热门标签
热门文章
- 1NullPointerException空指针异常
- 2OpenCV中的normalize函数以及NORM_MINMAX、NORM_INF、NORM_L1、NORM_L2具体应用介绍_cv2.normalize函数最大规范化
- 3使用Axure RP9关于鼠标模式问题_axure切换鼠标样式
- 4LeetCode 第40天 | 343.拆分整数 96.不同的二叉搜索树 动态规划
- 5洞察数字未来:2023年腾讯全球数字生态大会全景解析
- 6Linux(17)Centos5、6、7、8版本的防火墙常用命令_centos6.8查看防火墙状态
- 7ABP vNext微服务架构详细教程(补充篇)——单层模板(上)订正篇
- 8Python报错UnicodeDecodeError: ‘gbk‘ codec can‘t decode byte的最新解决办法2022-09-30_unicodedecodeerror: 'gbk' codec can't decode byte
- 9【论文阅读笔记】AsConvSR: Fast and Lightweight Super-Resolution Network with Assembled Convolutions_pixel unshuffle
- 10python中range和len_for i in range(len(x)):
当前位置: article > 正文
echarts——map_echarts map
作者:不正经 | 2024-02-18 15:09:32
赞
踩
echarts map
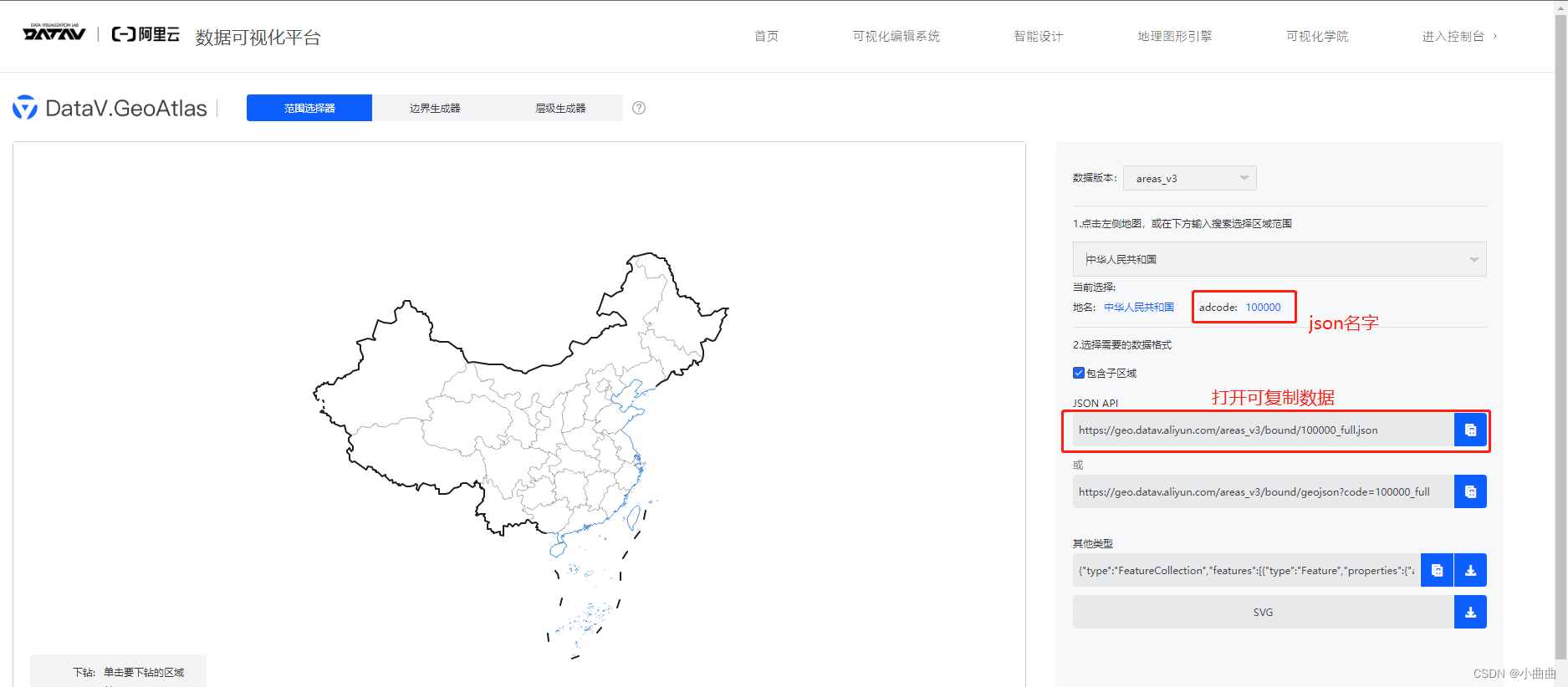
全国及各地市地图数据获取

需求
- 显示中国地图
- 在地图上展示散点图
- 点击每个省份显示省份的区划图
- 双击地图区域返回中国地图
<template> <div class="w100 h100"> <div @dblclick="back" ref="map" class="w100 h100"></div> </div> </template> <script> import { ququ } from "../../public/static/theme/ququ"; import { cityMap } from "../../public/static/map/china-main-city-map"; import axios from "axios"; export default { data() { return { size: null, //基准字体大小——控制标题和图例的大小 mapChart: null, // 散点数据 scatterData: [ { name: "黄金用户", children: [ { name: "武汉", value: [114.31, 30.52], }, { name: "武汉1", value: [104.51, 30.72], }, ], }, { name: "钻石用户", children: [ { name: "武汉2", value: [115.31, 40.52], }, { name: "武汉3", value: [110.51, 35.72], }, ], }, { name: "王者用户", children: [ { name: "武汉4", value: [116.11, 31.12], }, ], }, ], // 以获取到的各个省份的地图数据——存储起来用于复用 provinceData: {}, }; }, mounted() { /** * 需求: * 1、显示中国地图 * 2、在地图上展示散点图 * 3、点击每个省份显示省份的区划图 * 4、双击地图区域返回中国地图 */ this.init(); this.getData(); // 监听屏幕大小变化 window.addEventListener("resize", this.screenResize); // 一进来主动调取屏幕适配 this.screenResize(); }, beforeDestroy() { window.removeEventListener("resize", this.screenResize); }, methods: { // 初始化图表 async init() { this.$echarts.registerTheme("ququ", ququ); this.mapChart = this.$echarts.init(this.$refs.map, "ququ"); /** * 需求:获取中国地图的矢量数据——注册地图——显示地图——地图上显示散点图 * 1、数据需要放在 public/static/map/xx.json 目录 * 2、使用原生axios获取数据请求路径为 "/static/map/100000.json" */ let { data } = await axios.get("/static/map/100000.json"); // 注意这里注册的名字 China 要与 geo 配置项里边的 map: "china", 保持一致才可以 this.