热门标签
热门文章
- 1MyBatis 配置 typeHandlers 详解_mybatisplus typehandlers
- 2推荐十本值得一读的AI书籍(留言送书)
- 3SqlSugar入门教程:连接,增、删、改、查
- 4yolov8上使用gpu教程_yolov8.如何用gpu
- 5100天精通Python(可视化篇)——第107天:Pyecharts绘制多种炫酷旭日图参数说明+代码实战_python绘制旭日图
- 6【编写DockerFile构建自己的容器】_使用dockerfile 制作docker容器
- 7YOLOv7训练参数解释_yolov7训练时底下的参数
- 8由LDA模型,追溯贝叶斯学派的概率情结和采样方法的来龙去脉_lda模型抽样 贝叶斯
- 9Android自定义apk打包名_安卓开发 测试版单独包名
- 10STM32的以太网外设+PHY(LAN8720)使用详解(5):MAC及DMA配置_p-net-stm32
当前位置: article > 正文
UE4_UE5制作3DUI-跟随相机朝向(附工程)_ue5的3dui面向玩家
作者:小小林熬夜学编程 | 2024-02-23 05:00:24
赞
踩
ue5的3dui面向玩家
UE4_UE5制作3DUI流程(附工程)
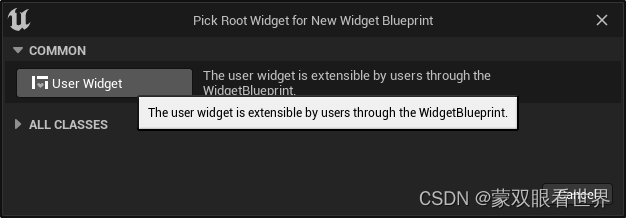
一、创建Widget控件类:


