- 1关于jakarta或javax ClassNotFoundException/版本不匹配的问题_jakarta报错
- 2东软医疗java面试题目,SpringSecurity---web,2024阿里Java高级面试题总结
- 3Navicat连接SQL server出现:[IM002] [Microsoft][ODBC 驱动程序管理器] 未发现数据源名称并且未指定默认驱动程序(0)_error [im002] [microsoft][odbc 驱动程序管理器] 未发现数据源名称并且
- 4MySQL表的增删改查(基础)
- 5wayland xmodmap 键盘按键映射失效,转 evremap。wps fcitx5 输入法失效
- 6安装oh-my-zsh报错fatal: gnutls_handshake() failed: Error in the pull function的解决办法_fatal:unable to access error in the pull function
- 7K-近邻法(KNN算法)
- 8踏进字节的那一瞬间,我泪目了,这457天的外包经历值了...._字节外包岗
- 9Geek Talk 040:聊一聊“超拟人大模型”
- 10Shell脚本学习笔记_登录之后,普通用户的shell提示符[stu1@server1~]以结尾。
ubuntu20.04蚂蚁笔记(leanote)的使用_ubuntu20安装leanote搭建云笔记
赞
踩
1.前言
最近在一台新电脑上安装了ubunut20.04,非双系统,只有一个系统,所以软件必须得齐,蚂蚁笔记是其中之一。
2.安装及使用
2.1安装 mongodb 数据库
sudo apt-get install mongodb
- 1
安装完成后,可以测试一下
mongo
- 1

这样算是安装完成的,quit()退出
2.2 下载 leanote 二进制版
leanote 最新二进制版
选择linux 64bit
解压放在/home/user/
user为你的相应目录
cd /home/user
- 1
tar -xzvf leanote-darwin-amd64.v2.0.bin.tar.gz
- 1
2.3 导入初始数据
leanote初始数据存放在 /home/user1/leanote/mongodb_backup/leanote_install_data中。
打开终端, 输入以下命令导入数据。
mongorestore -h localhost -d leanote --dir /home/user/leanote/mongodb_backup/leanote_install_data/
- 1
记得更改相应目录 user
现在在mongodb中已经新建了leanote数据库, 可用命令查看下leanote有多少张"表":
$> mongo
> show dbs # 查看数据库
ladmin 0.000GB
config 0.000GB
leanote 0.002GB
local 0.000GB
> use leanote # 切换到leanote
switched to db leanote
> show collections # 查看表
files
has_share_notes
note_content_histories
note_contents
....
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
2.4 配置leanote
leanote的配置存储在文件conf/app.conf 中。
请务必修改app.secret一项, 在若干个随机位置处,将字符修改成一个其他的值, 否则会有安全隐患! 随便修改一个就行。
cd home/user/leanote/conf/
- 1
vi app.conf
- 1
3 使用 leanote
注意: 在此之前请确保mongodb已在运行!
新开一个窗口, 运行:
cd /home/user/leanote/bin
- 1
bash run.sh
- 1
最后出现以下信息证明运行成功:
...
TRACE 2013/06/06 15:01:27 watcher.go:72: Watching: /home/life/leanote/bin/src/github.com/leanote/leanote/conf/routes
Go to /@tests to run the tests.
Listening on :9000...
