热门标签
热门文章
- 1【活动预告】GDG AI 系列分享收官分享,一起拥抱智能新生活!
- 2那些编程水平很高的程序员是怎么训练出来的?_世界顶尖人才如何学编程
- 3latex数学公式,希腊字母,字体总结_latex sigma
- 4理解LSTM模型
- 5开源项目ChatGPT-website再次更新,累计下载使用1600+_javascript chatgpt markd.js setoptions 配置
- 6kotlin gradle 在libs.versions.toml控制下添加本地aar/jar的方法_lib.version.toml
- 7Windows账户安全设置_笔记本windows账户数据库的安全设置在哪
- 8意外的元素 (uri:““, local:“arg0“)。所需元素为<;{}arg0正确解决方法_意外的元素 url 所需元素为
- 9神经网络算法:一文搞懂BERT(基于Transformer的双向编码器)_bert算法
- 10【pyqt5学习】——QAbstractButton学习(普通按钮QPushButton、工具按钮QToolButton、单选按钮QRadioButton、复选框按钮QCheckBox)
当前位置: article > 正文
FrontendBlocks 可视化前端低代码设计器 3.7版本发布_frontend-blocks iis
作者:在线问答5 | 2024-07-16 13:14:50
赞
踩
frontend-blocks iis
介绍
项目地址:https://gitcode.net/yumeisoft/frontend-blocks
FrontendBlocks专注于页面实时的效果呈现、静态布局设计以及不断逼近产品级的前端代码生成
FrontendBlocks 是一款强大的所见即所得前端页面设计器,是低代码开发领域的基础设施,生成的代码不依赖于任何框架,实测可以将前端布局工作的耗时减少80%以上,最关键的是,它实现了人人都可以写前端页面的梦想。
不用写一行代码即可让设计师、前端开发人员轻松设计出前端代码的利器,100%还原设计稿不再是梦,你看到的就是浏览器最后呈现的。对于Uniapp开发非常友好,可以快速生成组件和页面。
本软件可以生成HTML5代码、按2x生成手机端VUE代码、按1x生成电脑端VUE代码,也可以直接生成JSON串,供其他开发工具(包括自主研发的)进行二次加工。
本软件采用Apache 2.0协议开源,可以免费商用。
本次升级内容
版本:3.7(2023年02月19日)
1、提供了Ctrl+Z撤销功能,再也不用担心删掉某个Block恢复不回来了。
2、极速设置里添加了尺寸功能,可以快速设置大小。
3、增加了几个模板(在tools.json文件里)。
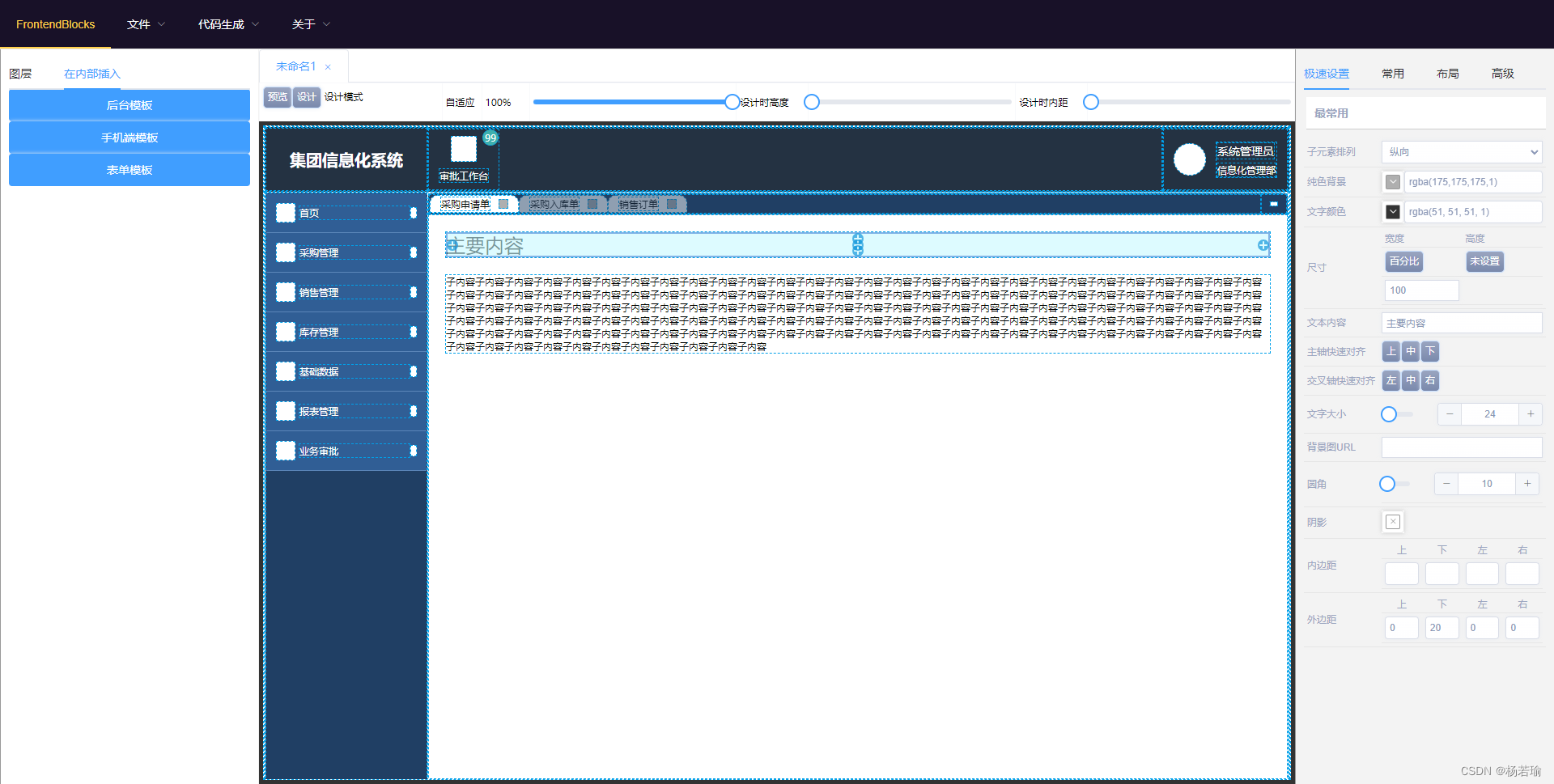
