- 1金融资产数据分析,就用BI大数据处理工具!_金融机构 bi工具
- 2机器学习笔记 - tensorflow 2.8版本不同优化器对比_tensorflow2.8对应的keras
- 3【t5 pytorch版源码学习】t5-pegasus-pytorch源码学习_t5模型代码
- 4Word2vec原理及参数详解_word2vec原理以及参数详解
- 5如何恢复被.locked勒索病毒加密的服务器和数据库?
- 62023系统分析师论文范文模板_2023 系统分析师 论文
- 7BERT模型分析_type_vocab_size是什么意思
- 8【Scikit-Learn 中文文档】特征提取 - 数据集转换 - 用户指南 | ApacheCN_sklearn alternate_sign
- 9Python环境下基于小波变换和机器学习的地震信号处理和识别
- 10好用的内网穿透工具——筑梦之路_逐梦内网穿透
浅谈api工厂:前端Paas中台
赞
踩
1.api工厂是什么
通过中台开发你的应用,你将无需写接口,无需写后台,无需买服务器!
只要你会前端开发,即可轻松集成我们的海量api接口,通过在线云后台管理数据
如果你啥都不懂,直接使用我们推荐的开源项目,依然可以做到开箱即用,学习成本几乎为 “0”
以上是官方的原话,用我的理解来说,就是中台帮你写好了接口,包括客户端各种模块情况下需要对接的接口以及做后台管理需要对接的接口,都给你封装好并提供了完整的接口文档。所以,这是针对前端开发人员而言的福音。摆脱了后端的 束缚。
换而言之:一个只懂对接口的前端也能开发属于自己的项。当然这种理解还有一个更广义的词,即BaaS后端即服务,感兴趣的可以去了解一下。
2.注册api工厂
首先,先去免费注册一个后台账号:https://admin.it120.cc/。拥有一个属于你自己的中台。
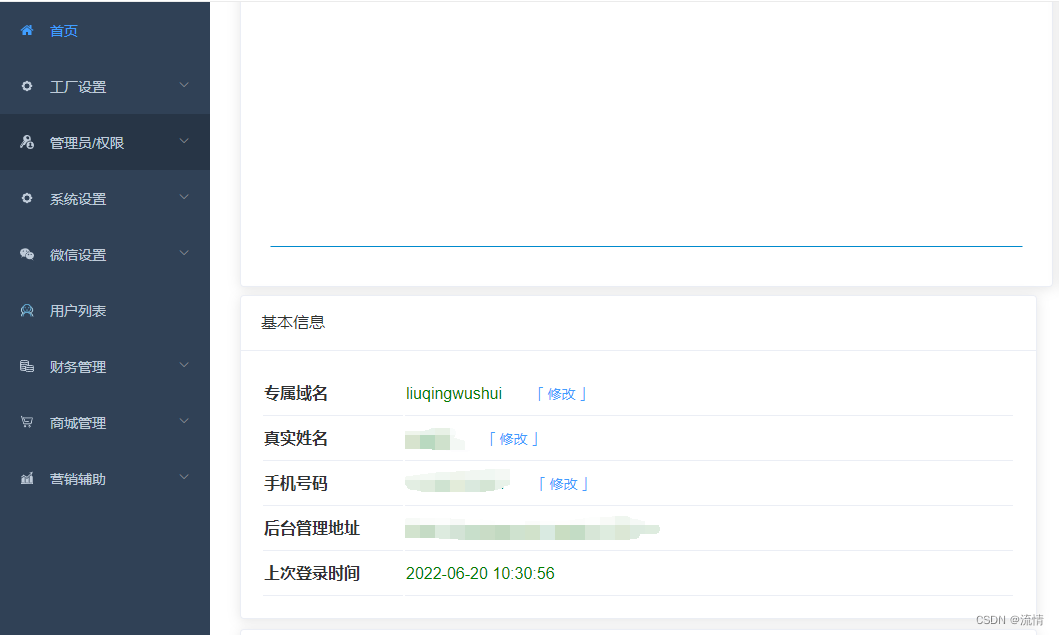
注册后,你就可以用你注册的手机号登录后台了,以后你将可以通过该后台管理你的数据,当然你
也可以通过中台提供的后端api接口文档再度开发属于你自己的定制化后台来管理数据。
这里,你一定要记住一个概念 “专属域名” ,在后面的章节中,有很多地方会使用到这个 “专属域名“。因为api接口地址就与这个专属域名有关,默认生成的是32个字符,你可以修改为自己的较短,易记的个性化专属域名。这里我将自己注册的专属域名修改为 “liuqingwushui”。

