热门标签
热门文章
- 1Red Hat Enterprise下安装docker_redhat 9.2 docker
- 2大数据之Hadoop的特点是什么?有什么优缺点?有哪些发行版本?_简述hadoop的主要特点和优势
- 3在linux服务器上部署通义千问国产的多模态大模型_多模态模型部署
- 4第五届管理科学与工程管理国际学术会议 2024 5th International Conference on Management Science and Engineering Manage
- 5如何在Spring Boot应用中集成MongoDB数据库
- 6敏捷开发系列学习总结(11)——Scrum敏捷开发流程的三个角色、四个会议和三个物件_scrum团队实施方案谁来确定
- 7redis集群配置(精华版):哨兵模式_redis 哨兵模式搭建
- 8没有需求文档的情况下,作为测试人员应该如何做呢?_没有需求文档怎么进行测试
- 9一个简单的QFileSystemMode例子_qsystemfilemodel
- 10GhostNet V2家族大放异彩:华为GhostNet,超越谷歌MobileNet的CVPR2020计算机视觉技术
当前位置: article > 正文
解决请求数据渲染时候,短暂闪烁问题_vue3onmounted 请求数据控制按钮显隐出现闪烁
作者:IT小白 | 2024-06-30 04:03:35
赞
踩
vue3onmounted 请求数据控制按钮显隐出现闪烁
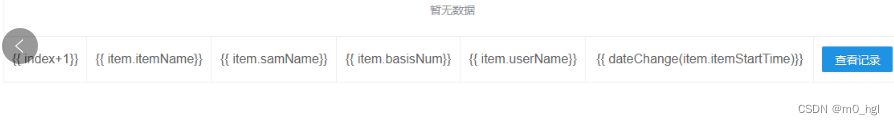
我用的原生html文件写的页面,当刷新页面时候,会短暂闪烁如图

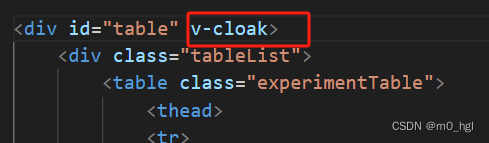
解决方法 在el挂载的标签上绑定vue的v-cloak 指令 并写对应的css样式
[v-clok]{
display:none !important
}


然后刷新页面,问题就迎刃而解了
出现这个问题的原因:由于JavaScript去操作DOM,都会等待DOM加载完成(DOM ready)。对于vuejs、angularjs这些会在DOM ready完会才回去解析html view Template,
所以对于Chrome这类快速的浏览器你会看见有闪烁的情况出现。而对于IE7,8这类解析稍慢的浏览器大部分情况下是不会出现这个问题的。(别处借来的)
今天又是长脑子的一天,挺有意思的,不喜勿喷,谢谢
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/771326
推荐阅读
相关标签


