热门标签
热门文章
- 1[Python从零到壹] 十七.可视化分析之Matplotlib、Pandas、Echarts入门万字详解_python可视化分析
- 2【大模型】—Open AI GPT大模型介绍_openai模型
- 3点云配准(1)ICP 点对点配准以及原理分析_icp配准优化
- 4语音交互虚拟数字人技术难点及解决方案_数字人技术难点以及解决方案论文
- 5One Shot Face Swapping on Megapixels论文阅读_celeb-df: a large-scale challenging dataset for de
- 6element-ui里的el-table是怎么实现超出内容省略并加tooltip提示的?_element table每个项超出宽度显示title
- 7arm代码
- 8基于混合推荐算法的网络小说推荐系统的设计与实现_基于混合推荐算法的网络小说推荐系统的概述
- 9vue--elementui中修改el-input样式_改变elinput样式
- 10git如何查看项目详细地址_webstraom 查看git地址
当前位置: article > 正文
1.4_12 Axure RP 9 for mac 高保真原型图 - 案例11 【动态面板-滚动条1】_axure动态面板滚动条样式可以修改吗
作者:小丑西瓜9 | 2024-02-23 09:49:18
赞
踩
axure动态面板滚动条样式可以修改吗
相关链接
案例目标
1. 掌握 动态面板 的内置 滚动浏览 功能
一般情况下:移动端 -> 拖拽方式、PC端 -> 滚动条方式。
在案例8 【动态面板】浏览、翻页、回弹中
已经通过动态面板实现了移动端 -> 拖拽方式 浏览页面,本案例中将掌握 PC端 -> 滚动条方式 的实现方式
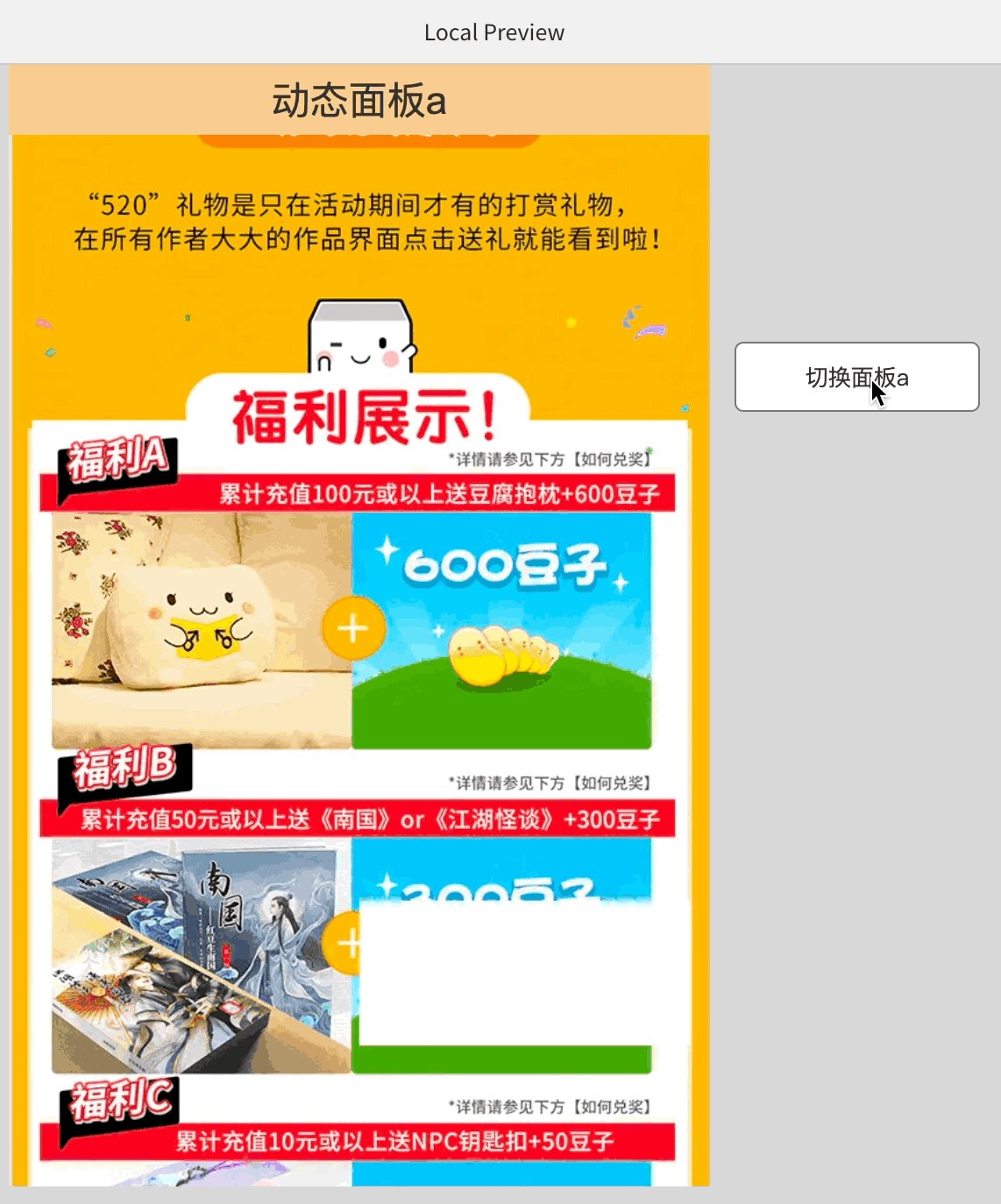
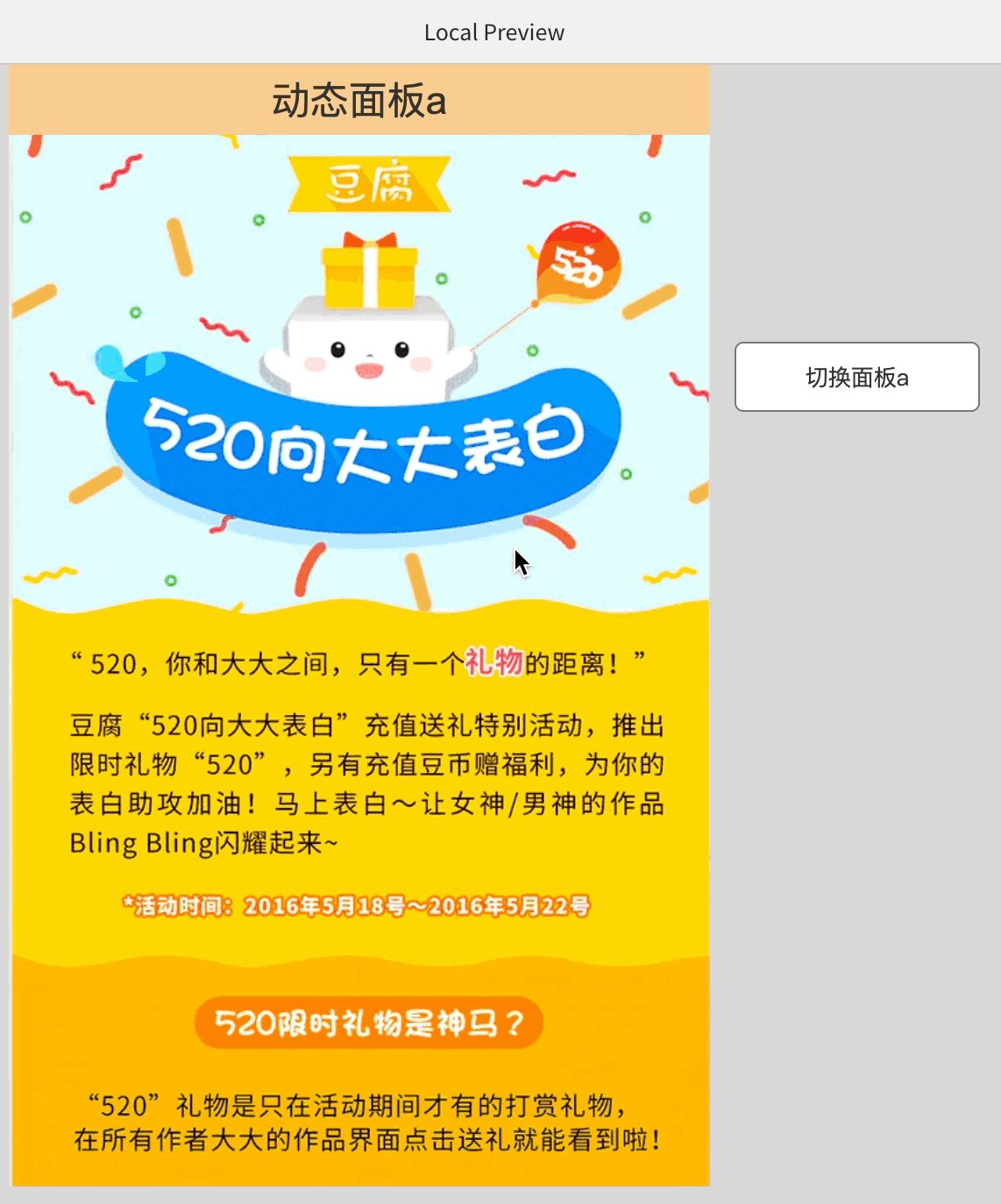
