热门标签
热门文章
- 1零基础小白撸空投攻略:空投流程是什么样的? 如何操作?_web3怎么撸空投
- 2vue 单元测试_vue单元测试
- 3【数据结构-C语言】冒泡排序,插入排序,选择排序
- 4最短生成树 (超详细大全)
- 5crossover如何永久免费 crossover激活码分享 crossover软件安装使用 2024永久免费版CrossOver软件下载
- 6细节详解 | Bert,GPT,RNN及LSTM模型
- 7【2024华为OD机试C卷】476、矩阵匹配、数组中第 K 大的数中的最小值 | 机试真题+思路参考+代码解析(C语言、C++、Java、Py、JS)
- 82022 01 27 dnf 起号 搬砖 脚本源码开源 by ~戴眼镜的猫_dnf脚本源码
- 9软件测试面试八股文(答案+文档)_软件测试八股文.pdf
- 10配置Java开发环境
当前位置: article > 正文
pyqt5 平台设计(一)QT Designer界面设计_pyqt5 designer界面设计
作者:在线问答5 | 2024-07-29 11:32:58
赞
踩
pyqt5 designer界面设计
今天把平台做的差不多了,整理一下!(其实主要是不想写论文...)
(pyqt5 平台设计(二)里,主要介绍了转换designer中的内容为python文件。)
(pyqt5 平台设计(三)里,主要介绍了python里写页面转换、文件添加等的功能。)
