热门标签
热门文章
- 1在K8S中使用PVC持久卷_k8s pvc
- 2ffmpeg转换mp3的实现_ffmpeg音频转换mp3
- 3有哪些Python进阶、高级编程、适合有3年工作经验的书籍?
- 4在Visual Studio Code中配置C/C++环境
- 5腾讯TBS浏览服务打开本地文档(word.pdf.ppt)踩过的坑_tbsreaderview
- 6离线安装Docker遇到的问题_file /usr/lib64/libsepol.so.1 from install of libs
- 7已验证的tensorflow-gpu==1.14.0\tensorflow-gpu==2.6.0兼容版本库_tensorflow 1.14 gpu keras
- 8苍穹外卖-day12 - 工作台 - Apache POI - 导出运营数据Excel报表
- 9四种查询SQL语句方法及两种存储过程_sql查询有哪些存储过程
- 10计算机 本科专业 课程_软件系统计算机专业
当前位置: article > 正文
axure入门_axurecsdn
作者:小小林熬夜学编程 | 2024-02-26 23:33:00
赞
踩
axurecsdn
一、线框图
1.1 矩形的使用
二、高保真图
2.1 使用图标
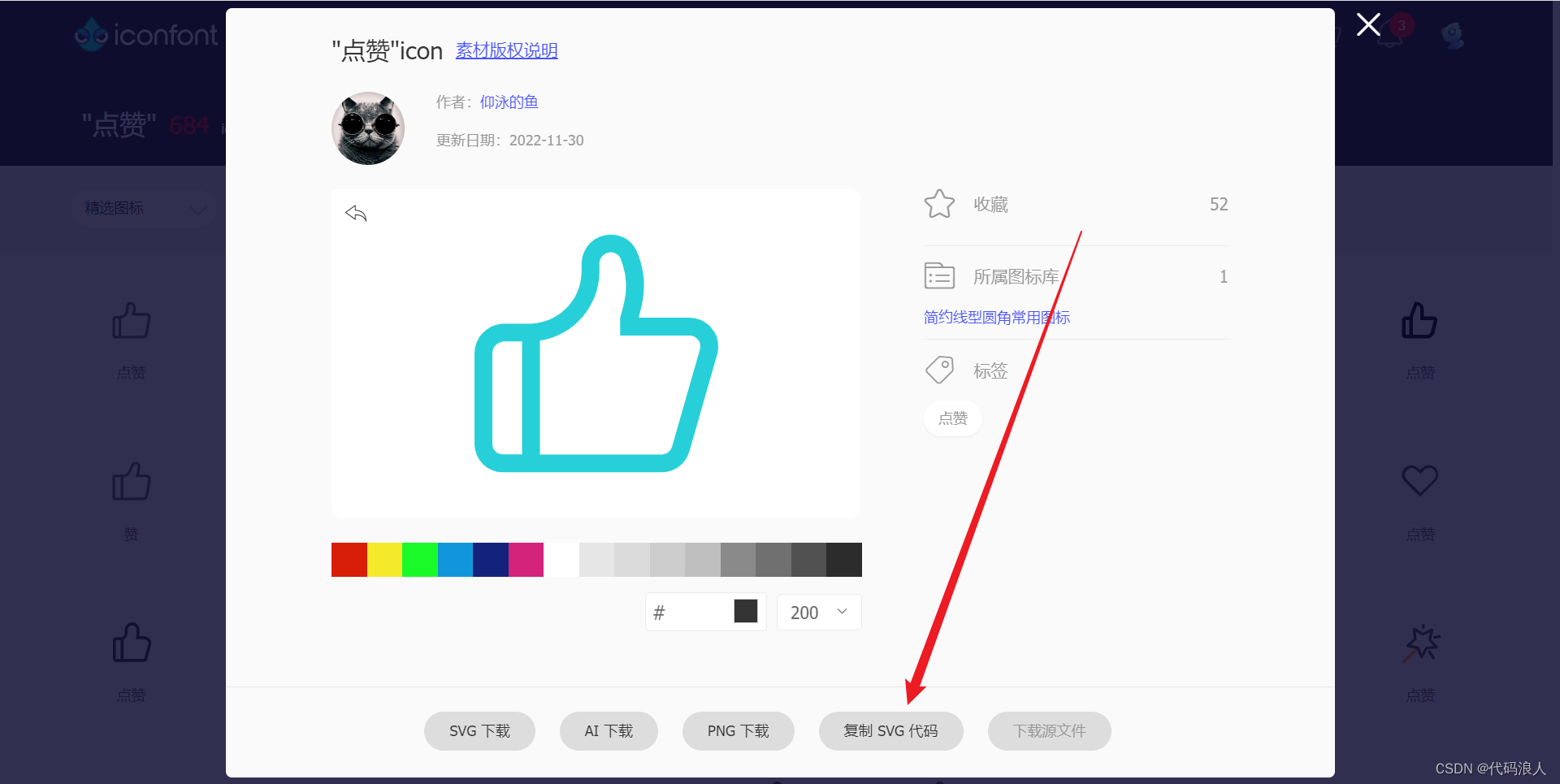
图标网站

