- 1呼吸灯的实现_led灯组实现呼吸灯效果
- 2python爬取微博用户信息_Python爬取新浪微博用户信息及内容
- 3美团前端实习面经_美团前端面经
- 4Sending build context to Docker daemon 2.048kBError response from daemon: dockerfile parse error l
- 5PiflowX新增Apache Beam引擎支持
- 6Linux疑难杂症解决方案100篇(十一)-ubuntu crontab 详细规则及不执行时的解决方法_crontab在ubuntu下不执行
- 7vue-simple-uploader上传组件_vue simple uploader
- 8图像处理:理想低通滤波器、butterworth滤波器(巴特沃斯)、高斯滤波器实现(python)_python 巴特沃斯低通滤波器
- 9操作系统---第四章文件管理---磁盘组织与管理---选择题_设某个磁带的记录密度为300字符/英寸
- 10Eclipse中Java连接sql server数据库_eclipse4.2.0,sqlserver
Net跨平台UI框架Avalonia入门-安装和使用
赞
踩
Avalonia 简介
Avalonia UI是是Net的跨平台UI框架,支持 Windows、Linux、iOS 和 Android,与Net其他UI框架相比,如WPF(Windows平台)、MAUI跨平台控件(Android、iOS、macOS 和 Windows),主要优势是支持Linux。在国产化的需求下,对于C#开发的程序员,Avalonia适合用来开发Linux的桌面客户端。
更新
v11版本已经发布了,v11版本的见 Net跨平台UI框架Avalonia入门-安装和使用(v11版本)
Avalonia 安装
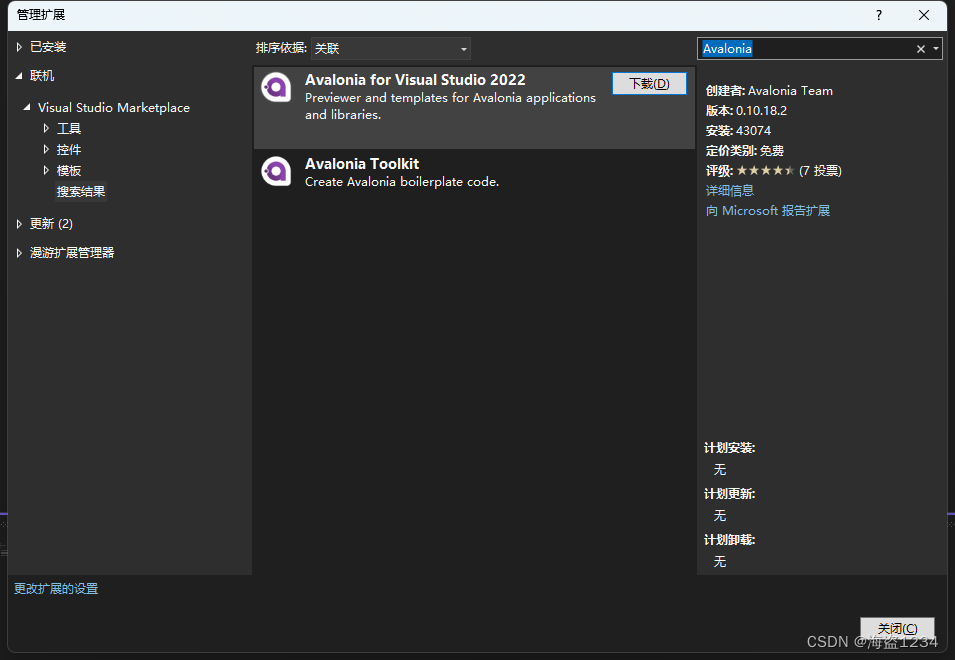
在Visual Studio(示例使用Visual Studio 2022)中,在菜单栏“扩展”-》“管理扩展”,打开管理扩展界面,搜索Avalonia,选择 Avalonia for Visual Studio 2022扩展包,点击下载。

