VUE使用百度地图api获取当前定位城市_vue 百度地图默认显示北京
赞
踩
VUE使用百度地图API获取当前城市
话不多说手下见真章

首先就是配置BMap 百度一下一大堆
然后就是正题了
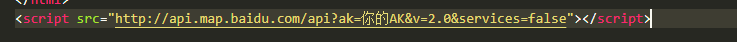
一、在index.html加入script标签

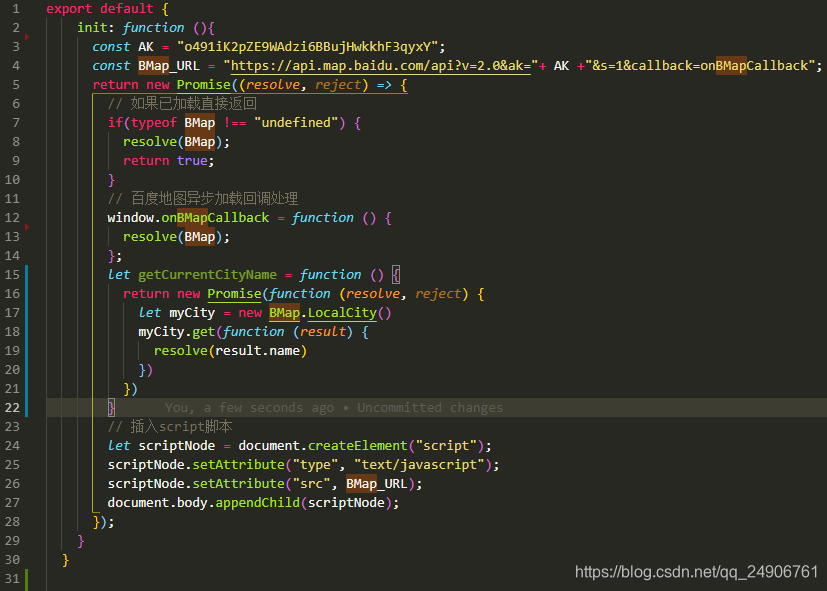
二、创建一个JS文件

export default {
init: function (){
const AK = “o491iK2pZE9WAdzi6BBujHwkkhF3qyxY”;
const BMap_URL = “https://api.map.baidu.com/api?v=2.0&ak=”+ AK +"&s=1&callback=onBMapCallback";
return new Promise((resolve, reject) => {
// 如果已加载直接返回
if(typeof BMap !== “undefined”) {
resolve(BMap);
return true;
}
// 百度地图异步加载回调处理
window.onBMapCallback = function () {
resolve(BMap);
};
let getCurrentCityName = function () {
return new Promise(function (resolve, reject) {
let myCity = new BMap.LocalCity()
myCity.get(function (result) {
resolve(result.name)
})
})
}
// 插入script脚本
let scriptNode = document.createElement(“script”);
scriptNode.setAttribute(“type”, “text/javascript”);
scriptNode.setAttribute(“src”, BMap_URL);
document.body.appendChild(scriptNode);
});
}
}
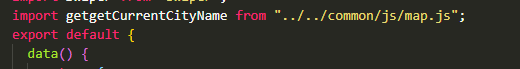
三、在所需要定位的文件中引入

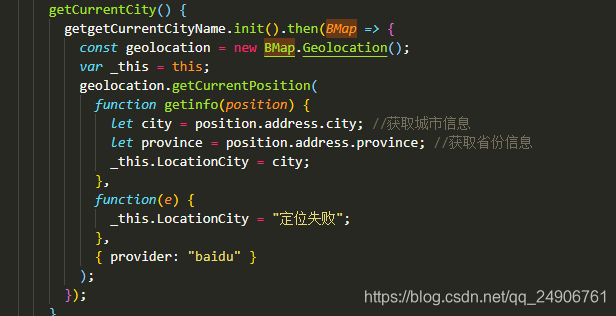
四、方法

五、最后就是在mounted中调用就可以了

六、欢迎大神多来指点一二 略略略


