热门标签
热门文章
- 1SpringBoot 数据访问——SQL数据源配置(Hikar,Druid)
- 2国内 TOP3 游戏厂商都已经入局鸿蒙了,你还在等什么
- 3图论(三)之最小生成树(kurskal/Prim)
- 4Thinkphp5在mode模型里查询数据库字段不为空_thinkphp 查询不为空
- 5百度地图Android API实现点聚合功能以及设置最小聚合数和最大显示数_百度地图合并展示数字怎么弄
- 6Vue2.0源码(一)响应式数据原理_6.vue 2.0 响应式数据的原理
- 7第十五届全国大学生信息安全竞赛知识问答(CISCN)_ida通常不能被用于哪种用途
- 8NLP学习笔记5--文本表示/相似度计算_文本类型数据的特征提取以及相似度计算
- 9ChatGLM系列五:Lora微调_lora微调chatglm
- 10htc升级鸿蒙,HTC手机卡刷教程,固件升级教程
当前位置: article > 正文
HarmonyOS开发48:美化组件:形状美化_鸿蒙开发设置bounds
作者:weixin_40725706 | 2024-03-19 13:00:46
赞
踩
鸿蒙开发设置bounds
美化组件分类:


美化代码存放位置:


在此处新建一个beautifybutton.xml
graphic包中的shape标签:
在graphic包中新建xml,根标签为:shape就可以自定义组件的形状。
根标签:shape
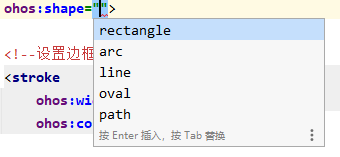
根标签包含一个属性:shape
- 可以取以下5个值:

根标签包含五个子标签:
① stroke:绘制边框
属性:
- 宽度,颜色
② corners:圆角
属性:
- radius半径
- left_top_x、left_top_y 左上
- ight_top_x、right_top_y 右上
- left_bottom_x、left_bottom_y 左下
- right_bottom_x、right_bottom_y 右下
③ solid:背景填充
属性:
- color 只能指定一个颜色
- colors 可以指定多个颜色,渐变。
④ bounds:边框
- 可以单独设置上下左右的边框。
⑤ gradient:渐变
属性:
- shader_type:类型 — radial(辐射) linear(线性)
beautifybutton.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<!--设置边框-->
<stroke
ohos:width="5vp"
ohos:color="#21A8FD"/>
<!--设置圆角-->
<!--<corners
ohos:left_top_x="20vp"
ohos:left_top_y="20vp"
/>-->
<corners
ohos:radius="15vp"
/>
<solid
ohos:colors="#FF0000,#00FF00,#0000FF"/>
<gradient
ohos:shader_type="radial_gradient"
/>
</shape>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
ability_main.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Button
ohos:height="100vp"
ohos:width="100vp"
ohos:background_element="$graphic:beautifybutton"
ohos:text="点我"
ohos:text_size="35fp"
/>
</DirectionalLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
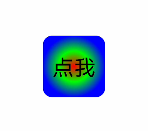
运行效果:

在实际开发中,我们掌握边框(stroke),圆角(corners),背景(solid)即可
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/267781
推荐阅读
相关标签