然后到Axure复制

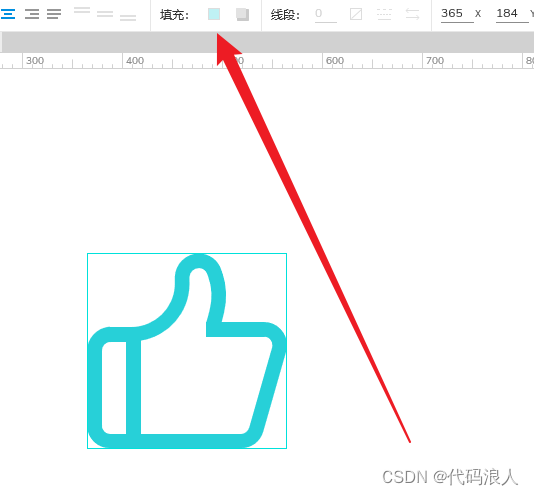
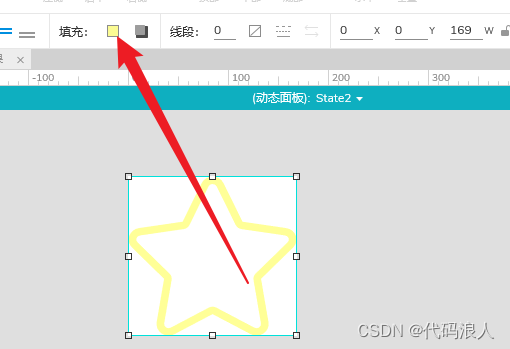
变化颜色

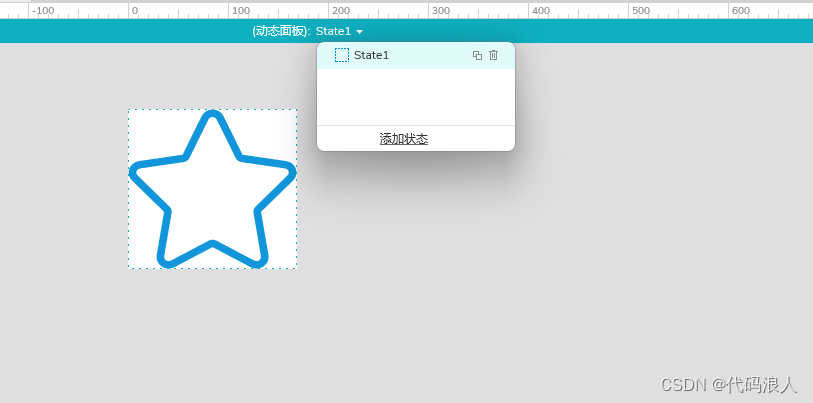
2.1.1 点赞功能

双击进入动态面板

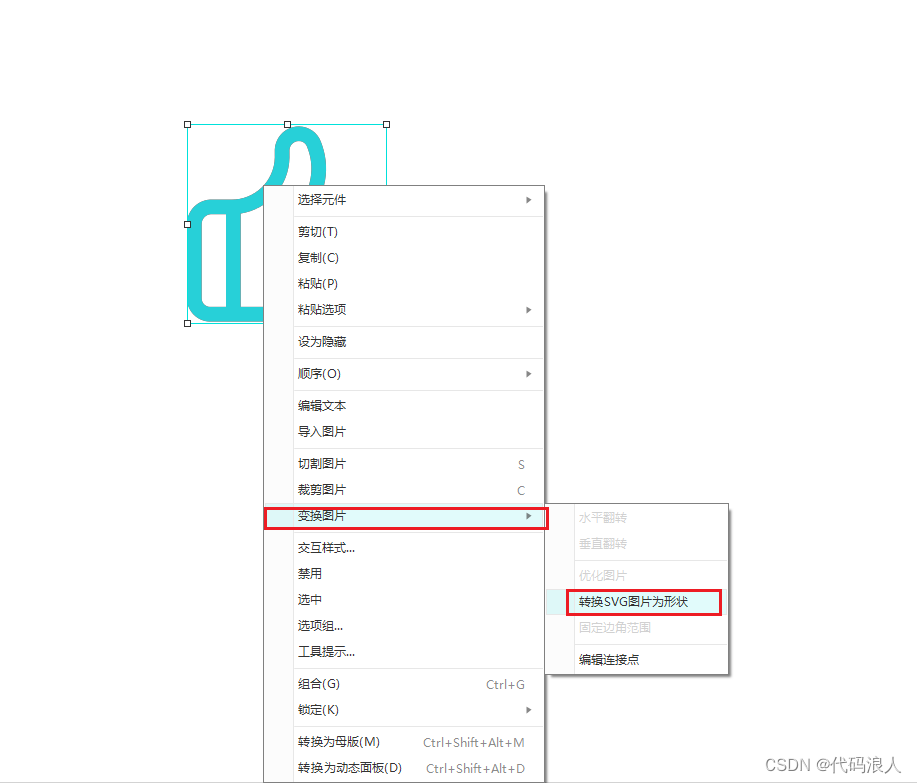
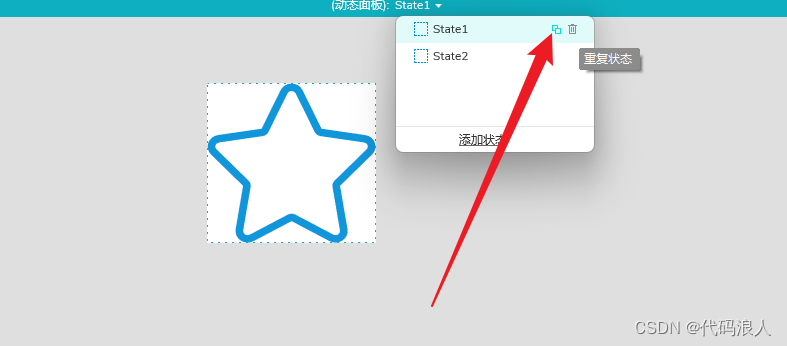
复制图像


