赞
踩
赞
踩
作为一名java程序员, 最近由于工作上的需要, 从事了2个月的前端开发, 今天写下自己的心得, 整理一下这方面的知识。
准备工作:
0:感想: 前端技术变化很快,以前只涉及过js,jquery这些技术,都是一些html静态页面,vue.js采用虚拟DOM技术,开发效率更高,
还可以进行debug调试, 不局限于是Google调试,有助于开发。
1: 对比vue.js 和jquery
简单对比一下, jquery 拥有丰富的选择器,DOM操作方便, 更适合写逻辑性的操作, 而VUE拥有更高校的开发效率,采用虚拟DOM技术, 但是不适合逻辑方法的操作(配合jquery+js使用)。
2:element-ui
这是一套前端组件架构, 类似于bootstrap,'饿了吗'公司出品,单独使用效果不佳,需要配合vue.js 使用,他们二个是绝配.
3: vue.js + element-ui 官方文档
vue.js https://cn.vuejs.org/v2/guide/
element-ui https://element.eleme.cn/#/zh-CN/component/installation
文档是最好的学习资料,加上万能的百度,Google ,入门开发项目足够了。
一 : 如何创建vue.js项目?
1、最简单的方法, 导入js文件即可 ,在html中即可直接使用vue+element-ui 开发。
- <!--引入vue-->
- <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
- <!-- 引入样式 -->
- <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
- <!-- 引入组件库 -->
- <script src="https://unpkg.com/element-ui/lib/index.js"></script>
- <!--axios-->
- <script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
2、使用vue-cli 和webpack 创建项目
推荐博客: https://blog.csdn.net/weixin_40877388/article/details/80911934
vue-cli 俗称手脚架, 听名字就知道是创建Vue项目用的, 后台角度看,和spring手脚架创建SpringBoot项目一样,一站式
webpack是打包机,你的项目需要发布到服务器上面,如阿里云项目, webpack提供了打包功能, 运行npm bulid 即可打包->dist包
这里类比一下:相当于maven的打包功能,maven打包成war/jar,而vue项目打包成dist文件 ,我们可以把war/jar包扔到阿里云的tomcat中,同样也可以把dist扔到tomcat(部署还可以是其他方式,这只是其中一种),那么vue项目就跑起来了,“一站式”创建项目,部署项目, 是何其简单。
注意一点: vue项目的src适合放xxx.vue组件化的文件, 如果你的项目是html(也就是导入js直接使用),html文件应该存放在static目录中,否则打包失败,打包不了src项目下的html文件。
提示一下: 作为vue开发新手,暂时不用关注node.js在其中是什么角色, 同样如果你不着急进入项目开发,你应该仔细看vue的官方文档, 开始的时候使用js导入到你的html开发项目即可, vue的模块化实现高可用,易管理,但是需要配置路由等,一上来就玩这个,容易蒙。
二: Vue.js的使用
这里介绍Vue.js的虚拟DOM技术,配合element-ui使用,如果你还没来得及看文档,同样你可以体验vue的魅力
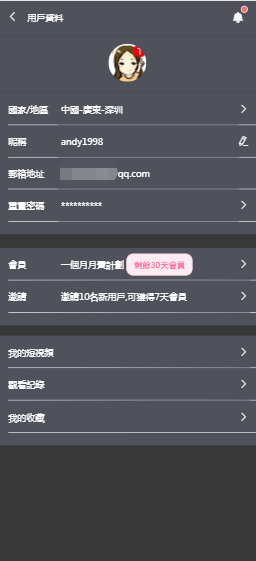
效果图如下,这个是mobile web ,采用vue+element开发的。


1、Vue的DOM技术
用户资料中,用户信息如何绑定? 阅读下面的代码即可,强调几点
1、单独使用Vue的时候, this代表vue对象,如果同时在vue中使用this, 需要注意this是什么, 如果还需要使用this(vue),应该在
this变化外,let _this = this ,在jquery里使用_this 来区别
2、axios需要导入axios.min.js(axios.js的压缩版)文件,相当于ajax的作用, 用于数据绑定,Vue提供了<v-if>、<v-else>、
<v-for> <v-bind> <v-model> 等逻辑语句,用户可以根据需要使用,利于开发动态html操作。
3、判断通常使用=== 运算符, 如< div v-if record.isShow === 1 > .... </div>
4、Vue可以通过v-bind(简写 ‘ : ’ ) 绑定class, style, src等元素属性, 如 <img :src = ' imgSrc ' width='30px'></img> imgSrc为vue
属性, 你只要在某方法修改imgSrc,即可改变img的显示效果
- <!--html body-->
- <html>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <!--禁止缩放, 防止在苹果浏览器上显示问题-->
- <meta name="viewport" content="width=device-width, initial-scale=1.0,minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
- <title>用戶詳情</title>
- <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
- <link rel="stylesheet" href="../common/css/element/index.css">
- <script src="https://unpkg.com/element-ui/lib/index.js"></script>
- <script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
- //.....
