热门标签
热门文章
- 1五种知识图式的绘制方法(思维导图、概念图、知识图谱、语义网络、认知图)_知识图谱怎么做
- 2Android 7.0 新特性和功能,系统和 API 行为更新_快色kuaise.tv无限制版 v7.0.8
- 3租用AutoDL服务器+使用vscode进行SSH连接+解决连接好后无法使用code命令打开项目(报错内容:bash: code: command not found)_再autodl上租用的服务器代码显示一些库识别不了
- 4用FLECK作websocket服务器,实现加密传输的坑_fleck wss
- 5【深度学习:视频注释】计算机视觉视频注释完整指南
- 6【转】RNN、LSTM、Transformer、BERT简介与区别_rnn lstm transformer bert
- 7关于返回json数据格式的问题_mock返回数据的json配置格式不正确
- 8浅谈Attention注意力机制及其实现_注意力机制实现
- 9Vm虚拟机安装mac系统报错:客户机操作系统已禁用 CPU,请关闭或重置虚拟机_虚拟机cpu被禁用
- 10phpmyadmin无法访问的原因以及解决办法_phpmyadmin装好了,为什么连接不上管理页面
当前位置: article > 正文
uniapp自定义tabbar——中间特殊按钮_uview2.0tabbar使用
作者:小丑西瓜9 | 2024-02-18 01:13:46
赞
踩
uview2.0tabbar使用
方法一:原生tabbar,修改中间图标的样式

- pages.json
"tabBar": { "color": "#cccccc", "selectedColor": "#2979ff", "borderStyle": "black", "backgroundColor": "#ffffff", "list": [ { "pagePath": "pages/message/index", "iconPath": "static/tabbar/5.png", "selectedIconPath": "static/tabbar/5-5.png", "text": "消息" }, { "pagePath": "pages/home/index", "iconPath": "static/tabbar/logo.jpeg", "selectedIconPath": "static/tabbar/logo.jpeg", "text": "" }, { "pagePath": "pages/my/index", "iconPath": "static/tabbar/6.png", "selectedIconPath": "static/tabbar/6-6.png", "text": "我的" } ] }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 样式覆盖 App.vue
// 底部tabbar
.uni-tabbar__item:nth-child(3) .uni-tabbar__icon {
width: 36px !important;
height: 36px !important;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 消息设置角标
uni.setTabBarBadge({
index: 0,
text: '2'
})
- 1
- 2
- 3
- 4
方法二:uview2.0自定义tabbar组件,适用任意情况

tabbar组件
<template> <u-tabbar :value="tab" @change="changeTab" :fixed="true" :border="true" :placeholder="true" :safeAreaInsetBottom="true"> <u-tabbar-item text="消息" icon="chat" badge="3"></u-tabbar-item> <u-tabbar-item text=""> <image style="width: 80rpx;height: 80rpx;" slot="active-icon" src="../static/wallet.png"></image> <image style="width: 80rpx;height: 80rpx;" slot="inactive-icon" src="../static/wallet.png"></image> </u-tabbar-item> <u-tabbar-item text="设置" icon="setting"></u-tabbar-item> </u-tabbar> </template> <script> export default { props: { tab: { type: Number, require: true }, }, data() { return { list: ["/pages/message/index", '/pages/home/index', "/pages/set/index"] } }, methods: { changeTab(name) { console.log(88, name) uni.reLaunch({ url: this.list[name] }) }, } } </script> <style scoped lang="scss"> .status_bar { height: var(--status-bar-height); width: 100%; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
main.js全局组件注册
import tabbar from './components/tabbar.vue'
Vue.component('tabbar', tabbar)
- 1
- 2
主页面使用
- 在三个主页面分别引入组件
- 传入对于的索引即可
<!-- 自定义底部-->
<tabbar :tab="1"></tabbar>
- 1
- 2
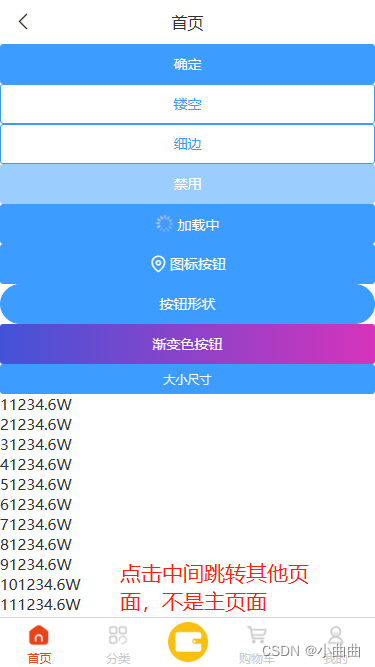
方法三:uniapp配置midButton:适用点击中间图标跳转非tabbar页面

pages.json配置midButton
"tabBar": { "color": "#cccccc", "selectedColor": "#E84118", "borderStyle": "black", "backgroundColor": "#ffffff", "list": [{ "pagePath": "pages/home/index", "iconPath": "static/tabbar/1.png", "selectedIconPath": "static/tabbar/1-1.png", "text": "首页" }, { "pagePath": "pages/classify/index", "iconPath": "static/tabbar/2.png", "selectedIconPath": "static/tabbar/2-2.png", "text": "分类" }, { "pagePath": "pages/cart/index", "iconPath": "static/tabbar/3.png", "selectedIconPath": "static/tabbar/3-3.png", "text": "购物车" }, { "pagePath": "pages/my/index", "iconPath": "static/tabbar/4.png", "selectedIconPath": "static/tabbar/4-4.png", "text": "我的" }], // 中间按钮 "midButton": { "pagePath": "pages/my/index", "width": "60px", "height": "45px", "text": "", "iconPath": "static/wallet.png", "iconWidth": "40px" } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
app.vue
onLaunch: function() {
console.log('App Launch')
uni.onTabBarMidButtonTap(() => {
uni.navigateTo({
url: '/pages/home/list',
});
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/103172
推荐阅读
相关标签