切换图像,修改内容



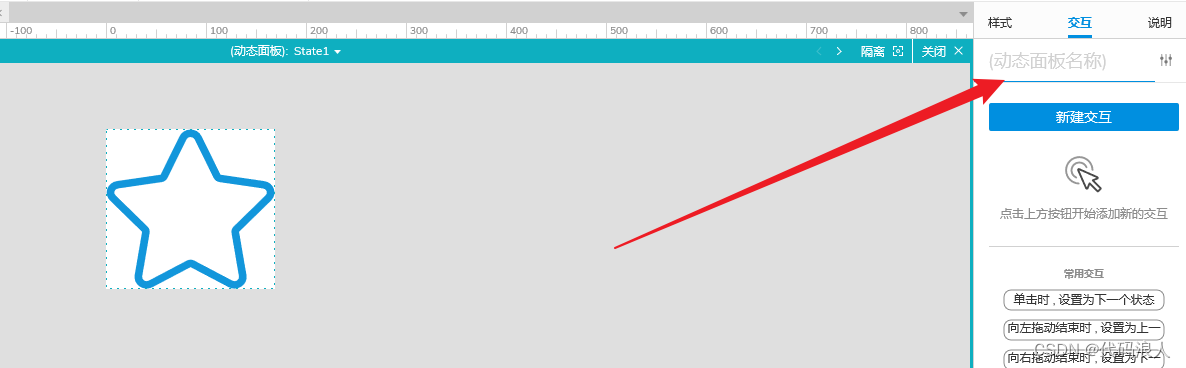
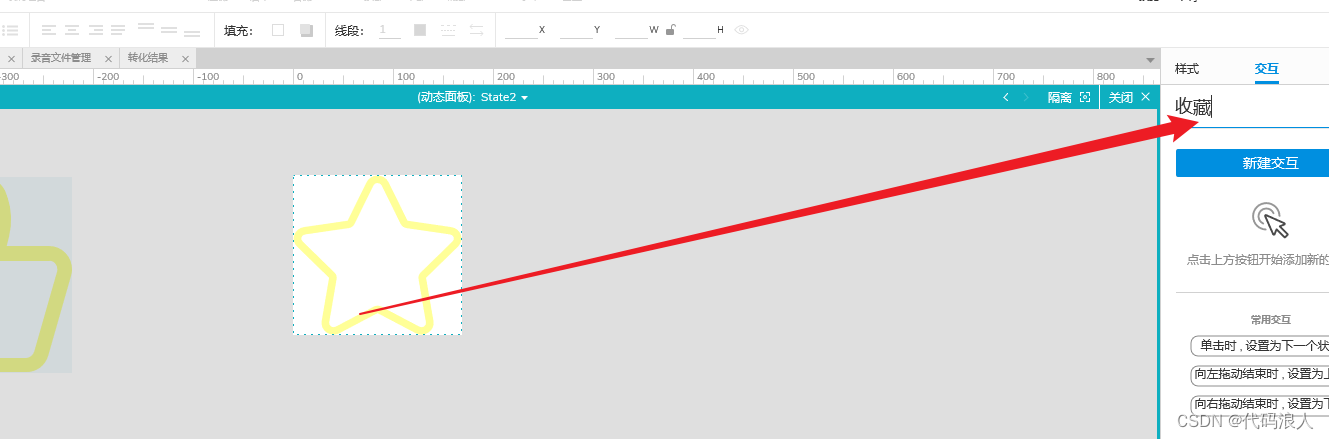
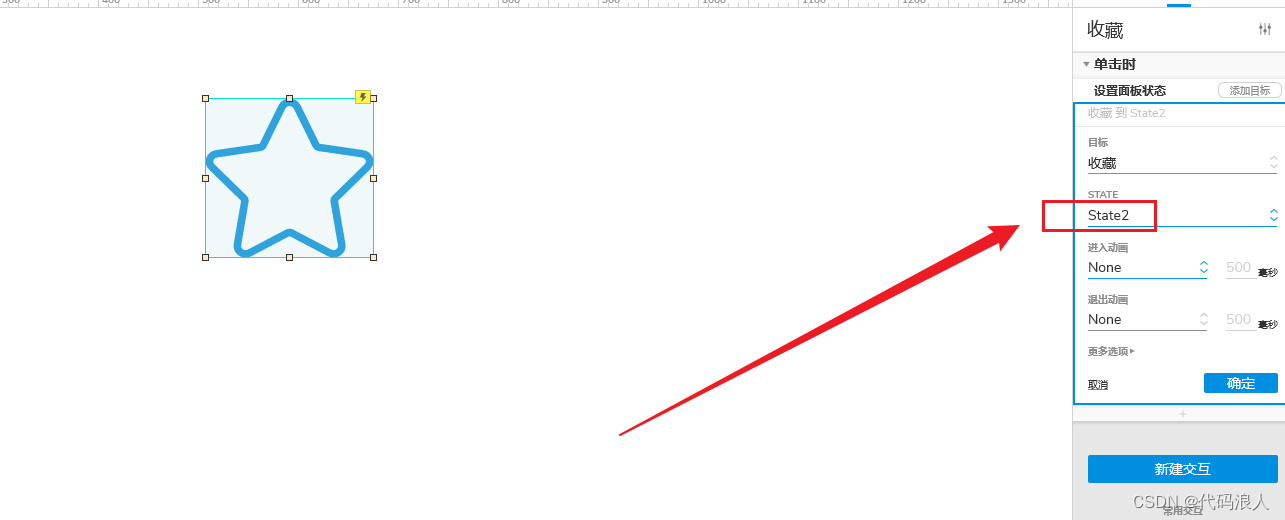
设置交互
方法一:在面板内设置交互