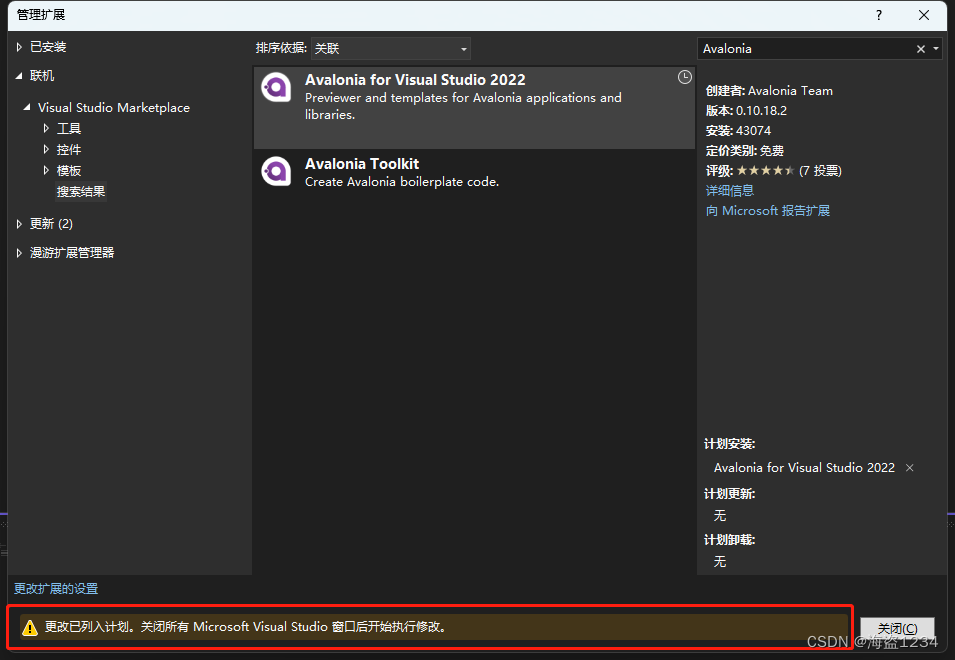
下载完成后,根据提示关闭Visual Studio

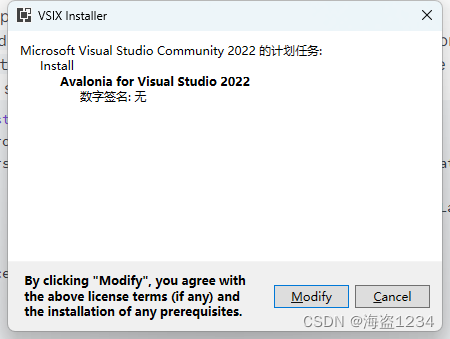
关闭Visual Studio之后,会弹出VSIX Installer,点击“Modify”安装,完成之后再打开VS
安装时候需要关闭所有Visual Studio程序,如果未关闭,安装程序会自动关闭正在运行的Visual Studio,所以记得安装时,保持自己的项目并关闭所有Visual Studio

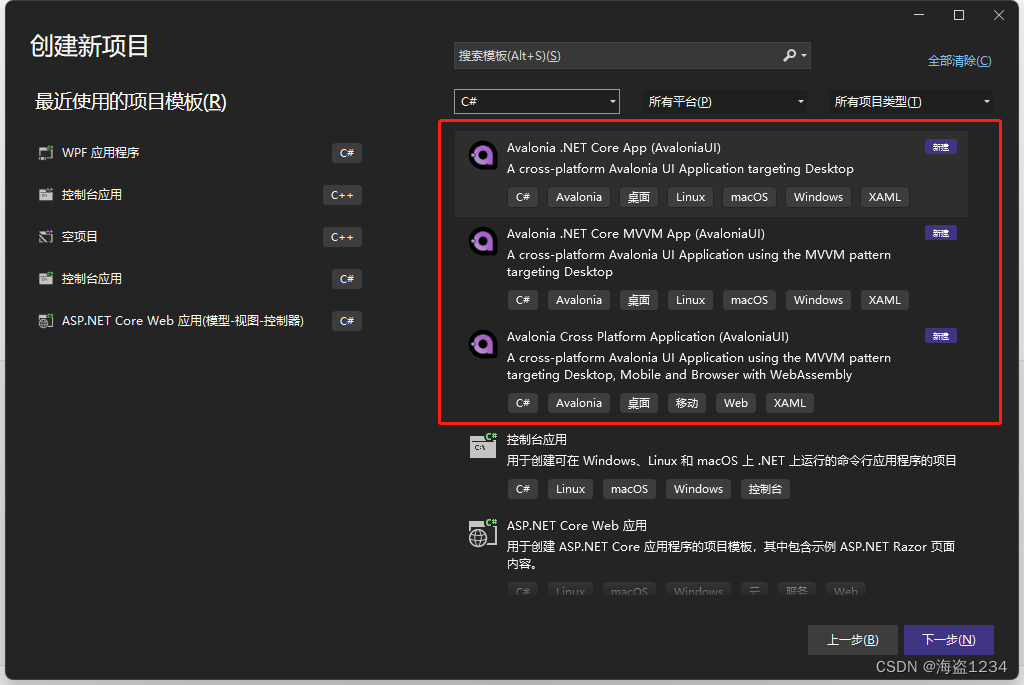
创建项目中就出现了Avalonia的项目

常见错误与解决方案
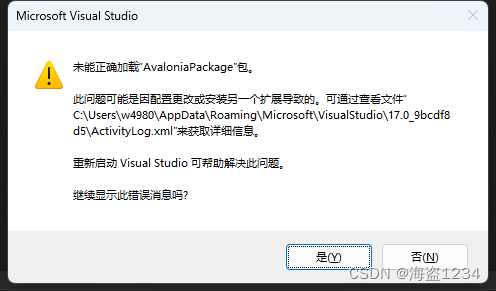
1. 创建项目报错,无法正确加载AvaloniaPackage包,依赖项的包也报错。
win11安装会报这个错误