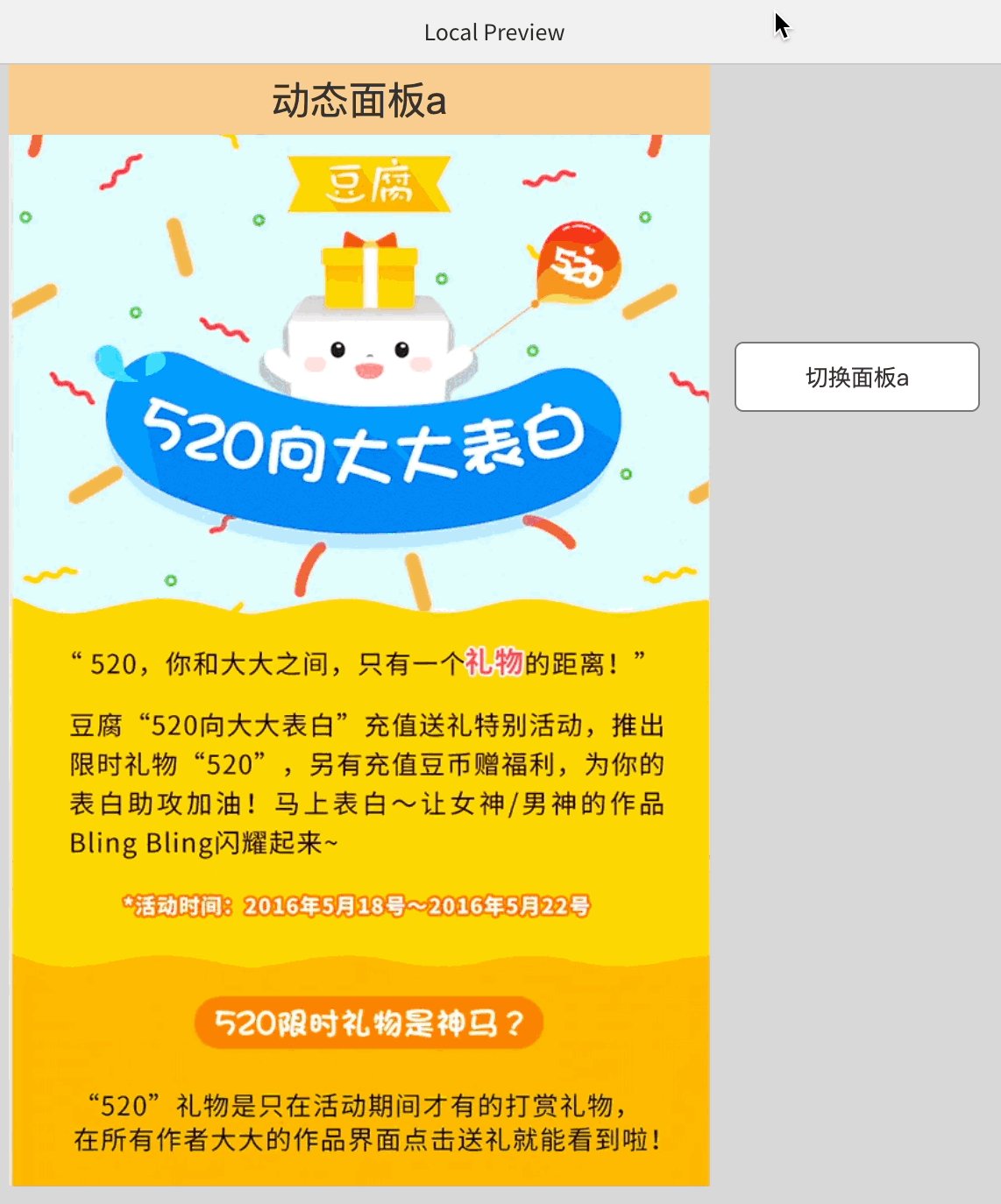
一、成品效果
版本介绍
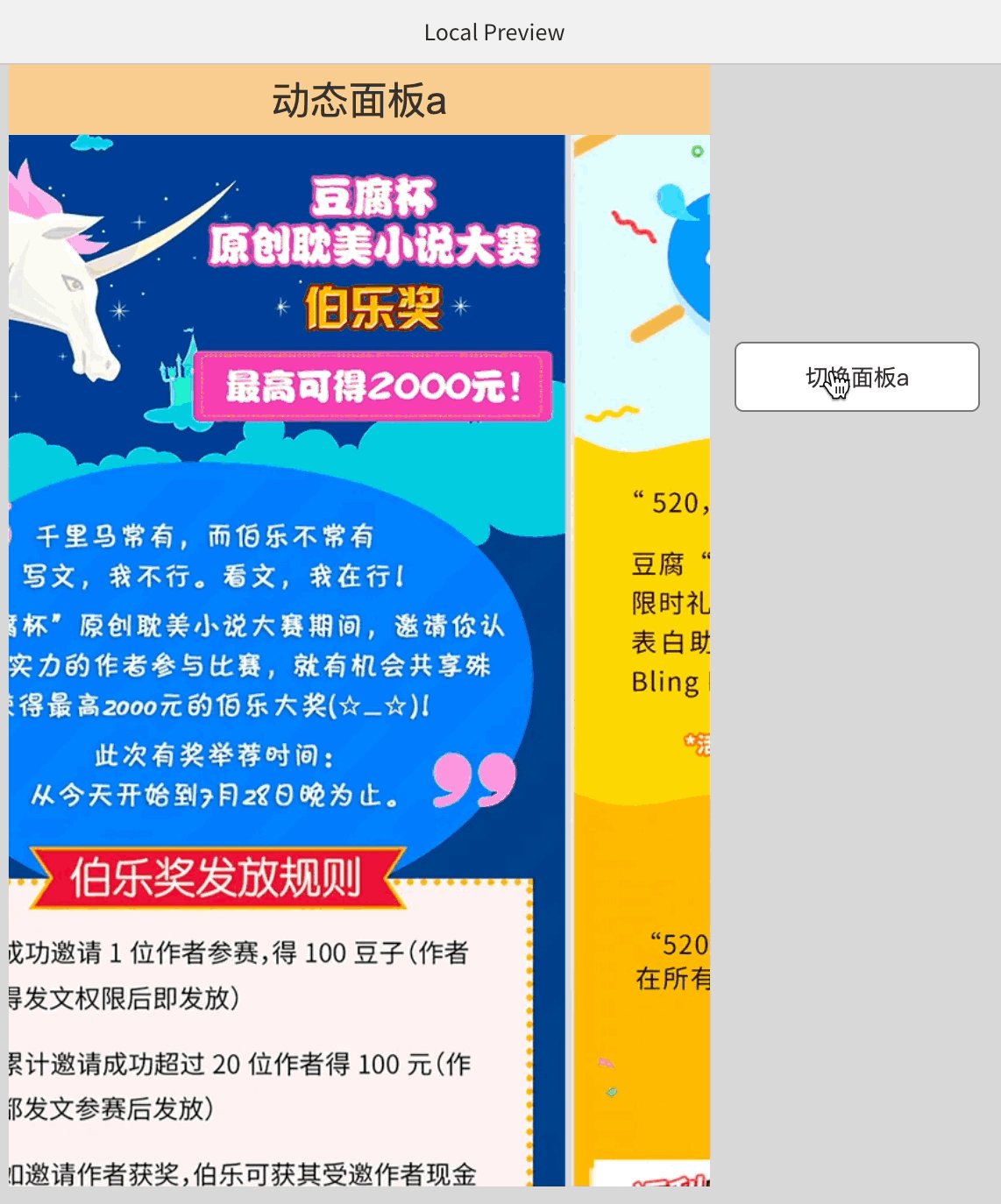
一、切换
1.1 page1时:点击切换面板a,可以切换到page2。
1.2 page2时:点击切换面板a,可以切换到page1。
1.3 切换页面后不保存浏览进度,从头部重新浏览。
二、滚动
2.1 支持浏览方式:鼠标滚轮。
