热门标签
热门文章
- 1Redis安装教程(Windows版)_windows redis安装
- 2【大数据基础】分布式文件系统HDFS_在hdfs中创建用户目录/user/hadoop
- 3Mysql获取指定时间范围数据_mysqlsql日期范围查询
- 4Python 全栈系列157 搭建一个文档搜索服务流程_搭建最简单的文档搜索下载网站
- 5Git —— submodule 操作说明_git submodule checkout
- 6配置终端服务和远程桌面服务器身份验证和加密级别
- 7【优化求解】遗传算法结合粒子群算法求解单目标优化问题【含Matlab源码 1659期】_遗传算法和粒子群算法结合
- 8Git clone ~ fatal: protocol ‘http‘ is not supported。解决办法。_fatal: protocol ' http' is not supported
- 9Source Insight 工程中添加.S文件_source insight添加.s文件
- 10【MCU开发规范】:MCU的性能测试
当前位置: article > 正文
鸿蒙系列--ArkTS
作者:小丑西瓜9 | 2024-04-23 23:04:16
赞
踩
鸿蒙系列--ArkTS
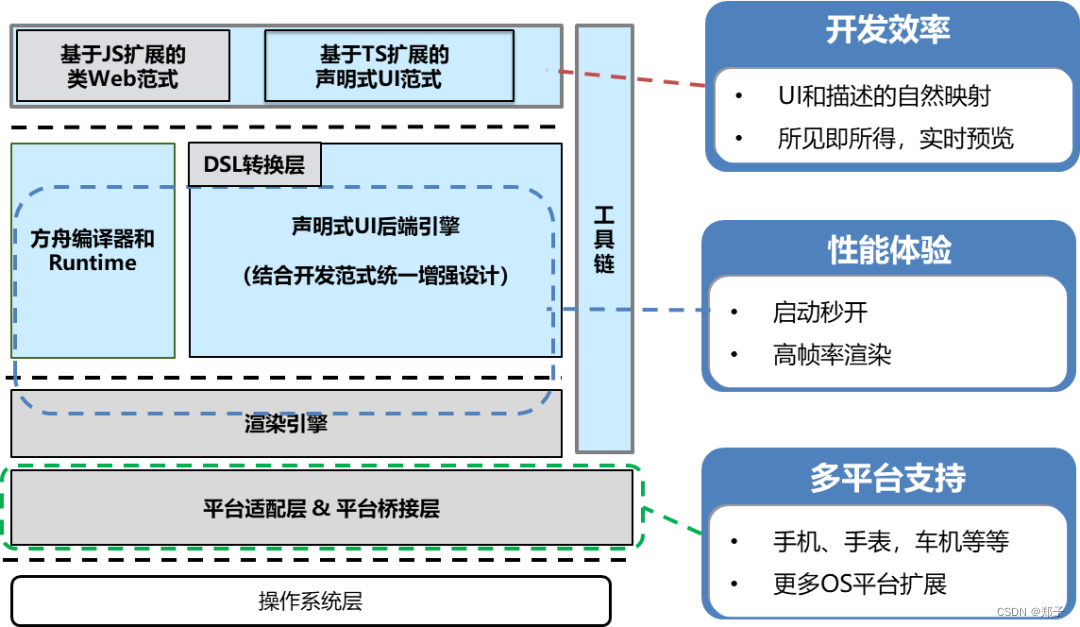
一、ArkUI开发框架
ArkUI框架提供开发者两种开发方式:基于ArkTS的声明式开发范式和基于JS扩展的类Web开发范式。声明式开发范式更加简洁,类 Web 开发范式对 Web 及前端开发者更友好

二、ArkTS声明式开发范式
对比类 Web 开发范式代码更为精简,在性能内存方面进一步优化提升。
提供了 API 扩展机制,通过此种机制进行封装风格统一的 JS 接口

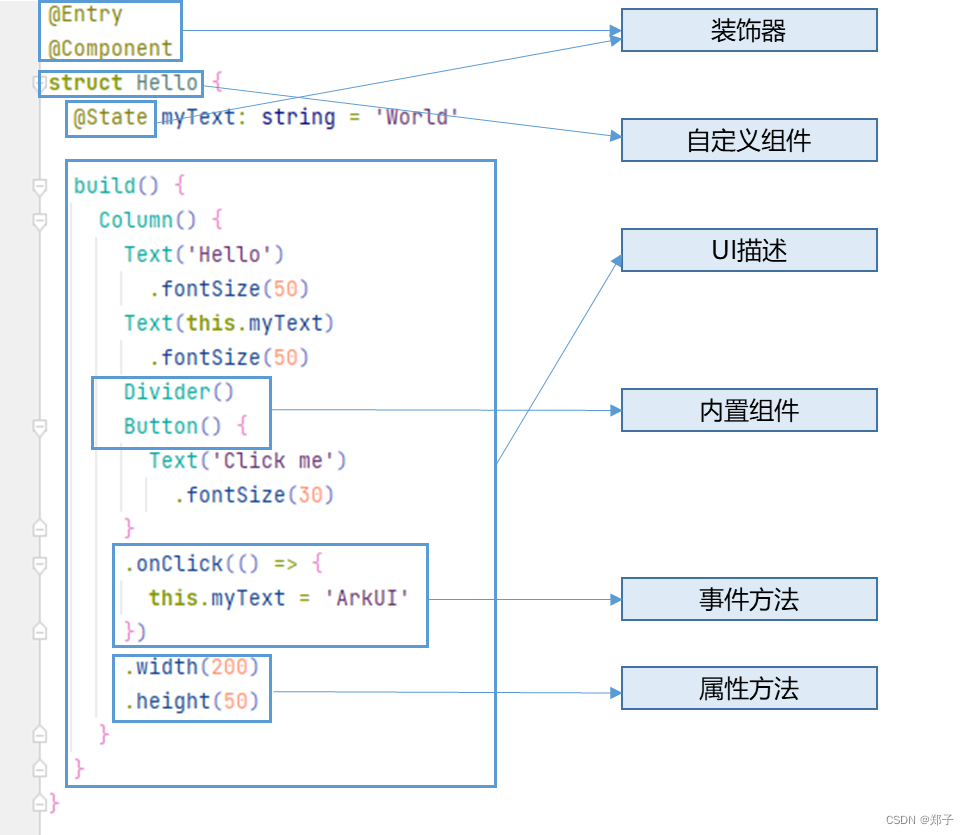
装饰器
