LLM应用开发与落地:使用gradio十分钟搭建聊天UI_gradio chatinterface
赞
踩
一、背景
如果你是做LLM应用开发的,特别是做后端开发,你一定会遇到怎么快速写一个聊天UI界面来调试prompt或agent的问题。这时候的你可能在苦恼中,毕竟react.js, next.js, css, html也不是每个人都那么熟练,对吧?即使你是做前端开发的,你也可以尝试一下Gradio,哪天有人给你提了一个调试界面的需求,原本要半天的工作现在只需要十分钟了,多余的时机用来学习或享受生活,多美(或者,你让后端自己用Gradio搞一个,嘿嘿)。
类似于Gradio这种低代码快速搭建web ui的方案中,比较成熟还有 Streamlit、Chainlit和dash 等。这些方案都可以快速实现 ChatGPT/Claude 类似的聊天机器人或者文档机器人,感兴趣的可以看看,找适合自己的。我个人喜欢简单直接,所以选择了Gradio。
二、Gradio介绍
我认为Gradio 是现有几个低代码web UI框架当中最简单和容易上手的一个。无论是从安装部署,还是学习使用,对新人都非常友好。Gradio 自己的价值宣传也是强调易用性,旨在让非技术用户也能与复杂模型进行交互。是的,它可不是只适用于LLM的,其他方面感兴趣的大家可以进一步去研究,我这里只聊创建用于测试和验证 LLM 应用的聊天界面。
Gradio安装起来非常简单,只需要执行:
pip install gradio我们可以看看官网给出的hello world 例子:
- import gradio as gr
- def greet(name):
- return "Hello " + name + "!"
- demo = gr.Interface(fn=greet, inputs="text", outputs="text")
- demo.launch()
把上边代码保存到 gradio_hello.py 文件中,然后执行以下命令:
python gradio_hello.py如果一切正常,没有报错的话,你打开 http://localhost:7860 可以看到以下界面:

如果你在输入框输入“前行的七哥”,你会看到输出框的输出如下:

代码中greet(name)函数的输入参数name会捕获到输入框的输入,greet(name)函数的输出会填充到输出框,就是这么简单。
三、使用Gradio搭建聊天界面
只需要以下3,4行代码就可以实现聊天界面(别看下边挺多行的,都是注释)。
- import random
- import gradio as gr
- """
- 用户输入后的回调函数 random_response
- 参数:
- message: 用户此次输入的消息
- history: 历史聊天记录,比如 [["use input 1", "assistant output 1"],["user input 2", "assistant output 2"]]
-
- 返回值:输出的内容
- """
- def random_response(message, history):
- return random.choice(["Yes", "No"])
-
- gr.ChatInterface(random_response).launch()
生成出来的界面如下:

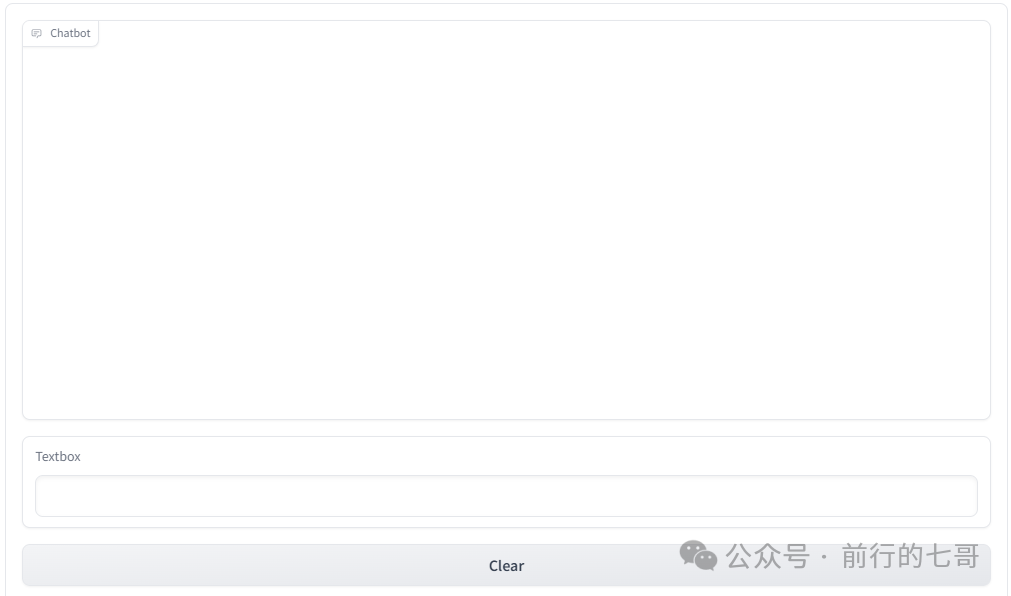
当然,你也可以自己通过基础组件自定义聊天界面,比如:
- import gradio as gr
- import random
- import time
-
- with gr.Blocks() as demo:
- chatbot = gr.Chatbot() # 对话框
- msg = gr.Textbox() # 输入文本框
- clear = gr.ClearButton([msg, chatbot]) # 清除按钮
-
- """
- 用户输入后的回调函数 respond
- 参数
- message: 用户此次输入的消息
- history: 历史聊天记录,比如 [["use input 1", "assistant output 1"],["user input 2", "assistant output 2"]]
-
- 返回值:
- 第一个:设置输入框的值,输入后需要重新清空,所以返回空字符串,
- 第二个:最新的聊天记录
- """
- def respond(message, chat_history):
- bot_message = random.choice(["How are you?", "I love you", "I'm very hungry"])
- chat_history.append((message, bot_message))
- time.sleep(2)
- return "", chat_history
-
- # 绑定输入框内的回车键的响应函数
- msg.submit(respond, [msg, chatbot], [msg, chatbot])
-
- demo.launch()