- 1
- 2
- 3
- 4
打开浏览器输入:localhost:9000或者127.0.0.1:9000即可使用leanote,有一个管理员账户为 账号admin ,密码123456,个人建议自己创一个账号。
以上操作是在本地创建服务器,不能跨平台,不过是可以数据迁移的,如果是想要跨平台的话需要升级账户,升级账户其实就是把本地服务器升级成云服务器,这样才可以跨平台,不论是本地服务器还是云服务器,都各有各的缺点和优点,本地服务器访问快,而且免费,云服务器一年要150好像,而且访问没有本地服务器快,看个人选择吧。
效果图


4.自启动后台设置
#进入自启动目录
cd /etc/init.d/
#创建脚本
sudo vi leanote.sh
- 1
- 2
- 3
- 4
脚本内容如下:
#!/bin/bash
#description:leanote.sh
cd /developer/leanote/bin/
bash run.sh
- 1
- 2
- 3
- 4
设置脚本权限
sudo chmod 754 leanote.sh
- 1
设置开机自动启动
sudo update-rc.d leanote.sh defaults
- 1
5.关闭注册
但是现在还有个问题,就是如果你的后台暴露在公网上,那是个人就能注册,这时候就需要把注册给关闭
进入到你的笔记目录,然后修改index.html,把如图所示的内容注释掉即可
cd ~/.leanote/app/views/home
vi index.html
- 1
- 2

<a class="btn btn-default btn-primary" href="/register">{{msg . "register"}}</a>
- 1
修改成
<!-- <a class="btn btn-default btn-primary" href="/register">{{msg . "register"}}</a> -->
- 1
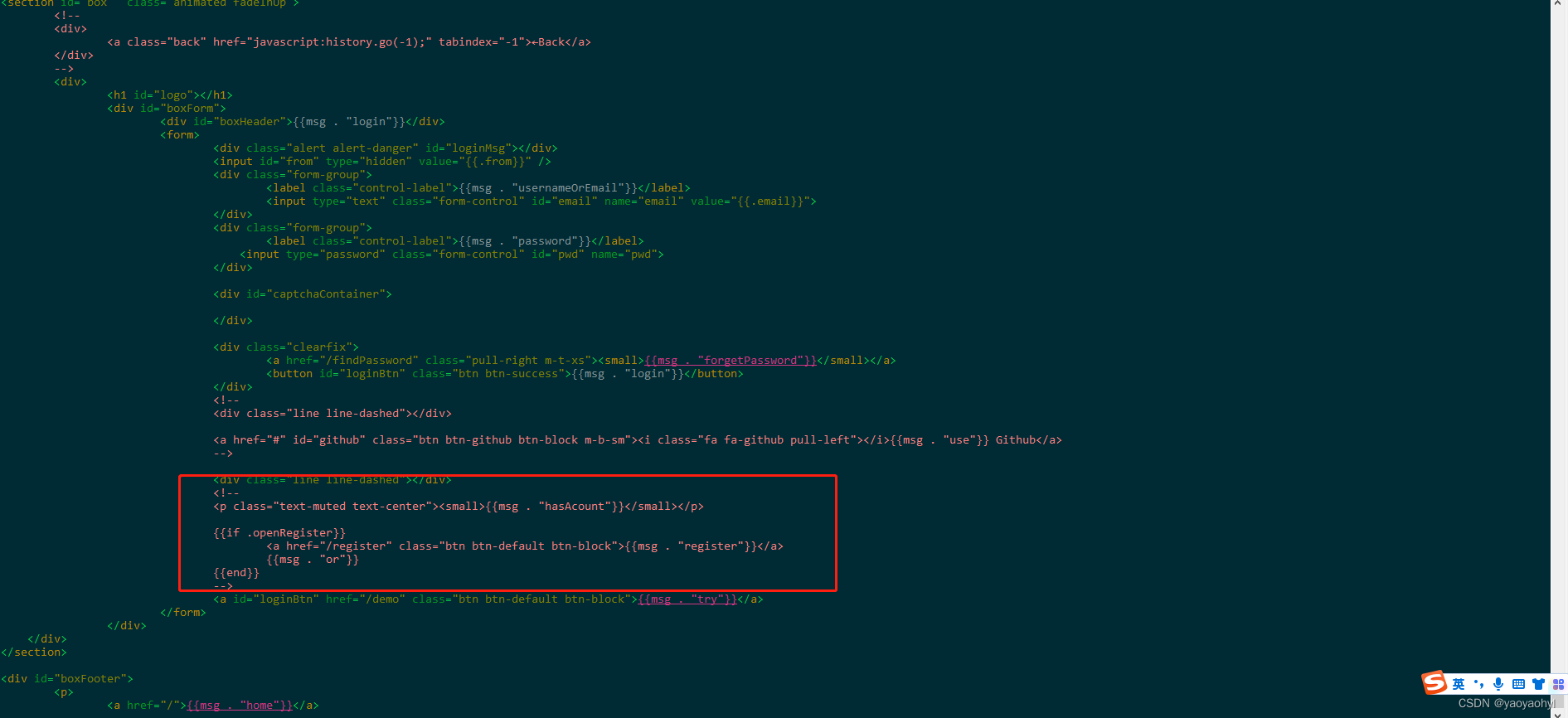
然后保存退出,继续删除登录界面的注册按钮,修改login.html,把如图所示的内容注释掉即可
cd ~/.leanote/app/views/home
