热门标签
当前位置: article > 正文
【虚幻引擎UE】UE5 2D动画的导入和使用方法_ue5导入动画序列
作者:Monodyee | 2024-05-30 11:14:06
赞
踩
ue5导入动画序列
一、2D动画的导入方法
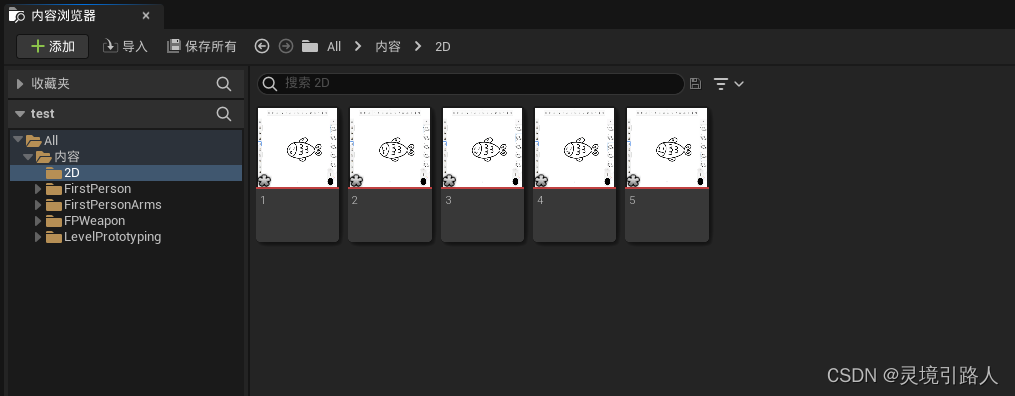
1、将图集拖拽到UE5内容浏览器的一个文件夹中

