热门标签
热门文章
- 1跟我学Python图像处理丨图像分类原理与案例_图像分类案例
- 2zabbix监控交换机_zabbix添加锐捷交换机
- 3双目项目实战---测距(获取三维坐标和深度信息)_双目相机求解三维坐标点
- 4微信小程序访问webservice(wsdl)+ axis2发布服务端(Java)
- 5chromedriver和selenium的下载以及安装教程(114/116/117.....121版本)_chromedriver 121
- 6Window系统命令行调用控制面板程序_programs|and|features
- 701-Node.js 简史_nodejs历史版本
- 8【STM32】FSMC—扩展外部 SRAM 初步使用 1_stm32 外接 ram
- 9python爬虫爬取淘宝商品并保存至mongodb数据库_tbsearch?refpid=mm_26632258_3504122_32554087
- 10OpenWrt 软路由IPv6 DDNS Socat 端口映射_openwrt socat
当前位置: article > 正文
【Cocos Creator 实战教程(1)】——人机对战五子棋(节点事件相关)_cocos creator 五子棋教程
作者:你好赵伟 | 2024-02-26 17:44:45
赞
踩
cocos creator 五子棋教程
整体思路
在15*15的棋盘上每一个可下棋子的地方都放置一个“隐形的棋子”,当要在某个位置下子时就将该位置的棋子显示出来,在判断输赢逻辑里,我们根据这225个”隐形棋子”的状态(黑,白,无)判断输赢
涉及知识点
- 场景切换
- 按钮事件监听
- 节点事件监听
- 节点数组
- 循环中闭包的应用
- 动态更换sprite图片
- 定时器
关于人机算法
参考了http://blog.csdn.net/onezeros/article/details/5542379
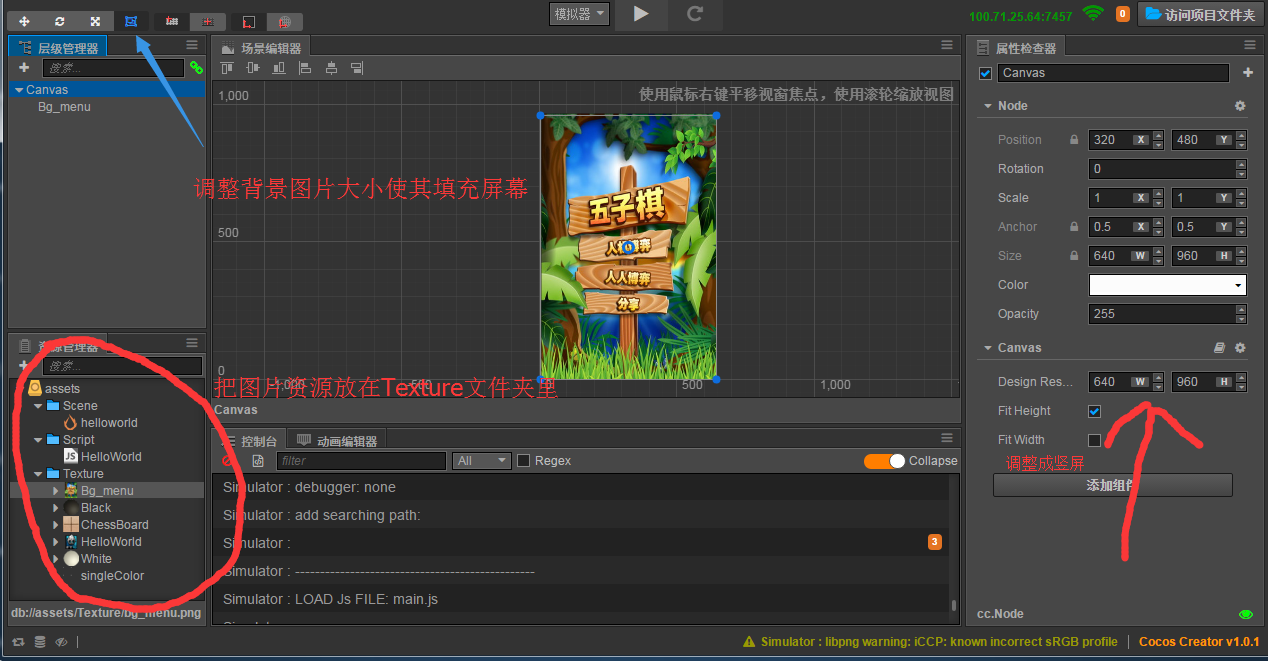
- 新建工程
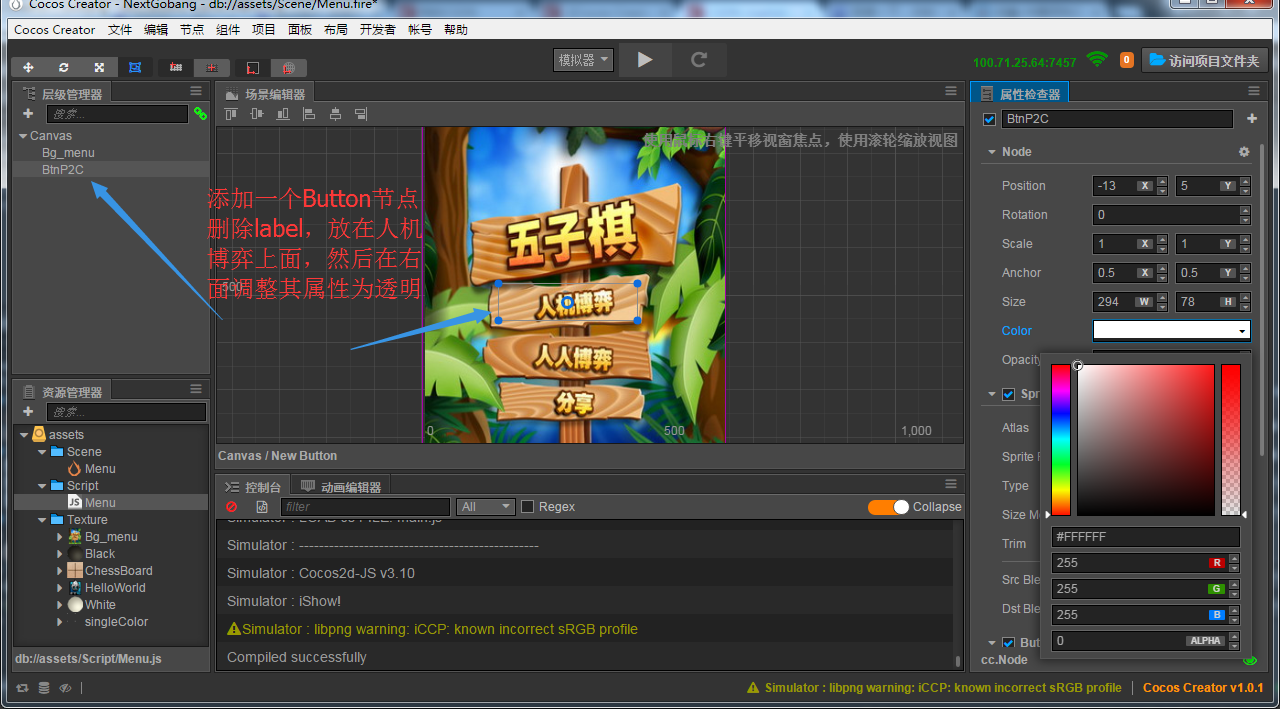
- 在Menu.js里添加开始游戏方法
cc.Class({
extends: cc.Component,
startGame:function(){
cc.director.loadScene('Game');
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
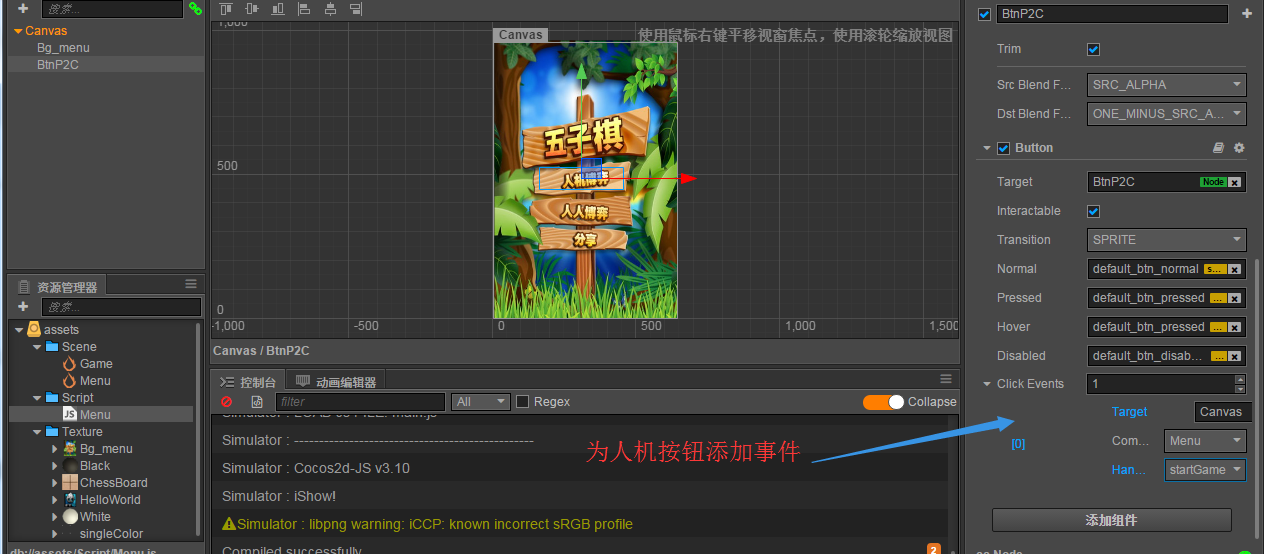
