热门标签
热门文章
- 1(开源)Git的安装、环境变量配置及Git基本操作(基于Windows10、11系统)_win 安装git
- 22024情人节/除夕/新年快乐+表白,3D粒子动态特效+烟花,可直接运行(附赠源码:文章尾)
- 3Anaconda中pkgs文件夹详解_pkgs是什么文件夹
- 4SKU规格列表_skulist
- 5【python】版面分析ppstructure
- 6IDEA基础快捷键
- 7filebeat采集udp/tcp数据_filebeat采集udp端口
- 8hydra 使用介绍_hydra使用说明
- 9python实现图像识别水果_吴裕雄 python神经网络 水果图片识别(1)
- 10vue3获取dom元素_vue3获取dom元素的方法
当前位置: article > 正文
uni-app 使用uview_uniapp使用uview
作者:Monodyee | 2024-02-19 06:41:38
赞
踩
uniapp使用uview
1、下载HBuilderX:
官方IDE下载地址![]() https://www.dcloud.io/hbuilderx.html
https://www.dcloud.io/hbuilderx.html
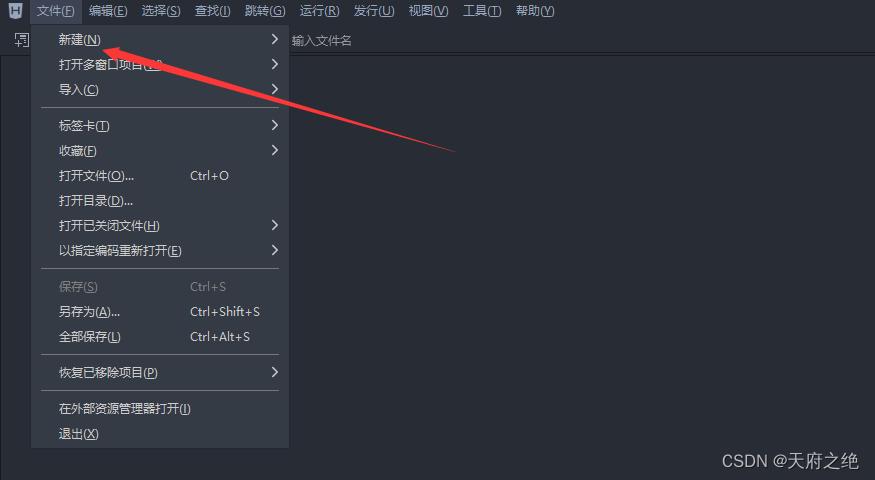
2、新建项目 : 文件 => 新建 => 项目