2.2 支持浏览方式:拖拽进度条。
2.3 支持浏览方式:点击进度条。
2.4 范围:动态面板所有子页面(强制)。
二、素材准备
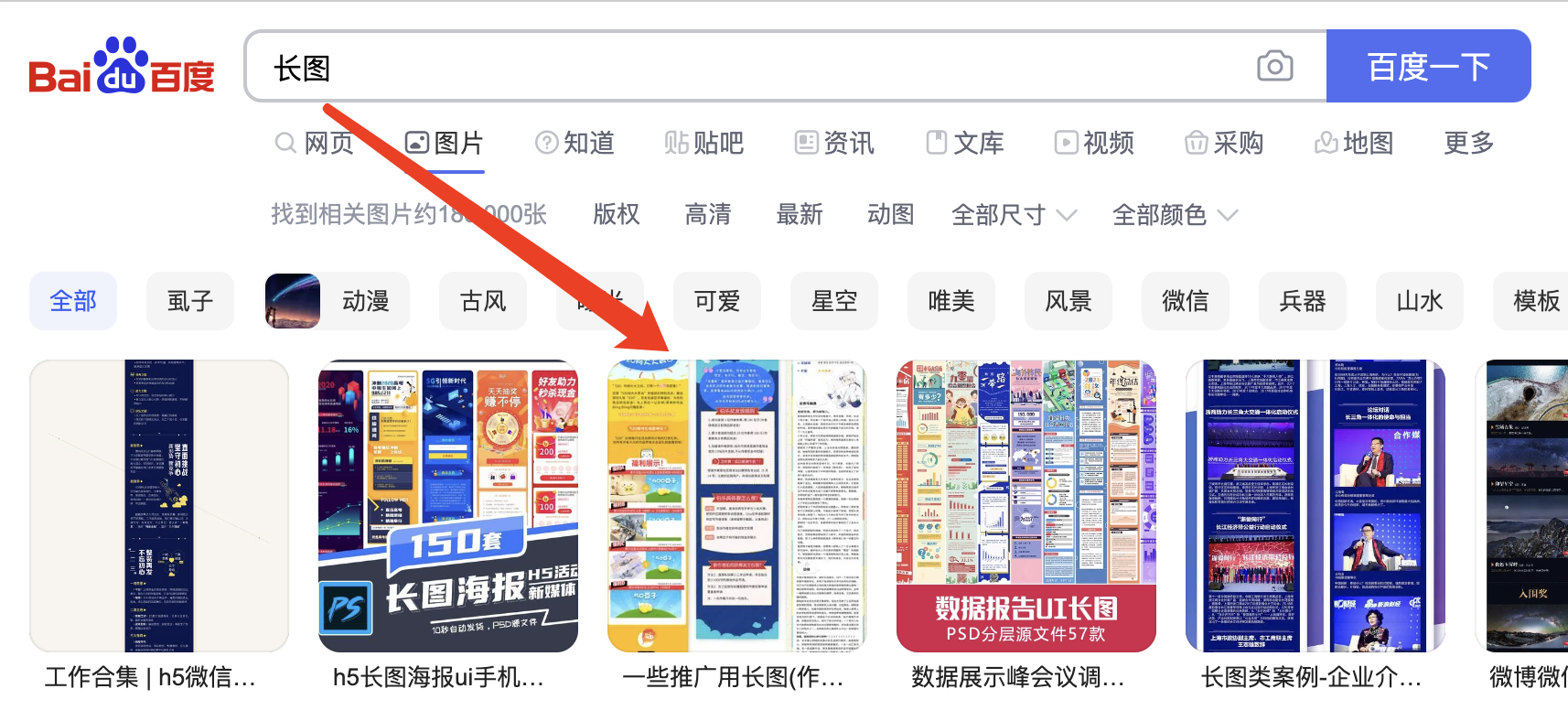
首先找几张长图,作为素材。这里我找了一张整图,手动剪裁为3张。
素材尺寸:如下所示,因为配置中涉及到一些计算场景,尺寸相同直接使用我的公式即可,不同的话则根据实际情况,自己计算。
三、制作方法