- 然后将其添加为Menu场景的Canvas的组件
现在我们在Menu场景里点击一下人机按钮就会跳转到游戏场景了
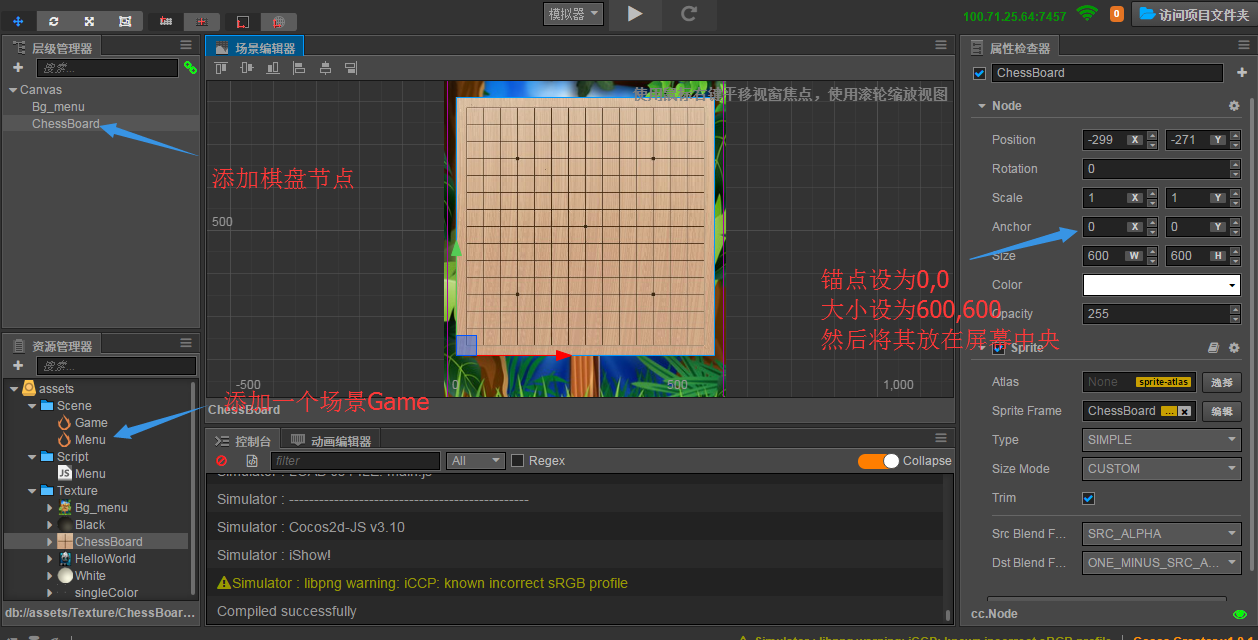
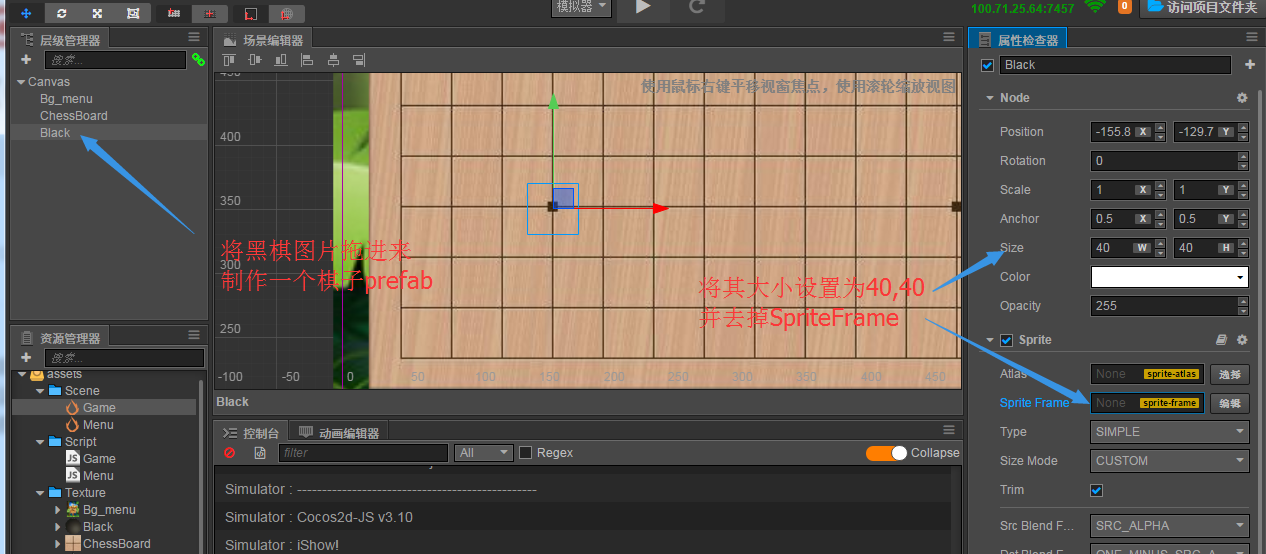
将其改名为Chess拖入下面assets文件夹使其成为预制资源
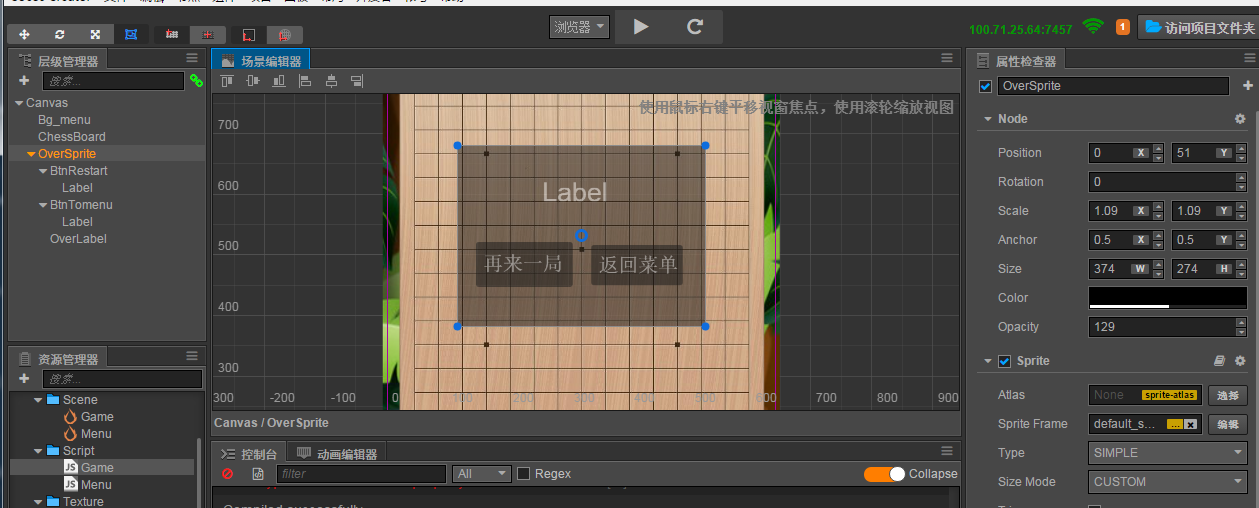
制作一个结束场景
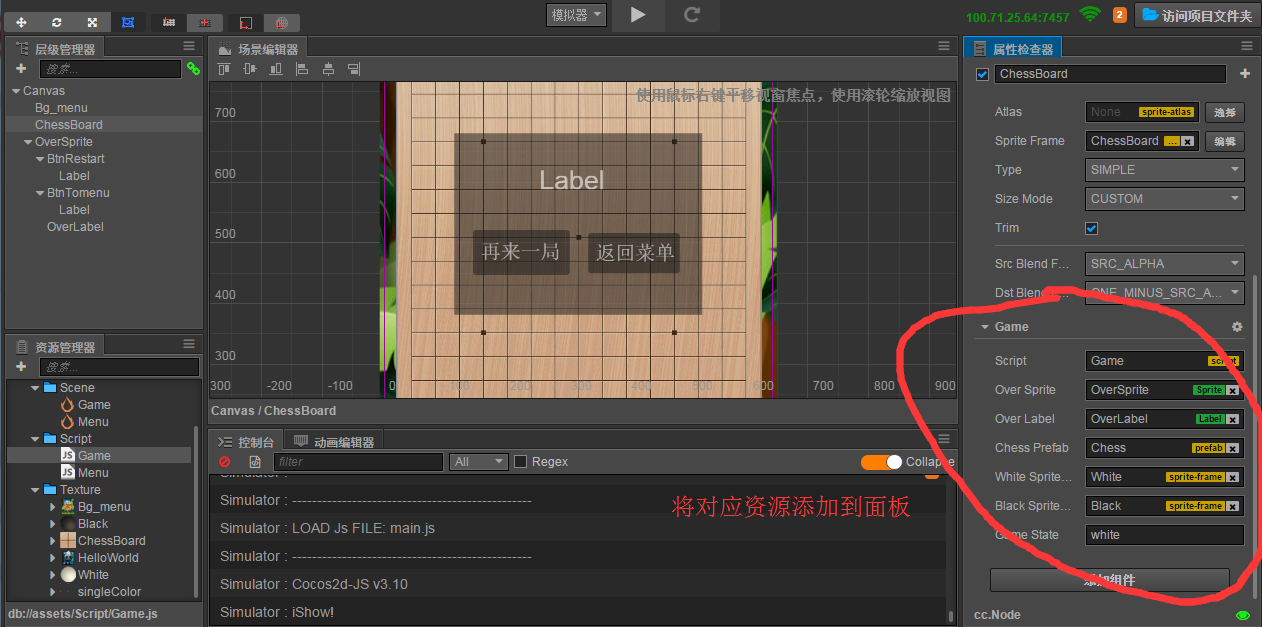
- 新建Game脚步添加到ChessBoard节点下
cc.Class({
extends: cc.Component,
properties: {
overSprite:{
default:null,
type:cc.Sprite,
},
overLabel:{
default:null,
type:cc.Label
},
chessPrefab:{//棋子的预制资源
default:null,
type:cc.Prefab
},
chessList:{//棋子节点的集合,用一维数组表示二维位置
default: [],
type: [cc.node]
},
whiteSpriteFrame:{//白棋的图片
default:null,
type:cc.SpriteFrame
},
blackSpriteFrame:{//黑棋的图片
default:null,
type:cc.SpriteFrame
},
touchChess:{//每一回合落下的棋子
default:null,
type:cc.Node,
visible:false//属性窗口不显示
},
gameState:'white',
fiveGroup:[],//五元组
fiveGroupScore:[]//五元组分数
},
//重新开始
startGame(){
cc.director.loadScene("Game");
},
//返回菜单
toMenu(){
cc.director.loadScene("Menu");
},
onLoad: function () {
this.overSprite.node.x = 10000;//让结束画面位于屏幕外
var self = this;
//初始化棋盘上225个棋子节点,并为每个节点添加事件
for(var y = 0;y<15;y++){
for(var x = 0;x < 15;x++){