介绍一下我做平台的步骤!我是现在QTdesigner中设计好每个界面,转成python代码,然后再python文件中写功能连接页面。(我做的肯定也不完全规范、准确和简洁,但确实做出来了,所以分享给新手借鉴一下~)
一、QT designer 中的设计
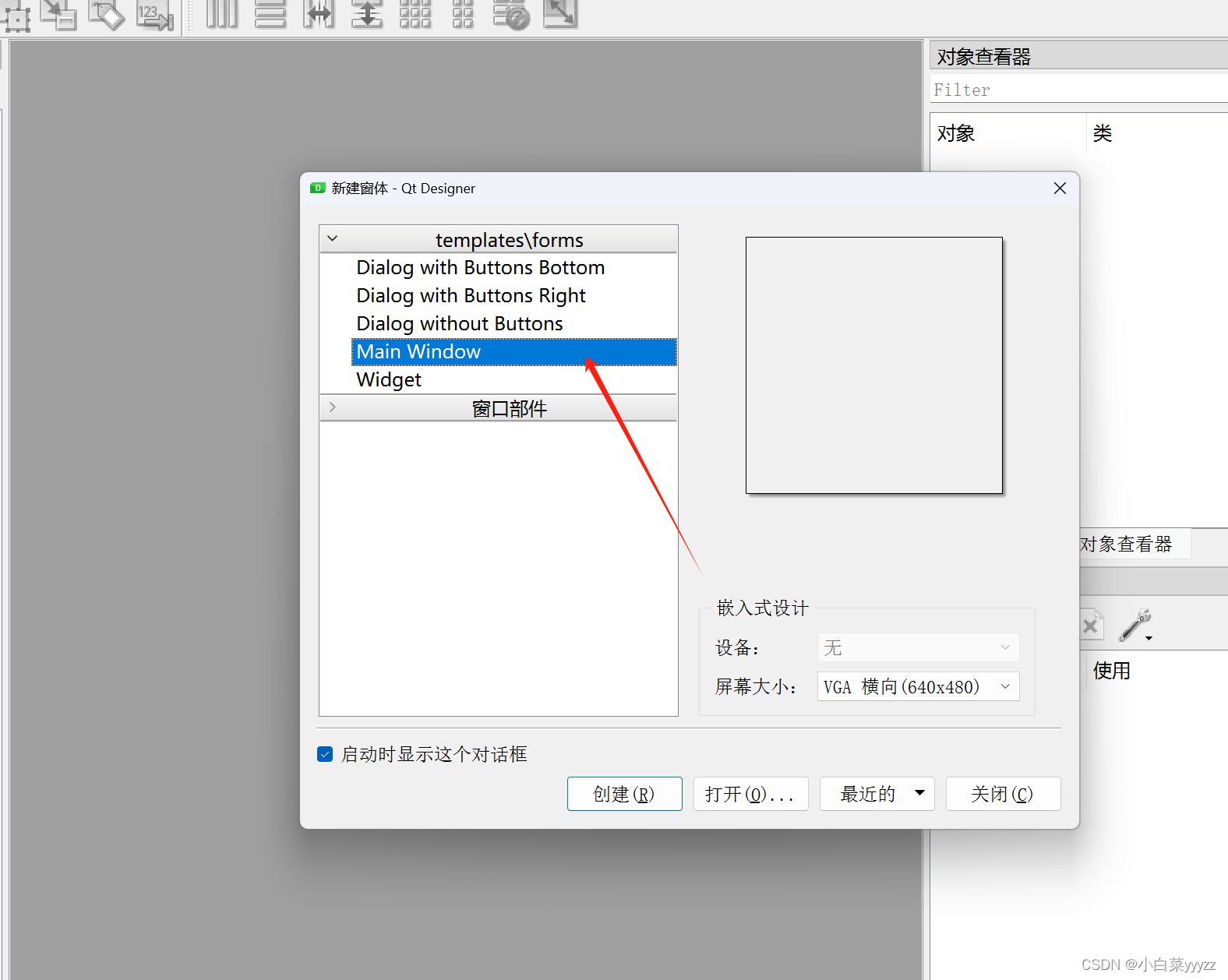
1. 创建这个主窗口

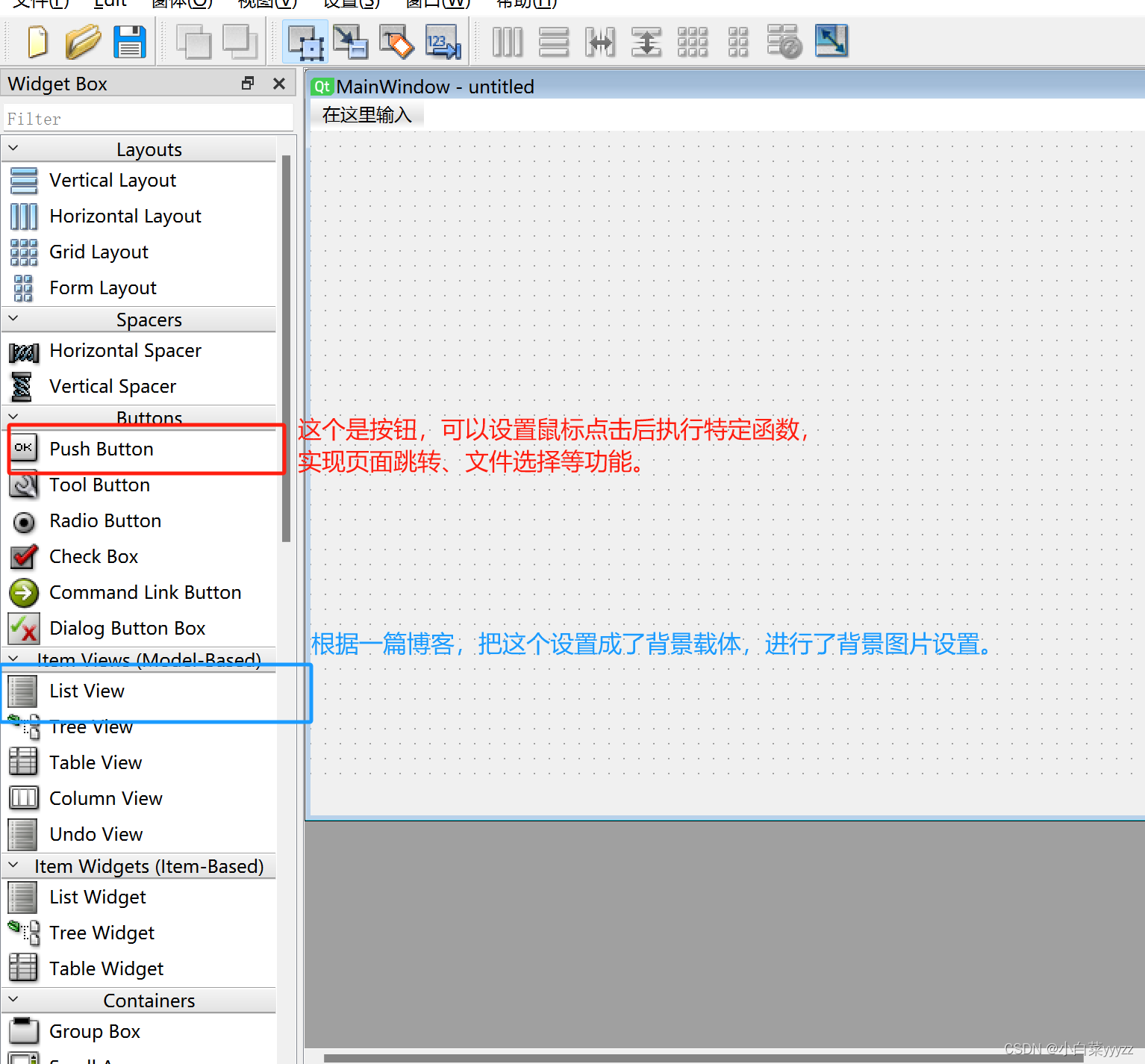