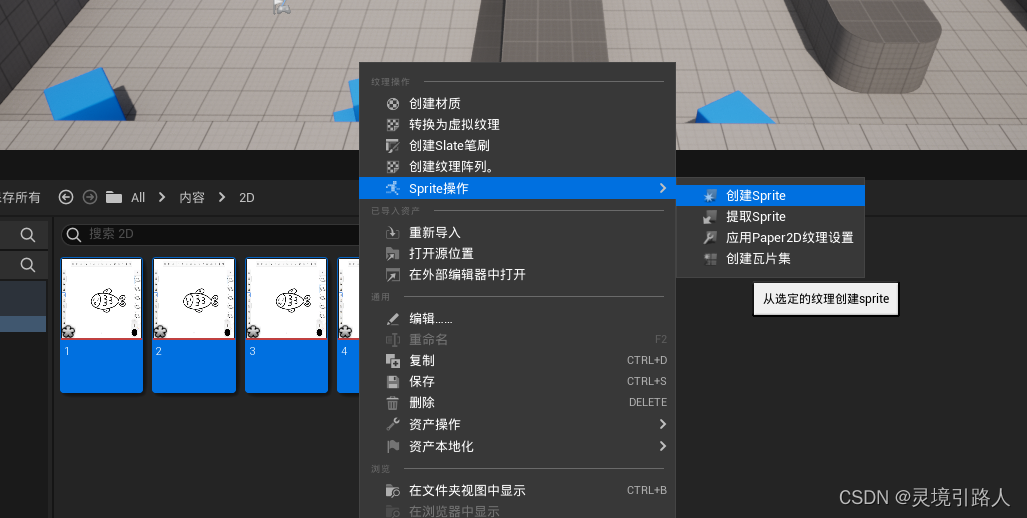
2、创建sprite类

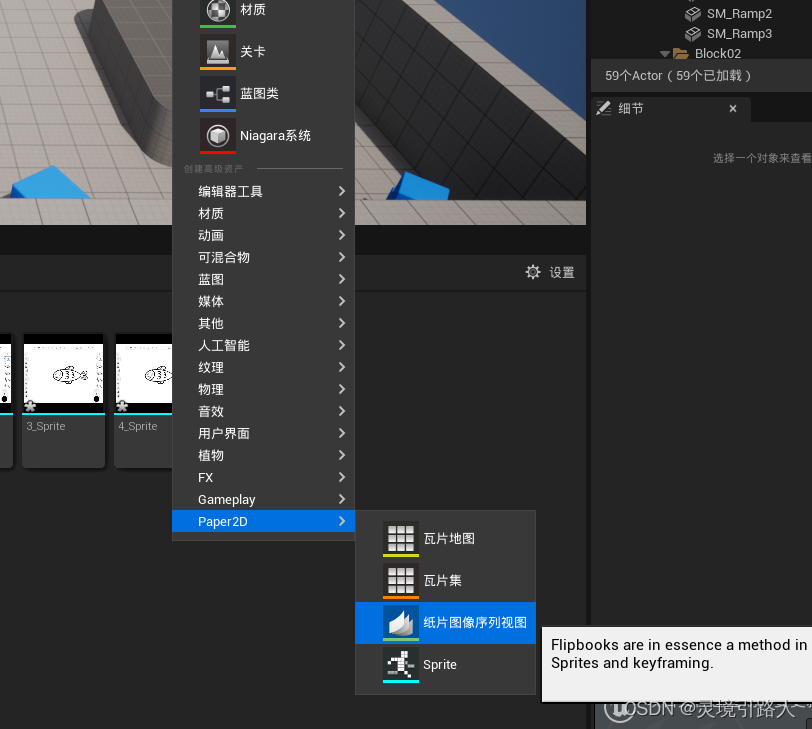
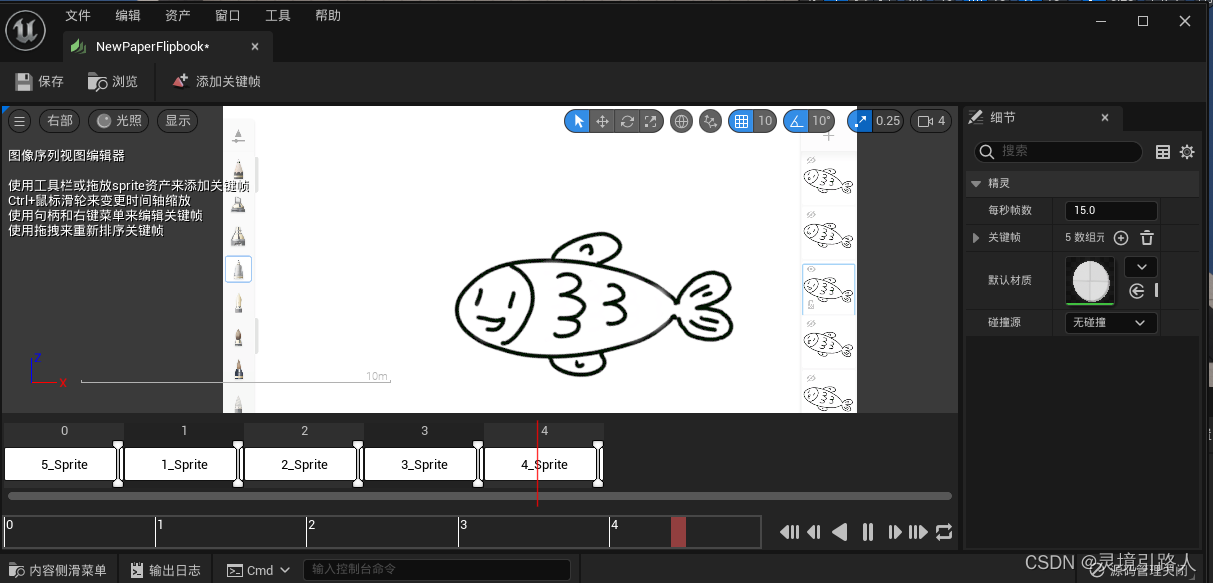
3、新建纸片图像序列视图