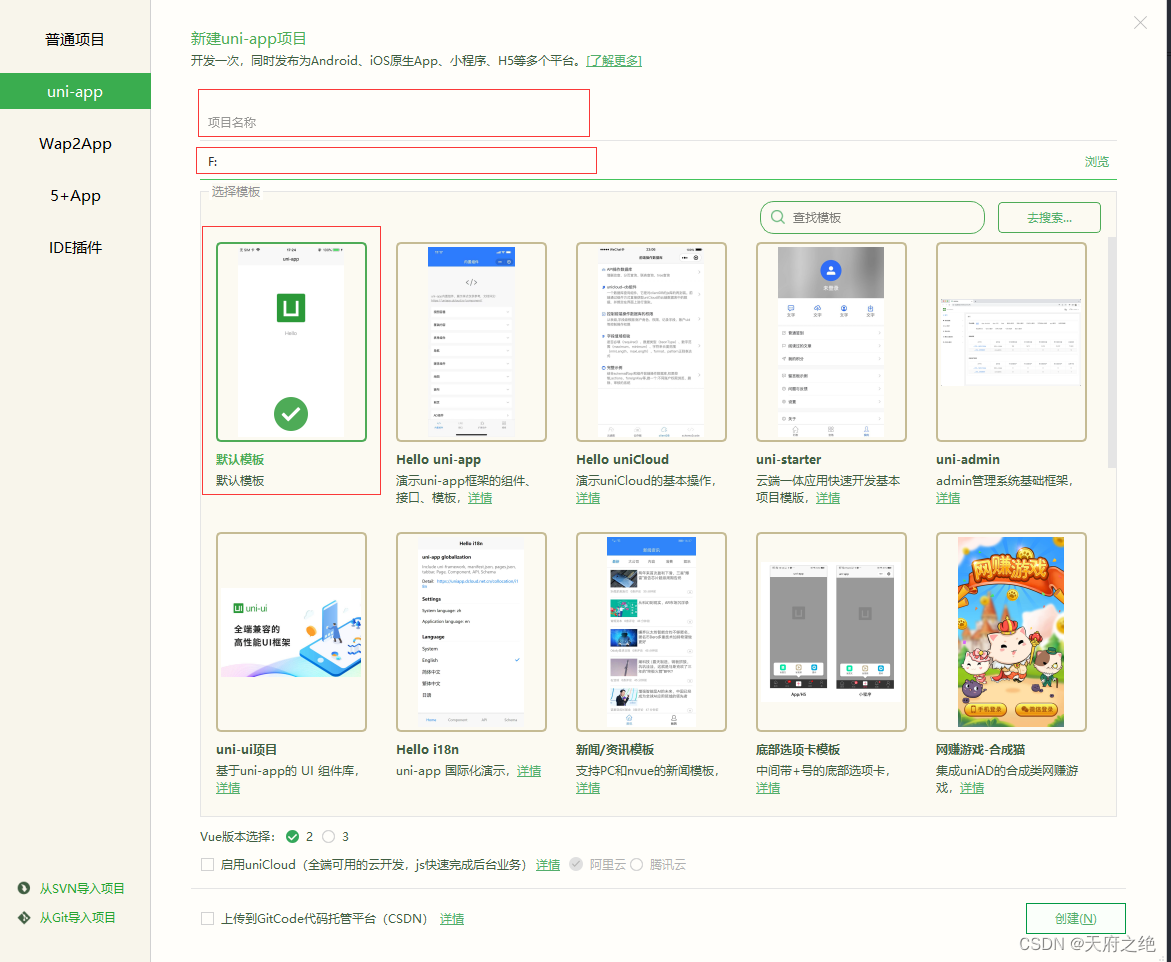
3、设置项目名称、目录、选择默认模板

4、下载uView UI
官网地址:uView UI 官网![]() https://uviewui.com/components/intro.html
https://uviewui.com/components/intro.html
下载地址:uView UI下载![]() https://ext.dcloud.net.cn/plugin?id=15935、安装scss:工具 => 插件安装 => 安装scss
https://ext.dcloud.net.cn/plugin?id=15935、安装scss:工具 => 插件安装 => 安装scss

如果您的项目是由vue-cli创建的,请通过以下命令安装对sass(scss)的支持,如果已安装,请略过
npm i node-sass sass-loader -D或
yarn add node-sass sass-loader -D5、配置步骤
a、 main.js中加入以下代码:
- import uView from "uview-ui";
- Vue.use(uView);
b、 在项目根目录的uni.scss中引入uView的全局SCSS主题文件
@import 'uview-ui/theme.scss';c、在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
- <style lang="scss">
- /* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
- @import "uview-ui/index.scss";
- </style>
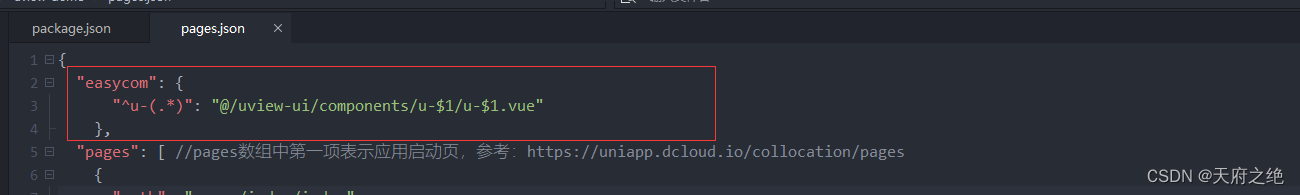
d、项目根目录的pages.json中配置easycom组件模式

- "easycom": {
- "^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"
- },
6、运行,可选择浏览器、小程序等,小程序首选微信小程序;

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/113167
推荐阅读
相关标签