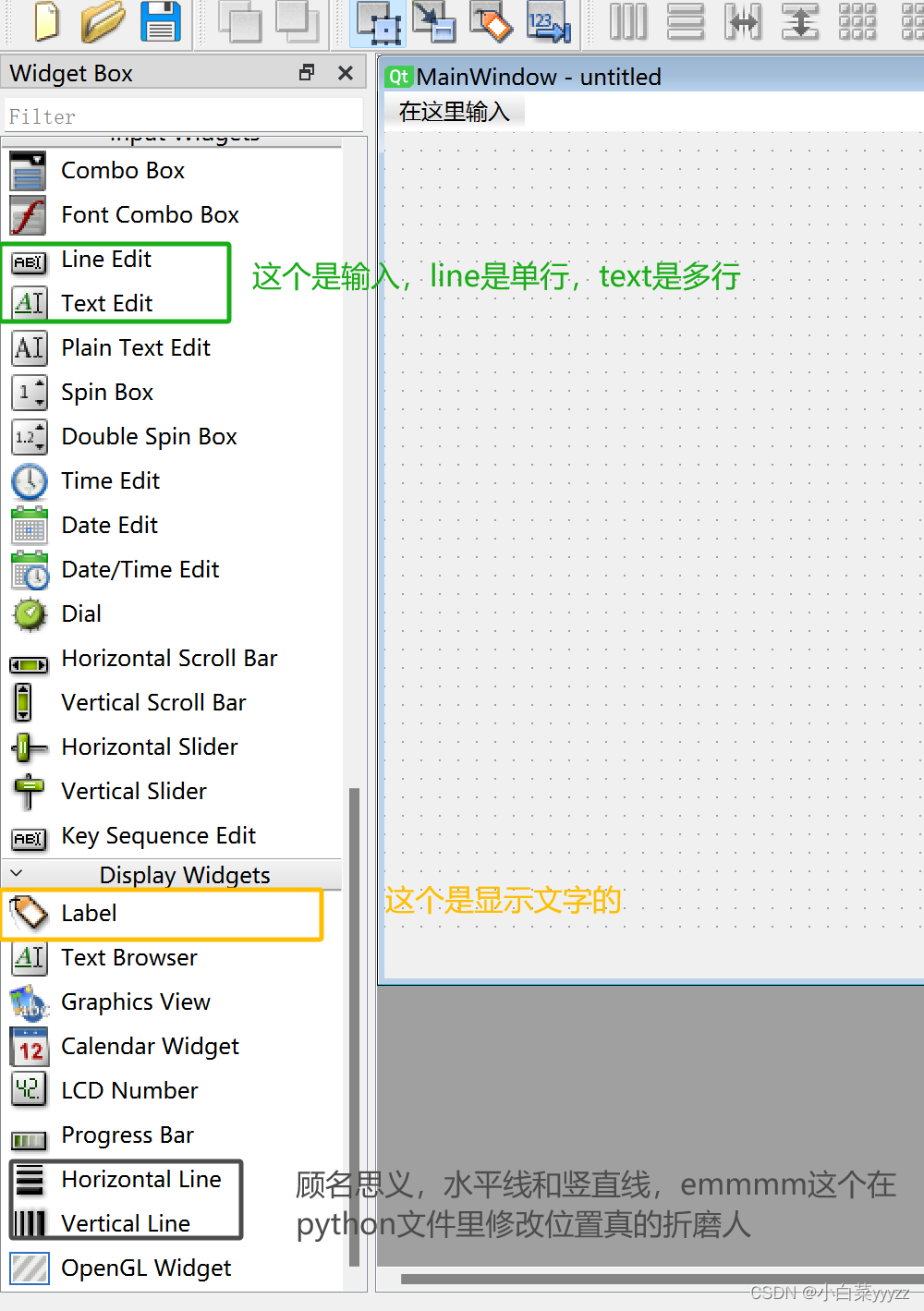
2.主要介绍一些我用到的基础模块和背景颜色、字体颜色、背景图片等的设置。注意这些控件都是拖动添加的。


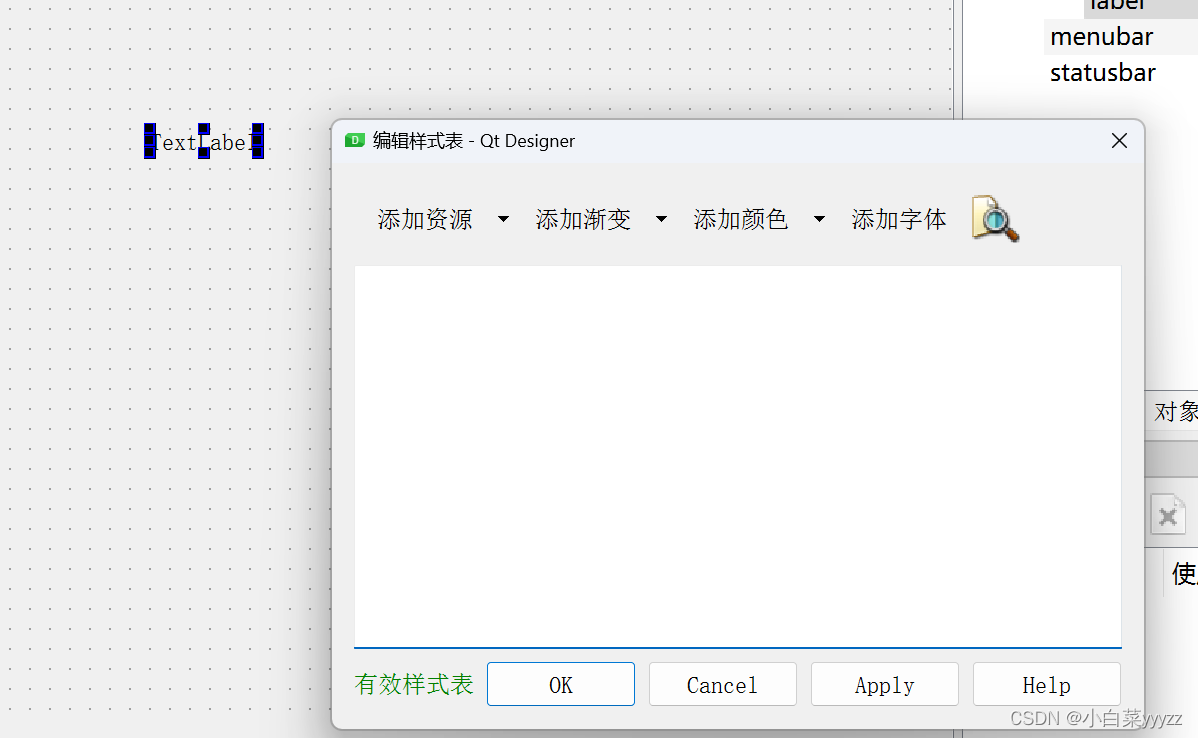
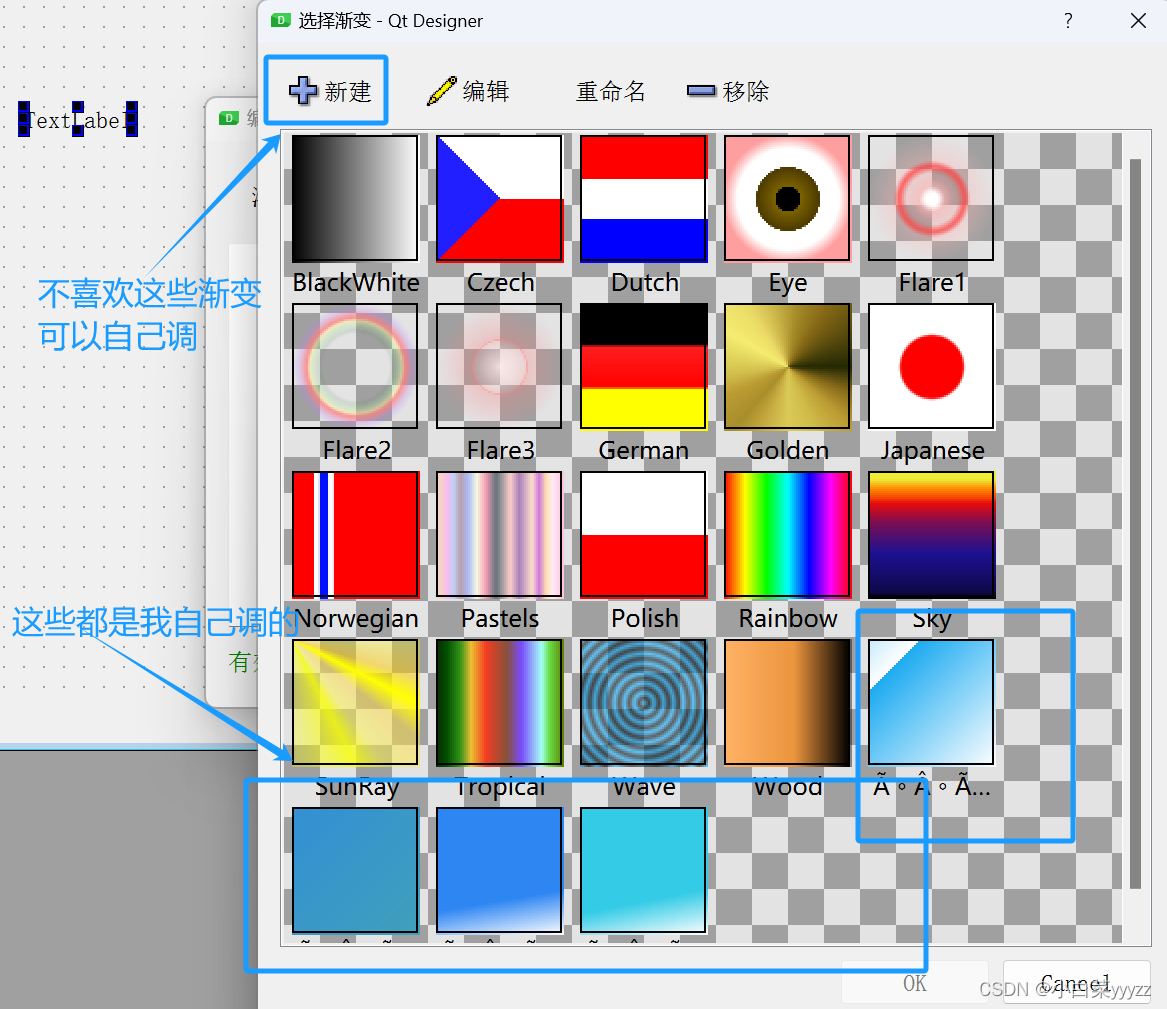
3.设置样式。这里最后保存的内容都是代码形式的。