选择状态为2

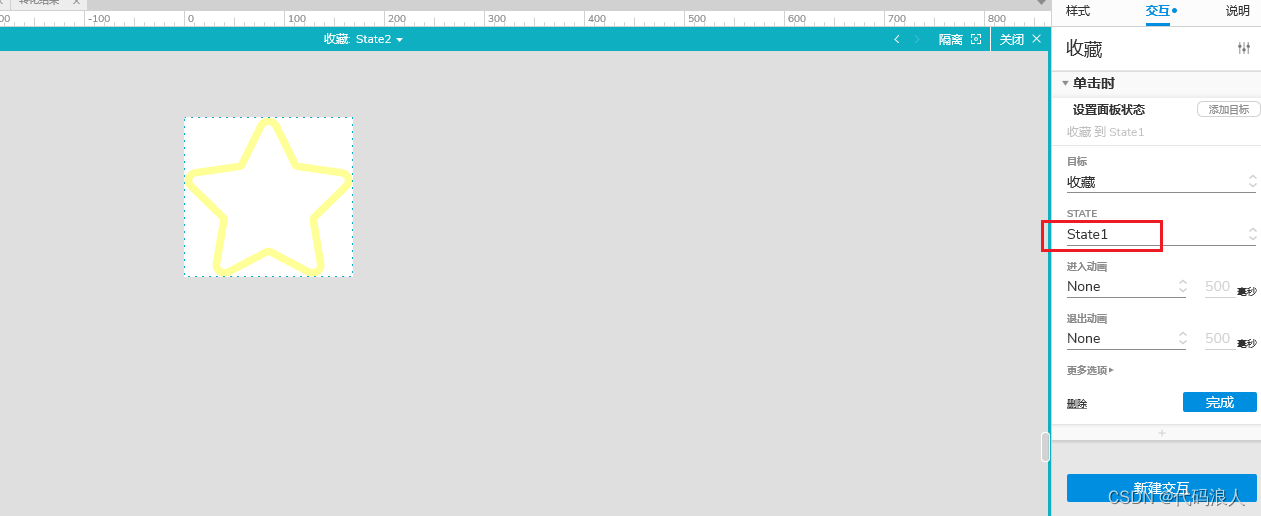
进入动态面板,选择面板2,选择面板1

方法二:在面板外设置交互

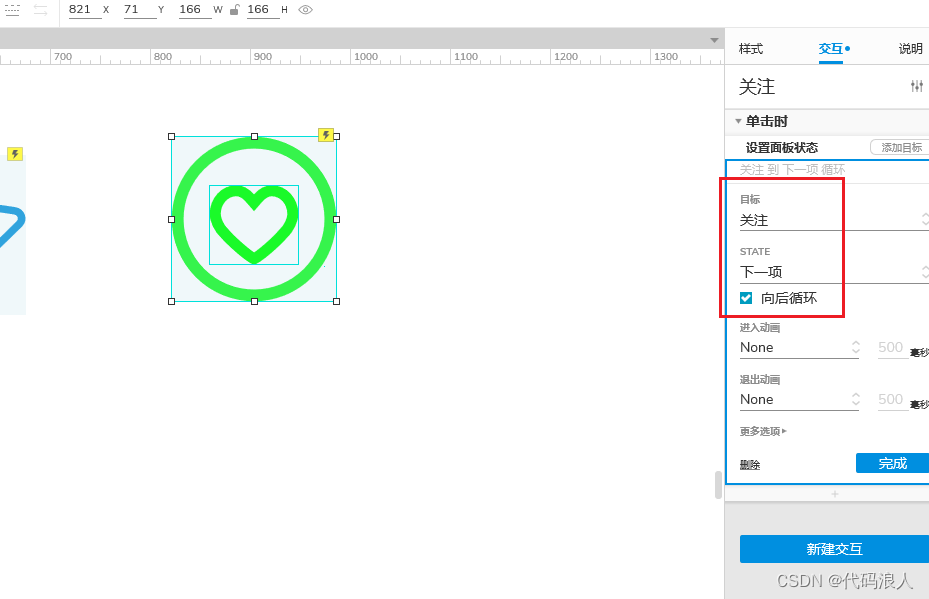
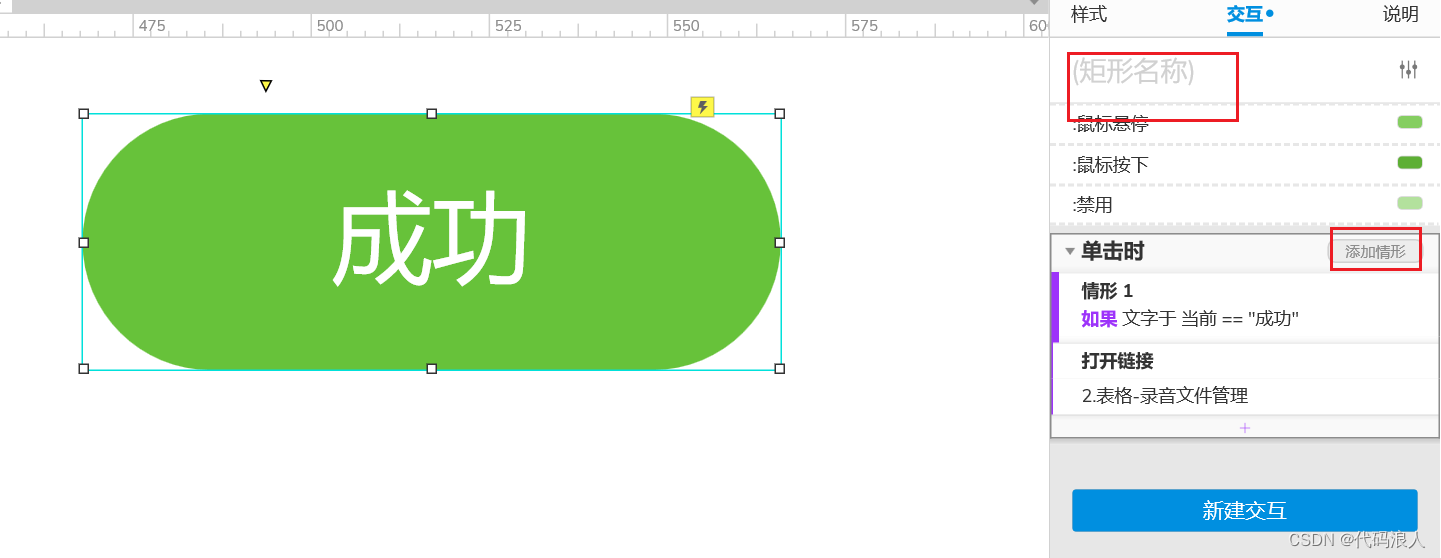
2.1.2 按钮功能
启用情形:判断文字
单机->打开情形