$echarts.registerMap("china", data); let initOption = { color: ["red", "blue", "yellow"], // 全局调色盘,权重大于主题 geo: { type: "map", map: "china", top: "10%", bottom: "10%", itemStyle: { areaColor: "#2e72bf", // 地图颜色 borderColor: "#333", // 省分割线颜色 }, }, title: { text: "▍商家分布", left: "5%", top: "5%", textStyle: { color: "#fff", }, }, legend: { bottom: "5%", //图例 left: "5%", //图例 itemGap: 20, textStyle: { color: "#fff", padding: [3, 0, 3, 8], }, orient: "vertical", // 图例竖着排列 }, }; this.mapChart.setOption(initOption); // 监听地图的点击事件——显示省份区划图 this.mapChart.on("click", async (e) => { // 判断如果没有获取过当前点击的省份的数据就去获取,否则直接展示 if (!this.provinceData[e.name]) { let code = cityMap[e.name]; // 获取当前点击省份名字对应的JSON文件编号 let { data: province } = await axios.get( "/static/map/" + code + ".json" ); // 每次获取到省份数据之后保存起来,下次点击的时候不需要重复获取 this.provinceData[e.name] = province; this.$echarts.registerMap(e.name, province); } let provinceOption = { geo: { map: e.name, // 之前已经注册过的地图数据可以直接使用 }, }; this.mapChart.setOption(provinceOption); }); }, // 获取散点图数据,然后渲染在地图上 getData() { let seriesArr = this.scatterData.map((item) => { return { name: item.name, type: "effectScatter", // 带有涟漪特效动画的散点(气泡)图 data: item.children, coordinateSystem: "geo", // 让散点图和地图关联起来,就是渲染在地图上 rippleEffect: { number: 3, // 波纹的数量 scale: 5, // 波纹的最大缩放比例 }, }; }); let dataOption = { series: seriesArr, // 散点数据 }; // 生成图表 this.mapChart.setOption(dataOption); }, // 监听屏幕变化 screenResize() { this.$nextTick(() => { // 获取图表区域的宽度,作为基准值来设置其他需要动态改变的尺寸 let width = this.$refs.map.offsetWidth; this.size = (width / 100) * 3.6; // 定义一个基准尺寸 // 拆分option:3、受屏幕大小影响的配置在屏幕改变的时候set let screenOption = { // 图例大小 legend: { itemWidth: this.size / 2, itemHeight: this.size / 2, }, // 标题大小通过动态style来控制 title: { textStyle: { fontSize: this.size, }, }, }; this.mapChart.setOption(screenOption); // 更新图表 this.mapChart.resize(); }); }, // 双击地图回到中国地图 back() { let backOption = { geo: { map: "china", // geo中map设置为谁就会显示那个地图 }, }; this.mapChart.setOption(backOption); }, }, }; </script> <style scoped lang="less"></style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
china-main-city-map.js 省份名字对应的json数据名字
const cityMap = { "安徽": "340000", "澳门": '820000', "北京": '110000', "重庆": '500000', "福建": '350000', "甘肃": '620000', "广东": '440000', "广西": "450000", "贵州": '520000', "海南": '460000', "河北": '130000', "黑龙江": '230000', "河南": '410000', "湖北": '420000', "湖南": '430000', "江苏": '320000', "江西": '360000', "吉林": '220000', "辽宁": '210000', "内蒙古": '150000', "宁夏": '640000', "青海": '630000', "山东": '370000', "上海": '310000', "山西": '140000', "四川": '510000', "台湾": '710000', "天津": '120000', "新疆": '650000', "陕西": '610000', "西藏": '540000', "云南": '530000', "浙江": '330000', "香港": '810000', "北京市": "110100", "天津市": "120100", "上海市": "310100", "重庆市": "500100", "崇明县": "310200", "湖北省直辖县市": "429000", "铜仁市": "522200", "毕节市": "522400", "石家庄市": "130100", "唐山市": "130200", "秦皇岛市": "130300", "邯郸市": "130400", "邢台市": "130500", "保定市": "130600", "张家口市": "130700", "承德市": "130800", "沧州市": "130900", "廊坊市": "131000", "衡水市": "131100", "太原市": "140100", "大同市": "140200", "阳泉市": "140300", "长治市": "140400", "晋城市": "140500", "朔州市": "140600", "晋中市": "140700", "运城市": "140800", "忻州市": "140900", "临汾市": "141000", "吕梁市": "141100", "呼和浩特市": "150100", "包头市": "150200", "乌海市": "150300", "赤峰市": "150400", "通辽市": "150500", "鄂尔多斯市": "150600", "呼伦贝尔市": "150700", "巴彦淖尔市": "150800", "乌兰察布市": "150900", "兴安盟": "152200", "锡林郭勒盟": "152500", "阿拉善盟": "152900", "沈阳市": "210100", "大连市": "210200", "鞍山市": "210300", "抚顺市": "210400", "本溪市": "210500", "丹东市": "210600", "锦州市": "210700", "营口市": "210800", "阜新市": "210900", "辽阳市": "211000", "盘锦市": "211100", "铁岭市": "211200", "朝阳市": "211300", "葫芦岛市": "211400", "长春市": "220100", "吉林市": "220200", "四平市": "220300", "辽源市": "220400", "通化市": "220500", "白山市": "220600", "松原市": "220700", "白城市": "220800", "延边朝鲜族自治州": "222400", "哈尔滨市": "230100", "齐齐哈尔市": "230200", "鸡西市": "230300", "鹤岗市": "230400", "双鸭山市": "230500", "大庆市": "230600", "伊春市": "230700", "佳木斯市": "230800", "七台河市": "230900", "牡丹江市": "231000", "黑河市": "231100", "绥化市": "231200", "大兴安岭地区": "232700", "南京市": "320100", "无锡市": "320200", "徐州市": "320300", "常州市": "320400", "苏州市": "320500", "南通市": "320600", "连云港市": "320700", "淮安市": "320800", "盐城市": "320900", "扬州市": "321000", "镇江市": "321100", "泰州市": "321200", "宿迁市": "321300", "杭州市": "330100", "宁波市": "330200", "温州市": "330300", "嘉兴市": "330400", "湖州市": "330500", "绍兴市": "330600", "金华市": "330700", "衢州市": "330800", "舟山市": "330900", "台州市": "331000", "丽水市": "331100", "合肥市": "340100", "芜湖市": "340200", "蚌埠市": "340300", "淮南市": "340400", "马鞍山市": "340500", "淮北市": "340600", "铜陵市": "340700", "安庆市": "340800", "黄山市": "341000", "滁州市": "341100", "阜阳市": "341200", "宿州市": "341300", "六安市": "341500", "亳州市": "341600", "池州市": "341700", "宣城市": "341800", "福州市": "350100", "厦门市": "350200", "莆田市": "350300", "三明市": "350400", "泉州市": "350500", "漳州市": "350600", "南平市": "350700", "龙岩市