暂时未解决,可以尝试重启和修复,建议还是使用Win10开发
1.重启Visual Studio是否能够重新加载,如果无效进行下一步
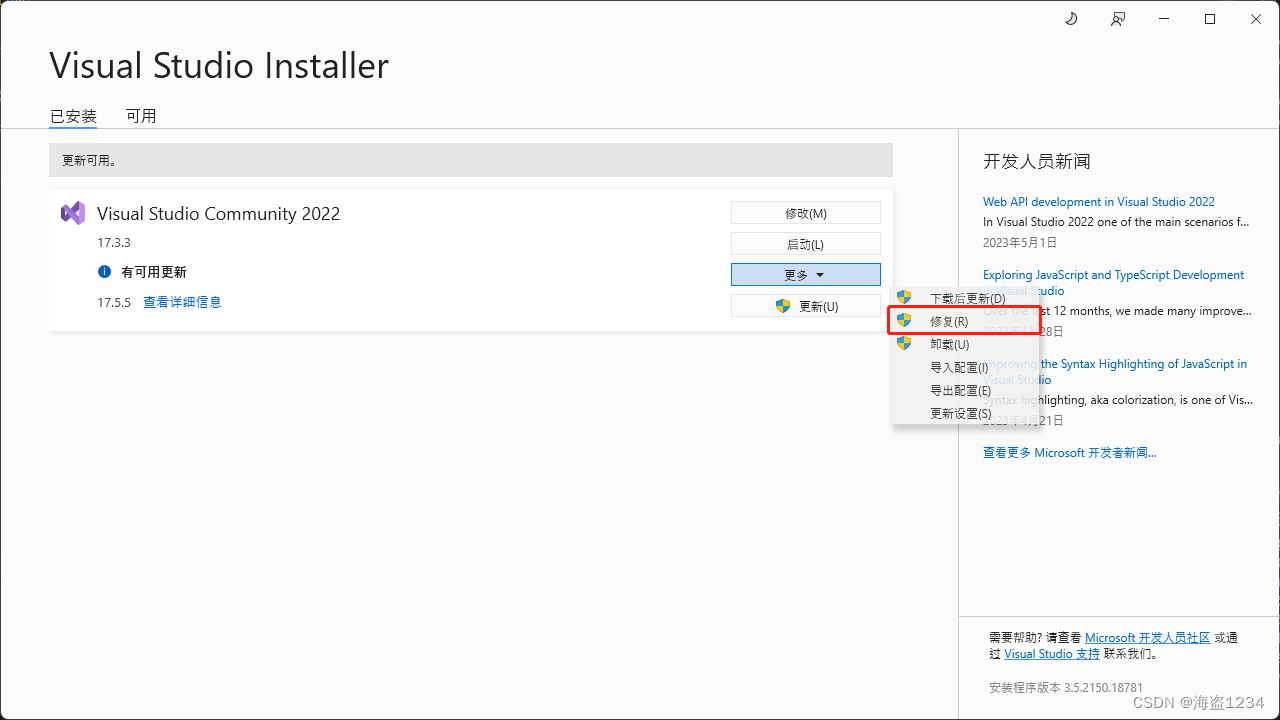
2.启动Visual Studio Installer安装程序,进行修复,修复完进行重启电脑

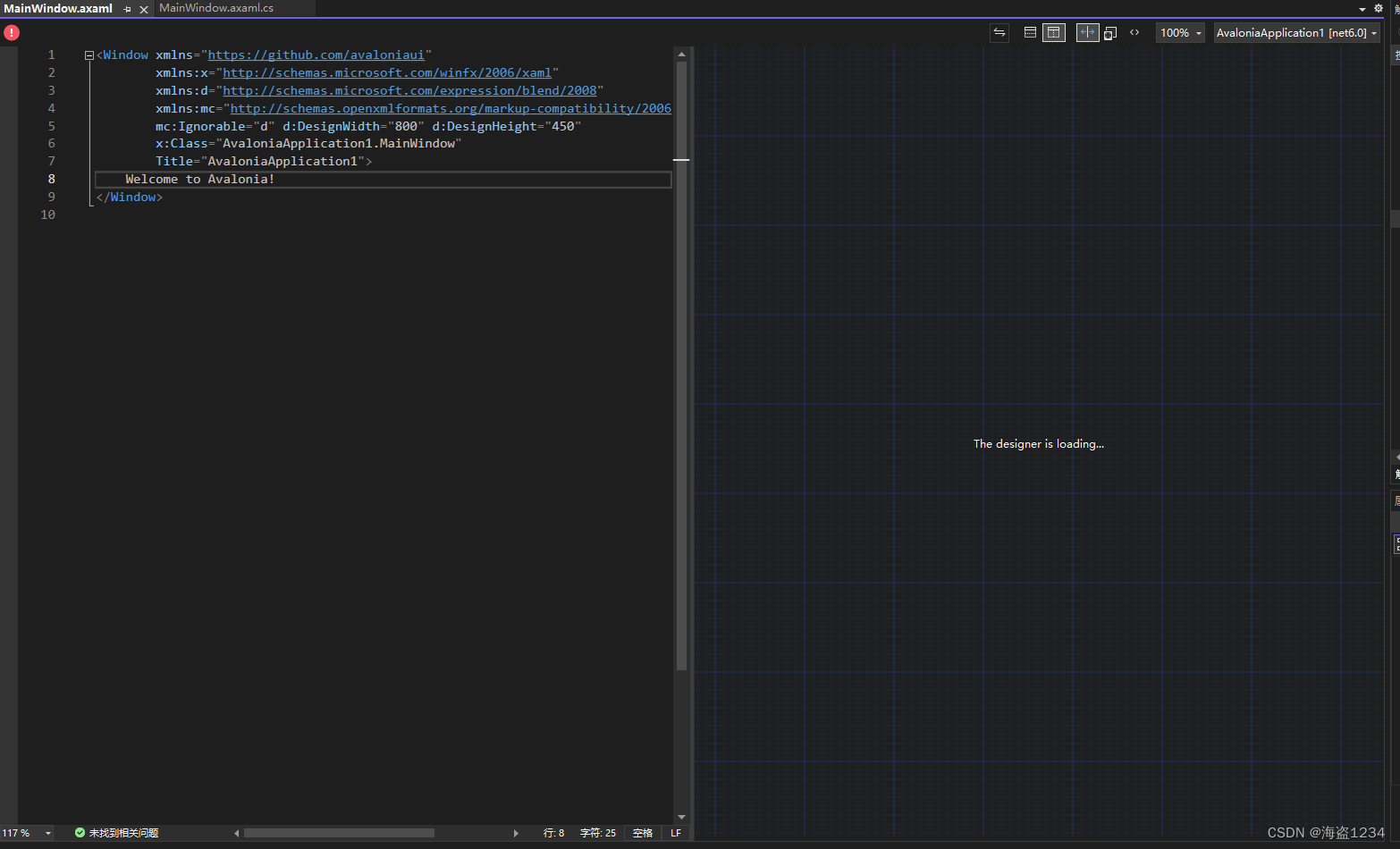
问题2. 设计器不显示

解决方案:
运行或者生成一下启动项目,设计器就会出现

使用
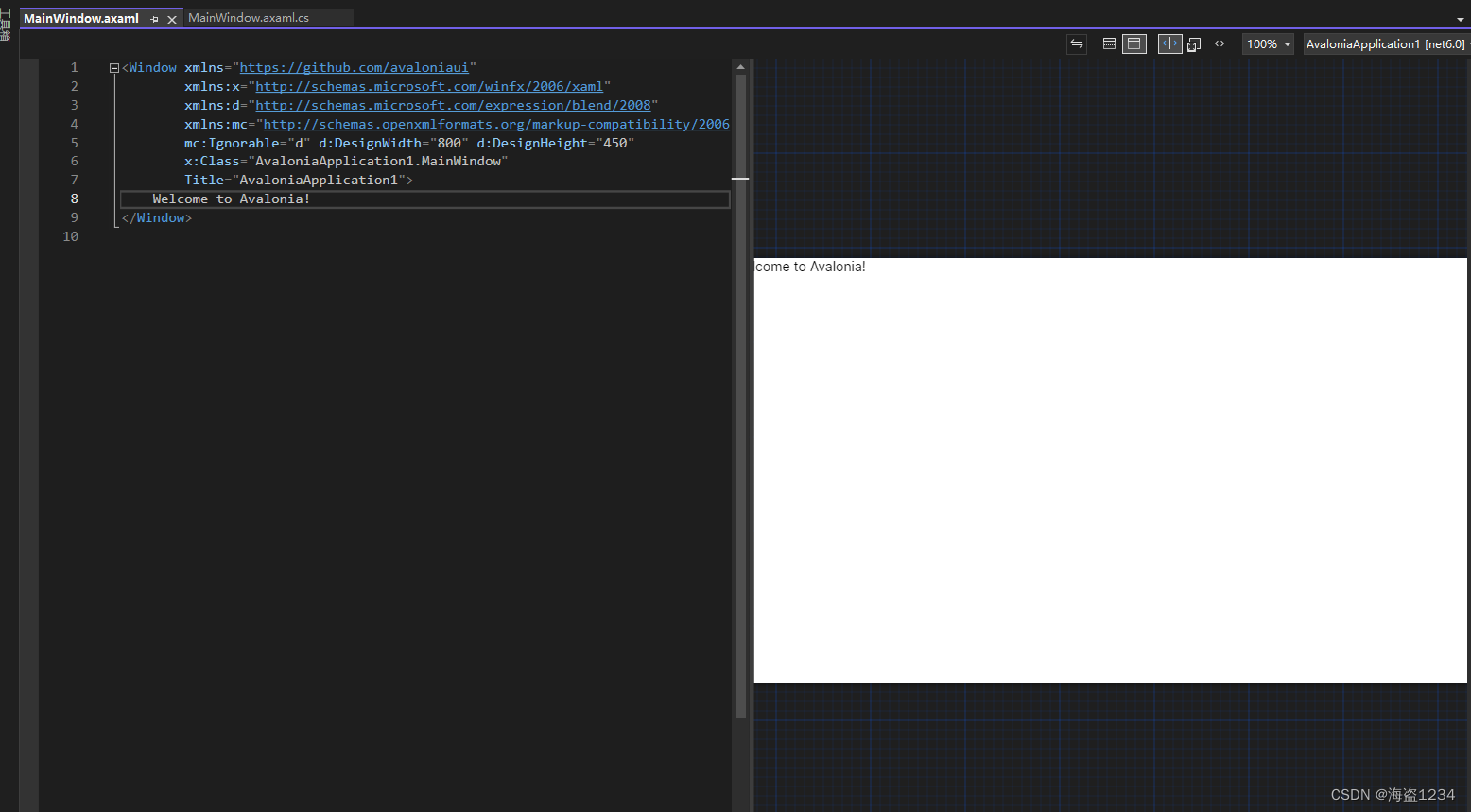
在Avalonia中,设计器只能预览,无法进行控件添加移动等操作,也没有属性界面,控件和属性都需要手动输入
Avalonia的前台UI文件是axaml,其格式和编写方式大致与WPF的XAML一样,不过在IDE中缺少工具箱和属性面板,控件基本靠手写。
在代码中加入一些常用的控件,如Grid、Button、TextBox等,编写属性和事件,常用的如Margin、Background、VerticalAlignment、HorizontalAlignment等属性与WPF一样,事件如:Button的Click也是一样。