命名为3DUI

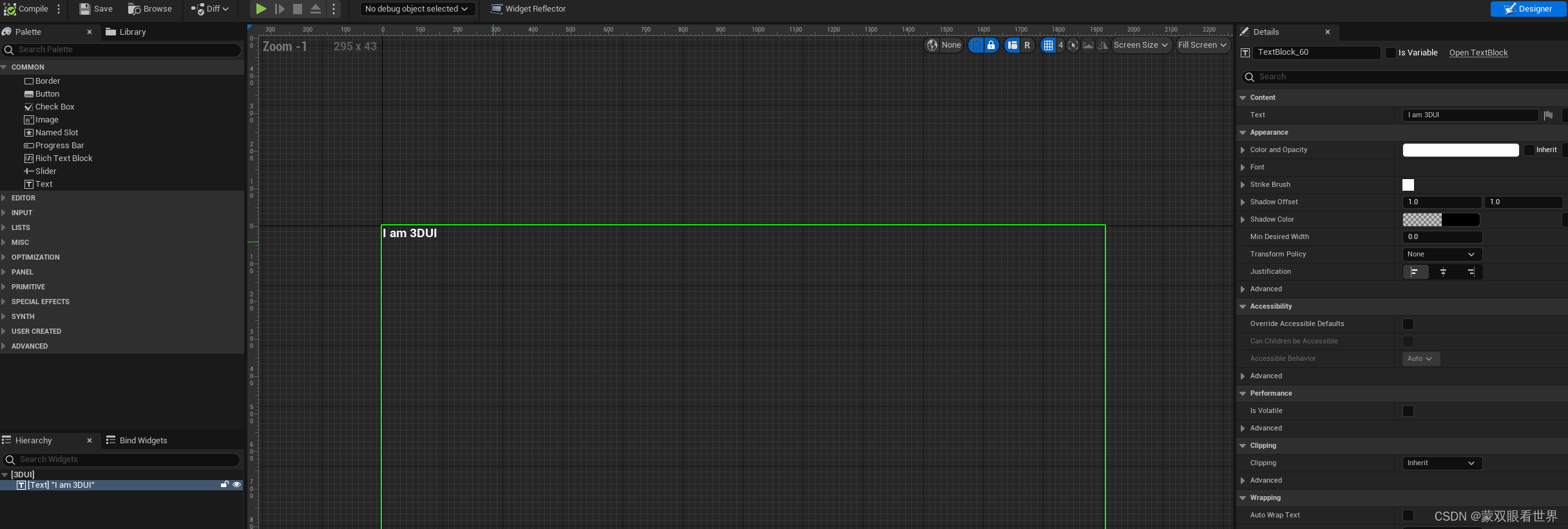
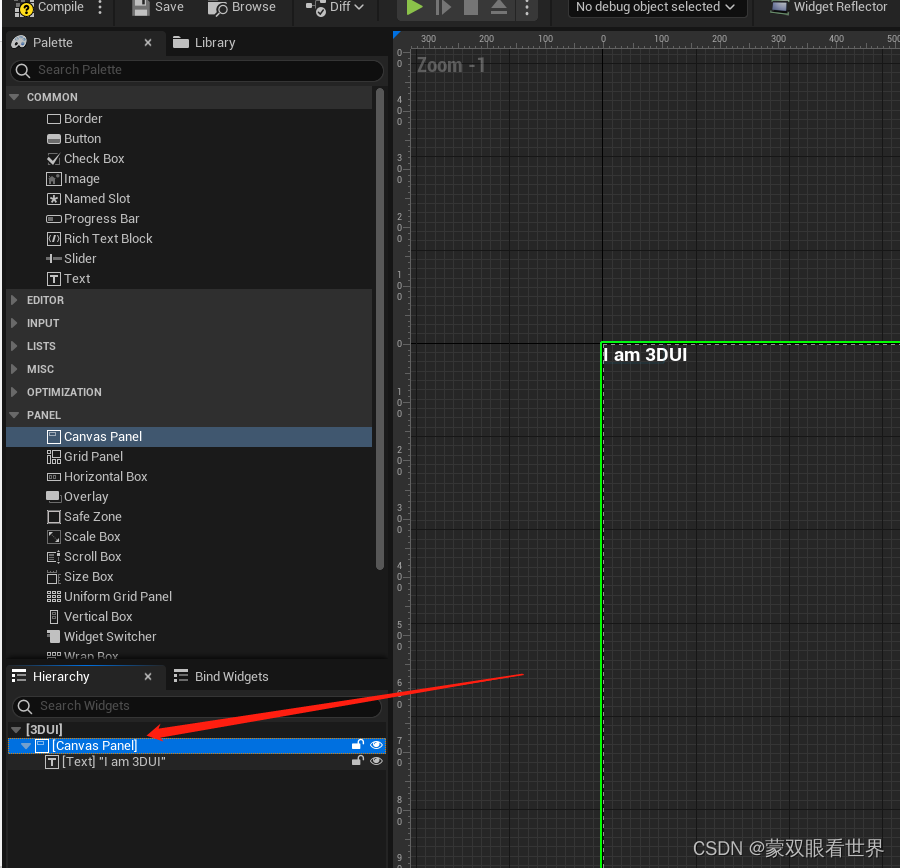
二、创建UI内容:

