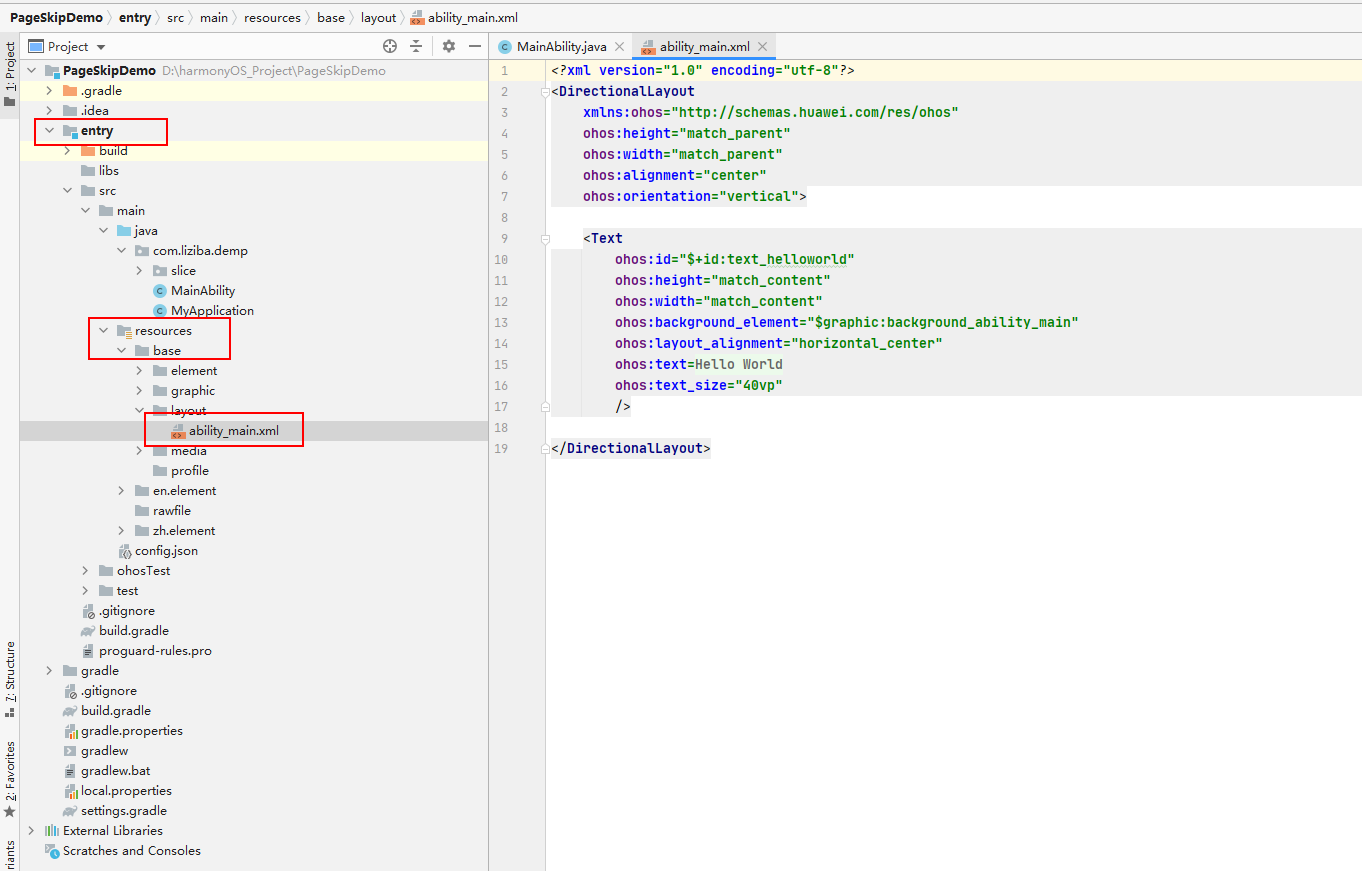
在Project窗口中,点击entry -> src -> main -> resources -> base -> layout -> ability_main.xml文件,可以看到如下代码

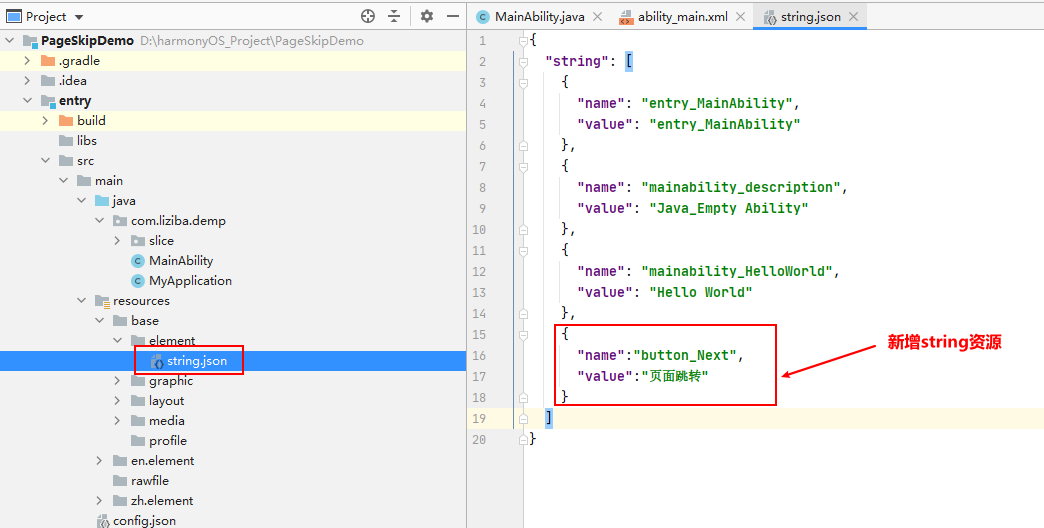
(可选)如果需要引用String资源推荐在"string.json"文件中进行配置,在Project窗口中,点击entry -> src -> main -> resources -> base -> element -> string.json文件,新增button——Next按钮资源

页面中的内容包括一个文本和一个按钮,使用DependentLayout方式进行布局,通过Text和Button组件实现其中vp代表虚拟像素,fp代表字体像素,其中Button中的内容引用自string.json资源,这是HarmonyOS官方推荐的方式。注意如下内容修改的是ability_main.xml文件。
<?xml version="1.0" encoding="utf-8"?> <DependentLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:width="match_parent" ohos:height="match_parent"> <Text ohos:id="$+id:text" ohos:width="match_content" ohos:height="match_content" ohos:text="Hello World" ohos:text_color="#000000" ohos:text_size="32fp" ohos:center_in_parent="true"/> <Button ohos:id="$+id:button" ohos:width="match_content" ohos:height="match_content" ohos:text="$string:button_Next" ohos:text_size="19fp" ohos:text_color="#FFFFFF" ohos:top_padding="8vp" ohos:bottom_padding