var newNode = cc.instantiate(this.chessPrefab);//复制Chess预制资源
this.node.addChild(newNode);
newNode.setPosition(cc.p(x*40+20,y*40+20));//根据棋盘和棋子大小计算使每个棋子节点位于指定位置
newNode.tag = y*15+x;//根据每个节点的tag就可以算出其二维坐标
newNode.on(cc.Node.EventType.TOUCH_END,function(event){
self.touchChess = this;
if(self.gameState === 'black' && this.getComponent(cc.Sprite).spriteFrame === null){
this.getComponent(cc.Sprite).spriteFrame = self.blackSpriteFrame;//下子后添加棋子图片使棋子显示
self.judgeOver();
if(self.gameState == 'white'){
self.scheduleOnce(function(){self.ai()},1);//延迟一秒电脑下棋
}
}
});
this.chessList.push(newNode);
}
}
//开局白棋(电脑)在棋盘中央下一子
this.chessList[112].getComponent(cc.Sprite).spriteFrame = this.whiteSpriteFrame;
this.gameState = 'black';
//添加五元数组
//横向
for(var y=0;y<15;y++){
for(var x=0;x<11;x++){
this.fiveGroup.push([y*15+x,y*15+x+1,y*15+x+2,y*15+x+3,y*15+x+4]);
}
}
//纵向
for(var x=0;x<15;x++){
for(var y=0;y<11;y++){
this.fiveGroup.push([y*15+x,(y+1)*15+x,(y+2)*15+x,(y+3)*15+x,(y+4)*15+x]);
}
}
//右上斜向
for(var b=-10;b<=10;b++){
for(var x=0;x<11;x++){
if(b+x<0||b+x>10){
continue;
}else{
this.fiveGroup.push([(b+x)*15+x,(b+x+1)*15+x+1,(b+x+2)*15+x+2,(b+x+3)*15+x+3,(b+x+4)*15+x+4]);