后台页面布局模板:

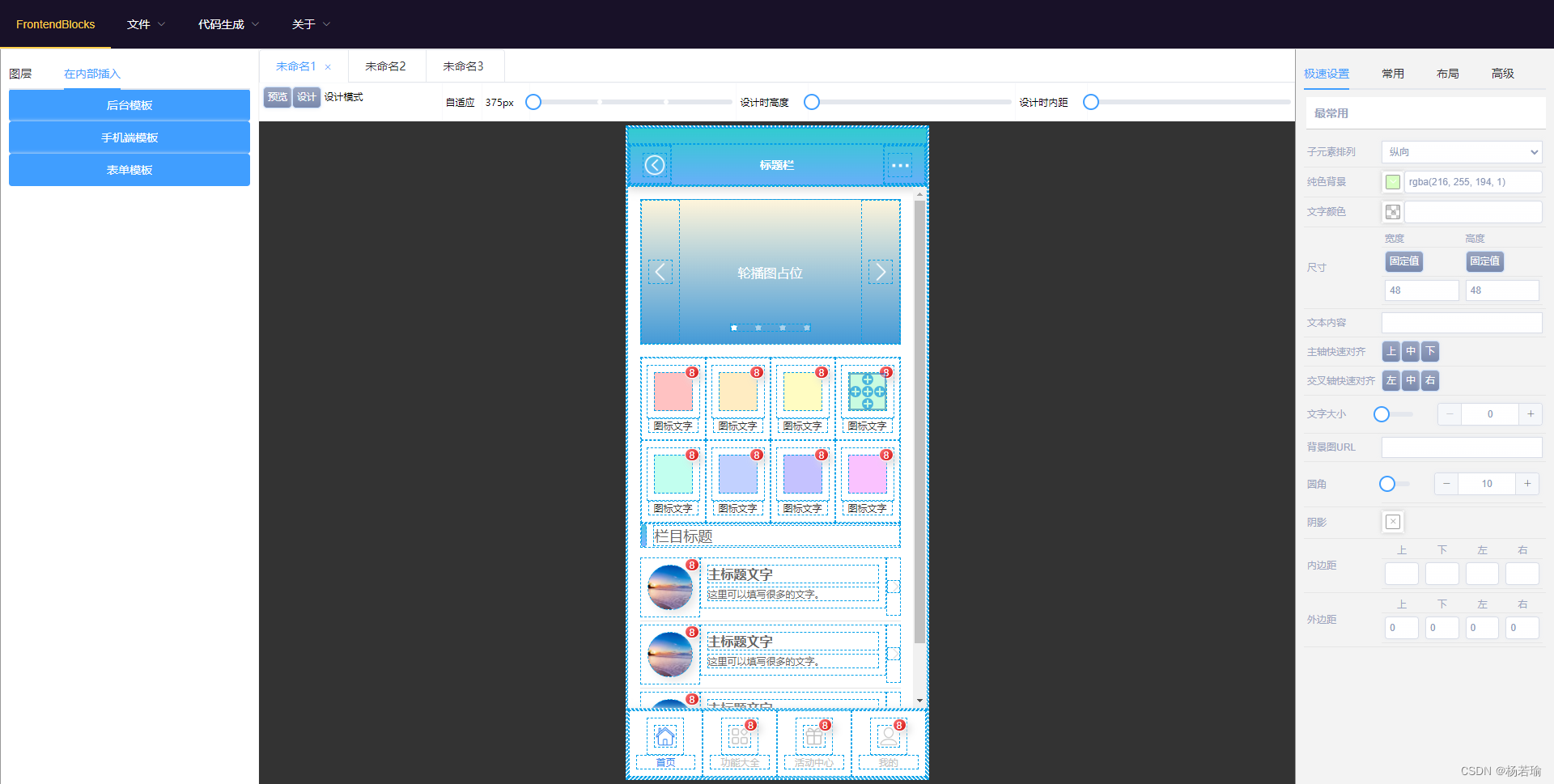
手机端首页模板:

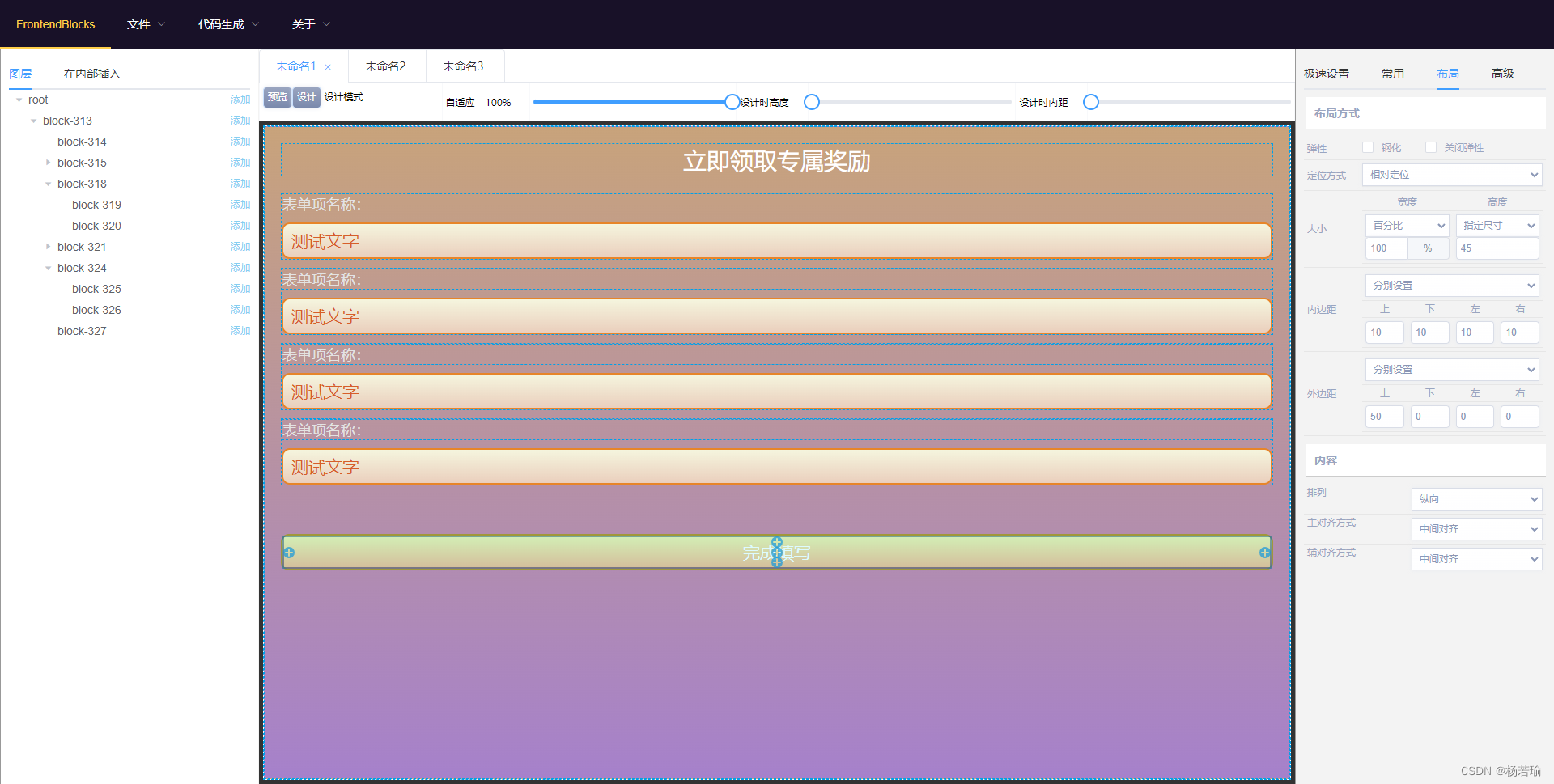
活动表单模板:

题外话
一个人有些力不从心,大家如果有比较好的.blocks设计稿分享分享,如果有一些新的功能更新上来,也欢迎提交代码。FrontendBlocks永远秉承开源、免费的理念欢迎有识之士一起添砖加瓦,共同打造一个大家用起来都很舒服的前端工具。
现在FrontendBlocks待完成事项如下:
| TODO List |
|---|
| 可复用CSS组件及组件库 |
| 可重复区(或列表)、数据绑定和预览 |
| 静态资源管理及引用(需要Java后台) |
| 静态资源拖拽上传(需要Java后台) |
| CSS自动优化 |
| 元数据设计及绑定 |
| React Web代码生成 |
| React Native代码生成 |
| Angular代码生成 |
| NVUE代码生成 |
| Flutter代码生成 |
| iOS原生代码生成 |
| Android原生代码生成 |
| …… |
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/在线问答5/article/detail/834278
推荐阅读
相关标签


