- 1ASP.NET Core 教学 - Web API JSON 序列化设定
- 2关于Android日历视图控件CalendarView
- 3Unity3D-高通AR-《狼来了》-3识图卡AR场景_unity ar场景
- 4magento webapi 接口返回 json对象_webapi返回json数据
- 5【MySQL数据库】如何指定SQL查询使用特定的索引?_指定索引
- 6CONVERT 转换函数的简单使用方法_convert函数
- 7【人工智能基础】聚类实验分析
- 8堆的定义,堆与树的区别,堆排序(Java实现)_堆和树的区别
- 9m3u8手机批量转码_M3U8批量转换器(Android)开发
- 10国际市场营销学试卷题(分章打印复习题)
Cesium源码解析一(搭建开发环境)
赞
踩
快速导航
Cesium源码解析一(搭建开发环境)
Cesium源码解析二(terrain文件的加载、解析与渲染全过程梳理)
Cesium源码解析三(metadataAvailability的含义)
Cesium源码解析四(metadata元数据拓展中行列号的分块规则解析)
Cesium源码解析五(Quantized-Mesh(.terrain)格式文件在CesiumJS和UE中加载情况的对比)
1.前言
其实搭建 CesiumJS 的开发环境非常简单,只需要安装好了 node 环境,其他的都好说,为了能够让零基础的同学入门,我们还是来简单讲一讲。
2.down代码
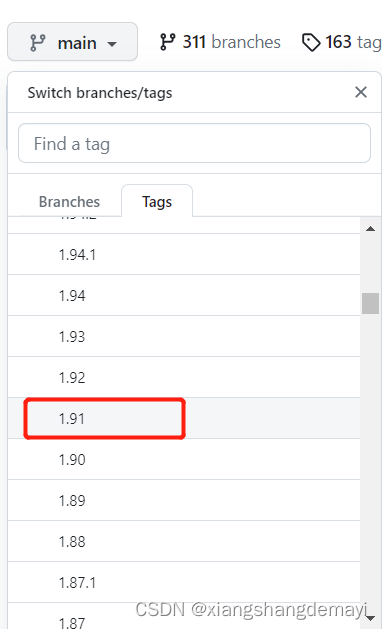
第一步当然是上 github down代码了,本文作者选择的是1.91,为什么是1.91?因为google 3dtiles 的要求是最低1.91。附上地址:CesiumJS1.91


3.安装依赖
用 vscode 打开之后,直接输入命令进行安装
npm i 注:简写也可以运行
4.打包
1.91版本:
npm run release
1.89版本
npm run build
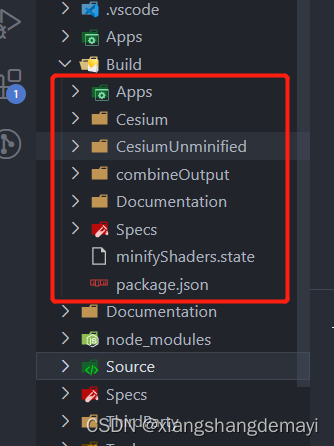
打包完之后看看 Build 文件夹下是否出现了这几个文件夹,如果出现了就ok。

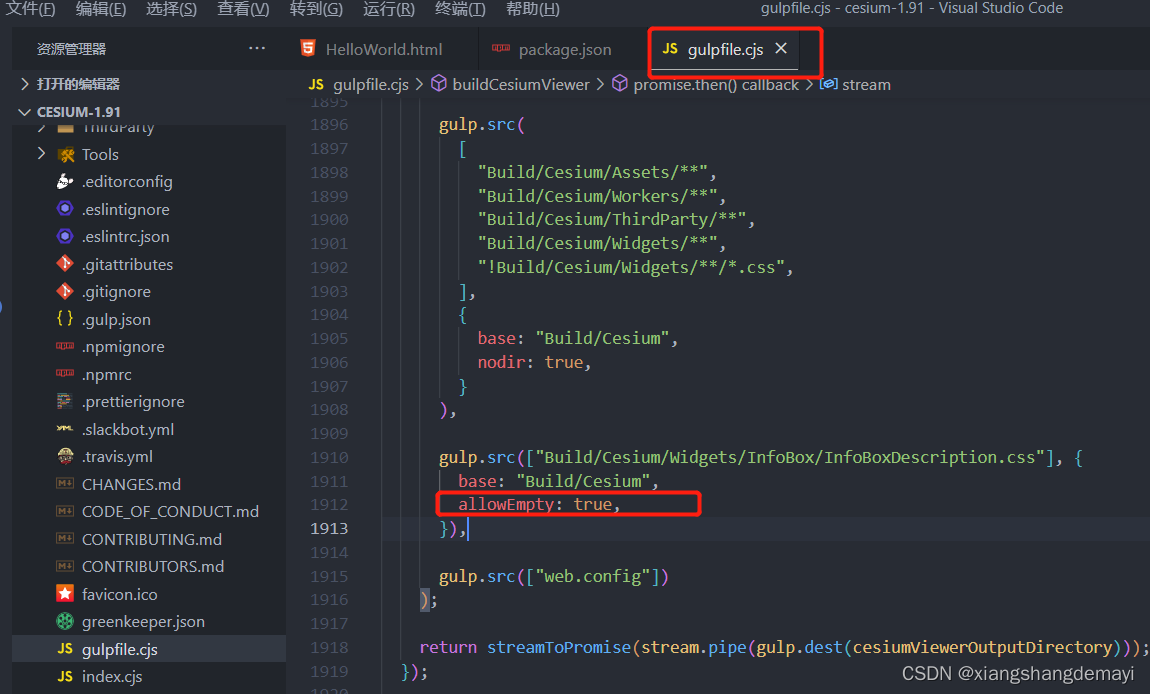
另外作者使用1.91版本打包时还遇到了一个 InfoBoxDescription 错误,提示要使用 allowEmpty: true,我们在 gulpfiles.cjs 中找到它,加上该选项即可。

