热门标签
热门文章
- 1turn.js(翻页效果)学习笔记
- 2-- 数据库的操作命令 笔记
- 3Next.js系列——CSS样式_next.js 使用局部样式
- 4TensorFlow (一) 从入门到实践_tensorflow的应用定义和初始化会话
- 5用confluence完成室项目管理网站的初步搭建
- 6Unity学习02-引用赋值的两种方式_unity赋值
- 7re正则表达式的基本认识_re.search匹配整个字符串,直到找到一个匹配
- 8devc++ 使用 winsock 实现 UDP 广播
- 9Qt Windows MinGW OpenCV配置_用qt5.14.2打开cmake程序
- 10溢出的文字省略号显示 css_css溢出显示省略号
当前位置: article > 正文
Axure实现表格带滚动条_axure怎么给表格添加滚动条
作者:从前慢现在也慢 | 2024-02-23 09:43:35
赞
踩
axure怎么给表格添加滚动条
前言
(1)需求背景:表格的列很多,而页面宽度有限,但仍需将所有内容展示在表格内,考虑在表格中加入滚动条。
(2)说明:动态面板可实现滚动条
一、表格列太多,怎么实现滚动?
用到的元件:“表格”和“动态面板”。
二、实现步骤
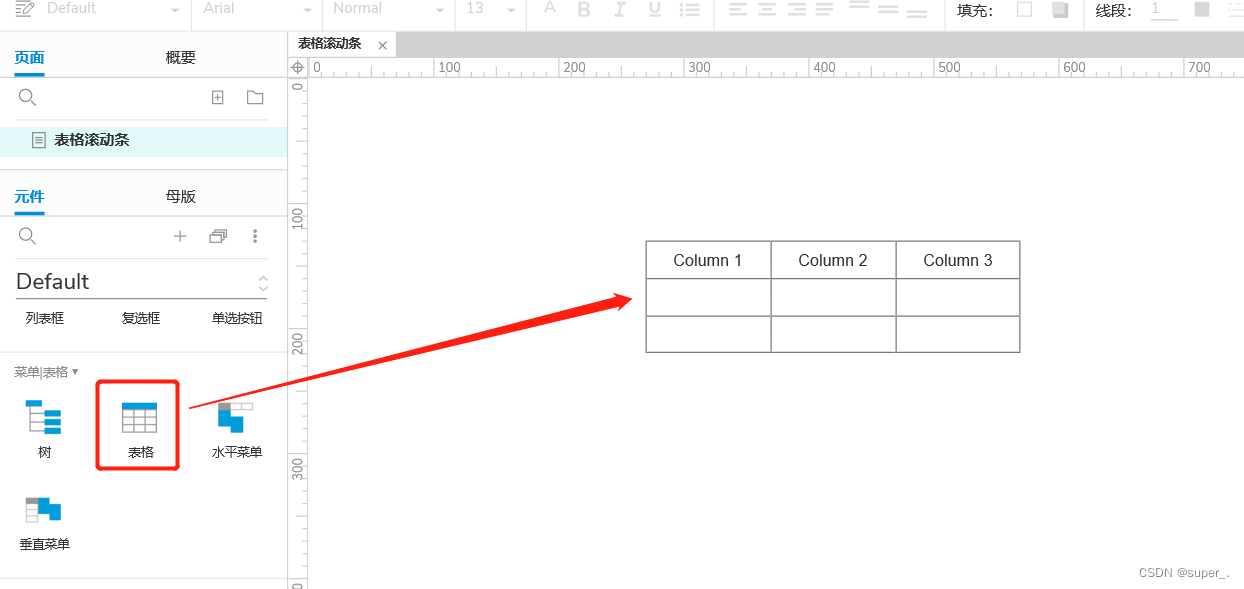
1.在有限的页面插入表格
(1)拉取表格