主要不要直接点这四个选项,要点▼选择单项,不然很容易报错--“Apply”没法点。自行设置。


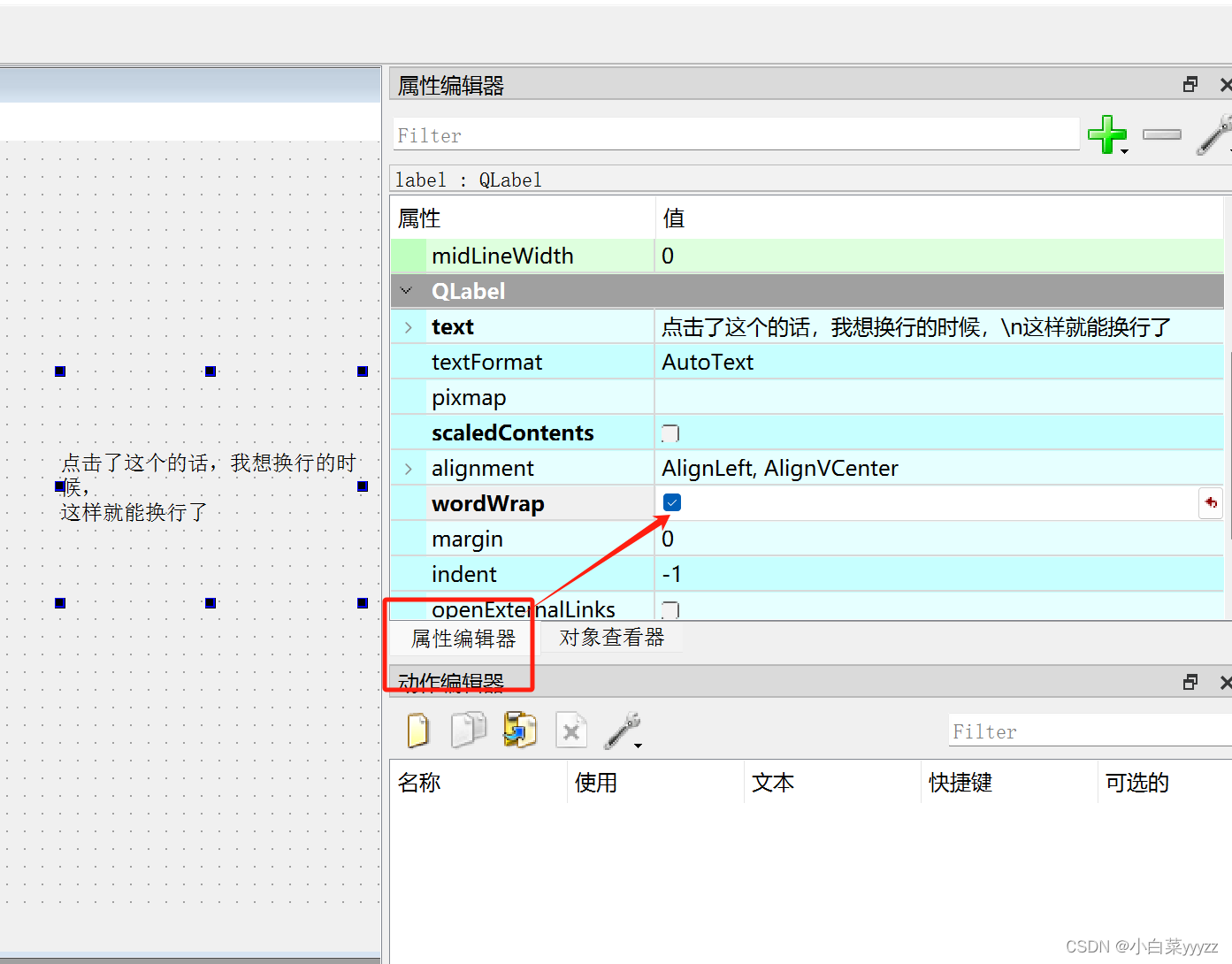
还有就是对于label能够换行的设置。(属性编辑器要是找不到在上窗栏的 “视图(V)”里面可以打开。)

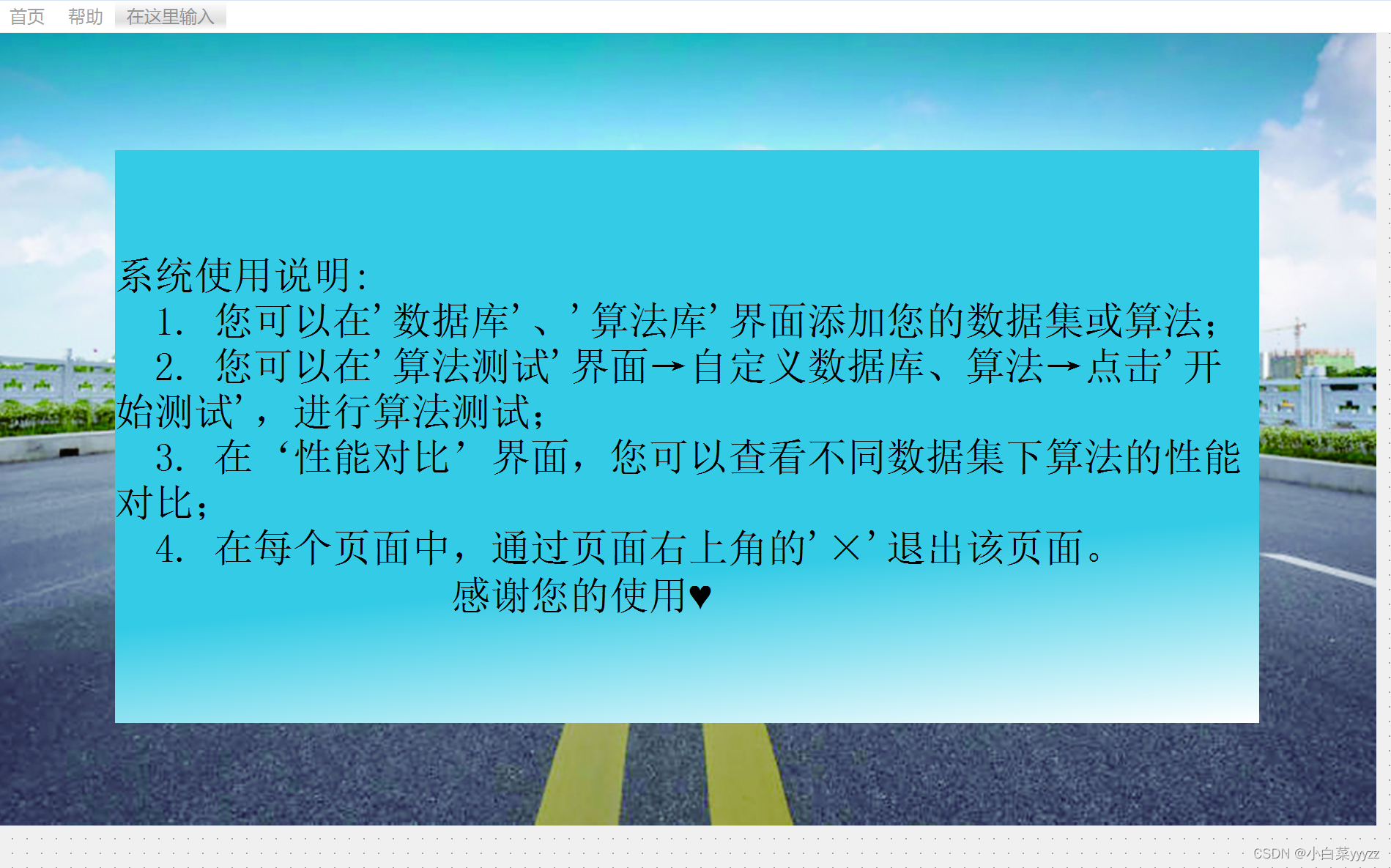
给大家展示一下我做的一个界面。