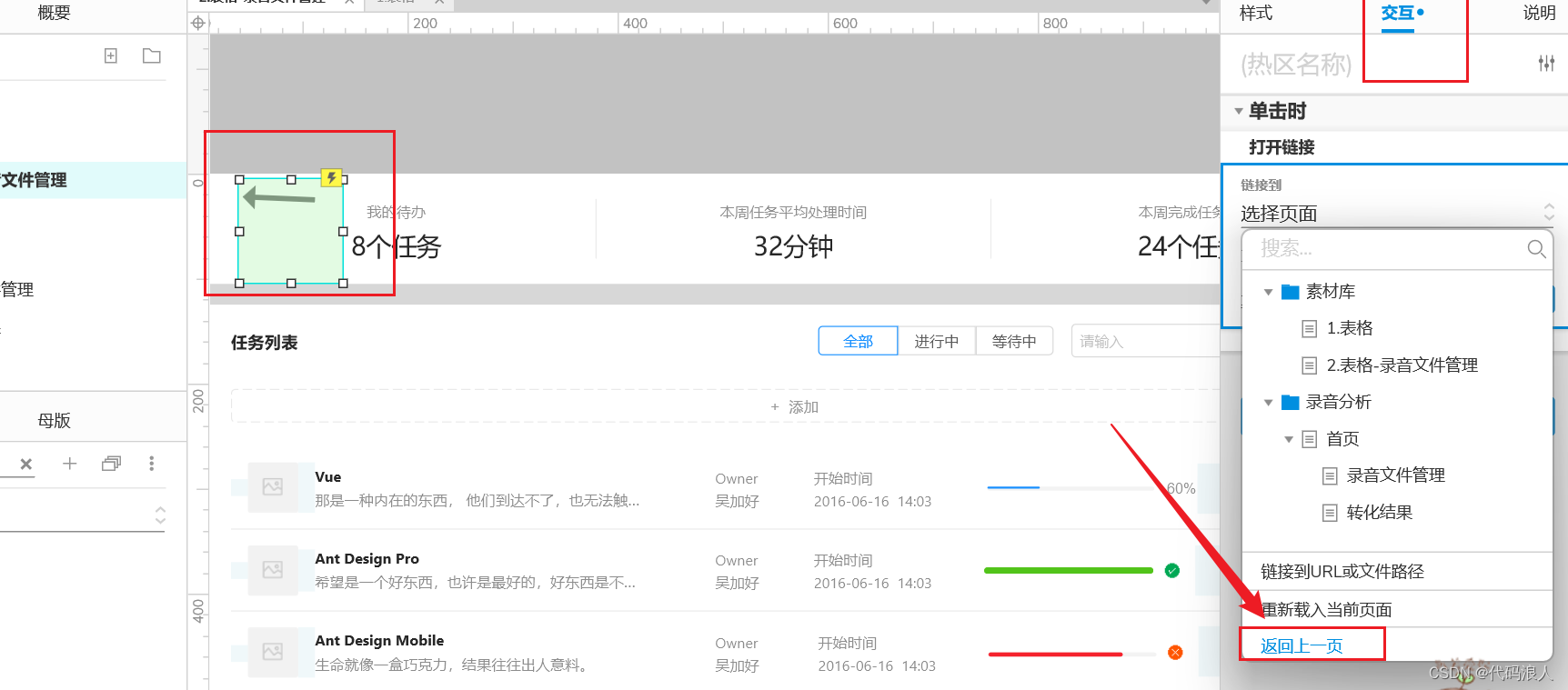
2.2 热区的使用
就是为了在上面添加一层,使得整个区域都作为一个事件(为了方便同事操作不同的矩形等,出现问题)
比如下面要同时为三个设置点击等效果,可以直接子啊上面添加一个热区