vi login.html
- 1
- 2

<p class="text-muted text-center"><small>{{msg . "hasAcount"}}</small></p>
{{if .openRegister}}
<a href="/register" class="btn btn-default btn-block">{{msg . "register"}}</a>
{{msg . "or"}}
{{end}}
- 1
- 2
- 3
- 4
- 5
修改成
<!--
<p class="text-muted text-center"><small>{{msg . "hasAcount"}}</small></p>
{{if .openRegister}}
<a href="/register" class="btn btn-default btn-block">{{msg . "register"}}</a>
{{msg . "or"}}
{{end}}
-->
- 1
- 2
- 3
- 4
- 5
- 6
- 7
最后把注册界面删除或者改名即可
mv register.html register_close.html
- 1
这一步是为了防止用户直接在网址后面输入register,照样可以进入注册页面


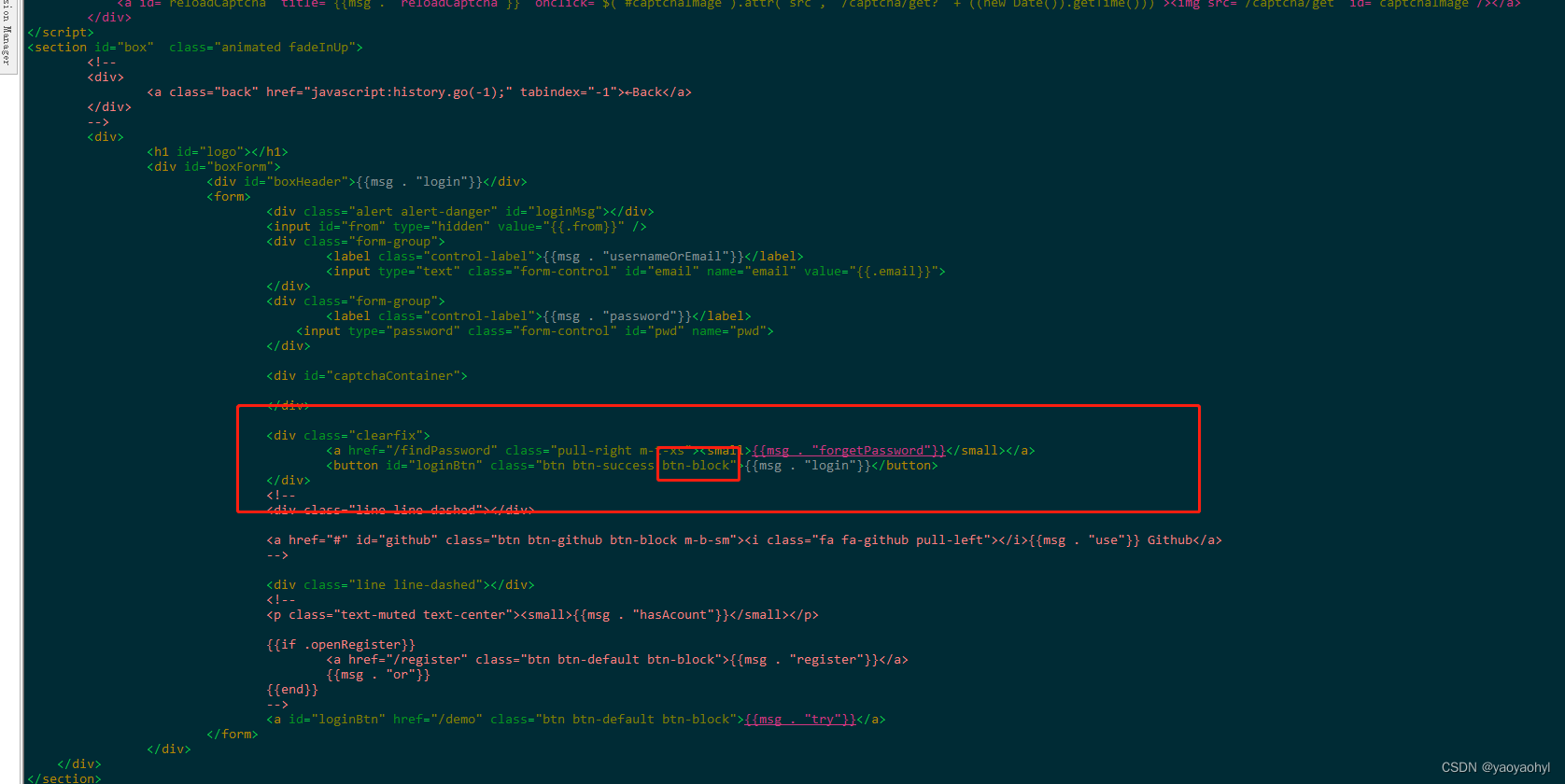
但是啊,登录界面的登录按钮不在中间,对于有强迫症的我很麻烦,只能修改,还是在index.html中 ,添加如下内容即可

btn-block
- 1

如果想要注册的话可以在数据库中直接注册或者把register_close.html 改成原来的名字,然后在web端后直接加 register即可进入注册界面
mv register_close.html register.html
xxxx.xx.xx.xx:9000/register
- 1
- 2
- 3
6.其他设置
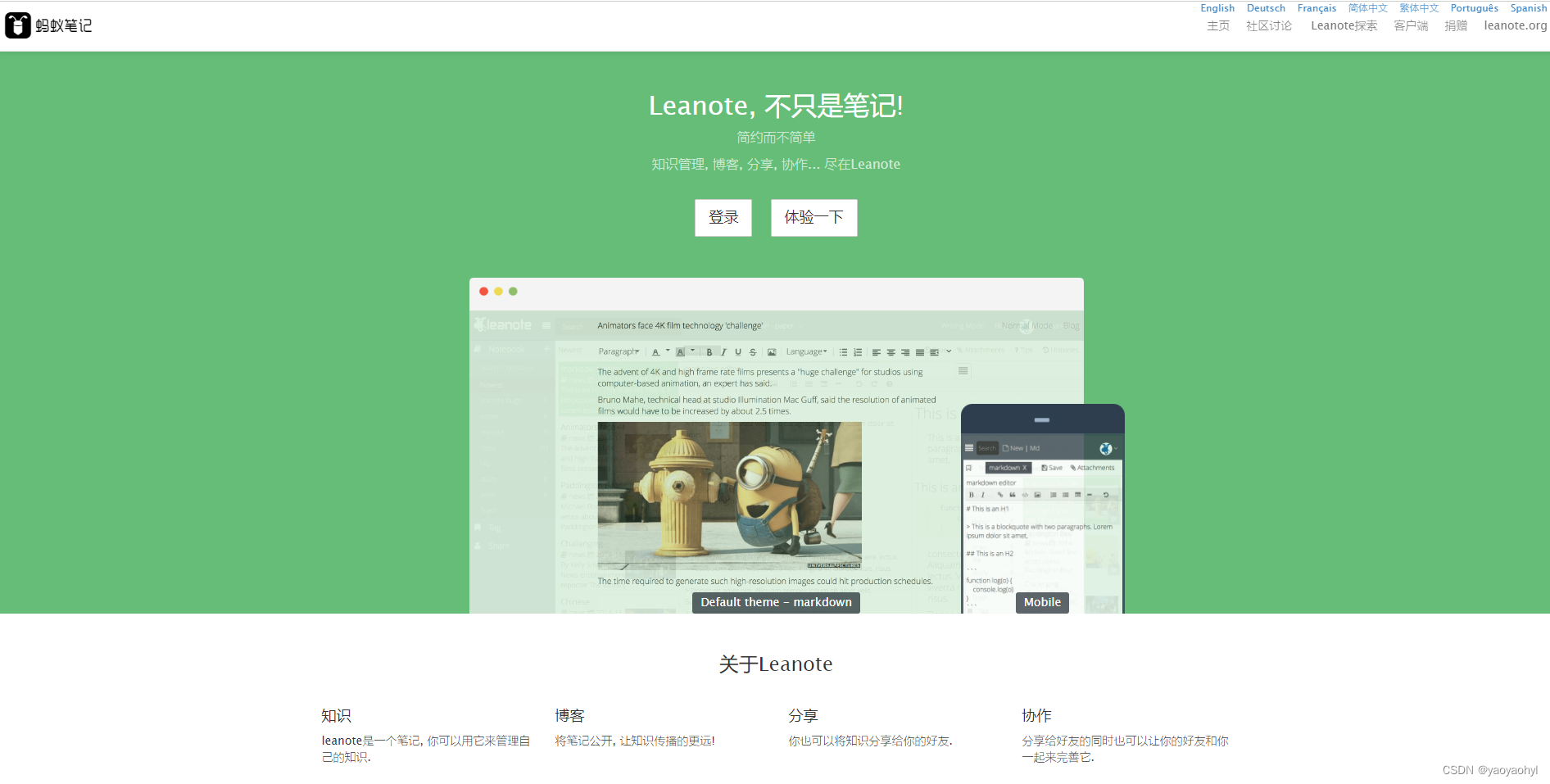