4. 在写一下背景图片插入吧,主要借鉴一篇博客[1] 。插入图片需要把图片保存到ui在的文件,创建text添加一下内容:(我road那里改成自己保存的图片名和格式)
- <!DOCTYPE RCC>
- <RCC version="1.0">
- <qresource prefix="/">
- <file>road.jpg</file>
-
- </qresource>
- </RCC>
然后把这个text的属性改成qrc 就变成能添加到designer的资源包的qrc格式了。
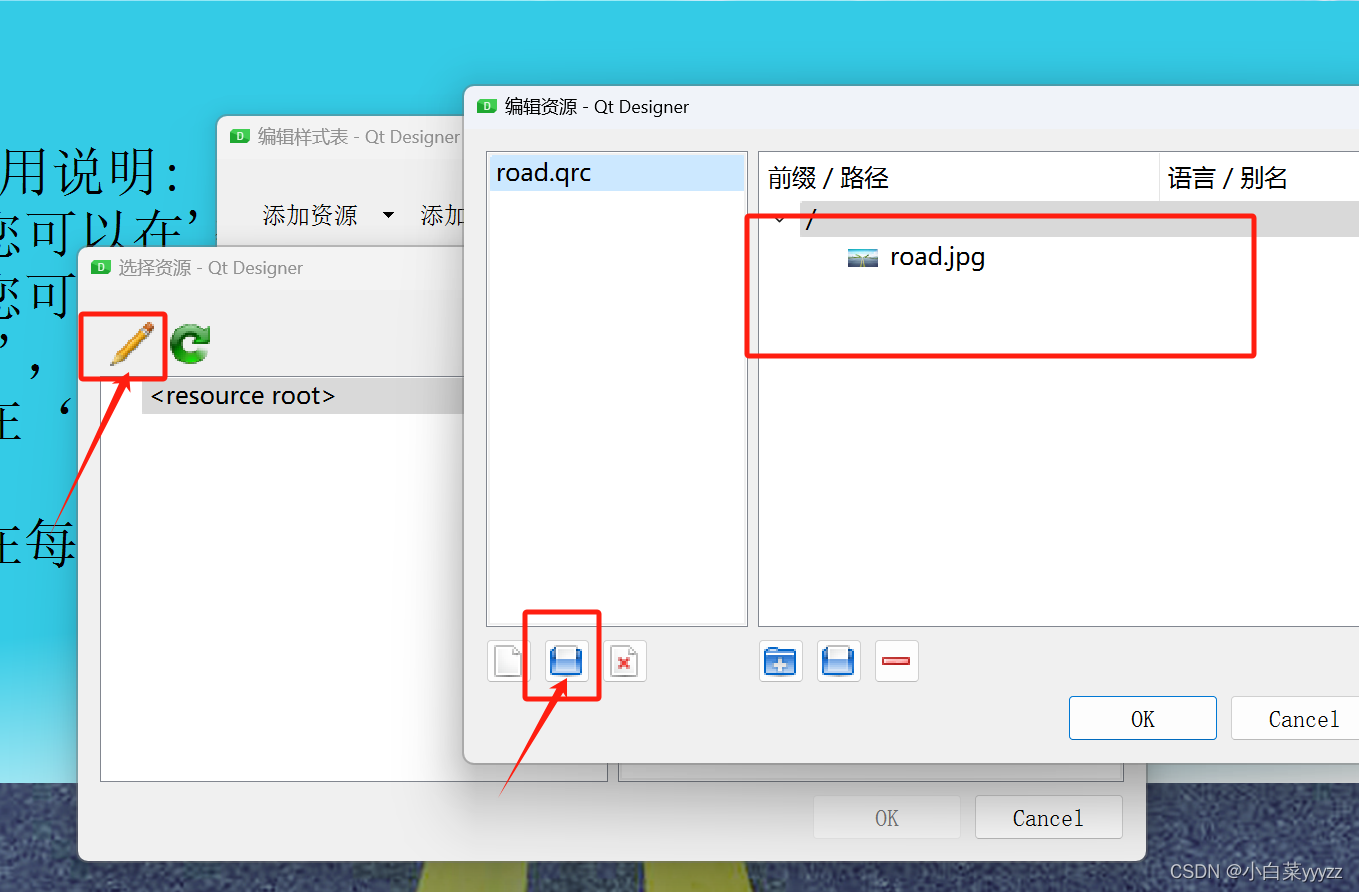
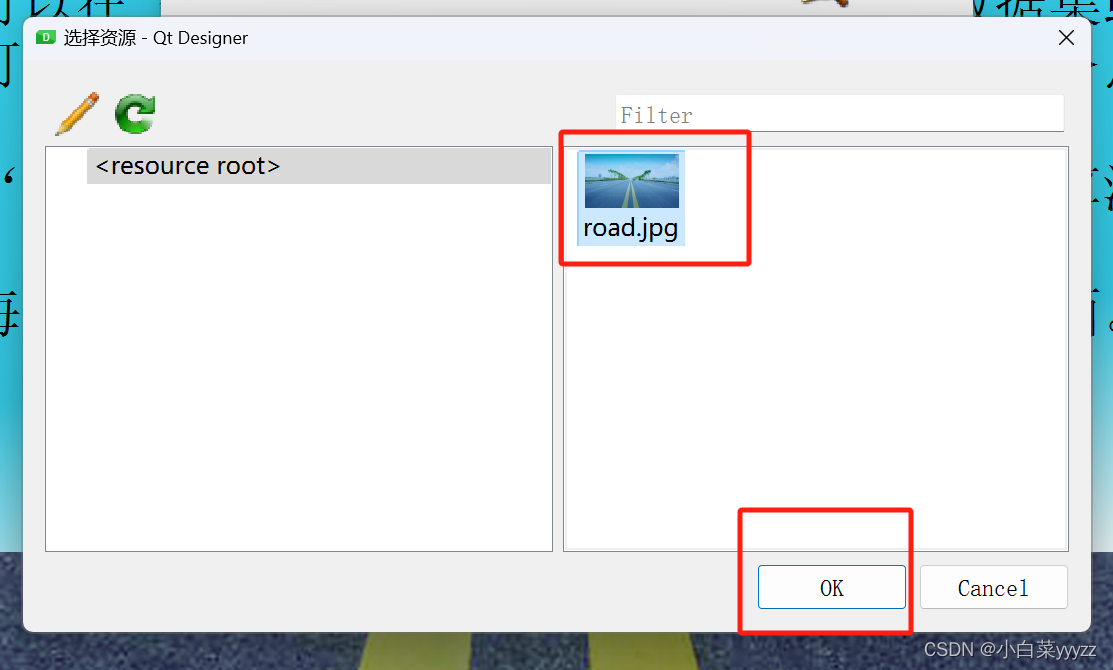
在样式表里,点添加资源的▽,选择边界背景(boarder那个),然后铅笔新建,打开qrc文件,添加。


这样就可以添加啦!
参考:
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


