- 1分布式入门,怎样用PyTorch实现多GPU分布式训练_分布式gpu计算
- 23-8译码器和8-3编码器VHDL_38译码器vhdl
- 3数智化驱动建企人才管理创新
- 4数学模型-层次分析法_层次分析模型
- 5Vue-解决BREAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default._breaking change: webpack < 5 used to include polyf
- 6【ComfyUI插件】Comfyroll节点 (一)_comfyroll studio
- 7ArangoDB 学习笔记(二)AQL Java API | AQL语法 | 使用Java连接ArangoDB_arangodb java
- 8鸿蒙内核源码分析(构建工具篇) | 顺瓜摸藤调试鸿蒙构建过程_you can check build log in
- 9ADSP-21489的开发详解:SPIflash的硬件设计及程序烧写详解(含Flash驱动源码)_spi烧录原理图
- 10java程序员们别再傻傻的使用单线程同步处理了,学会使用消息队列,让你的系统快到飞起来_java消息队列处理线程
手把手带你基于Python+Django+百度云实现车牌识别_免费的识别车牌的开发接口
赞
踩
车牌识别系统(Vehicle License Plate Recognition)是计算机视频图像识别技术在车辆牌照识别中的一种应用,通常一个车牌识别系统主要包括以下这四个部分:
车辆图像获取
车牌定位
车牌字符分割
车牌字符识别
看一下百科中对车牌识别技术的描述:
车牌识别技术要求能够将运动中的汽车牌照从复杂背景中提取并识别出来,通过车牌提取、图像预处理、特征提取、车牌字符识别等技术,识别车辆牌号、颜色等信息,目前最新的技术水平为字母和数字的识别率可达到 99.7%,汉字的识别率可达到 99%。
Python有一些库比如:OpenCV、TensorFlow 等,可以自己实现车牌的识别的功能,但是对图片的每一个处理的功能点都需要自己去实现,想要保证识别的准确性,可能需要花更多的时间。
本文基于百度云的车牌识别第三方接口,在Web页面实现一个应用级别的车牌识别功能。

主要的思路是在利用Python+Django在后端调用百度的接口实现图形识别并展示,利用Django框架实现Web前端功能展示。
核心的几个步骤如下:
创建百度应用(用于调用百度云车牌识别接口)
创建Django项目
引入百度文字识别的Python包
Django中定义车牌识别的视图函数
在Django中创建前端网页模板用于前台交互
创建百度应用
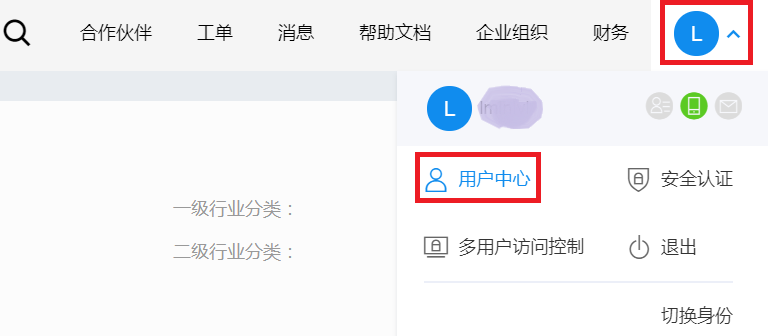
这里需要一个百度账号或百度云账号,如果没有的话自己注册一个即可,登录及注册地址为:https://login.bce.baidu.com/?redirect=http%3A%2F%2Fcloud.baidu.com%2Fcampaign%2Fcampus-2018%2Findex.html,登录之后,我们将鼠标移动到登录头像位置,接着在弹出菜单中单击用户中心,如下图所示:

如果是首次进入的话,勾选一下相应信息,如下图所示:

信息勾选完了之后,点击保存按钮。
接着将鼠标移动到左侧栏中 > 符号位置,再依次选择人工智能和文字识别,如下图所示:

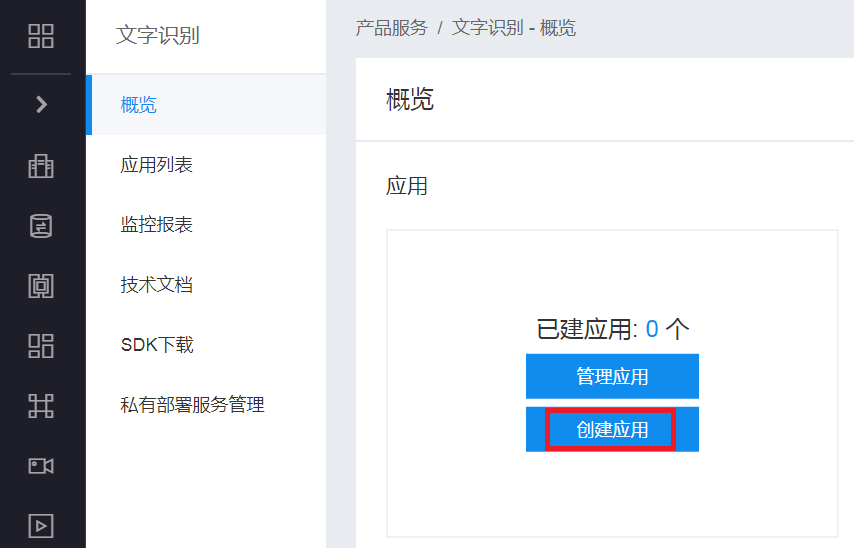
点击之后会进入到下图中:

我们点击创建应用,进入下图中:

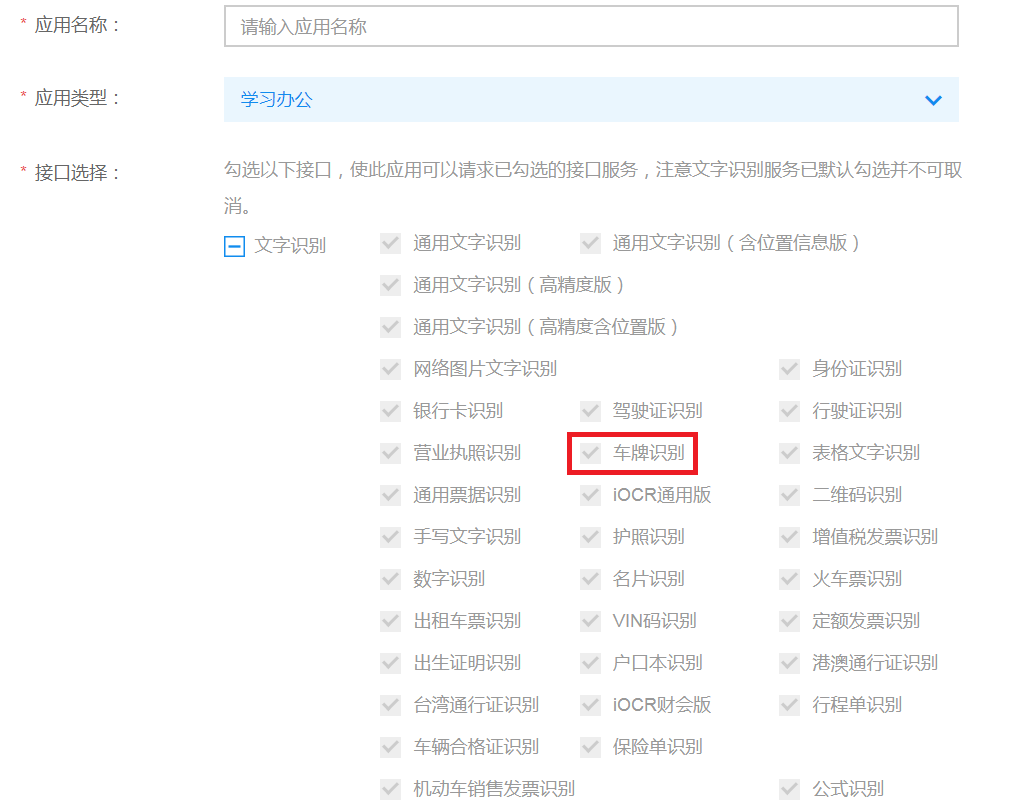
这里我们只需要填一下应用名称和下面的应用描述即可,填写完毕之后点击立即创建。
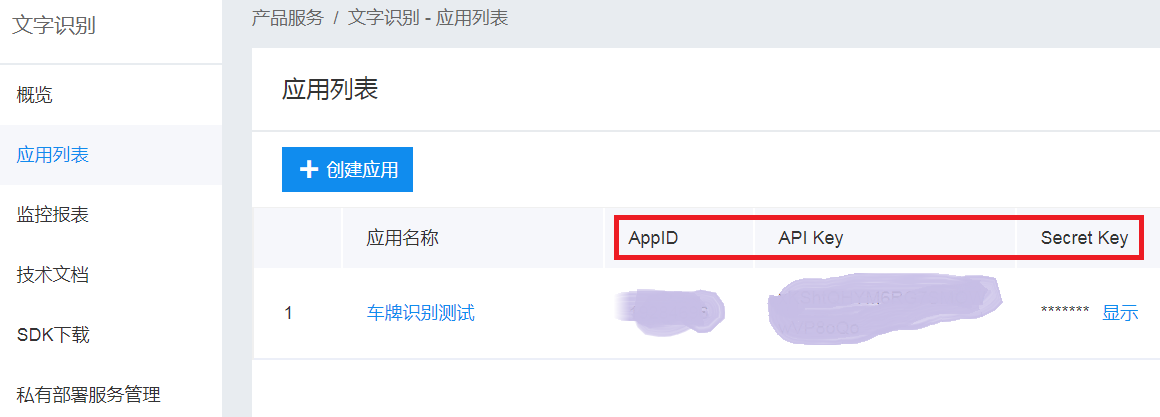
创建完后,我们再返回应用列表,如下图所示:

这里我们需要用到三个值:AppID、API Key 和 Secret Key。
创建Django项目
开发环境:
服务端:Python 3.9
Web框架:Django 4.1
数据库:Sqllite
开发工具IDE:Pycharm
前端框架:Bootstrap 5
Django项目实现步骤
创建项目
在任意盘符文件夹下新建一个空白Pycharm项目文件夹比如:DjangoCarOcr
打开Pycharm,进入空白文件夹:DjangoCarOcr
通过Pycharm 的Windows 命令行输入界面输入创建Django项目的命令,创建一个新的项目: CarOcr
django-admin startproject CarOcr创建虚拟环境
python -m venv venv
进入虚拟环境
venv\Scripts\activate.bat
引入百度云SDK
pip install baidu-aip
创建Django应用
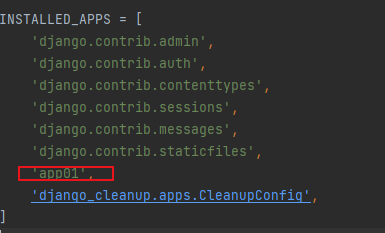
创建Django应用app01,安装到Setting配置文件中
python manage.py startapp app01

定义Django模型
在文件app01/models.py定义模型
- from django.db import models
-
- class License_plate(models.Model):
- car_img = models.ImageField(upload_to='car_imgs',unique=True, blank=True, null=True)
- car_num = models.CharField(max_length=32, unique=True, verbose_name='车牌号', null=True)
- color = models.CharField(max_length=32, verbose_name='车牌颜色')
迁移模型
python manage.py makemigrations
更新迁移表
python manage.py migrate
实现视图函数
实现车牌识别视图函数
引入百度的车牌识别SDK
from aip import AipOcr定义车牌识别函数视图
- def Park_discern(image):
- APP_ID = '你的IAPP_ID'
- API_KEY = '你的IAPI_KEY'
- SECRET_KEY = '你的SECRET_KEY'
- # 创建客户端对象
- client = AipOcr(APP_ID, API_KEY, SECRET_KEY)
- # 建立连接的超时时间,单位为毫秒
- client.setConnectionTimeoutInMillis(5000)
- # 通过打开的连接传输数据的超时时间,单位为毫秒
- client.setSocketTimeoutInMillis(5000)
- res = client.licensePlate(image)
- return res
定义数据存储及前端网页模板输出的函数
- def carnum_add(request):
- if request.method == 'POST':
- # 读取图片
- img = request.FILES.get('car_img')
- if img == None:
- # 没有选择图片,而直接点击检测
- error = '请选择一张图片!'
- return render(request, 'carnum_add.html', {'error': error})
- else:
- try:
- # 将图片数据存起来
- new_car = models.License_plate.objects.create(car_img=img)
-
- # 定义读取图片函数
- def get_file_content(filePath):
- with open(filePath, 'rb') as fp:
- return fp.read()
- #生成图片地址
- url = './media/' + str(new_car.car_img)
- # 读取图片信息
- image = get_file_content(url)
- # 调用接口识别车牌
- res = Park_discern(image)
- #车牌号
- carnum = res['words_result']['number']
- #车牌颜色
- color = res['words_result']['color']
- try:
- # 车牌是否识别过
- is_carnum = models.License_plate.objects.get(car_num=carnum)
- if is_carnum:
- #识别过了的直接从数据库读取历史数据并删除当前存储的图片数据和文件
- new_car.car_img = is_carnum.car_img
- models.License_plate.objects.filter(id=new_car.id ).delete()
- except models.License_plate.DoesNotExist:
- # 没识别过,则保存车牌和颜色信息
- new_car.color = color
- new_car.car_num = carnum
- new_car.save()
- return render(request,'carnum_add.html',{'carport_url':new_car.car_img,'carnum':carnum,'color':color})
- except Exception as e:
- return HttpResponse('识别发生错误!')
- return render(request, 'carnum_add.html')