="8vp" ohos:right_padding="70vp" ohos:left_padding="70vp" ohos:center_in_parent="true" ohos:below="$id:text" ohos:margin="10vp"/> </DependentLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
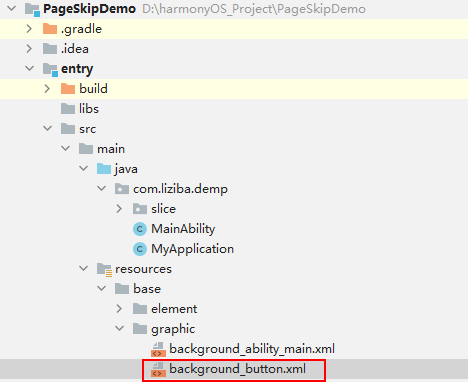
设置按钮的样式,通过entry -> src -> main -> resources -> base -> graphic目录下新增文件background_button.xml文件来实现

background_button.xml文件内容如下:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <corners ohos:radius="100"/> <solid ohos:color="#007DFF"/> </shape>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
ability_main.xml文件中引入按钮的样式,应用方式通过
ohos:background_element="$graphic:background_button"
// ... <Button ohos:id="$+id:button" ohos:width="match_content" ohos:height="match_content" ohos:text="$string:button_Next" ohos:text_size="19fp" ohos:text_color="#FFFFFF" ohos:top_padding="8vp" ohos:bottom_padding="8vp" ohos:right_padding="70vp" ohos:left_padding="70vp" ohos:center_in_parent="true" ohos:below="$id:text" ohos:margin="10vp" ohos:background_element="$graphic:background_button"/> // ...