}
}
}
//右下斜向
for(var b=4;b<=24;b++){
for(var y=0;y<11;y++){
if(b-y<4||b-y>14){
continue;
}else{
this.fiveGroup.push([y*15+b-y,(y+1)*15+b-y-1,(y+2)*15+b-y-2,(y+3)*15+b-y-3,(y+4)*15+b-y-4]);
}
}
}
},
//电脑下棋逻辑
ai:function(){
//评分
for(var i=0;i<this.fiveGroup.length;i++){
var b=0;//五元组里黑棋的个数
var w=0;//五元组里白棋的个数
for(var j=0;j<5;j++){
this.getComponent(cc.Sprite).spriteFrame
if(this.chessList[this.fiveGroup[i][j]].getComponent(cc.Sprite).spriteFrame == this.blackSpriteFrame){
b++;
}else if(this.chessList[this.fiveGroup[i][j]].getComponent(cc.Sprite).spriteFrame == this.whiteSpriteFrame){
w++;
}
}
if(b+w==0){
this.fiveGroupScore[i] = 7;
}else if(b>0&&w>0){
this.fiveGroupScore[i] = 0;
}else if(b==0&&w==1){
this.fiveGroupScore[i] = 35;
}else if(b==0&&w==2){
this.fiveGroupScore[i] = 800;
}else if(b==0&&w==3){
this.fiveGroupScore[i] = 15000;
}else if(b==0&&w==4){
this.fiveGroupScore[i] = 800000;
}else if(w==0&&b==1){
this.fiveGroupScore[i] = 15;
}else if(w==0&&b==2){
this.fiveGroupScore[i] = 400;
}else if(w==0&&b==3){
this.fiveGroupScore[i] = 1800;
}else if(w==0&&b==4){
this.fiveGroupScore[i] = 100000;
}