但是啊,还有一个小问题,就是配置到现在,现在已经登录账号的界面如下,按道理登录之后,体验一下按钮不应该存在,我们都已经登录账号了,根本不需要体验,所以这个应该不需要,同时要把笔记页面入口放到显眼位置,也就是说可以直接把这个体验一下按钮替换成我的笔记就可以了。下面开始替换:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lfyv2ENg-1659336630692)(/upload/2022/08/image-1659334906559.png)]](https://img-blog.csdnimg.cn/4f0fe59b8fe741289fd28392114b80e0.png)
上个步骤我们应该知道在哪关体验一下这个按钮,依旧是在 index.html 文件中
cd ~/.leanote/app/views/home
vi index.html
- 1
- 2
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TjeEd73o-1659336630693)(/upload/2022/08/image-1659335215537.png)]](https://img-blog.csdnimg.cn/95499406692c4bf987272eaccaac1466.png)
如上图所示就是体验一下这个按钮,但是我们不是要删掉他,而是要在已经登录的情况下不要他出现,所以可以放到上面的判断中,{{if not .userInfo.UserId}} ,这个就是判断有没有登录的。下图为修改后
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7OvhOF8r-1659336630693)(/upload/2022/08/image-1659335399921.png)]](https://img-blog.csdnimg.cn/8ee310828f9944b0acd9eaa7f483aeee.png)
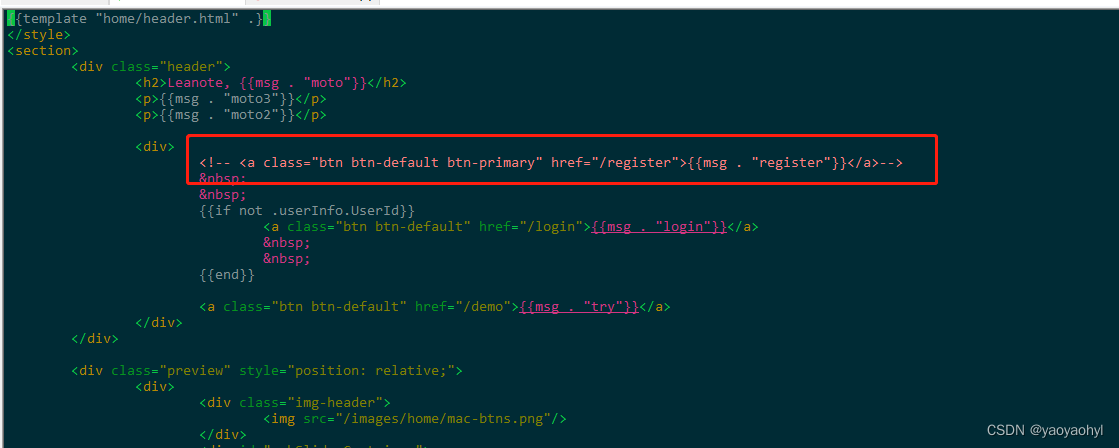
第二步就是添加我的笔记按钮了,很明显可以看到我的笔记这个跳转链接在最顶部,那应该就是在header.html 该文件中,如下图所示,这就是笔记的跳转链接,然后只需要复制这句话到index.html中去即可。