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
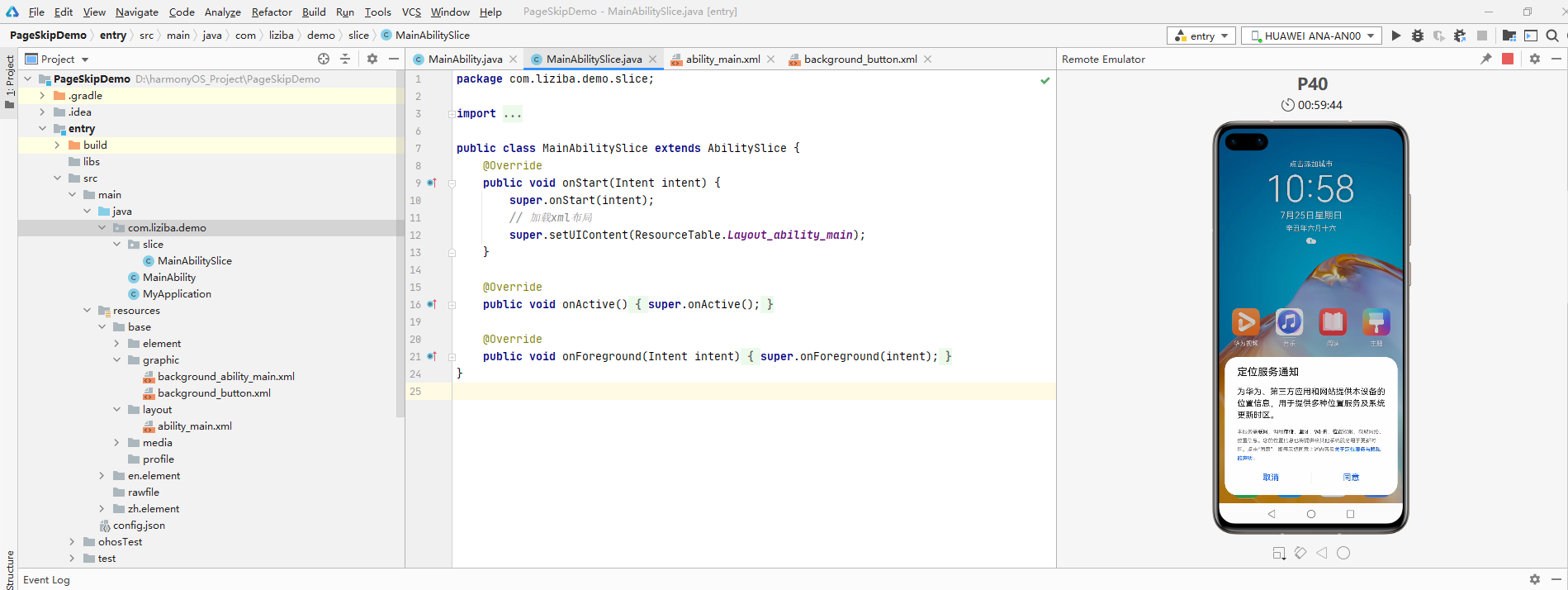
加载xml布局,打开entry -> src -> main -> java -> com -> liziba -> demo -> slice -> MainAbilitySlice,java文件,通过类的继承关系MainAbilitySlice **extends **AbilitySlice,可以看出MainAbilitySlice 是一个AbilitySlice的子类,而AbilitySlice主要用于承载单个页面的具体逻辑实现和界面UI,是应用显示、运行和跳转的最小单元。
package com.liziba.demo.slice; import com.liziba.demo.ResourceTable; import ohos.aafwk.ability.AbilitySlice; import ohos.aafwk.content.Intent; public class MainAbilitySlice extends AbilitySlice { @Override public void onStart(Intent intent) { super.onStart(intent); // 加载xml布局 super.setUIContent(ResourceTable.Layout_ability_main); } @Override public void onActive() { super.onActive(); } @Override public void onForeground(Intent intent) { super.onForeground(intent); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
