热门标签
热门文章
- 1Git生产级使用指南_needs merge git
- 2RabbitMQ详解与实战(绝对足够惊喜)_rabbitmq 实战
- 3【Milvus的安装和使用】
- 4一文告诉你如何用 Python 操作 ChatGPT_python 访问chatgpt
- 5Hive数据加载方式(load、insert;普通表、分区表)_hive load 本地文件
- 6量子计算 | 解密著名量子算法Shor算法和Grover算法_洛伊德·格罗夫提出grover算法
- 7转载:从底层结构开始学习FPGA(3)— 存储单元之触发器、寄存器与锁存器_fpga 上 定义寄存器
- 8[论文笔记]Meta-SR: A Magnification-Arbitrary Network for Super-Resolution(CVPR2019)_meta-sr zhihu
- 9Android MVVM 设计模式_android mvvm模式
- 10记录Window11下安装VMware17_win11虚拟机vmware17激活序列号
当前位置: article > 正文
web引入font字体文件太大,字体抽取_fontmin
作者:从前慢现在也慢 | 2024-04-08 16:21:40
赞
踩
fontmin
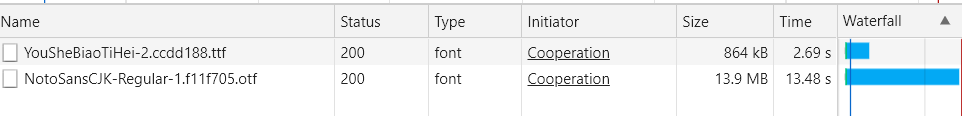
当只有一个活动页面或者一小段文字需要引入特殊字体,字体文件往往会有十几兆或者几十兆,特别在移动端或者弱网情况下有相当差的体验,一个14M左右的文件就需要加载12秒...

所以针对一些小范围使用字体文件或者页面变化不大的项目可以考虑把常用字体抽取出来再生成一个小的字体文件,再进行引入。
发现 fontmin 这个框架比较符合需求,它是第一个纯 JavaScript 字体子集化方案,可以使用node命令或者可视化窗口的形式进行操作
官网地址:http://ecomfe.github.io/fontmin/#banner
github地址:https://github.com/ecomfe/fontmin

800多kb生成后的字体文件只有十几kb,最后在项目中引入即可。

如果是整个web网站使用不适合,建议使用cdn加速的字体库 或者寻找其他方案
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/386764?site
推荐阅读
相关标签