XAML:
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
x:Class="AvaloniaApplication1.MainWindow"
Title="Avalonia跨平台应用">
<Grid Background="Gray" >
<Button HorizontalAlignment="Left"
VerticalAlignment="Top"
Margin="10,50,0,0"
Content="按钮"
Background="Red"
BorderBrush="Green"
BorderThickness="5" Click="Button_Click">
</Button>
<TextBox HorizontalAlignment="Left" VerticalAlignment="Top" Text="111" ></TextBox>
<TextBlock VerticalAlignment="Center" Text="43253543" >
</TextBlock>
</Grid>
</Window>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
cs:
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender,RoutedEventArgs e)
{
var btn = (Button)sender;
btn.Content = "触发";
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
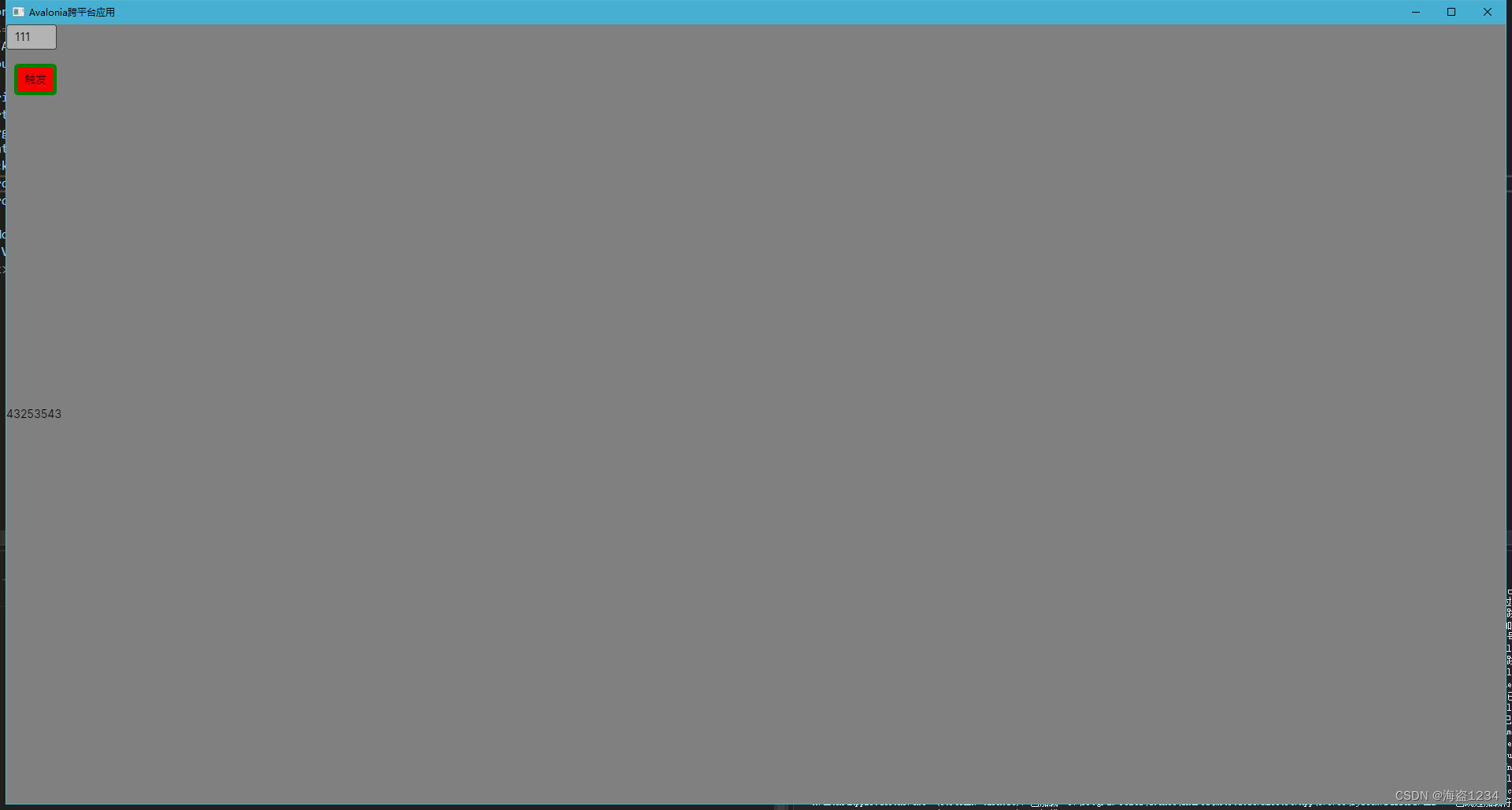
效果:

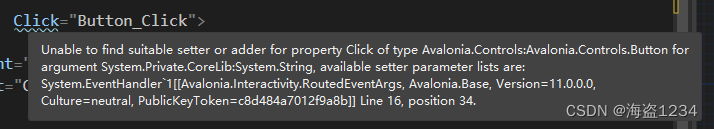
常见的问题:
输入Click无法识别和生成,显示错误,需要手动编写前后台的代码,手动写了后台的事件,生成一下项目就正常了。