- <body>
- <div id='app'>
- <!--使用{{}} 访问vue对象的属性,这个是动态绑定,属性值改变会随着改变-->
- <!-- @click 点击事件,访问的是vue对象的方法 --->
- <div class="info" @click="dialogVisible = true">
- <span class="username">昵稱</span>
- <span class="username-show">{{record.username}}</span>
- <span class="username-icon"> <i class="el-icon-edit" @click="dialogVisible = true"></i></span>
- </div>
- <div class="info">
- <span class="email">郵箱地址</span>
- <span class="email-show">{{record.email}}</span>
- </div>
-
- <div class="info" @click="resetPwd()">
- <span class="password">重置密碼</span>
- <span class="password-show">**********</span>
- <span class="password-icon"> <i class="el-icon-arrow-right" @click="resetPwd()"></i>
- </span>
-
- </div>
- <div>
- </body>
-
- <!--body外,html中-->
- <!--定义一个vue对象,this通常就代表这个vue对象-->
- new Vue({
- el:'#app', // 1、el#指定id元素,
- data(){ //2、data为数据
- return{ //return 处理页面数据,包括axios请求结果数据, 在methods中可以直接this.属性
- record:'' , //初始化为空即可
-
- },
-
- },
- mounted() { //3、初始化页面调用该方法,类似js的reload
- init();
- },
- methods: { // 4、方法
- init(){
- //初始化页面数据
- //请求参数
- let params = {
- user_id:this.user_id,
- token:this.token,
- device_id:this.com.device_id,
- language:this.com.language,
- source:this.com.source,
- version:this.com.version
- };
- //md5 数据加密,这个是加密算法,写到其他js文件中了.
- let sign = getSign(params);
- /**
- 5、vue的axios,注意导入js文件,类似ajax
- get请求,headers是头部数据,保存一个signature,进行数据验签
- params 存放请求参数
- */
-
- axios
- .get(apiPath+`users/getUserInfo`,
- {
- params:params,
- headers:{'signature':sign }
- })
- .then(response => {
- //6、这里的意思是把返回数据保存到record,html绑定值的元素会自动DOM
- this.record = response.data.data;
- this.username = this.record.username;
- })
- .catch(function (error) { // 请求失败处理
- console.log(error);
- });
-
- },
- }
- });

三、 element-ui 组件
这是一套vue的开发组件, 配合vue使用非常有, 组件包括了'布局'、‘按钮’、‘文件上传’、‘图标库’、‘按钮’、‘表单’、‘日期选择器’等等等组件, 很丰富,copy他的html 代码, 给vue添加属性(return{//添加位置 })和方法(methods{//位置}) 即可使用。同时你可以重写她的css, 甚至主题,用了之后你会爱不释手, 使用上简单高效。
需要注意的地方:
1、element-ui 使用几次就上手了,都差不多使用, 但前提是熟练使用vue.js
2、element-ui 一般不能和bootstrap那样单独使用, 因为她的元素需要给vue对象添加vue属性和方法, 结合Vue.js就强大了.
3、无论是html 引入js 还是在vue模块化中一样使用, 其实模块化也没啥
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。