热门标签
热门文章
- 1深度学习框架的发展历程_csdn zomi酱
- 2微信小程序--自定义slider组件
- 3X 进制减法 — 蓝桥杯E题_最低数位为二进制,第二数位为十进制,第三数位为八进制,则 x进制数 321 转换为十进
- 4《Clock Domain Crossing》 翻译与理解(4)快时钟到慢时钟数据传输_快时钟采样慢时钟
- 5Claude3 AI系列重磅推出:引领多模态智能时代的前沿技术,超越GPT-4
- 6【JavaSE】Java练习—方法 _Java SE_public static void main(string[] args) { scanner a
- 7could not publish server configuration for tomcat at localhost
- 8Mac下升级ruby至最新版本_brew 更新ruby
- 9Web服务模拟器——wiremock_wiremockserver
- 10CNN目标检测(一):Faster RCNN详解
当前位置: article > 正文
flex布局强制换行(flex-wrap:wrap)之后,去掉最下面一层多余的间隙。_flex-warp 换行后 行间距
作者:小丑西瓜9 | 2024-03-14 14:01:56
赞
踩
flex-warp 换行后 行间距
flex布局强制换行(flex-wrap)之后,去掉最底部一层多余的间隙。
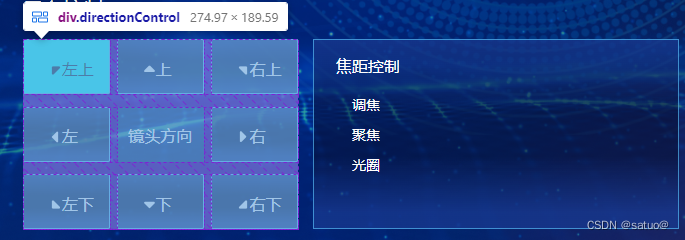
下图是我要做的东西,当我用flex布局的时候,给按钮的父级写上了display:flex;height:100%,但是出来的效果最底部有多余的部分,导致看上去两边的长度不一样,

下图是我没有选中时的样子,最后一层多出的间隙让页面看上去两边的高度是不一样的

我的解决办法是给按钮的父级添加一行代码:align-content: space-between; 这样它的最后一层间隙就没有啦,

附言:align-content还有其它取值,详情可以参考阮一峰的讲解
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/235012
推荐阅读
相关标签


