- 1工作去哪了?2023互联网IT行业还好吗?_2023it行业现状
- 2JAVA进入公司试用期多久_一般企业的试用期为多长时间
- 3JDBC使用流程--使用java代码完成连接mysql数据库并进行查询_java中jdbc连接数据库的查询方法
- 4PowerDesigner 连接 MySQL 并生成逆向工程图
- 5持之以恒(一)位姿转换:姿态 / 四元数 / 旋转矩阵 / 欧拉角 及 位姿矩阵_相机位姿旋转向量转欧拉角
- 6入职3个月的Java程序员面临转正,领导:1年工作经验包装成5年,试用期淘汰!_奇瑞java开发用期会刷人吗
- 7交通大模型专题汇总(2024-05-05更新)
- 8Anaconda 环境中安装OpenCV (cv2)_conda安装cv2_conda cv2
- 9本科,60k*13薪,外包到新疆!你会去吗?
- 10为什么学Python的人越来越多?Python有哪些优势?_python为什么用的人多
UE5像素流实现_ue5.3 像素流送打包后没有samples文件夹
赞
踩
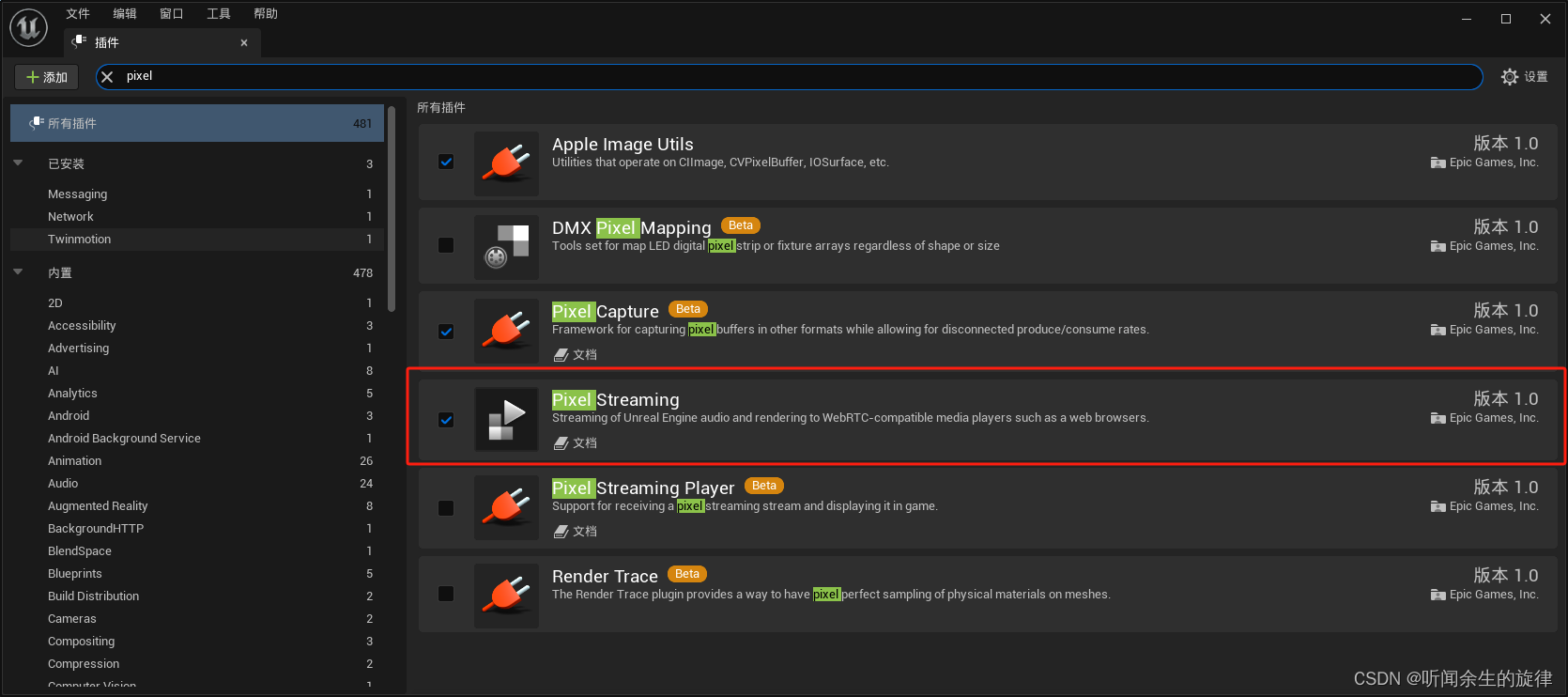
1.下载像素流插件(Pixel Streaming),勾选之后重启UE