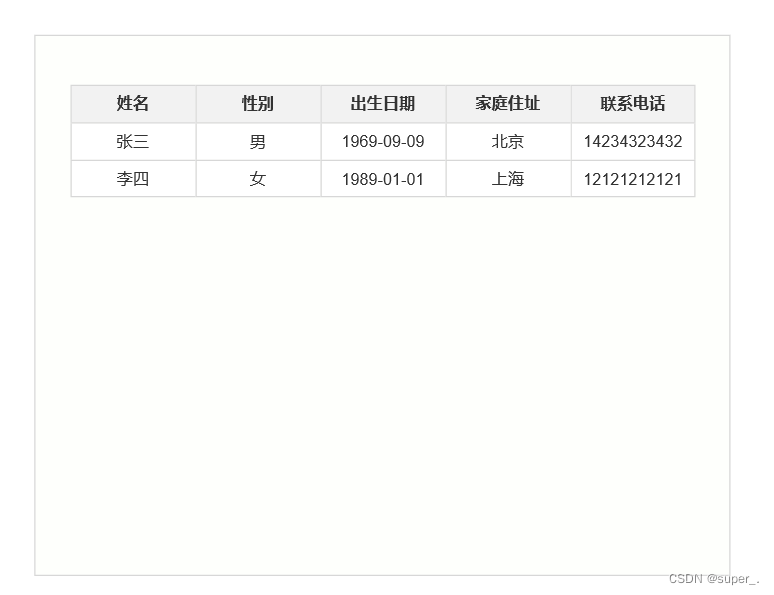
(2)调整表格样式和补充内容

(3)从上图中可以看出,该页面最多可显示5列数据,所以,我们需要使用动态面板来实现表格滚动效果
2.动态面板实现滚动(分2种形式实现)
(1)滚动条在末尾
可直接动态面板,在动态面板中绘制表格;也可在合适的位置开始用动态面板,直至末尾
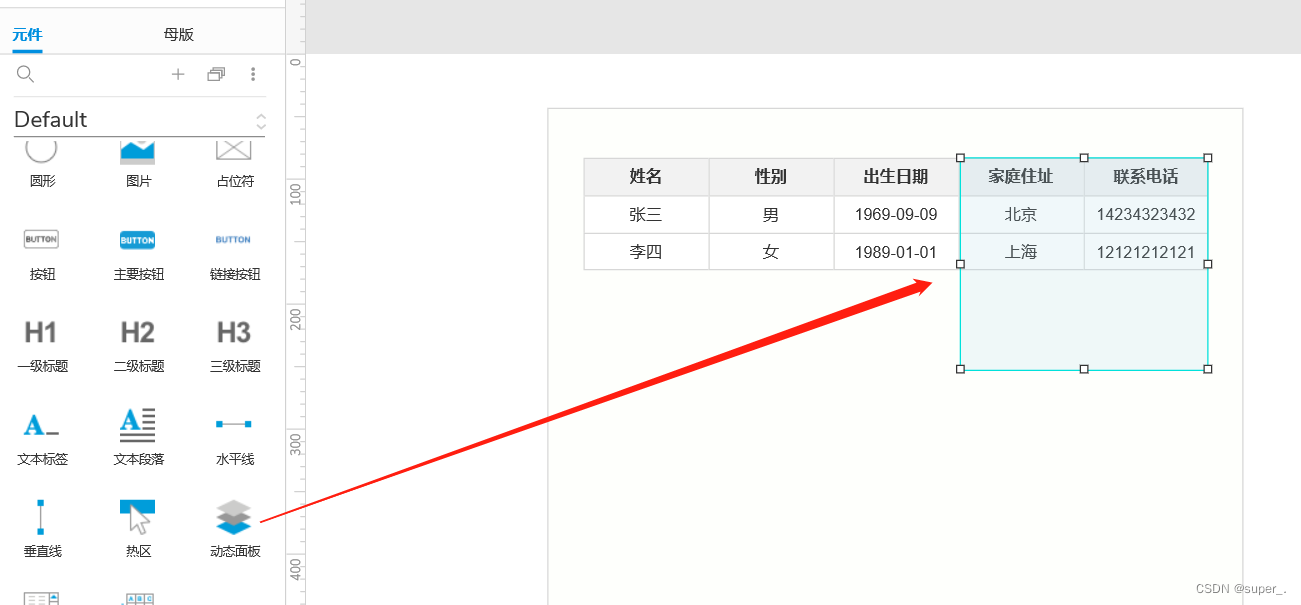
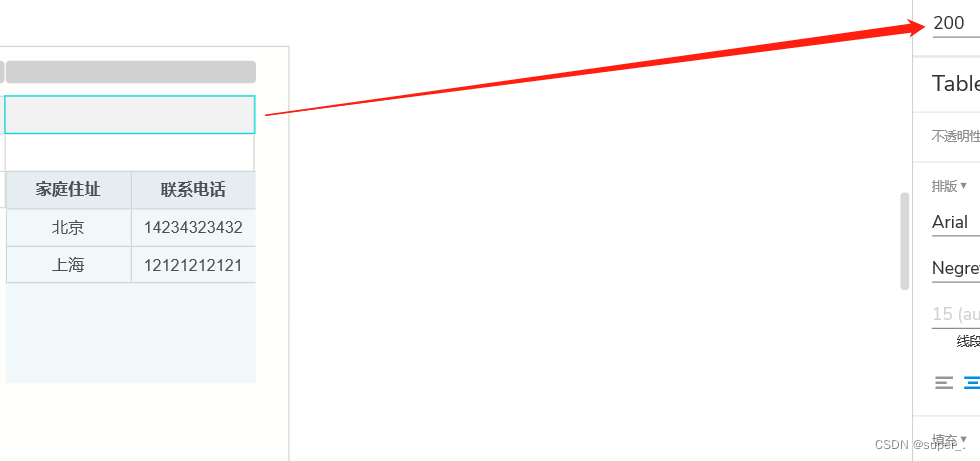
①、在表格上添加动态面板