5.引用源码
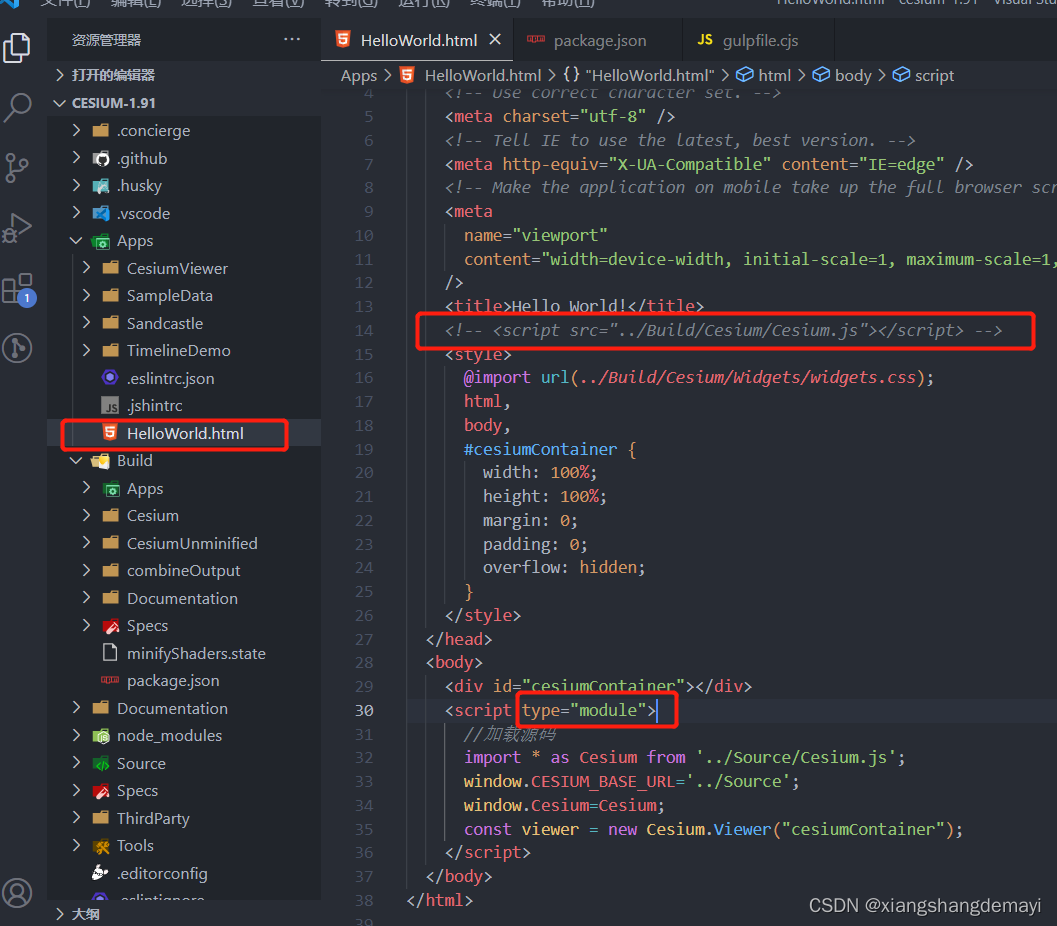
找到 Apps 文件下的 HelloWorld.html 文件,注释掉原来的代码,引入新的代码,注意引入时要使用模块化引入。

<script type="module">
//加载源码
import * as Cesium from '../Source/Cesium.js';
window.CESIUM_BASE_URL='../Source';
window.Cesium=Cesium;
const viewer = new Cesium.Viewer("cesiumContainer");
//从这里开始修改为自己的代码即可
//此处省略一万行代码。。。
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
6.预览
如果安装了 Live Server 插件,直接右键在 Live Server 中查看即可。

如果没有安装,那就用 npm 命令吧,然后打开 Hello World 页面即可
npm run start

7.总结
本文通过一步步设置,搭建出了开发环境,没什么难度,如果读者有任何问题,欢迎指正。