生成的界面如下:

四、挂载到fastapi实现的后端
如果你的后端是基于fastapi实现的,你希望把Gradio接入到你的项目中,那也非常方便,核心代码如下:
- app = FastAPI()
- chat_ui = gr.ChatInterface(agent_framework_run)
- app = gr.mount_gradio_app(app, chat_ui, path="/gradio_chat")
加入以上代码后,你跟之前一样启动你的fastapi后端,然后访问 http://you.domain.name/gradio_chat ,你就可以看到一个聊天机器人界面。
如果你需要多个不同的聊天界面调试不同的功能,你只需要再增加一个ui和响应函数就行,比如:
- app = FastAPI()
- chat_ui = gr.ChatInterface(agent_framework_run)
- app = gr.mount_gradio_app(app, chat_ui, path="/gradio_chat")
-
- tool_ui = gr.ChatInterface(agent_recommend_tool)
- app = gr.mount_gradio_app(app, io, path="/gradio_tool")
访问 http://you.domain.name/gradio_tool 就可以看到新增的工具界面 tool_ui。
五、总结
Gradio是我认为这么多低代码web UI 中最简单的一个,上手非常容易,用来展示和验证应用远远足够了。我目前也是用Gradio验证智能客服机器人的一些功能。学新东西建议都从最简单的入手,不满足再去研究更复杂的。循序渐进地学习更容易持续,也会更有成就感。
Gradio 官网的文档和教程都非常清晰和易懂,还有一个在线的编辑器给你快速体验效果。如果有需要,强烈建议尝试一下。
Gradio官网地址:https://www.gradio.app/
我目前正在开发一款基于自研的LLM agent framework 的智能客服产品,它具有私有知识问答,意图引导、信息收集、情绪安抚、内部系统融合、LUI与GUI 融合、数据孤岛打通、人工接管、数据分析与洞察、异常监控等功能。
欢迎对prompt编写、LLM应用开发与落地、智能客服产品等等感兴趣的朋友加我微信,一起交流,共同前行。
下边是我最近写的用来调 agent framework 的界面代码,供大家参考:
- from fastapi import FastAPI, Request
- import uvicorn
- from datetime import datetime, time, date
- import gradio as gr
- from agent import agent_framework, agent_main
- CUSTOM_PATH = "/agent_bot"
-
- app = FastAPI()
-
- with gr.Blocks() as chat_ui:
- chatbot = gr.Chatbot(show_label=False, height=600, avatar_images=["https://hong.greatdk.com/_next/image?url=%2Fself.jpg&w=1920&q=75", "https://hong.greatdk.com/_next/image?url=%2Fnpc.jpg&w=1920&q=75"])
- with gr.Row() as input_row:
- msg_textbox = gr.Textbox(show_label=False, scale=15)
- submit_btn = gr.Button(value="发送", scale=1)
-
- clear_btn = gr.ClearButton([msg_textbox, chatbot],value="清除会话")
-
- def respond(message, chat_history):
- print(f"message:{message}, strpped:{message.strip()}")
- print(f"history:{chat_history}")
- if len(message.strip()) <= 0 :
- print(f"message is empty, ignore the message")
- return "", chat_history
-
- init_agent = agent_main.AgentMain()
- af = agent_framework.AgentFramework(init_agent=init_agent)
- bot_message = af.run(message.strip(), chat_history)
- chat_history.append((message.strip(), bot_message))
- return "", chat_history
-
- msg_textbox.submit(respond, [msg_textbox, chatbot], [msg_textbox, chatbot]) # 在输入框按回车也进行发送
- submit_btn.click(respond, [msg_textbox, chatbot], [msg_textbox, chatbot]) # 绑定按钮点击函数
-
- app = gr.mount_gradio_app(app, chat_ui, path=CUSTOM_PATH)
-
- @app.get("/")
- def root():
- return {"message": "hello world!!!"}
-