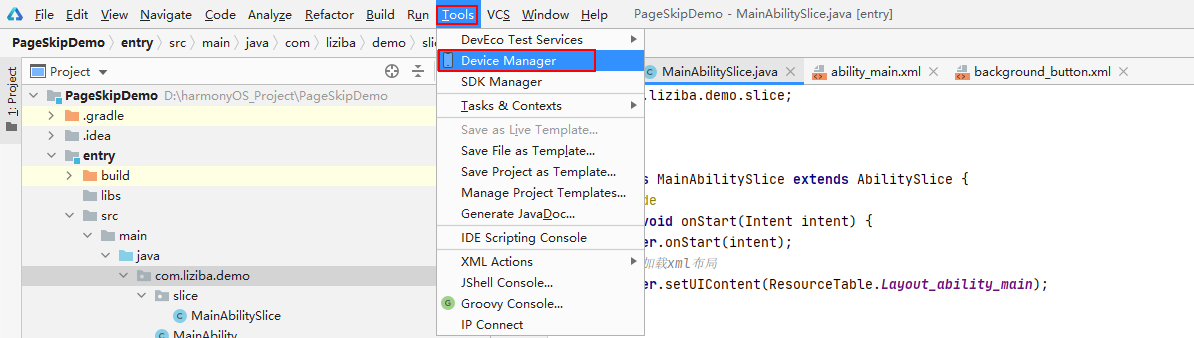
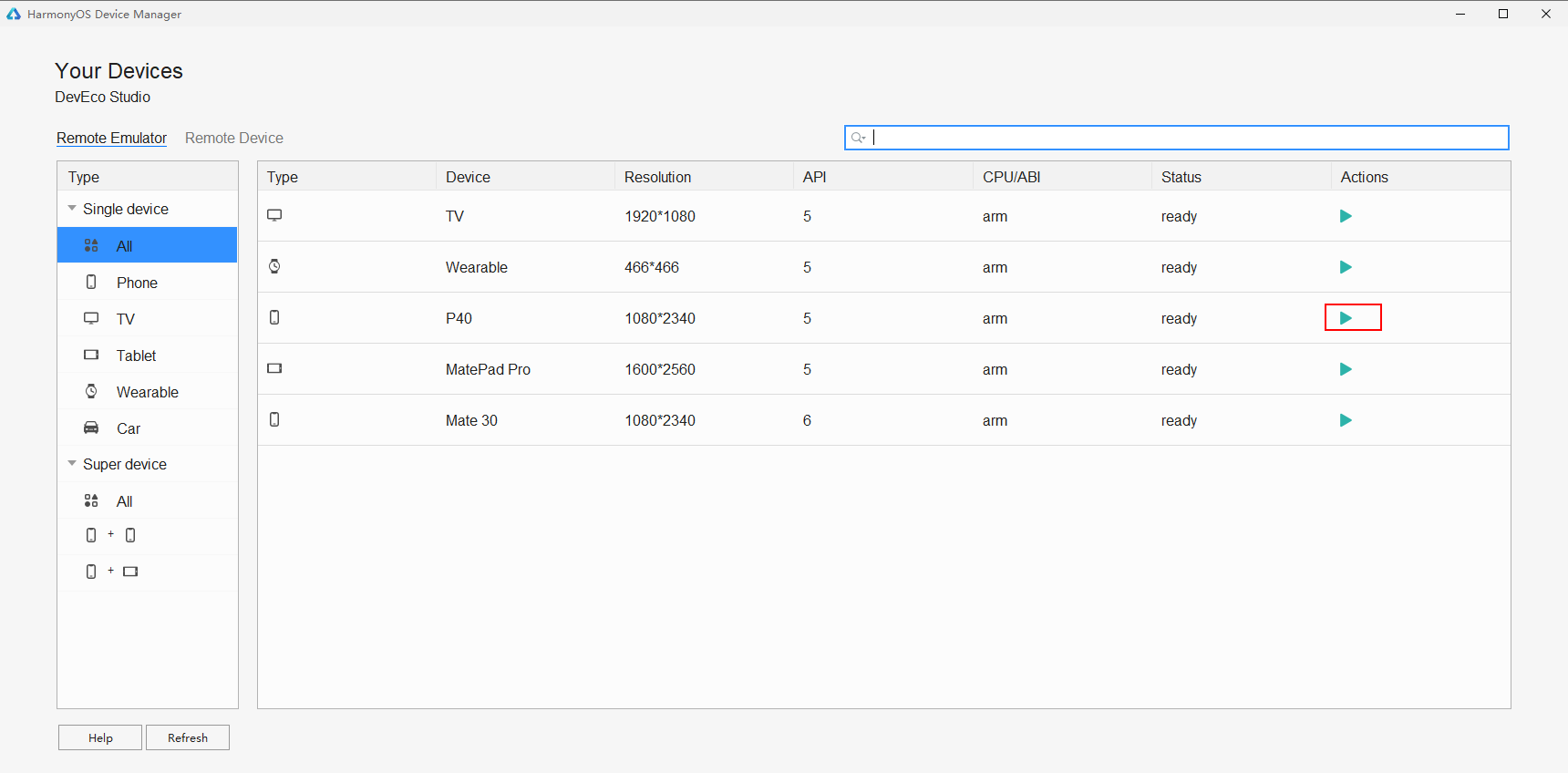
开启远程调试
 该页面需要先登录华为账户
该页面需要先登录华为账户  登录后效果如下
登录后效果如下 
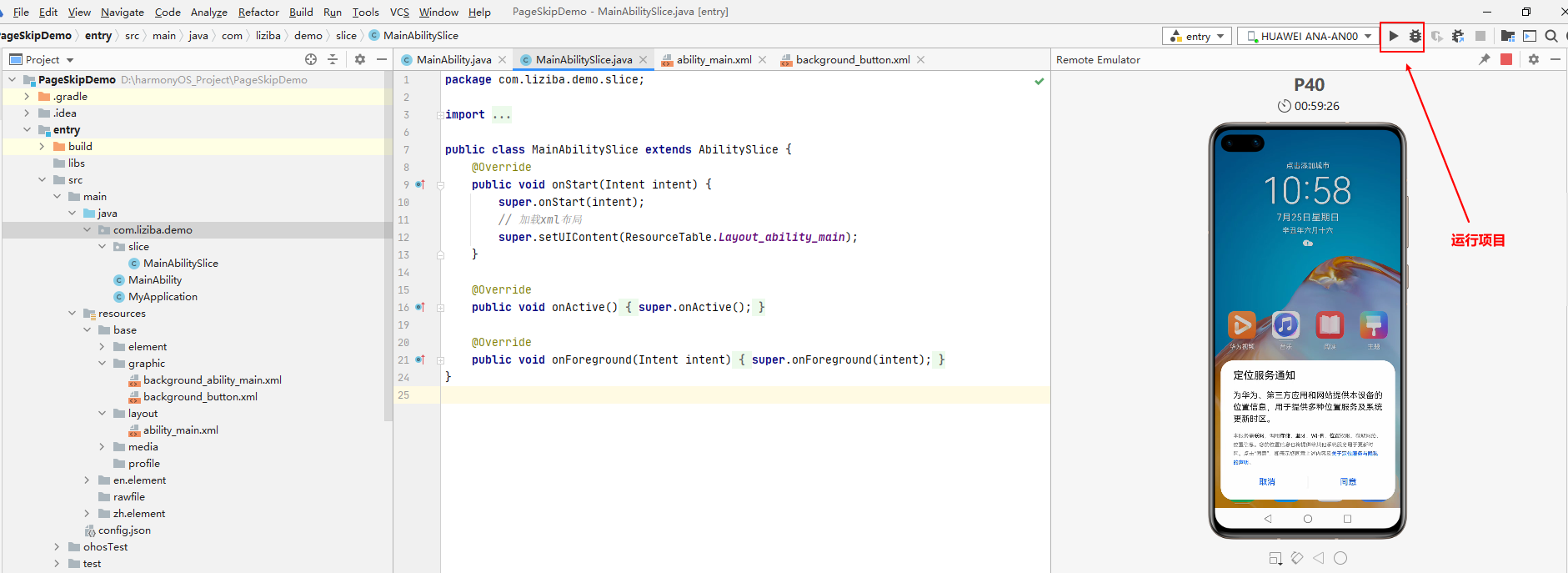
运行项目
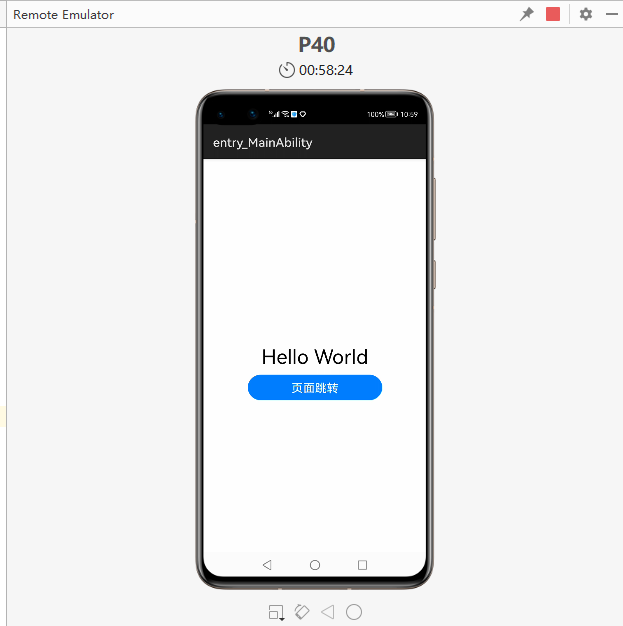
点击编辑器的右上角的三角形直接运行,或者点击小甲壳虫进入调试模式。  第一个页面的效果
第一个页面的效果 
创建第二个页面
上面的页面是通过xml方式来实现的,第二个页面使用Java代码来编写 在entry -> src -> main -> java -> com -> liziba -> demo -> slice目录下新增SecondAbilitySlice.java类 代码如下:
package com.liziba.demo.slice; import ohos.aafwk.ability.AbilitySlice; import ohos.aafwk.content.Intent; import ohos.agp.colors.RgbColor; import ohos.agp.components.DependentLayout; import ohos.agp.components.Text; import ohos.agp.components.element.ShapeElement; import ohos.agp.utils.Color; /** * 第二个页面 */ public class SecondAbilitySlice extends AbilitySlice { @Override protected void onStart(Intent intent) { super.onStart(intent); // 声明布局 DependentLayout