热门标签
热门文章
- 1爬虫之如何爬取海量的图片_图集中图片url不变怎么爬取
- 2字节、京东等大厂年薪50w的测试都什么水平?_京东程序员 年薪50万
- 3BERT,XLNET分词方法bpe,unigram等介绍
- 4vue大屏展示代码
- 5计算机二级Python操作题练习(第五套)_# 以下代码为提示框架 # 请在...处使用一行或多行代码替换 # 请在______处使用一
- 6Java实现学生信息管理系统:从Excel中提取数据的实用方法_学生信息管理系统 excel
- 72020年下半年软考中级——软件设计师考试总结感想(已过!!!)_软件设计师考试心得
- 8面了个腾讯30k+出来的,他让我见识到什么是基础的天花板_腾讯字节30k什么水平
- 9【谷粒学院】MybatisPlus乐观锁和悲观锁_mybatis-plus使用悲观锁
- 10Adobe After Effects 2024 v24.3 macOS 视频合成及特效制作软件 兼容 M1/M2/M3
当前位置: article > 正文
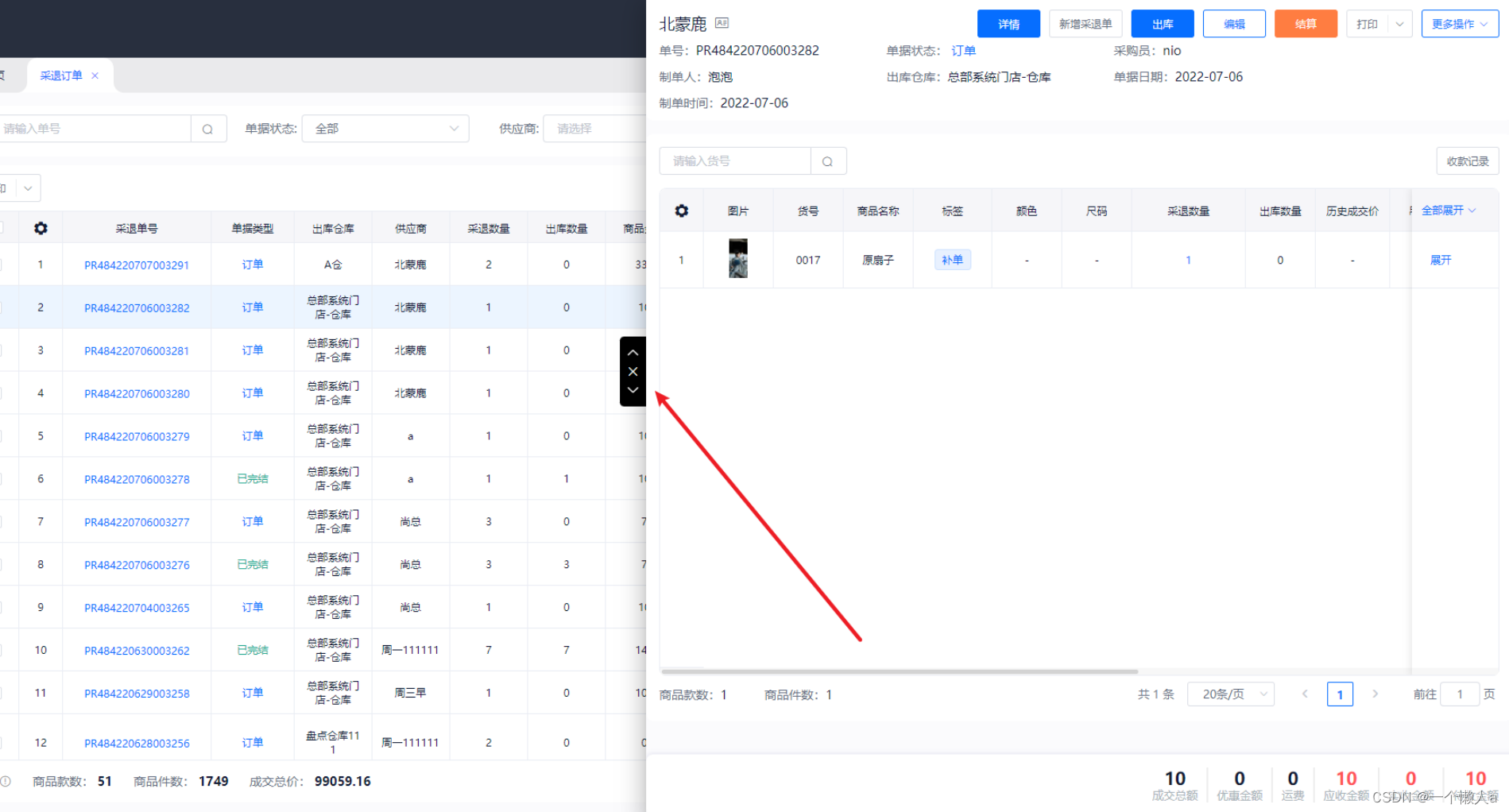
element-ui 抽屉组件(el-drawer ) 二次封装 增加resize拖曳改变宽度大小,配合表格实现快捷方式打开抽屉展示详情及操作_element抽屉组件 加宽
作者:从前慢现在也慢 | 2024-04-15 00:57:19
赞
踩
element抽屉组件 加宽
可配合自定义表格进行操作数据,点击表格某一行进行抽屉展示,可上下页切换查看及功能操作,1.快捷键esc关闭抽屉,// 快捷键控制上下翻页 shiftKey+上键 上一页 shiftKey加下键 下一页 shiftKey加左键 开启弹框展示第一条数据 shiftKey加右键关闭弹框

上代码
- <template>
- <div>
- <el-drawer :append-to-body="true" :with-header="title==''?false:true" :title="title"
- :visible.sync="orderListShow" :size="size" v-drawerDrag :modal="false" direction="rtl"
- :wrapper-closable="false">
- <div class="drawer-box" v-loading="loading">
- <div class="drawer">
- <el-tooltip class="item" content="shift +↑预览上一个单据" effect="dark" placement="left">
- <i @click="previousPage" class="el-icon-arrow-left icon-deg"></i>
- </el-tooltip>
- <el-tooltip class="item" content="esc关闭弹框" effect="dark" placement="left">
- <i @click="orderListShow=false" class="el-icon-close"></i>
- </el-tooltip>
- <el-tooltip class="item" content="shift +↓预览上一个单据" effect="dark" placement="left">
- <i @click="nextPage" class="el-icon-arrow-right icon-deg"></i>

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/424986
推荐阅读
相关标签


