热门标签
热门文章
- 1手写超级好用的rabbitmq-spring-boot-start启动器
- 22023 年初 Go 后端社招面经(字节、米哈游、富途、猿辅导)
- 3拉链表的制作_基于客户信息表制作月表拉链表
- 4给大家推荐一款IDEA神级插件【Bito】而且免费
- 5[LeetCode]73. 矩阵置零_rowflag[0,0],colflag[-1,0],rowflag[-1,0],colflag[0
- 6基于cnn的卷机神经网络的项目毕业课题实践应用(毕业选题-深度学习-卷及神经网络)
- 7高性能高并发队列-Disruptor
- 8关于vue中新增一组表单_vue 表单填完后需要添加新一个表单
- 9xhci主机规范初探(1) --架构预览
- 10!!!亲测成功:langchain+ChatGLM 大模型部署_chatglm3 如何langchain结合
当前位置: article > 正文
【前端记录】flex-wrap: wrap换行后中间有大量空隙
作者:小丑西瓜9 | 2024-03-14 13:17:39
赞
踩
【前端记录】flex-wrap: wrap换行后中间有大量空隙
这周做项目,实现一个swiper-item内换行效果
然后发现flex: wrap 换行后,两行间隙过大,不知怎么调整。
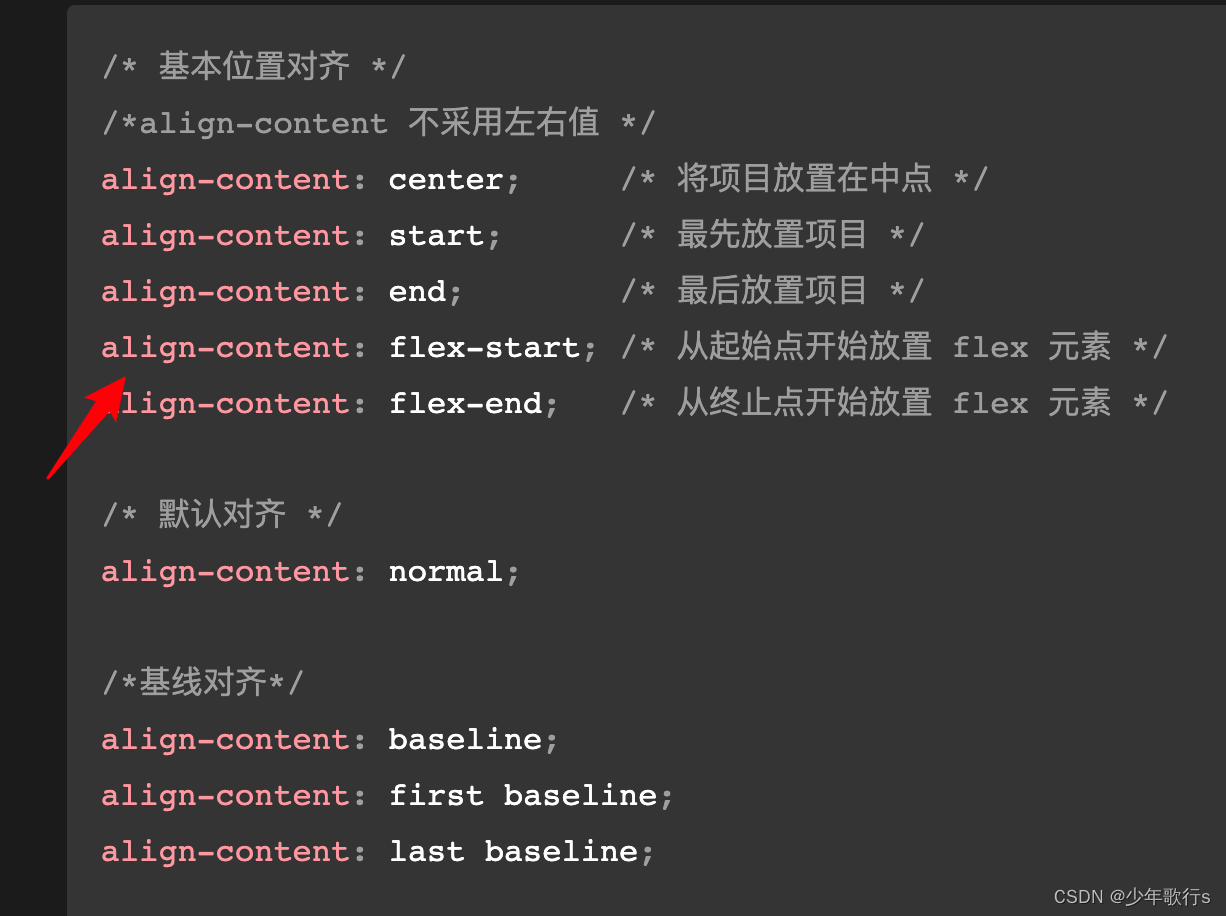
解决方案是加一行align-content: flex-start
https://developer.mozilla.org/zh-CN/docs/Web/CSS/align-content MDN链接

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/234739
推荐阅读
相关标签