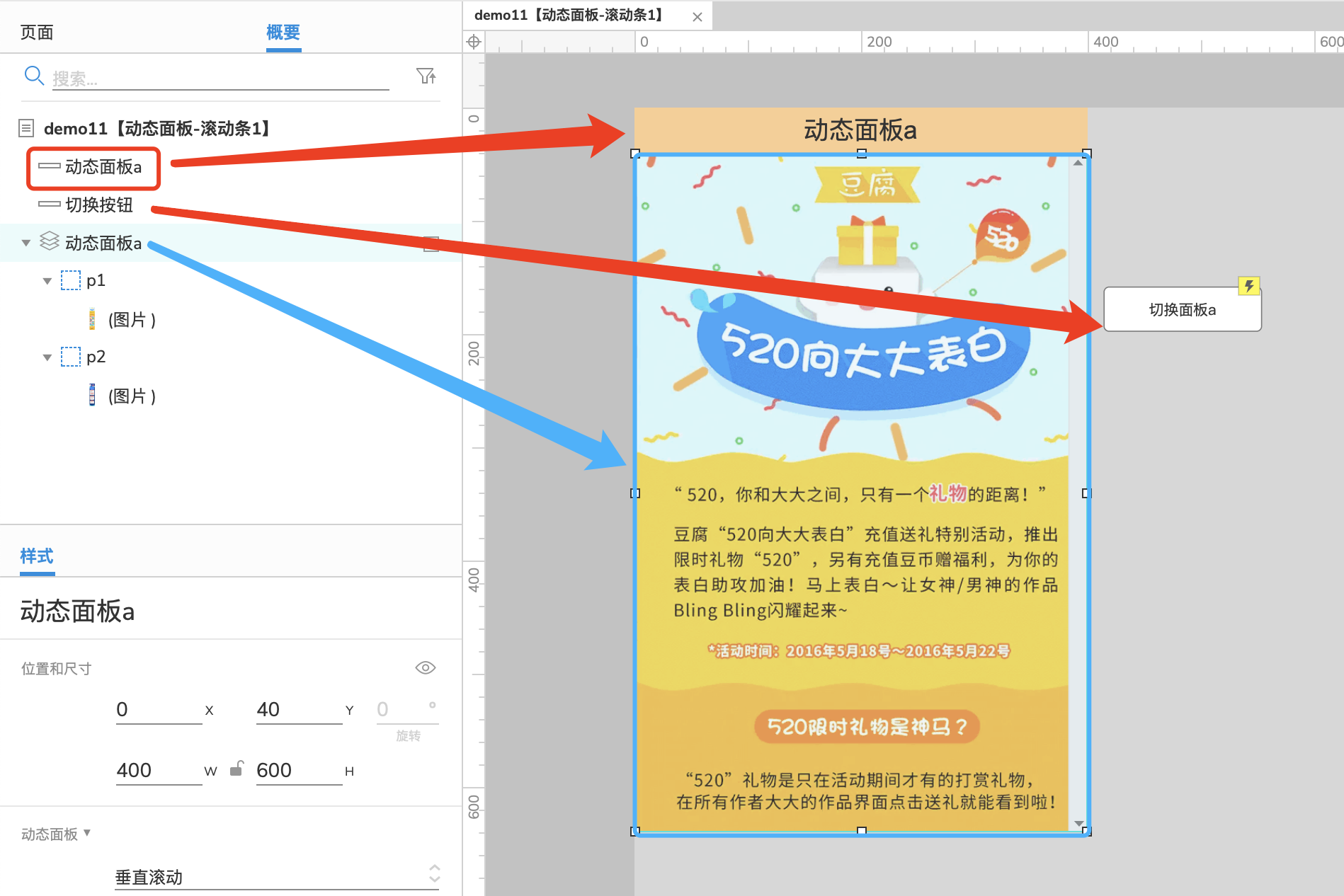
使用元件 -> 动态面板,创建2个子页面p1、p2,分别将图1,图2放入其中。(图3暂时不需要)
注意:动态面板和各个素材尺寸宽度一样。
动态面板 -> 400 x 600,图1 -> 400 x 1703, 图2 -> 400 x 600。
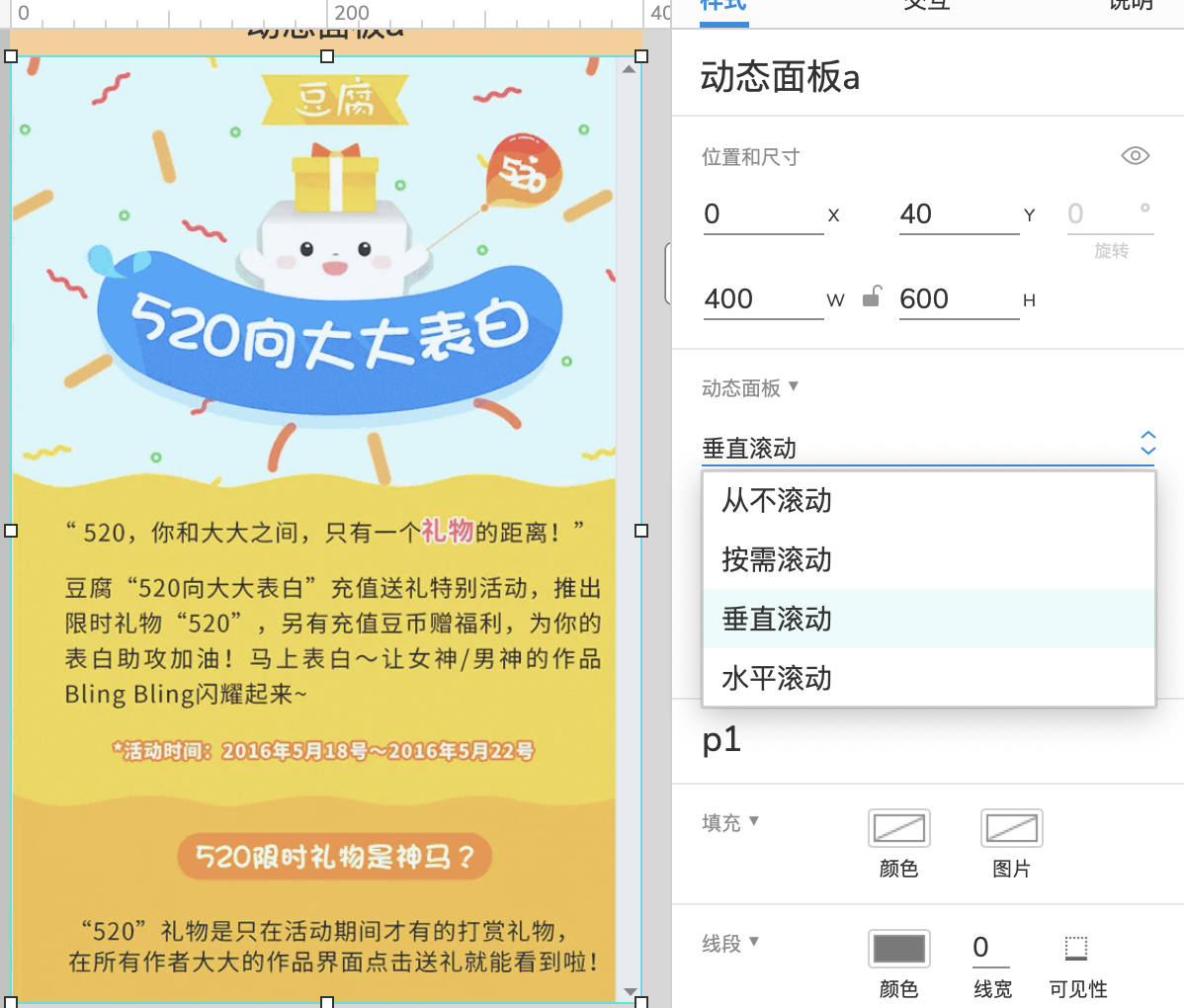
动态面板 -> 样式,按图中位置,设置效果为:垂直滚动。