热区的返回–》返回上一级

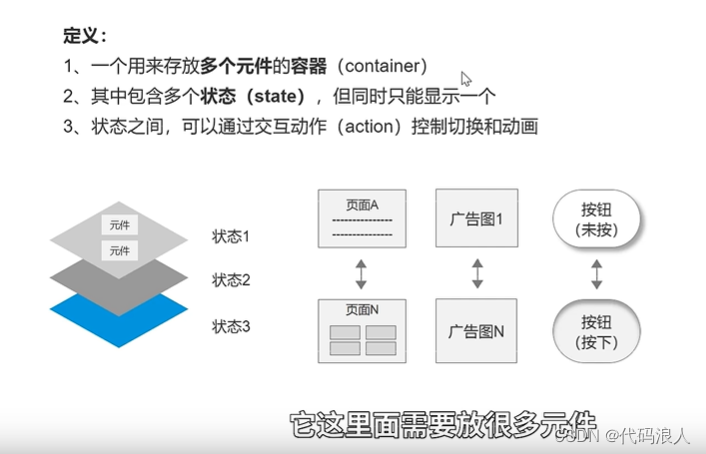
2.3 动态面板
举例1:看点赞功能

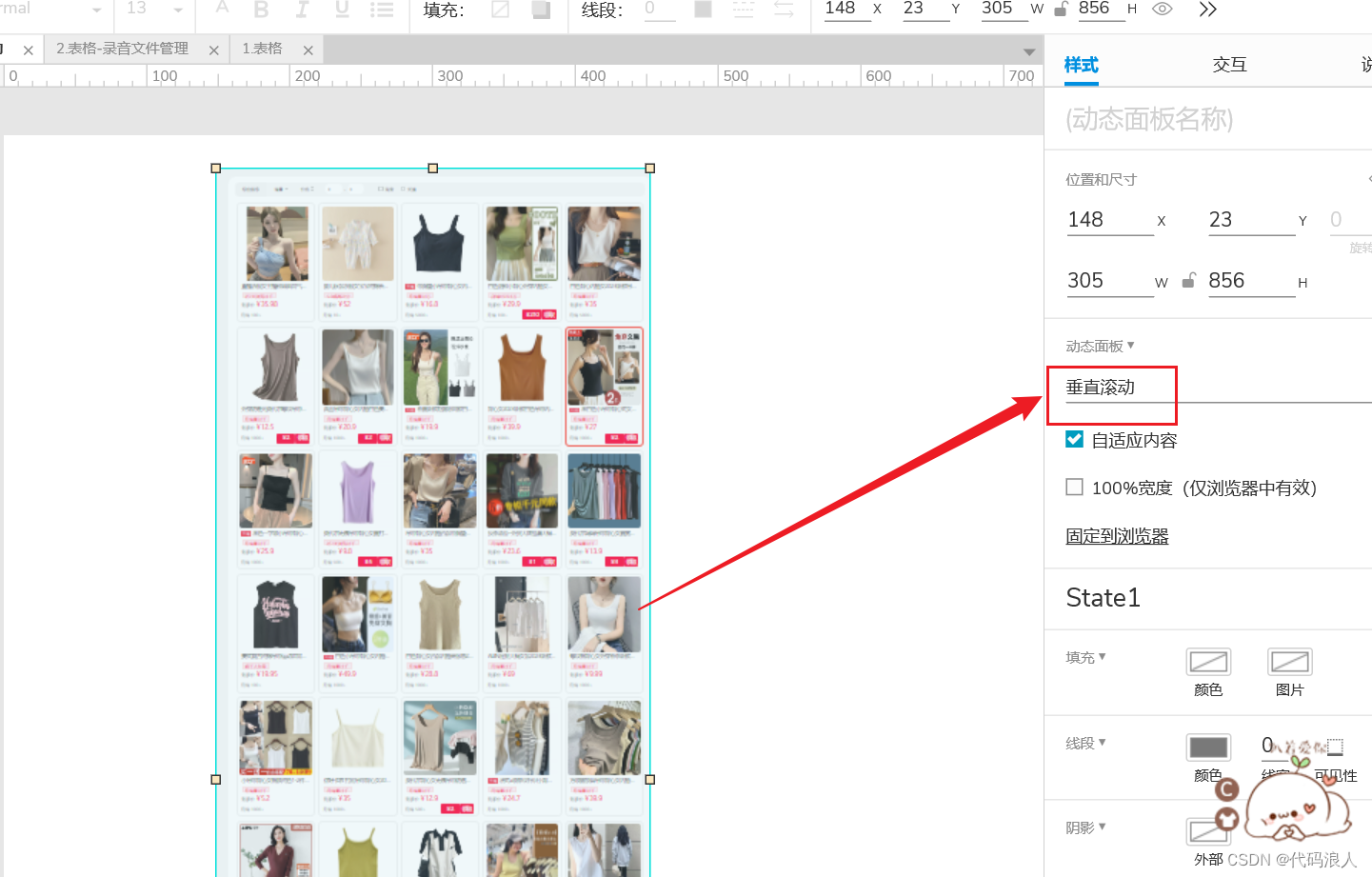
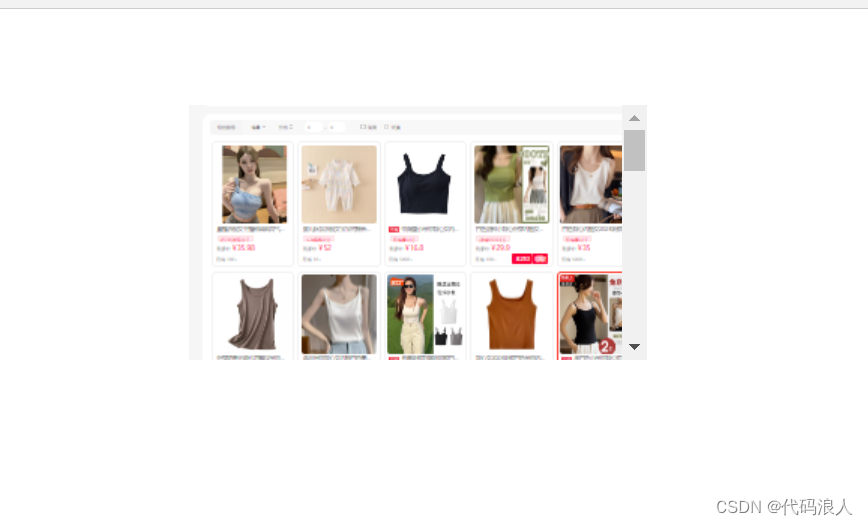
