热门标签
热门文章
- 1python数据分析-基于Python的房屋均价数据可视化分析_python展示佛山最低房价均值图
- 2openssh-server (sshd)
- 3幻兽帕鲁PalWorld服务器搭建详细教程,以腾讯云轻量服务器搭建幻兽帕鲁PalWorld为例_palworld如果你看到该窗口说明有程序冲突
- 4linux 常用命令笔记_hwclock --set --date
- 5SVM SMO算法代码详细剖析
- 6python的request代理_python request 代理
- 7Android性能优化——稳定性优化_android 系统稳定性分析
- 8将虚拟环境从一个服务器迁移到另一个无网的服务器_跨服务器克隆环境
- 9akka框架:(十一)akka持久化_akka 持久性
- 10图书管理系统C++(包含管理员登录、用户注册、租借图书、归还图书等一系列功能)_c++中怎么制作界面来实现管理员登录和顾客登录
当前位置: article > 正文
Axure8.0学习笔记(五)——交互_axure交互样式设置找不到怎么办
作者:你好赵伟 | 2024-02-26 23:28:03
赞
踩
axure交互样式设置找不到怎么办
交互
(一)交互样式
-
鼠标悬停:鼠标移至所在位置所产生的样式。
-
鼠标停下:鼠标按下所产生的样式。
-
选中:需要单击右键或者在 “检视”的“属性”窗口中勾选<选中>按钮。

-
禁用:需要单击右键或者在 “检视”的“属性”窗口中勾选<禁用>按钮。
(二)交互(指令)
用交互代替单选按钮步骤:
-
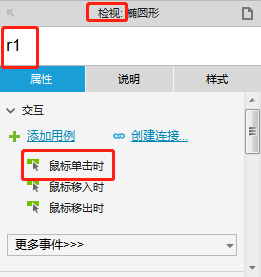
拖放两个元件,作为选中按钮,并在“检视”面板对其进行重命名。如重新命名为r1和r2。
-
分别选中r1和r2点击鼠标右键进行交互样式设置,在“选中”框勾选设置需要的交互属性。

-
选中r1,双击“检视”面板中的“鼠标单击时”。

-
单击窗口中的“设置选中”,勾选r1元件的候选框。

-
再次单击“设置选中”按钮,同时勾选r2元件的候选框,但是需要将其状态设置为false。最后点击“确定”即可。

-
同理,设置r2元件。最后就可以得到一个交互方式的单选按钮。
注意:
在进行三个及以上元件的单选设置时,跟上述方法是一样的,也就是在一个元件中的状态必定是只有当前元件为true,其他元件均为false。

电话充值

面对很多个选项需要进行单选时,利用上述方法就显得很麻烦。此时可以用下述方法:
在设置完元件的“选中”属性后,可以在所有元件的“设置选中“中勾选”“当前元件”并确定,然后再选中所有的元件点击右键“设置选项组“按钮”,用英文形式命名点击“确定”即可。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/148216
推荐阅读
相关标签