}
//找最高分的五元组
var hScore=0;
var mPosition=0;
for(var i=0;i<this.fiveGroupScore.length;i++){
if(this.fiveGroupScore[i]>hScore){
hScore = this.fiveGroupScore[i];
mPosition = (function(x){//js闭包
return x;
})(i);
}
}
//在最高分的五元组里找到最优下子位置
var flag1 = false;//无子
var flag2 = false;//有子
var nPosition = 0;
for(var i=0;i<5;i++){
if(!flag1&&this.chessList[this.fiveGroup[mPosition][i]].getComponent(cc.Sprite).spriteFrame == null){
nPosition = (function(x){return x})(i);
}
if(!flag2&&this.chessList[this.fiveGroup[mPosition][i]].getComponent(cc.Sprite).spriteFrame != null){
flag1 = true;
flag2 = true;
}
if(flag2&&this.chessList[this.fiveGroup[mPosition][i]].getComponent(cc.Sprite).spriteFrame == null){
nPosition = (function(x){return x})(i);
break;
}
}
//在最最优位置下子
this.chessList[this.fiveGroup[mPosition][nPosition]].getComponent(cc.Sprite).spriteFrame = this.whiteSpriteFrame;
this.touchChess = this.chessList[this.fiveGroup[mPosition][nPosition]];
this.judgeOver();
},
judgeOver:function(){
var x0 = this.touchChess.tag % 15;
var y0 = parseInt(this.touchChess.tag / 15);
//判断横向
var fiveCount = 0;
for(var x = 0;x < 15;x++){