2.设置额外启动参数(-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888)

3.项目打包

4.创建项目启动快捷方式(Alt+鼠标左键按住XXX.exe文件拖动)

5.快捷方式文件 配置项目运行文件参数(-AuditMixer -forceres -ResX=1920 -ResY=1080 -PixelStreamingIp=localhost -PixelStreamingPort=8888 -RenderOffScreen)后台运行
或(-AuditMixer -forceres -ResX=1920 -ResY=1080 -PixelStreamingIp=localhost -PixelStreamingPort=8888 -RenderOffScreen -Log)控制台运行
参数解释:
-AudioMixer 像素流送默认是没有声音的,写上之后就有项目里面的音效了
-PixelStreamingIP=xxxx 负责像素流送的主机IP地址(局域网测试情况下可以些localhost|192.168.0.xxx)
-PixelStreamingPort=xxxx 负责像素流送的信令服务器端口
-forceres强制运行,后面长接分辨率指令
-ResX=1920 -ResY=1080 设定分辨率
-RenderOffScreen 离屏渲染(不把画面渲染在屏幕上,画面在像素流中)

6.在打包目录下找到如图目录,项目名\Samples\PixelStreaming\WebServers,若打包打不出来WebServers下的这三个文件夹(打不出来像素流服务器)则去官方Git开源库获取像素流服务器,github仓库:https://github.com/EpicGames/PixelStreamingInfrastructure
git clone --branch UE5.1 https://github.com/EpicGames/PixelStreamingInfrastructure.git(确保你安装了git)
下载好对应版本的像素流服务器之后将里面的下图三个文件夹复制到你打包好的项目路径中去(也可以直接将你下载好的素流服务器拖到你打包项目中,与运行文件同级目录,没有影响)
7.检查端口号,我这里设置端口号为8000


8.执行如图目录下的setup.bat文件(如果发生闪退,请检查你电脑cmd环境配置)
执行完毕之后会生出两个文件夹 coturn、node文件夹

9.双击执行run_local.bat文件

10.双击运行项目快捷方式
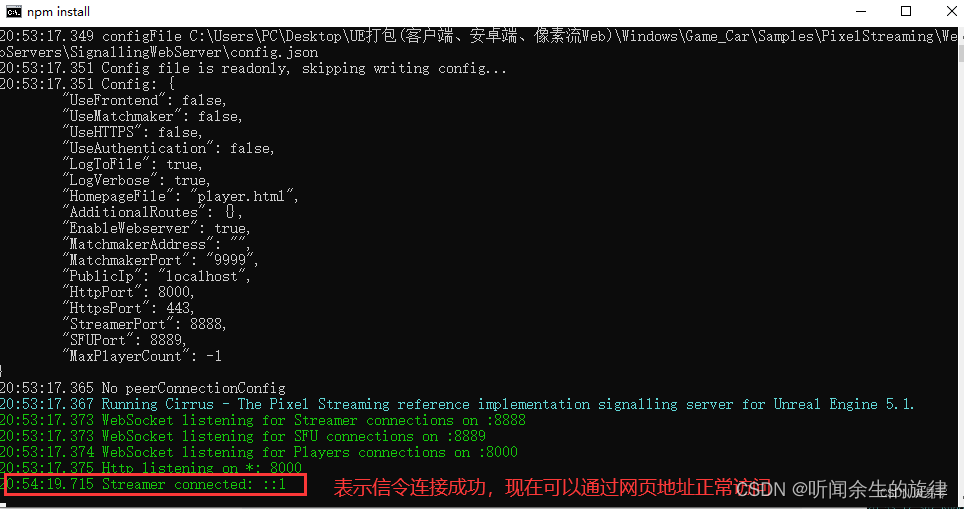
11.命令行窗口多了一行Streamer connected: ::1 表示信令连接成功,现在可以通过网页访问项目

12.打开浏览器输入127.0.0.1:8000(根据你自己设置的端口号进行输入) 即可访问


