- 1【如何理解李彦宏说的“不要卷模型,要卷应用”】AI时代的技术与价值观_不卷模型卷应用,ai需要在应用中焕发价值
- 2【AIGC大模型】Sora--首个大型视频生成模型
- 3git怎么把本地的多个commit合并成一个?_git合并分支后合并commit
- 4【无标题】Class com.sun.tools.javac.tree.JCTree$JCImport does not have member field ‘c
- 5IoTDB 入门教程 基础篇⑨——TsFile导入导出工具_iotdb教程
- 6机器学习----第五章神经网络 学习笔记_标准 bp 算法每次仅针对一个训练样例更新连接权和阈值
- 7探索未来声音的奥秘:bark.cpp —— 纯C/C++实现的文本转音频神器
- 8Git版本控制器、GitHub/码云使用、以及Linux/windows常见命令_码云linux使用
- 9Renode学习:Working with machines_renode安装
- 10linux中实现一个简单的进度条_linux 的进度条是如何实现的
如何将Unity嵌入Flutter_flutter unity
赞
踩
使用 Flutter + Unity 构建增强现实体验:针对不支持 ARCore 设备的解决方案
想要为你的用户创建沉浸式体验吗?你是否遇到过某些设备不支持 ARCore 等传统 AR 库的问题?如果是这样,这篇文章就是为你准备的!
在这篇文章中,我将分享我使用 Flutter 和 Unity 创建增强现实应用程序的经验。我遇到了目标设备不满足 ARCore 最低要求的挑战,这阻止了表面检测和与虚拟对象的交互。
解决方案
为了克服这个障碍,我将 Flutter 的强大功能与 Unity 及其 Vuforia 库的灵活性相结合。我实现了一个“图像目标”和一个 C# 脚本,以便在原本不支持增强现实的设备上解锁增强现实体验。
优势:
-
低端设备兼容性:此解决方案允许你的应用程序在各种设备上运行,即使是那些拥有较弱摄像头的设备。
-
流畅的用户体验:Flutter 和 Unity 之间的集成提供流畅且无缝的用户体验。
-
灵活性与定制:Unity 使你能够创建复杂且定制的 AR 体验。
本文内容:
在本文中,我将逐步指导你完成使用 Flutter 和 Unity 创建增强现实应用程序的过程。
如果你想跳过 Flutter 项目的设置,可以下载 GitHub(https://github.com/vmgarciahurtado/ar_pokemon_app) 上的存储库,并跳到 Unity 项目设置部分。
Flutter 项目设置
从设置 Flutter 项目开始。请按照以下步骤操作:
-
在项目的根目录中创建一个名为
assets的文件夹。 -
在
assets中,创建一个名为pokemon_list.json的 JSON 文件,该文件将包含你想要在应用程序中包含的宝可梦列表。 -
在
pubspec.yaml文件中,添加flutter_unity_widget包的依赖项,并将pokemon_list.json文件添加到assets部分。
在 pokemon_list.json 中:
- [
- {
- "id":0,
- "name": "Bulbasaur",
- "imageUrl":"https://assets.pokemon.com/assets/cms2/img/pokedex/full/001.png"
- },
- {
- "id":1,
- "name": "Ivysaur",
- "imageUrl":"https://assets.pokemon.com/assets/cms2/img/pokedex/full/002.png"
- },
- ]
在 pubspec.yaml 中:
- dependencies:
- flutter_unity_widget: ^2022.2.0
- assets:
- - assets/pokemon_list.json
在 lib 文件夹中,我们创建以下文件:pokemon_model.dart、pokemon_card.dart、pokemon_list.dart、pokemon_detail.dart,最后是 unity_ar_screen.dart。这些文件的内容可以在以下 GitHub(https://github.com/vmgarciahurtado/ar_pokemon_app) 存储库中找到。
Unity 项目设置
在 Flutter 项目的根目录中,我们创建一个名为 unity 的文件夹。从 Unity 应用程序中,我们创建一个新的 3D 项目,并将其保存在新创建的文件夹中。