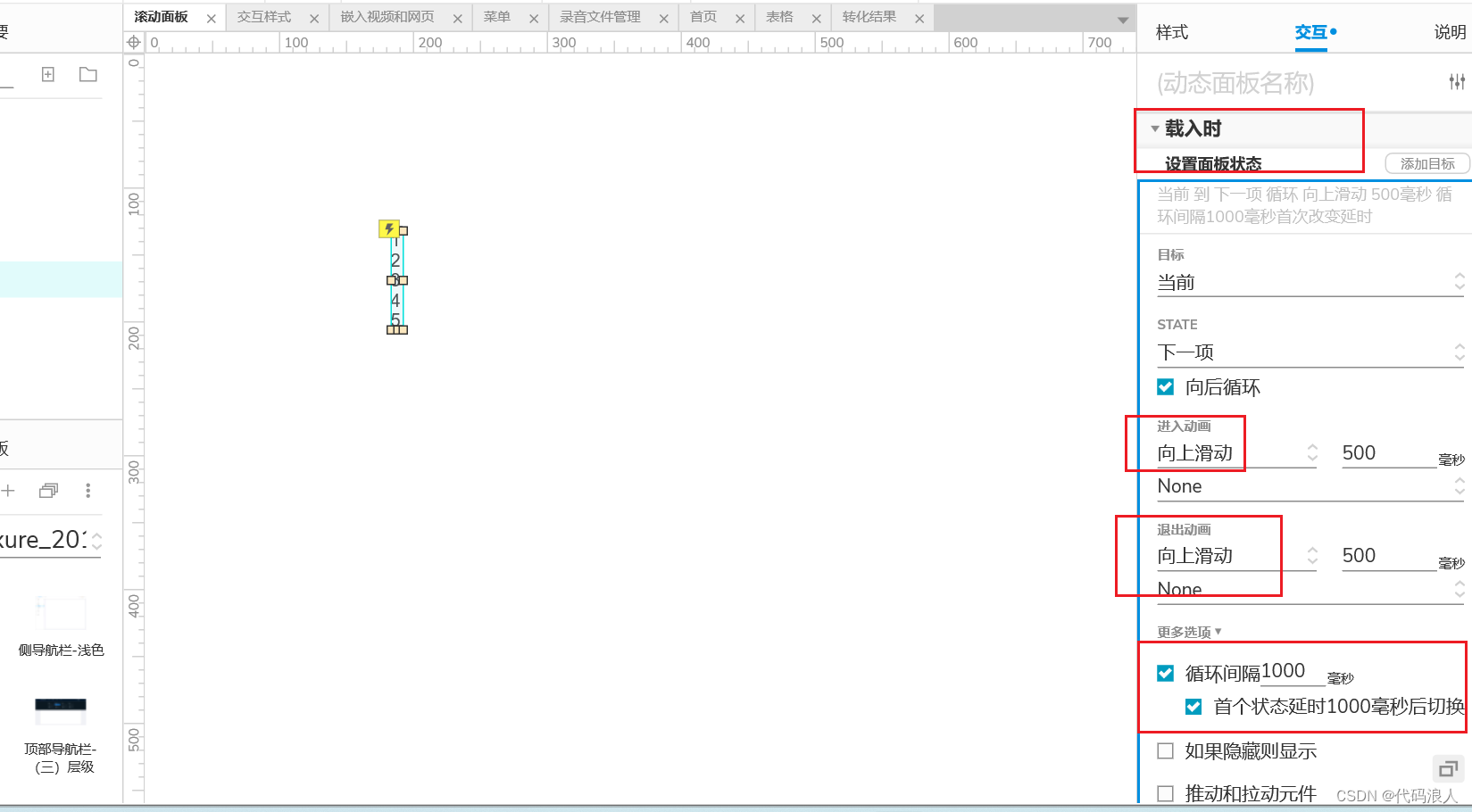
举例2:滚动功能
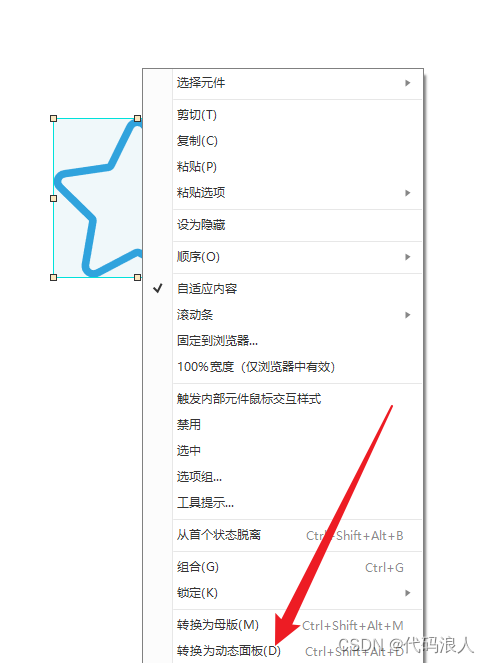
图片转化为动态面板–>选择区域大小(不要进入动态面板)