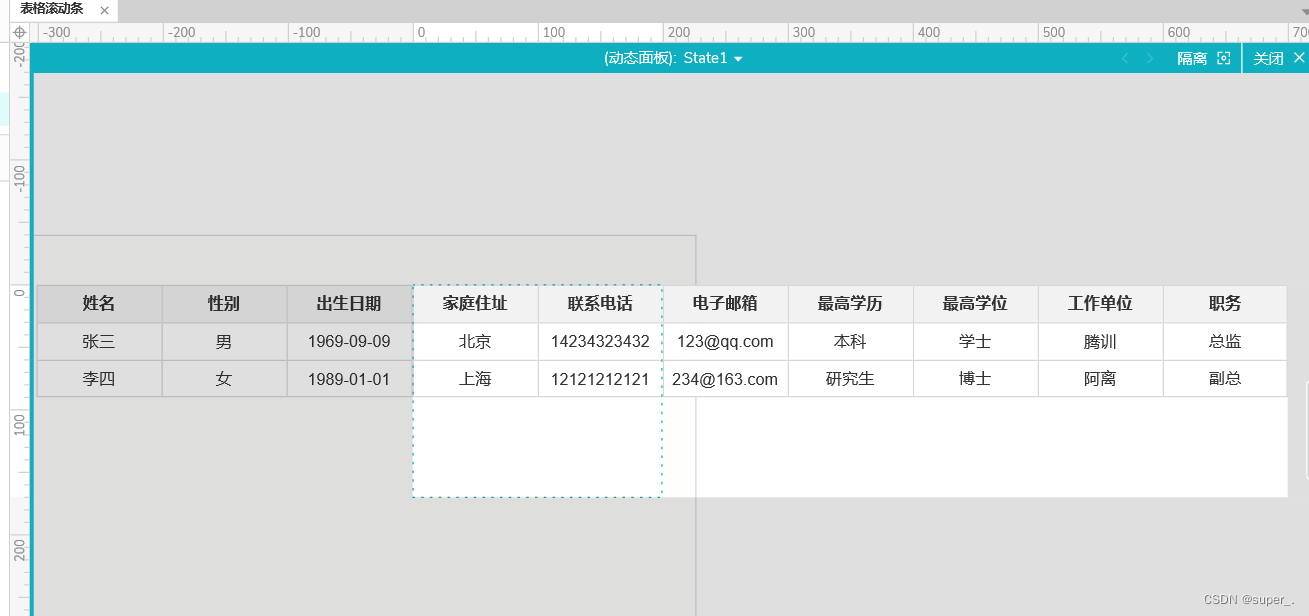
②、在动态面板中绘制剩余的表格内容

注意:动态面板中的表格高度和样式需与原有表格保持一致