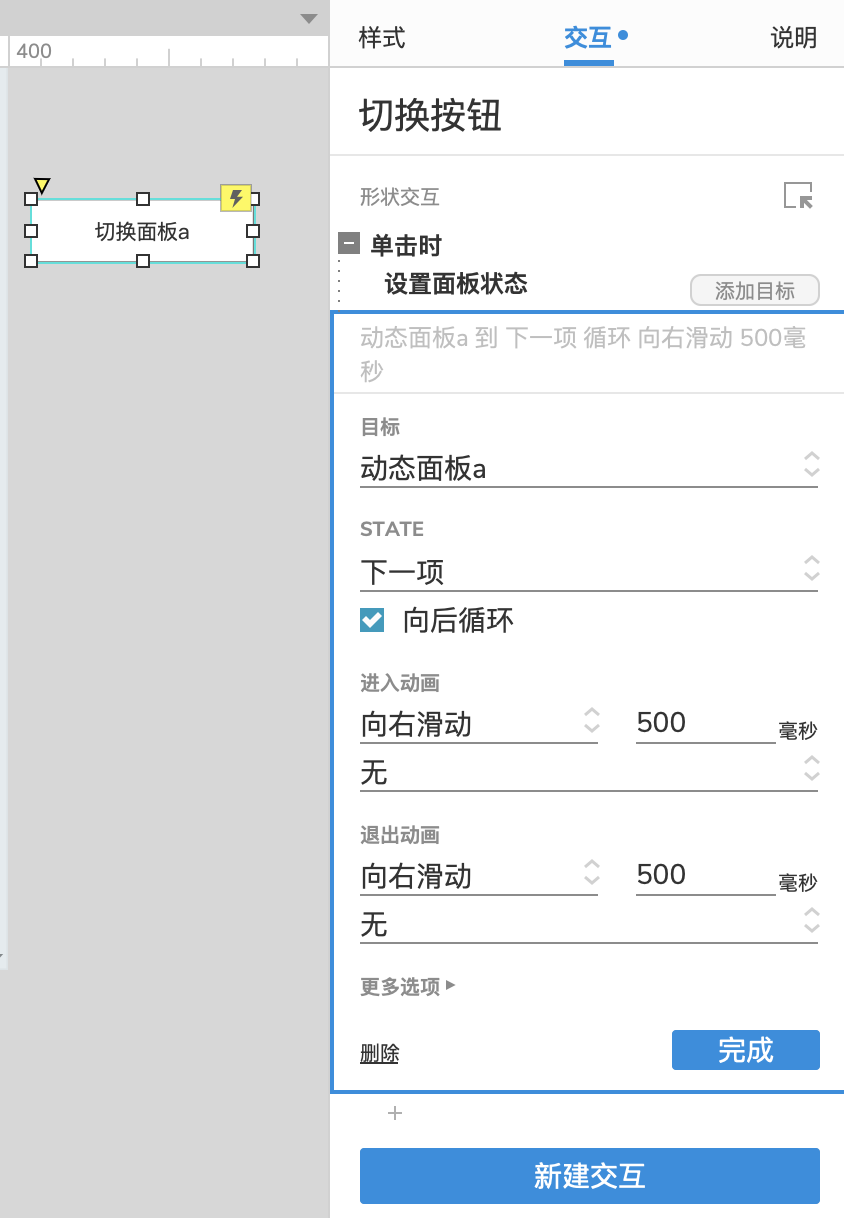
使用元件 -> 矩形,作为切换按钮。
矩形 -> 交互 ,设置单机时,将动态面板切换到下一项,记住选中向后循环。
进入动画、退出动画可以根据自己喜好选择
22/09/08
M
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/135472
推荐阅读
相关标签