3. 前端使用与后台使用
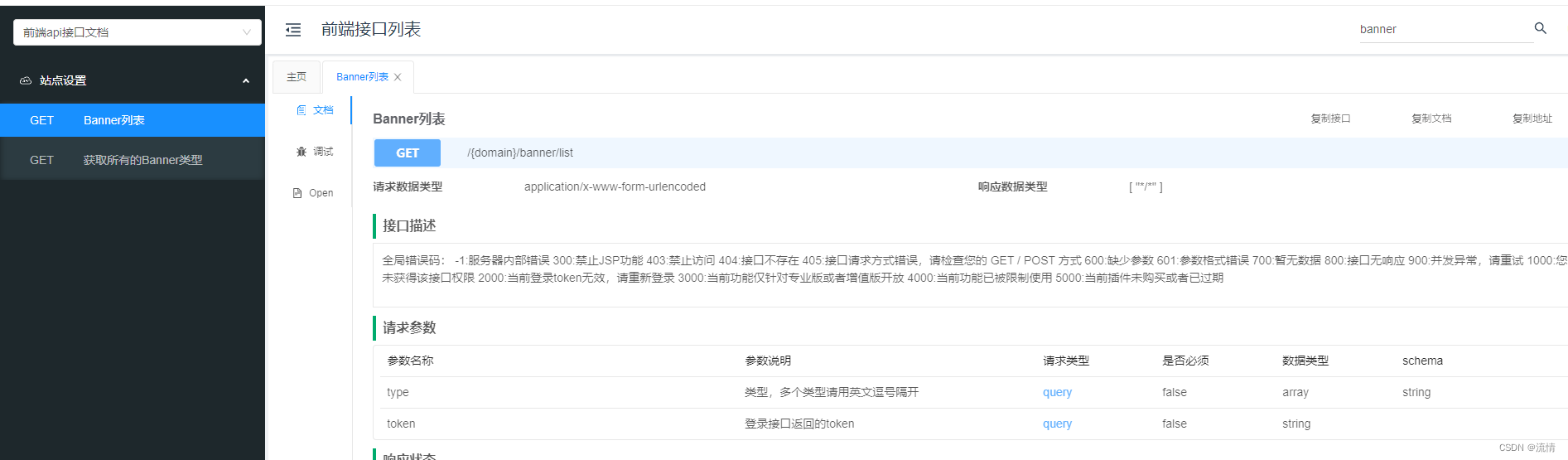
3.1前端接口文档地址:https://api.it120.cc/doc.html#/home。

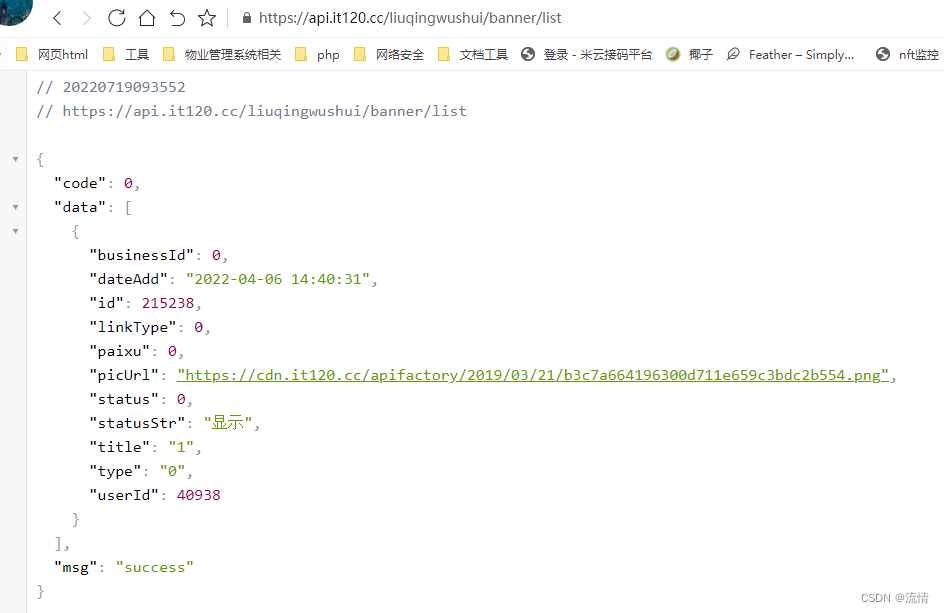
设想一个场景,假如我想获取banner列表,我应该请求的地址:
https://api.it120.cc/+专属域名+接口地址