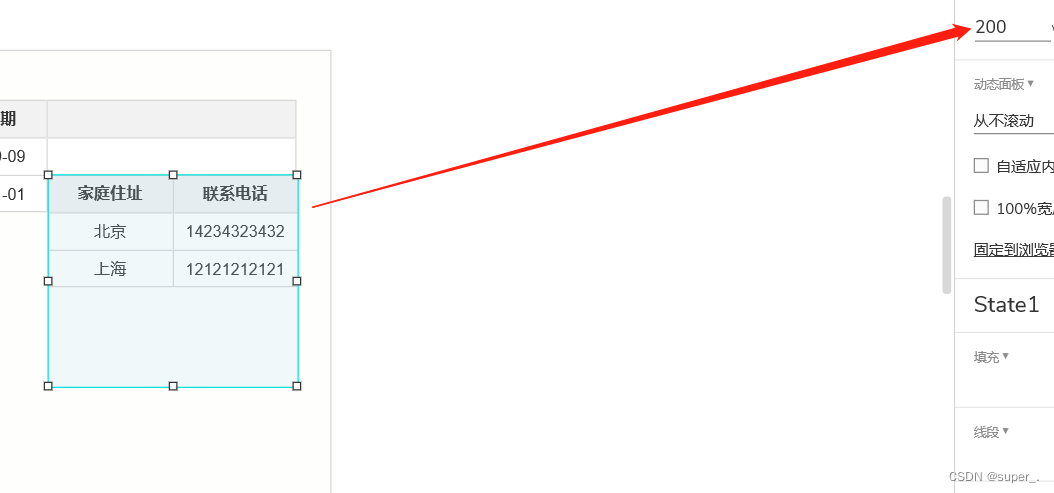
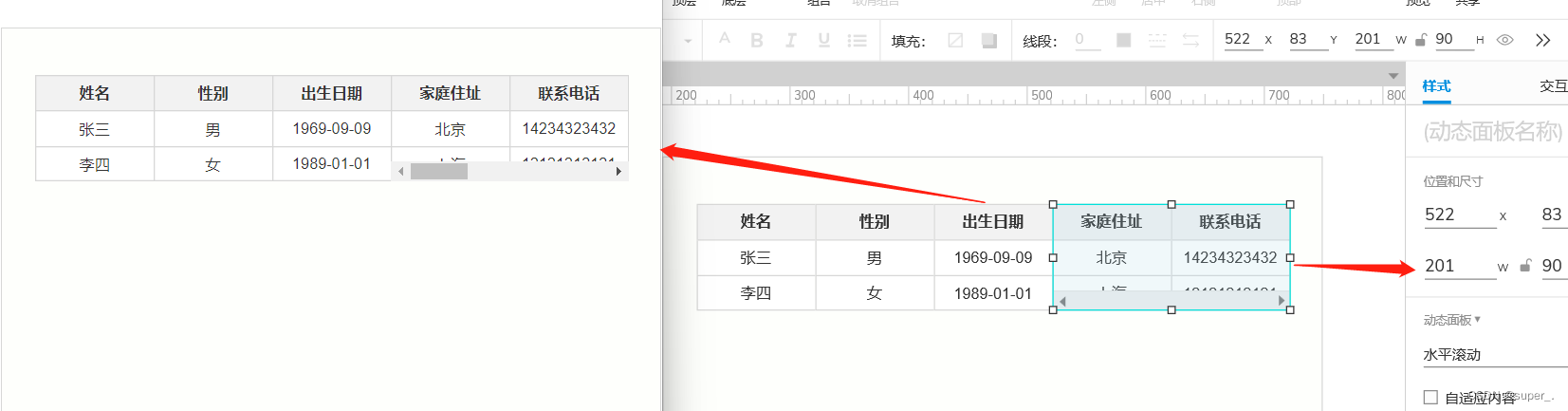
③、调整动态面板的样式
A、将动态面板的宽度与原表格的剩余宽度设为一致