if((this.chessList[y0*15+x].getComponent(cc.Sprite)).spriteFrame === this.touchChess.getComponent(cc.Sprite).spriteFrame){
fiveCount++;
if(fiveCount==5){
if(this.gameState === 'black'){
this.overLabel.string = "你赢了";
this.overSprite.node.x = 0;
}else{
this.overLabel.string = "你输了";
this.overSprite.node.x = 0;
}
this.gameState = 'over';
return;
}
}else{
fiveCount=0;
}
}
//判断纵向
fiveCount = 0;
for(var y = 0;y < 15;y++){
if((this.chessList[y*15+x0].getComponent(cc.Sprite)).spriteFrame === this.touchChess.getComponent(cc.Sprite).spriteFrame){
fiveCount++;
if(fiveCount==5){
if(this.gameState === 'black'){
this.overLabel.string = "你赢了";
this.overSprite.node.x = 0;
}else{
this.overLabel.string = "你输了";
this.overSprite.node.x = 0;
}
this.gameState = 'over';
return;
}
}else{
fiveCount=0;
}
}
//判断右上斜向
var f = y0 - x0;
fiveCount = 0;
for(var x = 0;x < 15;x++){
if(f+x < 0 || f+x > 14){
continue;
}
if((this.chessList[(f+x)*15+x].getComponent(cc.Sprite)).spriteFrame === this.touchChess.getComponent(cc.Sprite).spriteFrame){
fiveCount++;
if(fiveCount==5){
if(this.gameState === 'black'){
this.overLabel.string = "你赢了";