<a href="{{$.noteUrl}}">{{msg . "myNote"}}</a>
- 1
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FSDqweav-1659336630693)(/upload/2022/08/image-1659335548940.png)]](https://img-blog.csdnimg.cn/1e9edba6e9e44e3284016a3f95f74a5f.png)
但是需要增加一个属性,让他变成一个按钮,同时要让他在登录了账号之后才出现,所以在index添加的内容如下:
{{if .userInfo.UserId}}
<a class="btn btn-default" href="{{$.noteUrl}}">{{msg . "myNote"}}</a>
{{end}}
- 1
- 2
- 3
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ltEZYP2H-1659336630694)(/upload/2022/08/image-1659335723428.png)]](https://img-blog.csdnimg.cn/30ca28608f5e4868bc98ac5298c44595.png)
整体效果如下:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4v0jXp9Q-1659336630694)(/upload/2022/08/image-1659335784123.png)]](https://img-blog.csdnimg.cn/1e53614e86f54ce4a0071e4aef56da43.png)
本人没有学过前端,如果有什么错误,欢迎指出。
参考链接:https://github.com/leanote/leanote/wiki/Leanote-%E4%BA%8C%E8%BF%9B%E5%88%B6%E7%89%88%E8%AF%A6%E7%BB%86%E5%AE%89%E8%A3%85%E6%95%99%E7%A8%8B----Mac-and-Linux