定义网页模板
定义前端网页模板
新建文件夹templates ,新建文件carnum_add.html,在HTML文件中添加代码如下:
- <!-- 网站主语言 -->
- <html lang="zh-cn">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <!-- jQuery UI -->
- <link href="https://code.jquery.com/ui/1.10.3/themes/redmond/jquery-ui.css" rel="stylesheet" media="screen">
- <!-- Bootstrap -->
- <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
-
- <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
- <!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
- <!--[if lt IE 9]>
- <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
- <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
- <![endif]-->
- </head>
-
- <body>
- <div class="container">
- <div class="row">
- <div class="col-md-10">
- <div class="content-box-large">
- <div class="panel-body">
- <div class="card-body">
- <label>检测图片</label>
- <form enctype="multipart/form-data" action="" method="post">
- {% csrf_token %}
- <label for="car_img"><img id="imgforshow" src="/media/{{ carport_url }}"
- style="width: 350px; height: 200px; border:
- 1px solid black; cursor: pointer"></label>
- <input type="file" name="car_img" id="car_img" style="display: none;"><br>
- <div class="form-group">
- <label>检测结果:车牌号</label>
- <input class="form-control" type="text" name="carnum" value="{{ carnum }}">
- <label>检测结果:车牌颜色</label>
- <input class="form-control" type="text" name="color" value="{{ color }}">
- </div>
- <div class="form-group">
- <button class="btn btn-primary">提交</button>
- </div>
- </form>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
- <script src="https://code.jquery.com/jquery.js"></script>
- <!-- jQuery UI -->
- <script src="https://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
- <!-- Include all compiled plugins (below), or include individual files as needed -->
- <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"></script>
-
- </body>
-
- </html>

配置路由
先修改配置文件setting.py:
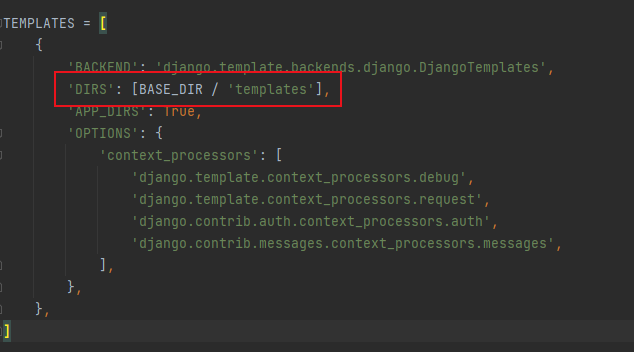
指定模板位置:

指定媒体图片文件夹位置

最后在文件CarOcr/urls.py中更新如下代码将视图和模板通过URL进行关联:
- from django.contrib import admin
- from django.conf import settings
- from django.conf.urls.static import static
- from django.urls import path,re_path
- from django.views.static import serve
- from CarOcr.settings import MEDIA_ROOT, MEDIA_URL
- from app01 import views
-
- urlpatterns = [
- path('admin/', admin.site.urls),
- path('carnum_add/', views.carnum_add),
- re_path(r'^$', views.carnum_add),
- ]
- #添加这行
- urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
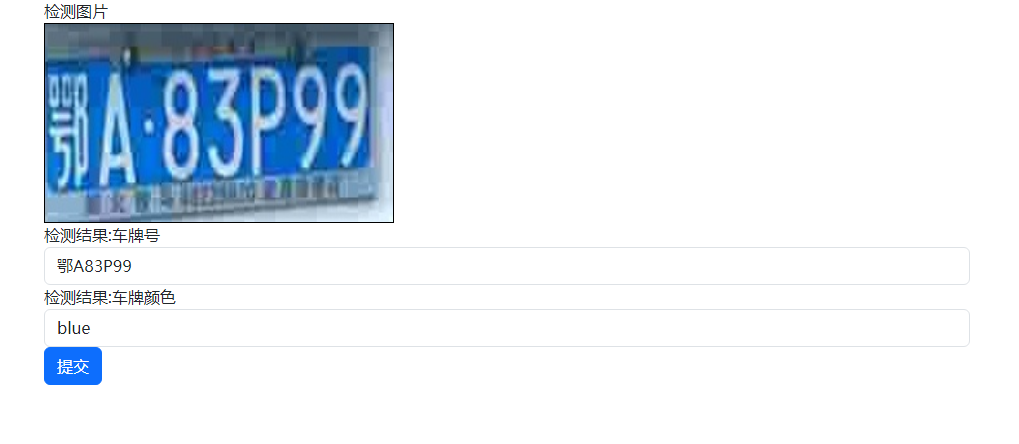
运行及预览:
python manage.py runserver 8000




后记
为了快速实现功能,没有做图片上传预览的功能。
项目引入了django-cleanup ,用于在删除模型数据的时候自动删除媒体图片文件。