this.overSprite.node.x = 0;
}else{
this.overLabel.string = "你输了";
this.overSprite.node.x = 0;
}
this.gameState = 'over';
return;
}
}else{
fiveCount=0;
}
}
//判断右下斜向
f = y0 + x0;
fiveCount = 0;
for(var x = 0;x < 15;x++){
if(f-x < 0 || f-x > 14){
continue;
}
if((this.chessList[(f-x)*15+x].getComponent(cc.Sprite)).spriteFrame === this.touchChess.getComponent(cc.Sprite).spriteFrame){
fiveCount++;
if(fiveCount==5){
if(this.gameState === 'black'){
this.overLabel.string = "你赢了";
this.overSprite.node.x = 0;
}else{
this.overLabel.string = "你输了";
this.overSprite.node.x = 0;
}
this.gameState = 'over';
return;
}
}else{
fiveCount=0;
}
}
//没有输赢交换下子顺序
if(this.gameState === 'black'){
this.gameState = 'white';
}else{
this.gameState = 'black';
}
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
最终效果

对于初学者几个建议
1.虽然官方说对JavaScript的要求不高,但我还是建议大家能找一本js的书从头到尾的学习一下,比如循环中闭包的应用,如果不了解就会走很多弯路
2.官方文档api里的教程其实很全面了,但并不适合从头到尾那样”读着学“,我们应该找一些简单的游戏,亲自上手做,需要哪些功能就到文档里去找,做游戏的多了,也就可以脱离文档了
工程源码链接:http://pan.baidu.com/s/1gf0gQjh 密码:59ns
微信号:xinshouit
更新会在里面通知
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/145503
推荐阅读
- index.html :注释几行代码 -->
赞
踩
相关标签