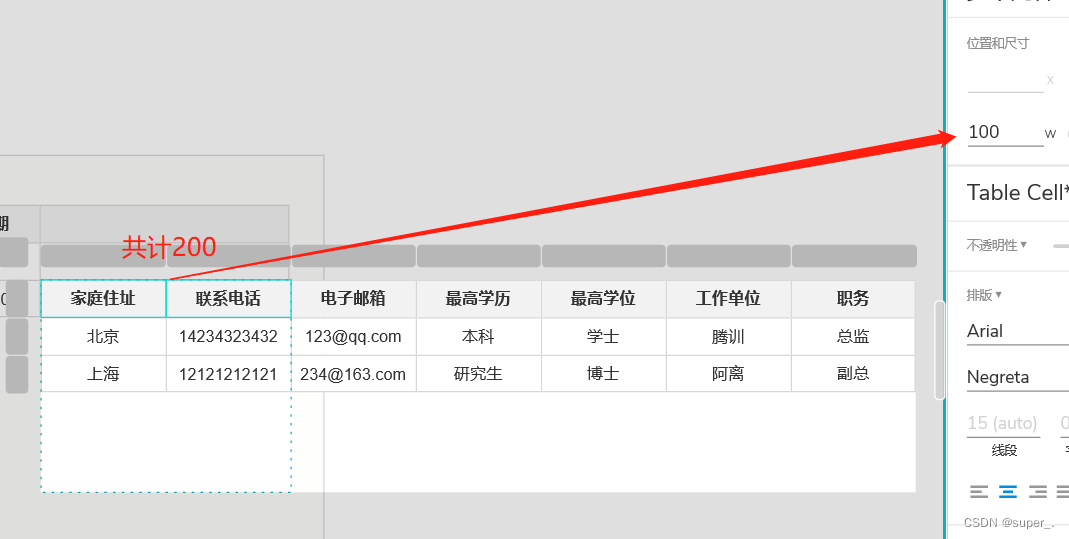
B、为使页面美观,将动态面板中的可视宽度中的表格大小之和调整与动态面板的宽度一致

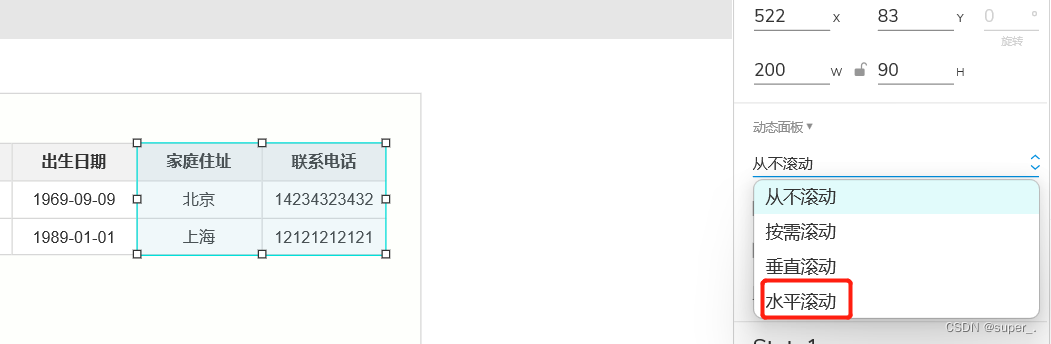
C、调整动态面板的样式(动态面板的整体高度+将动态面板调到表格上),给动态面板设置滚动(因为我们是左右滚动,所以设置为“水平滚动”)