": "350800", "宁德市": "350900", "南昌市": "360100", "景德镇市": "360200", "萍乡市": "360300", "九江市": "360400", "新余市": "360500", "鹰潭市": "360600", "赣州市": "360700", "吉安市": "360800", "宜春市": "360900", "抚州市": "361000", "上饶市": "361100", "济南市": "370100", "青岛市": "370200", "淄博市": "370300", "枣庄市": "370400", "东营市": "370500", "烟台市": "370600", "潍坊市": "370700", "济宁市": "370800", "泰安市": "370900", "威海市": "371000", "日照市": "371100", "莱芜市": "371200", "临沂市": "371300", "德州市": "371400", "聊城市": "371500", "滨州市": "371600", "菏泽市": "371700", "郑州市": "410100", "开封市": "410200", "洛阳市": "410300", "平顶山市": "410400", "安阳市": "410500", "鹤壁市": "410600", "新乡市": "410700", "焦作市": "410800", "濮阳市": "410900", "许昌市": "411000", "漯河市": "411100", "三门峡市": "411200", "南阳市": "411300", "商丘市": "411400", "信阳市": "411500", "周口市": "411600", "驻马店市": "411700", "省直辖县级行政区划": "469000", "武汉市": "420100", "黄石市": "420200", "十堰市": "420300", "宜昌市": "420500", "襄阳市": "420600", "鄂州市": "420700", "荆门市": "420800", "孝感市": "420900", "荆州市": "421000", "黄冈市": "421100", "咸宁市": "421200", "随州市": "421300", "恩施土家族苗族自治州": "422800", "长沙市": "430100", "株洲市": "430200", "湘潭市": "430300", "衡阳市": "430400", "邵阳市": "430500", "岳阳市": "430600", "常德市": "430700", "张家界市": "430800", "益阳市": "430900", "郴州市": "431000", "永州市": "431100", "怀化市": "431200", "娄底市": "431300", "湘西土家族苗族自治州": "433100", "广州市": "440100", "韶关市": "440200", "深圳市": "440300", "珠海市": "440400", "汕头市": "440500", "佛山市": "440600", "江门市": "440700", "湛江市": "440800", "茂名市": "440900", "肇庆市": "441200", "惠州市": "441300", "梅州市": "441400", "汕尾市": "441500", "河源市": "441600", "阳江市": "441700", "清远市": "441800", "东莞市": "441900", "中山市": "442000", "潮州市": "445100", "揭阳市": "445200", "云浮市": "445300", "南宁市": "450100", "柳州市": "450200", "桂林市": "450300", "梧州市": "450400", "北海市": "450500", "防城港市": "450600", "钦州市": "450700", "贵港市": "450800", "玉林市": "450900", "百色市": "451000", "贺州市": "451100", "河池市": "451200", "来宾市": "451300", "崇左市": "451400", "海口市": "460100", "三亚市": "460200", "三沙市": "460300", "成都市": "510100", "自贡市": "510300", "攀枝花市": "510400", "泸州市": "510500", "德阳市": "510600", "绵阳市": "510700", "广元市": "510800", "遂宁市": "510900", "内江市": "511000", "乐山市": "511100", "南充市": "511300", "眉山市": "511400", "宜宾市": "511500", "广安市": "511600", "达州市": "511700", "雅安市": "511800", "巴中市": "511900", "资阳市": "512000", "阿坝藏族羌族自治州": "513200", "甘孜藏族自治州": "513300", "凉山彝族自治州": "513400", "贵阳市": "520100", "六盘水市": "520200", "遵义市": "520300", "安顺市": "520400", "黔西南布依族苗族自治州": "522300", "黔东南苗族侗族自治州": "522600", "黔南布依族苗族自治州": "522700", "昆明市": "530100", "曲靖市": "530300", "玉溪市": "530400", "保山市": "530500", "昭通市": "530600", "丽江市": "530700", "普洱市": "530800", "临沧市": "530900", "楚雄彝族自治州": "532300", "红河哈尼族彝族自治州": "532500", "文山壮族苗族自治州": "532600", "西双版纳傣族自治州": "532800", "大理白族自治州": "532900", "德宏傣族景颇族自治州": "533100", "怒江傈僳族自治州": "533300", "迪庆藏族自治州": "533400", "拉萨市": "540100", "昌都地区": "542100", "山南地区": "542200", "日喀则地区": "542300", "那曲地区": "542400", "阿里地区": "542500", "林芝地区": "542600", "西安市": "610100", "铜川市": "610200", "宝鸡市": "610300", "咸阳市": "610400", "渭南市": "610500", "延安市": "610600", "汉中市": "610700", "榆林市": "610800", "安康市": "610900", "商洛市": "611000", "兰州市": "620100", "嘉峪关市": "620200", "金昌市": "620300", "白银市": "620400", "天水市": "620500", "武威市": "620600", "张掖市": "620700", "平凉市": "620800", "酒泉市": "620900", "庆阳市": "621000", "定西市": "621100", "陇南市": "621200", "临夏回族自治州": "622900", "甘南藏族自治州": "623000", "西宁市": "630100", "海东地区": "632100", "海北藏族自治州": "632200", "黄南藏族自治州": "632300", "海南藏族自治州": "632500", "果洛藏族自治州": "632600", "玉树藏族自治州": "632700", "海西蒙古族藏族自治州": "632800", "银川市": "640100", "石嘴山市": "640200", "吴忠市": "640300", "固原市": "640400", "中卫市": "640500", "乌鲁木齐市": "650100", "克拉玛依市": "650200", "吐鲁番地区": "652100", "哈密地区": "652200", "昌吉回族自治州": "652300", "博尔塔拉蒙古自治州": "652700", "巴音郭楞蒙古自治州": "652800", "阿克苏地区": "652900", "克孜勒苏柯尔克孜自治州": "653000", "喀什地区": "653100", "和田地区": "653200", "伊犁哈萨克自治州": "654000", "塔城地区": "654200", "阿勒泰地区": "654300", "自治区直辖县级行政区划": "659000", "台湾省": "710000", "香港特别行政区": "810100", "澳门特别行政区": "820000" } export default cityMap
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
简单地图的显示

<template> <div class="wrapper"> <div style="width:100vw;height:100vh;background:#ccc" class="map-container" ref="myEchart" ></div> </div> </template> <script> import echarts from "echarts"; import axios from "axios"; let option = { geo: { map: "changsha" // 名字要对应 } }; export default { data() { return { myEchart: null }; }, mounted() { this.mapChart(); }, methods: { mapChart() { axios.get("./static/json/map/430105.json").then(response => { echarts.registerMap("changsha", response.data); // 名字要对应 this.myEchart = echarts.init(this.$refs.myEchart); this.myEchart.setOption(option); }); } } }; </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/108735
推荐阅读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。