用来装饰类、结构体、方法以及变量,赋予其特殊的含义
自定义组件
可复用的 UI 单元,可组合其它组件,必须被 @Component 装饰
UI 描述
声明式的方式来描述 UI 的结构,build() 方法内部的代码块。
内置组件
框架中默认内置的基础和布局组件,可直接被开发者调用。 Column、Text、Divider、Button等
事件方法
用于添加组件对事件的响应逻辑,统一通过事件方法进行设置,如跟随在Button后面的onClick()。
- UI 组件事件:比如 TextInput 输入框产生的 onEditChange 输入文本变更事件,List 列表组件产生的 onScrollIndex 列表滚动事件。
- 交互事件:点击事件,拖拽事件,焦点事件,触摸事件,按键事件,鼠标事件,手势事件等
属性方法
用于组件属性的配置,统一通过属性方法进行设置,如fontSize()、width()、height()、color() 等,可通过链式调用的方式设置多项属性。
动效
与传统开发方式不同,ArkUI动画是由数据变化驱动动画启动,而不再是直接控制动画的播放。
- 属性动画:组件的某些通用属性变化时,可以通过属性动画实现渐变效果,比如设置组件size。
- 显式动画:全局 animateTo 显式动画接口,指定由于闭包代码导致的状态变化插入过渡动效,比如组件的显示与隐藏。
- 转场动画:转场动画包括间转场、组件内过渡转场和共享元素转场三种,比如页面跳转。
三、类Web开发范式
类 Web 范式的整体接口采用与传统 Web 开发相似的设计理念,采用 HML、CSS与 JS 三种类型的文件进行页面开发,开发者可以基于此范式方便地进行 UI 构建,同时提供数据绑定机制,支持通过 JS 进行数据更新,进而更新UI。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/476459
推荐阅读
相关标签