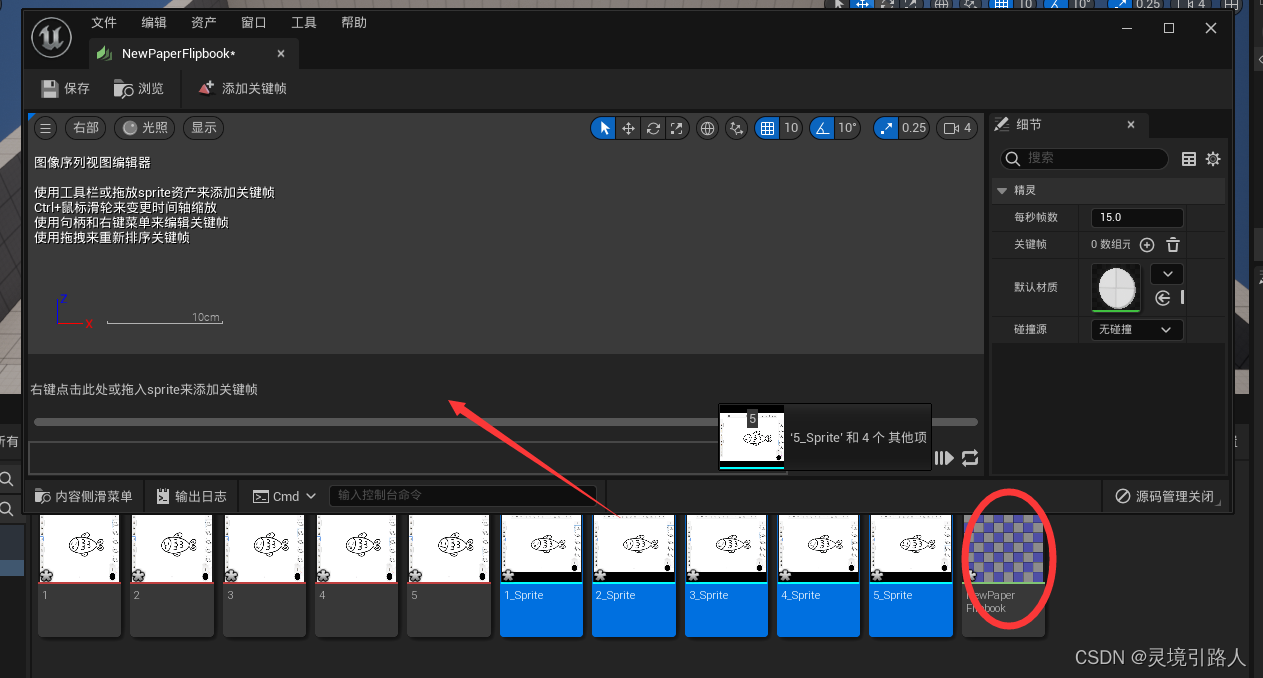
4、选中图片序列拖入新建好的纸片图像序列视图中

5、得到制作好的2d动画素材

二、2D动画的使用方法
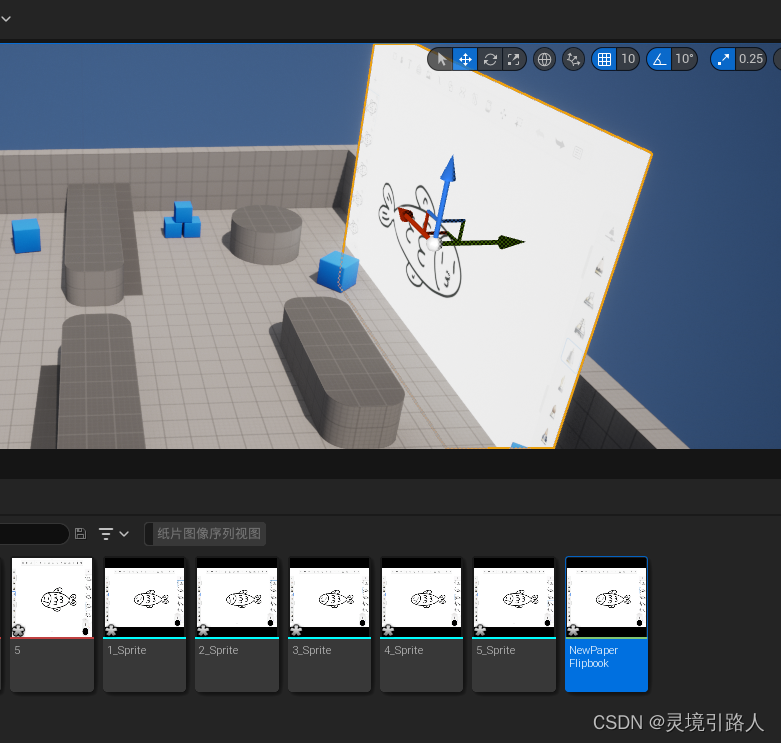
1、直接拖入场景中使用

默认设置为可移动,即,实时可以动态修改的对象。

2、用户控件蓝图调用
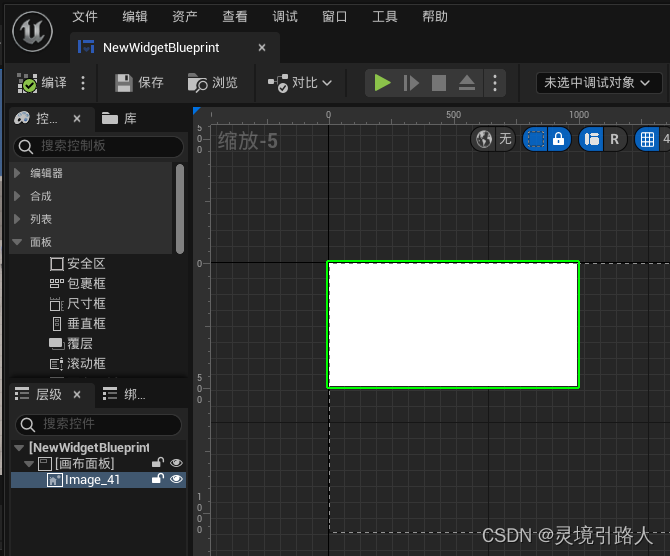
(1)添加图像控件到控件蓝图视图中

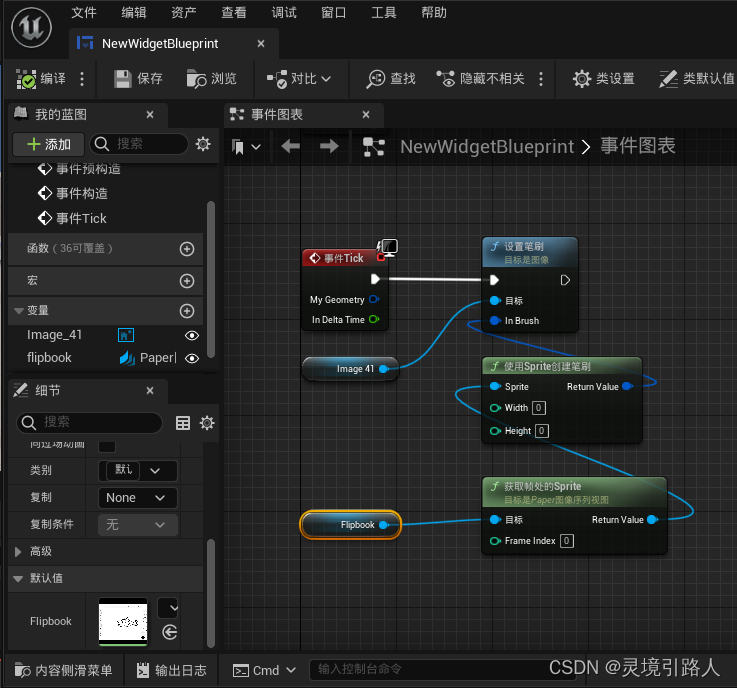