myLayout = new DependentLayout(this); // 设置布局宽高 myLayout.setWidth(DependentLayout.LayoutConfig.MATCH_PARENT); myLayout.setHeight(DependentLayout.LayoutConfig.MATCH_PARENT); // 设置布局背景为白色 ShapeElement background = new ShapeElement(); background.setRgbColor(new RgbColor(255, 255, 255)); myLayout.setBackground(background); // 创建一个文本 Text text = new Text(this); text.setText("你好李子捌!"); text.setWidth(DependentLayout.LayoutConfig.MATCH_PARENT); text.setTextSize(100); text.setTextColor(Color.BLACK); // 设置文本的布局 DependentLayout.LayoutConfig textConfig = new DependentLayout.LayoutConfig(DependentLayout.LayoutConfig.MATCH_CONTENT, DependentLayout.LayoutConfig.MATCH_CONTENT); textConfig.addRule(DependentLayout.LayoutConfig.CENTER_IN_PARENT); text.setLayoutConfig(textConfig); myLayout.addComponent(text); super.setUIContent(myLayout); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
实现按钮跳转页面功能
最后
Java架构进阶面试及知识点文档笔记
这份文档共498页,其中包括Java集合,并发编程,JVM,Dubbo,Redis,Spring全家桶,MySQL,Kafka等面试解析及知识点整理

Java分布式高级面试问题解析文档
其中都是包括分布式的面试问题解析,内容有分布式消息队列,Redis缓存,分库分表,微服务架构,分布式高可用,读写分离等等!

互联网Java程序员面试必备问题解析及文档学习笔记

Java架构进阶视频解析合集
PARENT);
text.setLayoutConfig(textConfig);
myLayout.addComponent(text);
super.setUIContent(myLayout);
}
}
实现按钮跳转页面功能 ### 最后 **[给大家送上一份福利,领取方式:戳这里免费下载](https://gitee.com/vip204888/java-p7)** **Java架构进阶面试及知识点文档笔记** > **这份文档共498页,其中包括Java集合,并发编程,JVM,Dubbo,Redis,Spring全家桶,MySQL,Kafka等面试解析及知识点整理** [外链图片转存中...(img-lB8OzLfJ-1628228352526)] **Java分布式高级面试问题解析文档** **其中都是包括分布式的面试问题解析,内容有**分布式消息队列,Redis缓存,分库分表,微服务架构,分布式高可用,读写分离等等! [外链图片转存中...(img-DFStd8Z3-1628228352528)] **互联网Java程序员面试必备问题解析及文档学习笔记** [外链图片转存中...(img-oWdQmOk4-1628228352530)] **Java架构进阶视频解析合集** 
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30



