热门标签
热门文章
- 1Unicode字符列表(超完整)_unicode字符大全
- 2主题模型LDA教程:一致性得分coherence score方法对比(umass、c_v、uci)_coherence一致性可视化图表讲解
- 3批量视频剪辑新选择:一键式按照指定秒数分割视频并轻松提取视频中的音频,让视频处理更高效!
- 4MySQL 5.6 复制介绍
- 5新知实验室__TRTC使用WebSDK和UI集成的小程序组TUICalling 实现Web和小程序端的拨打电话
- 6Vue全局指令/局部指令过滤el-input的值【特殊字符/手机号/网址等】_el-input 过滤
- 7轻松搭建llama3Web 交互界面 - Ollama + Open WebUI_ollama3
- 8Verilog-程序设计语句-三种建模方式_verilog tran
- 9Java参数传递传值还是传引用以及全局变量的使用问题_java通过形参传入的对象,赋值给一个全局的对象,当全局的对象销毁时,传入的形参会
- 10(Docker)学习 Dockerfile 一篇文章就够了_从头开始学dockerfile
当前位置: article > 正文
h5页面跳转到微信小程序之利用URL Scheme接口_公众号h5跳转获取 url scheme
作者:IT小白 | 2024-05-08 05:46:07
赞
踩
公众号h5跳转获取 url scheme
利用URL Scheme接口无感跳转微信小程序
首先想要跳转到微信小程序得先知道AppID和secret
如果不知道的情况下是无法跳转的
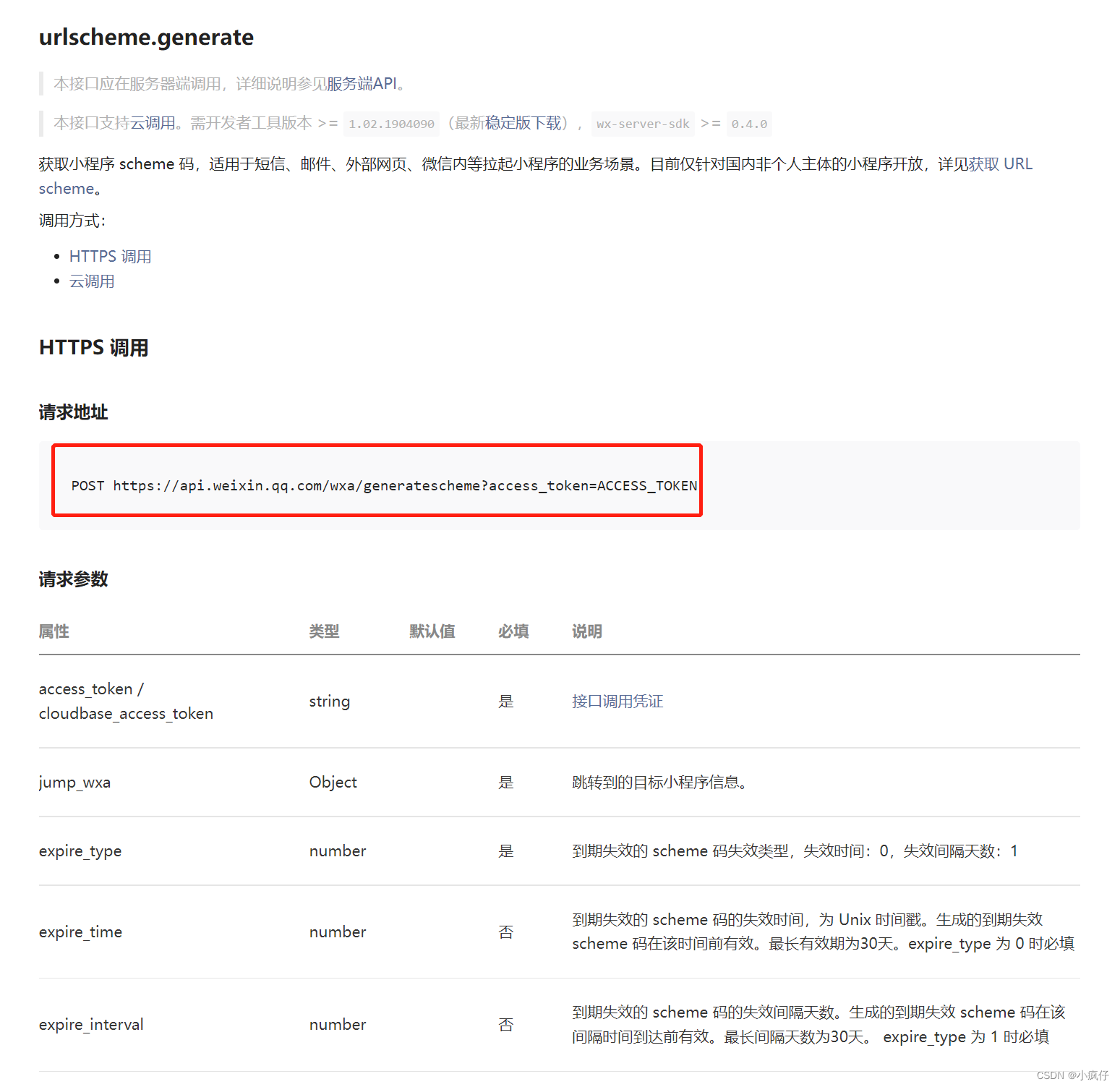
urlscheme.generate

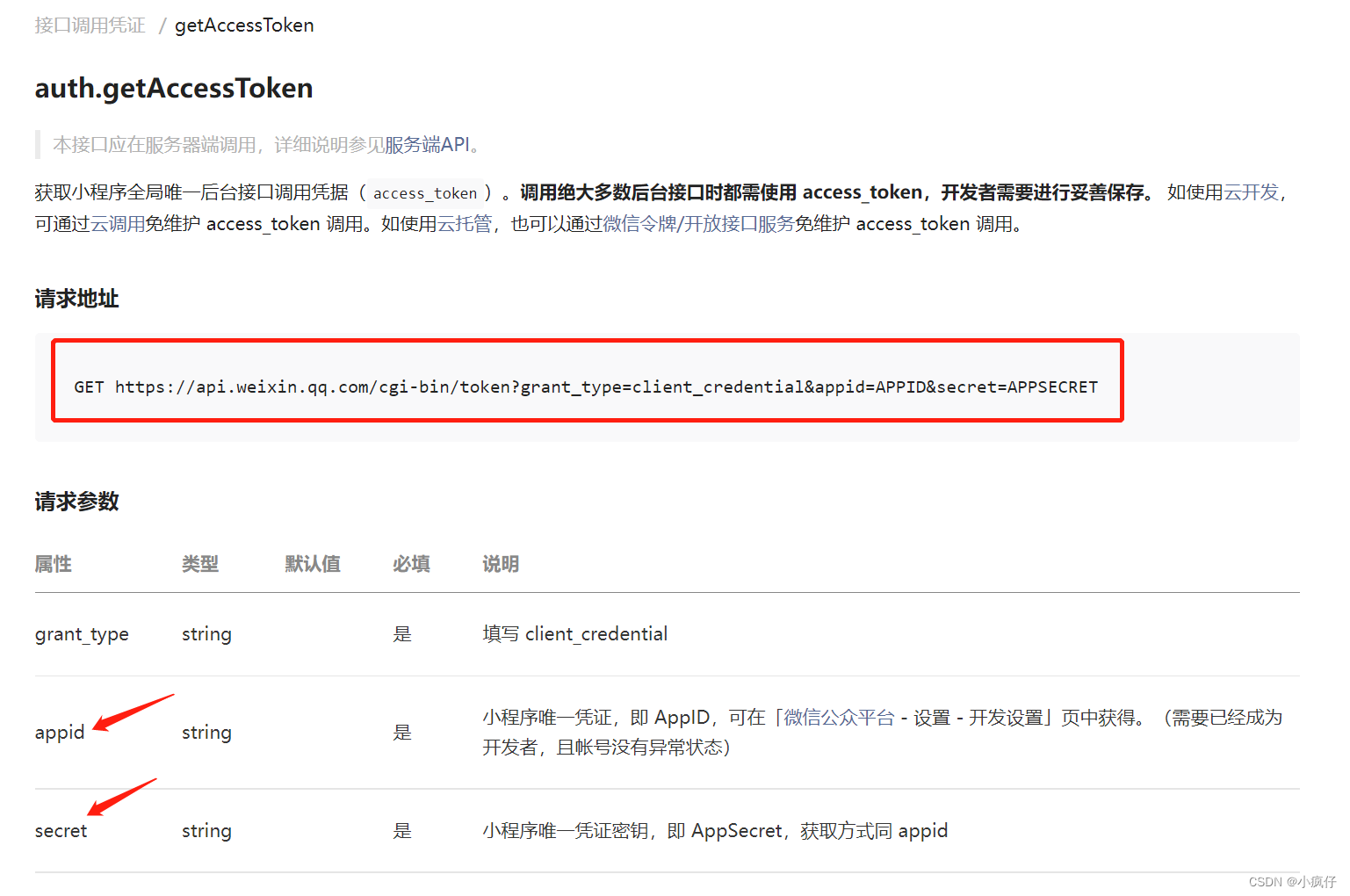
此时遇到一个问题是获取auth.getAccessToken

appid 此值在小程序里就可以获取 到



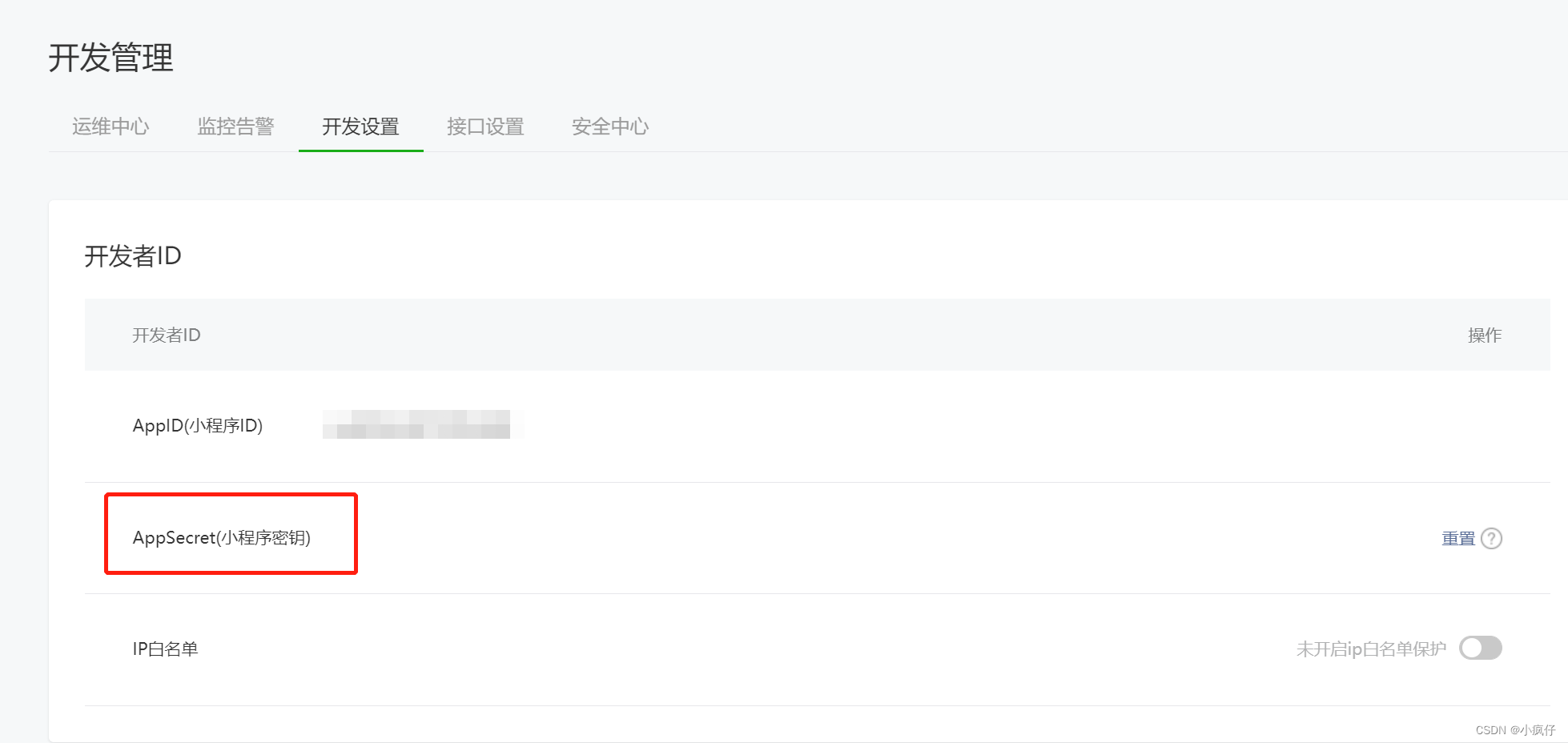
secret 这个值只能在可在 微信公众平台 - 设置 - 开发设置 里面找到

接下来放代码
this.$axios
.get(
'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=wxd596b98e0b20485c&secret=6ae04f87570c3f1674290d788d1f8fb9'
)
.then((res) => {
let access_token = res.data.access_token;
this.$axios
.post('https://api.weixin.qq.com/wxa/generatescheme?access_token=' + access_token, {
jump_wxa: {},
expire_type: 1,
expire_time: 24 * 60 * 1000,
expire_interval: 1,
})
.then((res) => {
location.href = res.openlink
});
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
这样就可以在手机浏览器里直接跳转到微信小程序了
如果有其他更好的方法,请留言~
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/553105
推荐阅读
相关标签