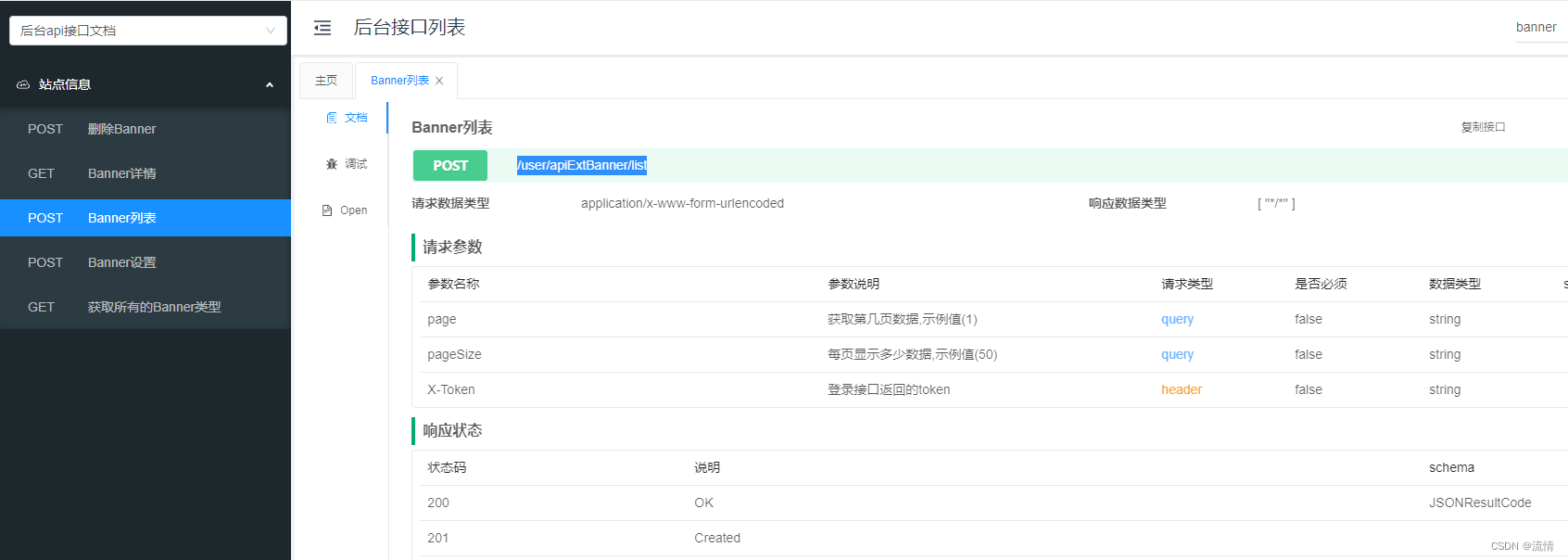
3.2后台接口文档地址:https://user.api.it120.cc/doc.html#/home
同样的,我想获取banner列表,请求地址就是:https://user.api.it120.cc/user/apiExtUser/list

记得请求头加上X-Token,登录成功后会返回的管理员用户验证token。或者你在你中台管理请求中也能找到。

4.小程序中使用
拥有这些请求地址只是方便我们在网页,H5中正常使用,但是在小程序中有第二次封装,没想到吧。列如我在小程序中想获取banner列表,代码如下:
- WXAPI.banners().then((res)=>{console.log(res)}
- )
没错就是这么的简单粗暴。具体的可以参考以下文档:()
轮播图实现(Banner) - 帮助中心 - api工厂 - 创新创业孵化器 - 帮你实现你的创新成就你的创业
大概了解了一下,虽然没有在项目中实际使用过,但是这种脱离服务器,脱离部署,脱离数据库。一人(前端)即一军的方式,不得不说一句:真香!