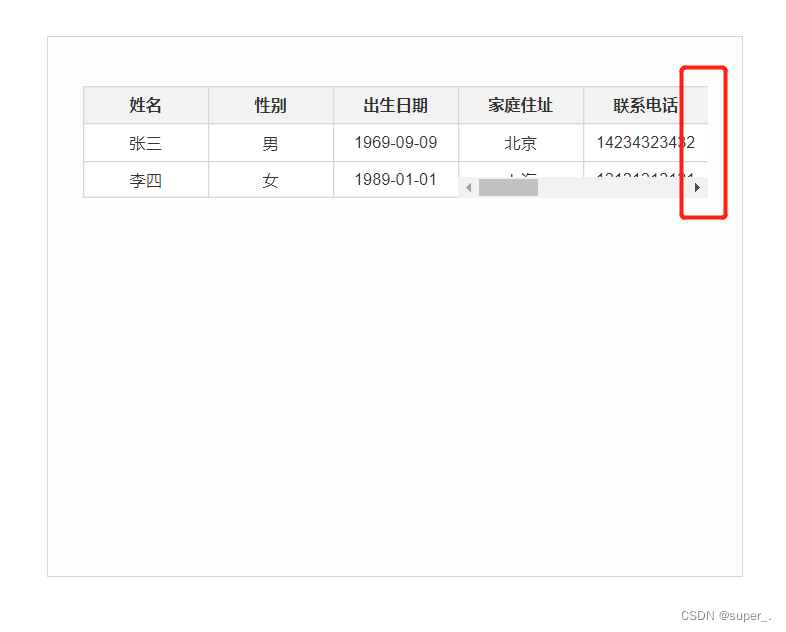
④、效果

可以看出,最右侧的边框没有出现,所以为了合适和美观,我们可以对动态面板进行适当的增/减宽度,进行调整

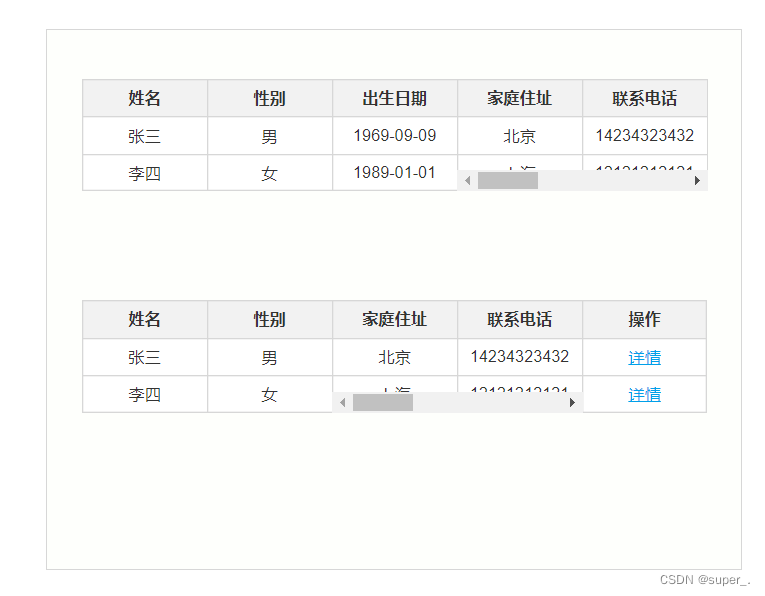
如图所示,宽度增加1,刚好合适,以上,形式一实现
(2)滚动条在中间
滚动条在中间,一般用于末尾还有固定列(如‘操作’列等)
①前半部分跟上述一致,此处不过多赘述,直接copy一份

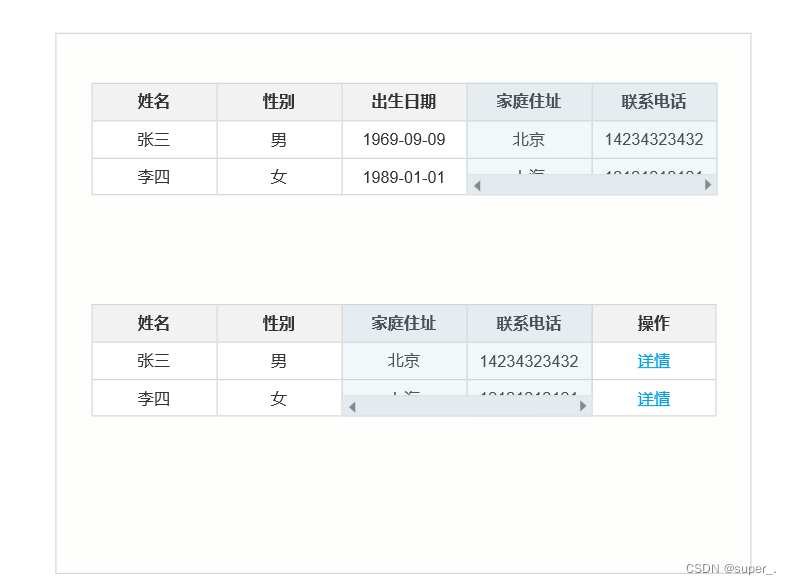
②将之前的动态面板向中间移动,留出最后需要展示的列

③效果

以上案例,可下载Axure元件(有积分的捧个场,不方便下载的,私信留下邮箱,看到后私发你)
总结
(1)动态面板可实现滚动条
(2)当表格与动态面板结合使用时,需要注意宽高的设置
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/135439?site
推荐阅读
相关标签