下载必要的 Unity 包
fwu 包用于将 Unity 的更改导出到 Flutter 项目,vuforia 包用于实现增强现实。下载链接 unitypackages(https://drive.google.com/drive/folders/1lavpplnUYeODgeEaXRs1G_XgePjPuMio?usp=drive_link)。
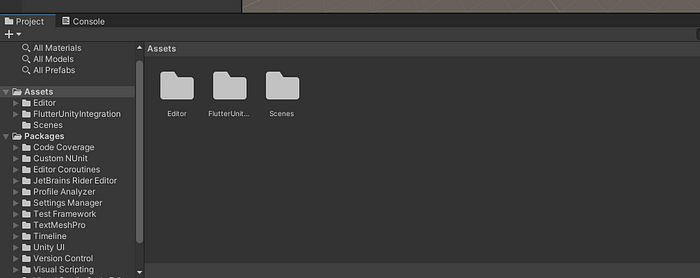
安装包
首先将 fwu 包拖放到 Unity 项目的 Assets 部分,然后拖放 vuforia 包,并在两种情况下都点击 导入*。如果出现任何更新消息,请点击 更新*。

集成 3D 模型
下载 models(https://drive.google.com/drive/u/1/folders/1lavpplnUYeODgeEaXRs1G_XgePjPuMio) 文件夹的内容,进入文件夹,并将模型拖放到 Unity 项目的 Assets 部分。

创建图像目标
在左侧面板中,右键点击,然后点击 Vuforia Engine,接着点击 Image Target。

img
下一步是将图像与 Image Target 关联起来,以便当手机摄像头检测到该图像时,显示 3D 对象。
-
在 Assets 部分,添加位于资源文件夹中的
pokemon_image_target.jpg图像。 -
点击我们创建的 Image Target,在屏幕右侧找到 *选择* 选项,选择刚刚添加的图像。

将 3D 模型插入图像目标
我们只需进入每个模型文件夹,例如,进入 001_Bulbasaur 文件夹,并将该文件夹中的文件(在本例中为 Bulbasaur)拖放到 Image Target 上。要选择的文件是宝可梦的名称。

将脚本(PrefabController.cs)插入 Assets
将位于资源文件夹中的 PrefabController.cs 文件拖放到 Assets 中。此脚本使能够使用同一个 Image Target 在 3D 模型之间切换。
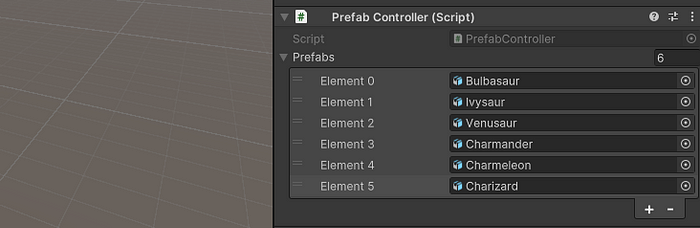
将脚本分配给用于在 3D 模型之间切换的 GameObject
在 Image Target 下面,右键点击,然后点击 创建空对象,将创建一个 GameObject,点击该对象,在屏幕右侧将出现 添加组件* 选项,点击该选项,然后点击 脚本*,选择 *Prefab Controller*。选择控制器后,将出现一个空列表,点击 + 添加 3D 模型。

将所做的更改集成到 Flutter 项目中
转到 File > Build Settings > Player Settings,找到 其他设置 部分,在 脚本后端 中,将 Mono 更改为 IL2CPP,继续向下,在 最低 API 级别 中选择 7.0 (API 24),在 目标架构 中选择 ARMv7 和 ARM64。
在 Unity 应用程序的顶部部分,点击 Flutter,然后点击 导出 Android (发布)。导出完成后,就可以运行 Flutter 项目了。
添加免费的 Vuforia 许可证
在 vuforia-licenses(https://developer.vuforia.com/vui/develop/licenses) 上登录,并在许可证部分生成一个免费许可证。在 Unity 项目中,要添加此密钥,首先转到左侧部分,右键点击 > Vuforia Engine > AR Camera,点击 AR Camera,在右侧部分点击 打开 Vuforia Engine 配置,复制生成的许可证,并将其粘贴到 应用程序许可证密钥 字段中,然后再次进行导出以将更改应用到 Flutter 项目。
资源:
-
完整的项目以 zip 格式 项目(https://drive.google.com/file/d/175rPZixbqp9IFzojMpfwhtGDbfmF1az2/view?usp=drive_link)
-
存储库 GitHub(https://github.com/vmgarciahurtado/ar_pokemon_app)
-
包含 Unity 模型和插件的驱动器文件夹 文件夹(https://drive.google.com/drive/folders/1lavpplnUYeODgeEaXRs1G_XgePjPuMio?usp=sharing)
-
宝可梦图片:在 url pokedex(https://www.pokemon.com/el/pokedex) 上,右键点击图片,选择复制图片地址。
-
flutter_unity_widget包的文档:文档链接:https://pub.dev/packages/flutter_unity_widget -
想了解更多游戏开发知识,可以扫描下方二维码,免费领取游戏开发4天训练营课程



