热门标签
热门文章
- 1AndroidStudio升级Gradle之坑_android studio grade报错
- 2AI大模型应用入门实战与进阶:构建你的第一个大模型:实战指南_ai大模型 实战
- 3adb 命令行安装软件_adb 从u盘安装应用
- 4[4.1截止]OPPO 24校招25实习-150岗欢迎投递_oppo后端开发实习生
- 5【上手AI】爆好用的AI工具Coze 告别头疼的英文文档_coze ai
- 6单元平均恒定虚警率CFAR的matlab仿真
- 7HTML新春烟花盛宴
- 8【Activiti研究】百度富文本编辑器扩展(为自定义表单扩展做铺垫)_富文本编辑器 扩展功能
- 9Python基础代码爬取超链接文字及链接_如何爬取文件名里的超链接
- 10操作系统作业_使用tsl指令实现进程互斥的伪代码
当前位置: article > 正文
【探索Linux】P.33(HTTP协议)
作者:IT小白 | 2024-05-25 18:47:39
赞
踩
【探索Linux】P.33(HTTP协议)

引言
在上一篇文章中,我们深入探讨了“自定义协议”的概念、原理及其应用,并通过一个实际案例——跨网络计算器,展示了自定义协议如何有效地促进不同网络环境下的设备间通信和数据交换。自定义协议的灵活性和高效性为特定场景下的通信提供了强有力的支持。
今天,我们将转换视角,聚焦于互联网世界中最为广泛使用的一种协议——HTTP协议。HTTP(超文本传输协议)是构建万维网(WWW)的基础,它定义了客户端与服务器之间如何进行数据的传输和沟通。通过本文的介绍,我们将了解HTTP协议的基本结构、工作原理以及它在网络通信中的重要性。让我们一起开始这段关于HTTP协议的学习之旅吧。
一、认识URL
URL 代表着是统一资源定位符(Uniform Resource Locator)。URL 无非就是一个给定的独特资源在 Web 上的地址。理论上说,每个有效的 URL 都指向一个唯一的资源。这个资源可以是一个 HTML 页面,一个 CSS 文档,一幅图像,等等。而在实际中,也有一些例外,最常见的情况就是一个 URL 指向了不存在的或是被移动过的资源。由于通过 URL 呈现的资源和 URL 本身由 Web 服务器处理,因此 web 服务器的拥有者需要认真地维护资源以及与它关联的 URL。
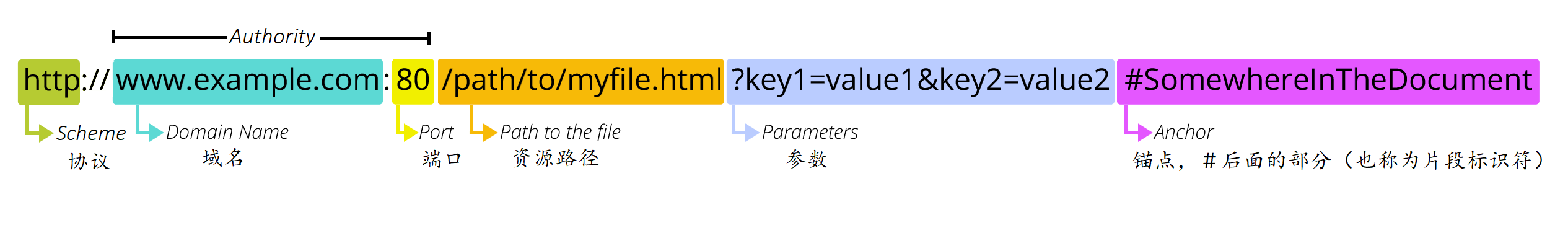
一个 URL 由不同的部分组成,其中一些是必须的,而另一些是可选的。让我们以下面这个 URL 为例看看其中最重要的部分:

http是协议。它表明了浏览器必须使用何种协议。它通常都是 HTTP 协议或是 HTTP 协议的安全版,即 HTTPS。Web 需要它们二者之一,浏览器也知道如何处理其他协议,比如mailto:(打开邮件客户端)或者ftp:(处理文件传输),所以当你看到这些协议时,不必惊讶。www.example.com是域名。它表明正在请求哪个 Web 服务器。或者,可以直接使用IP address,但是因为它不太方便,所以它不经常在网络上使用。:80是端口。它表示用于访问 Web 服务器上的资源的技术“门”。如果 Web 服务器使用 HTTP 协议的标准端口(HTTP 为 80,HTTPS 为 443)来授予其资源的访问权限,则通常会被忽略。否则是强制性的。/path/to/myfile.html是网络服务器上资源的路径。在 Web 的早期阶段,像这样的路径表示 Web 服务器上的物理文件位置。如今,它主要是由没有任何物理现实的 Web 服务器处理的抽象。?key1=value1&key2=value2是提供给网络服务器的额外参数。这些参数是用&符号分隔的键/值对列表。在返回资源之前,Web 服务器可以使用这些参数来执行额外的操作。每个 Web 服务器都有自己关于参数的规则,唯一可靠的方式来知道特定 Web 服务器是否处理参数是通过询问 Web 服务器所有者。#SomewhereInTheDocument是资源本身的另一部分的锚点。锚点表示资源中的一种“书签”,给浏览器显示位于该“加书签”位置的内容的方向。例如,在 HTML 文档上,浏览器将滚动到定义锚点的位置;在视频或音频文档上,浏览器将尝试转到锚代表的时间。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/623320
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