(2)设置笔刷。

参考视频:
【UE4教程】在菜单里播放2D动画
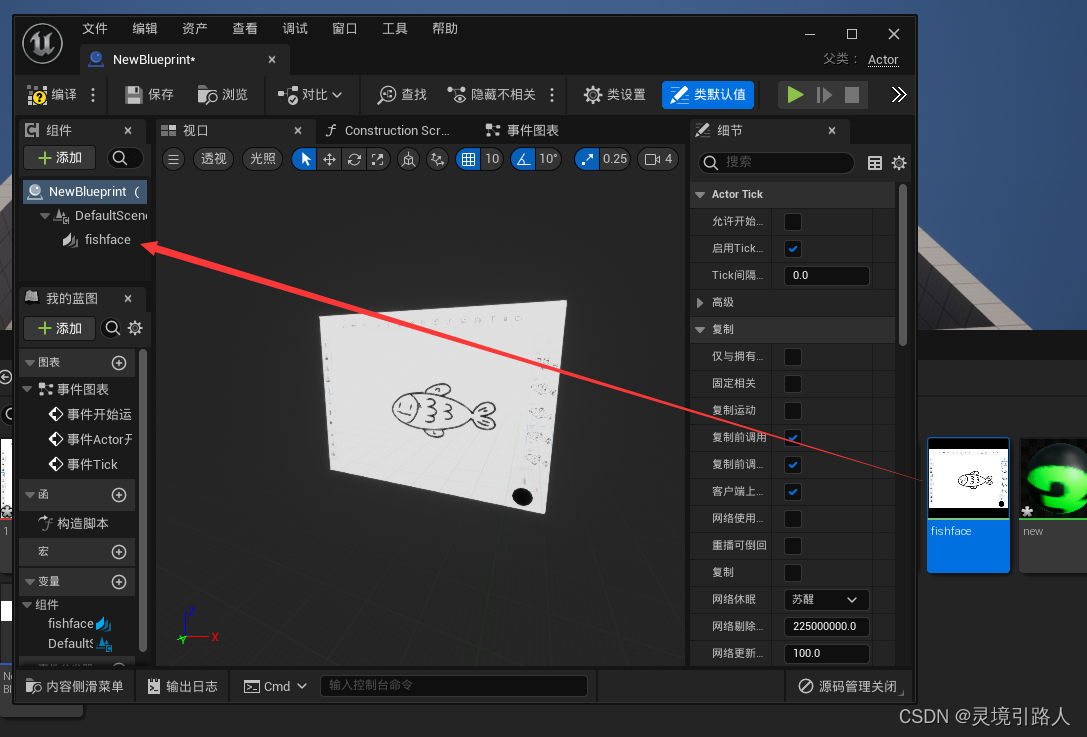
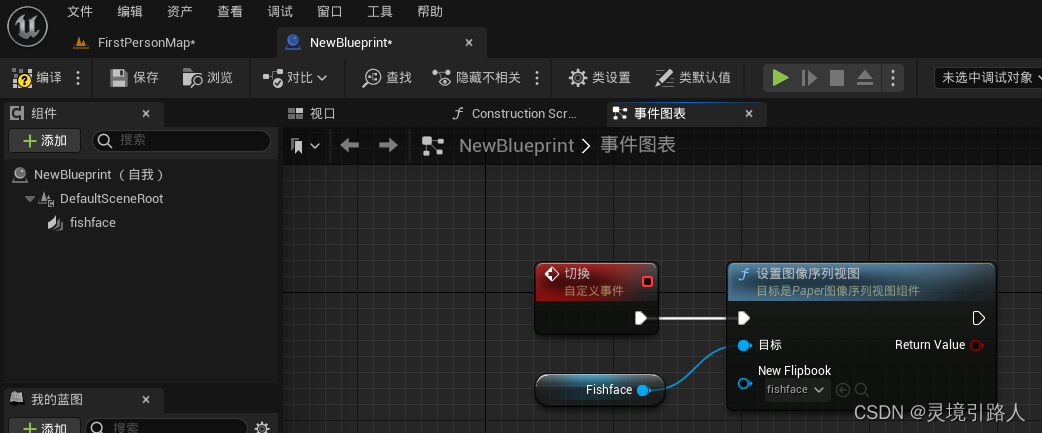
3、丢进actor蓝图和切换动画
(1)拖入flipbook组件

(2)切换动画

三、拓展阅读
1、材质蓝图调用2D雪碧图
2、参考官方文档:《在蓝图或 C++ 中使用 Flipbook 组件》
Flipbook 组件 为常规原始组件,可将其在 3D 环境中随意放置、将其附着于其他组件,或使其被其他组件所附着。每个 Flipbook 组件范例均可指定一个自定义颜色。该颜色将作为顶点颜色传递至 Flipbook 材质。也可指定一个自定义材质,替换 Flipbook 中定义的默认材质。
可通过调用 SetFlipbook 变更当前 Flipbook 资源,但请注意须将 移动性 属性设为 可移动(或在构建 Actor 时调用)。利用组件上的多种其他方法,还可对播放速度、播放方向、循环等进行控制。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/646709
推荐阅读
相关标签