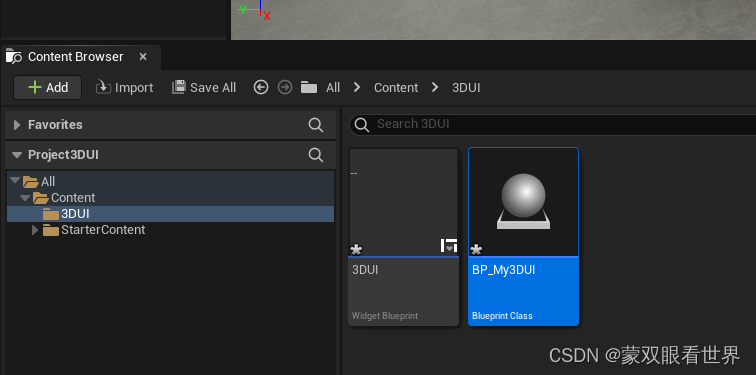
三、创建Actor类来承接显示UI

命名为:BP_My3DUI

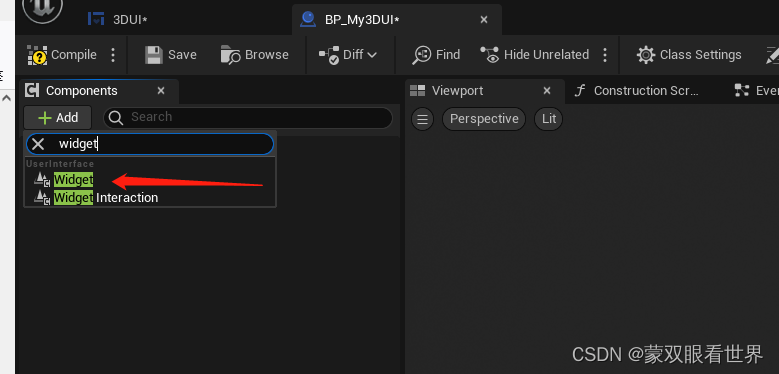
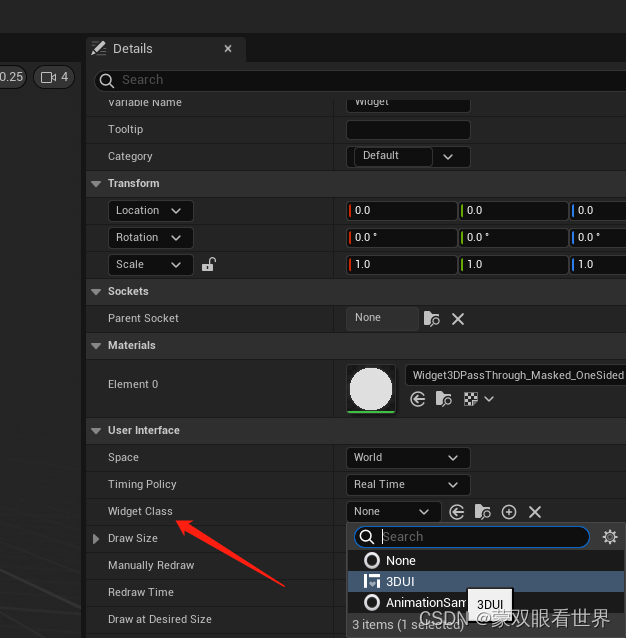
四、编辑BP_My3DUI类,添加Widget组件

在右侧Details添加Widget

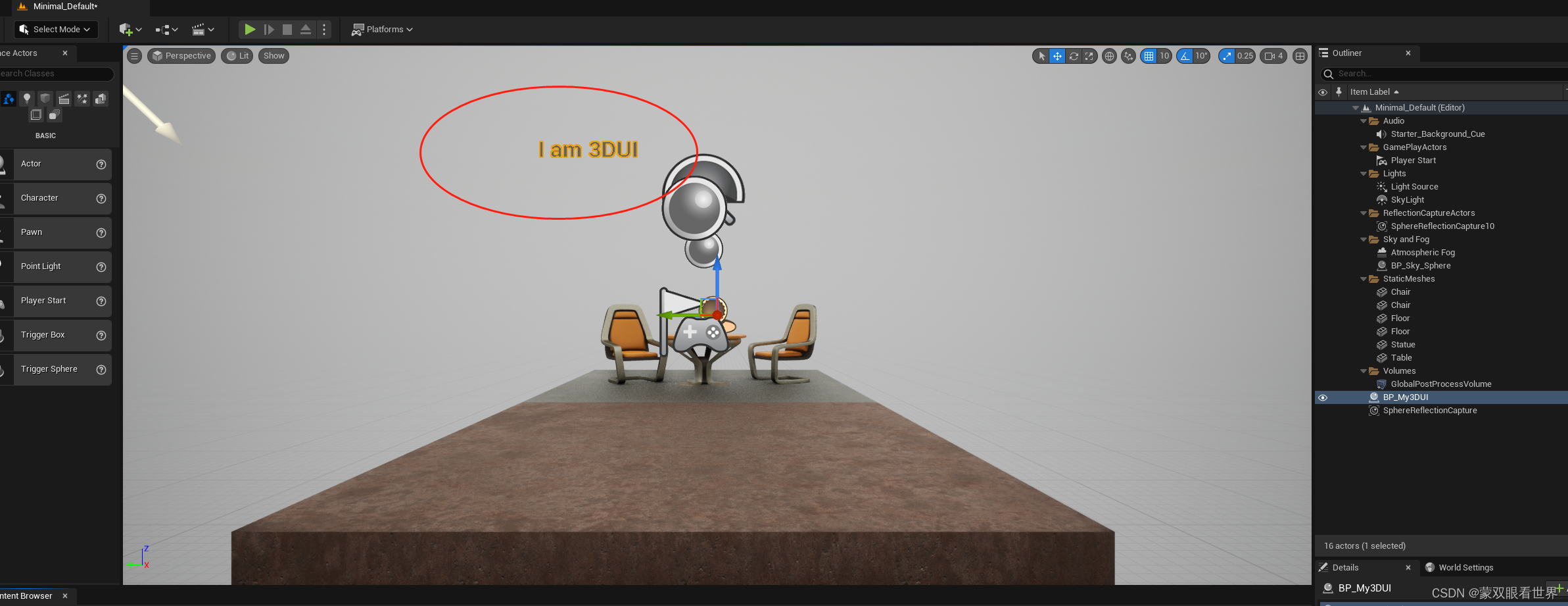
五、将编辑好的类都Compile通过,然后将BP_My3DUI类拖放到场景中

发现UI位置太高,修整一下:

给它添加个Panel用于调整位置

位置调好了,但是没有面向相机。
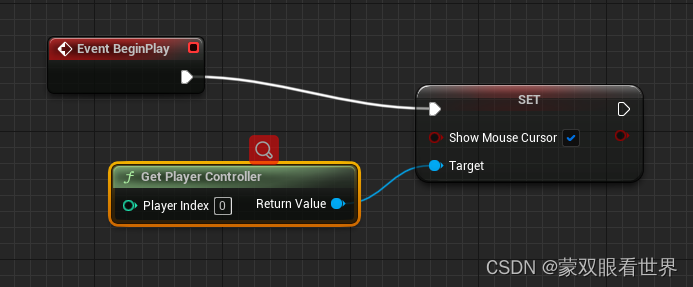
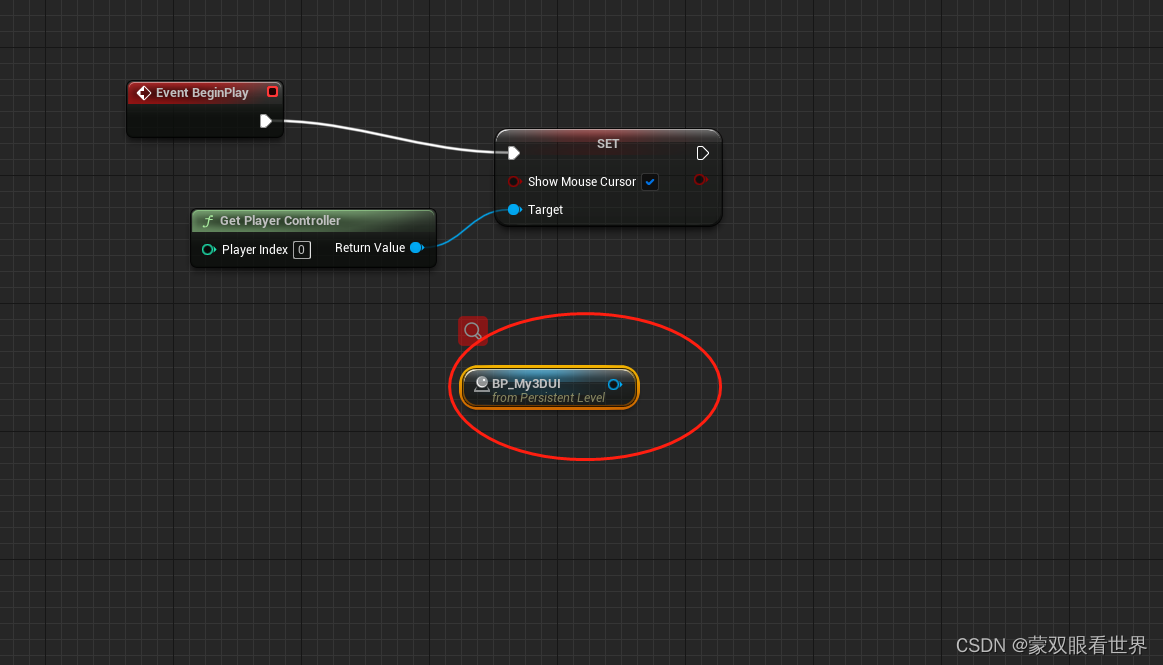
六、设置UI跟随相机转动,为了简单,直接在关卡蓝图里写这些蓝图脚本:
先设置显示鼠标指针:

接着将场景中的BP_My3DUI拖放到关卡蓝图中,用于控制旋转

在EventTick事件中执行刷新操作:

最终结果,无论在哪个方向都能看到UI在朝向相机了。

工程地址:
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/133851
推荐阅读
相关标签