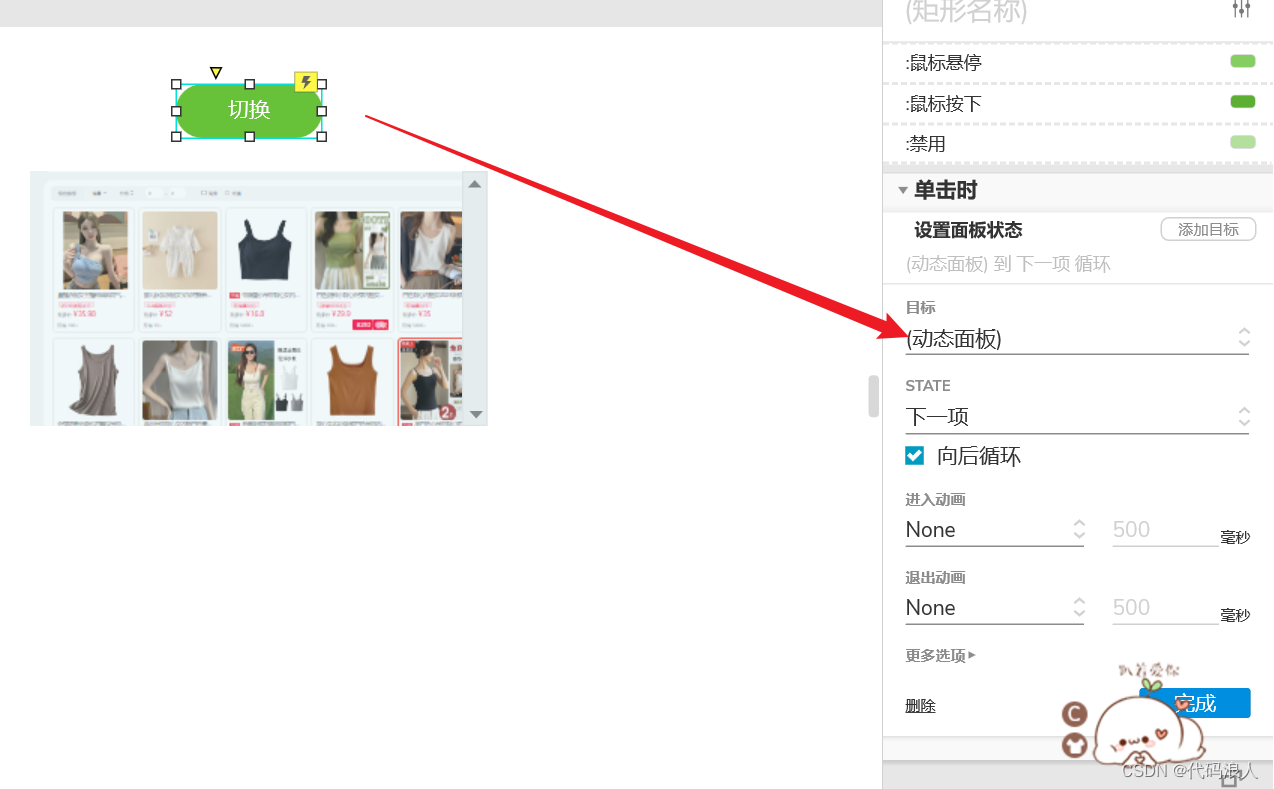
切换,动态面板滑动

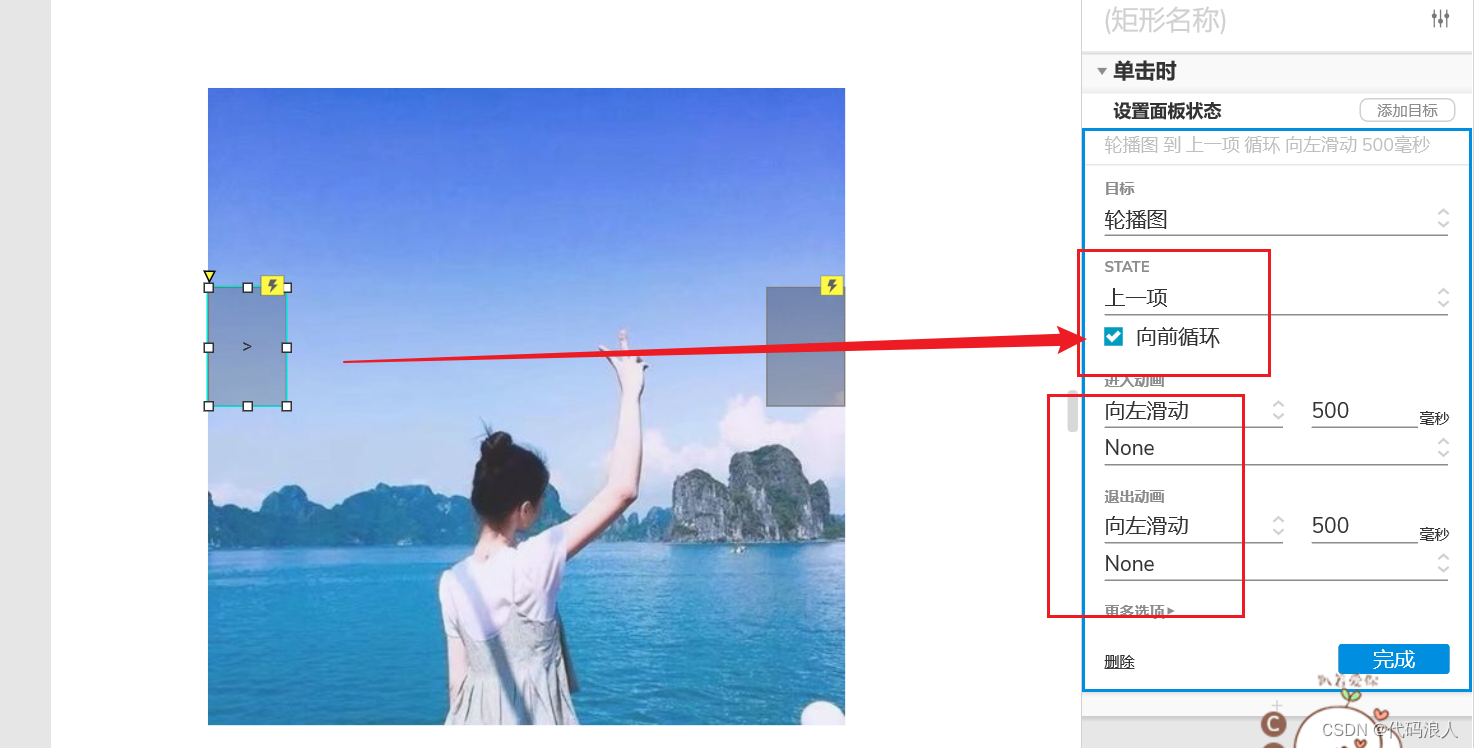
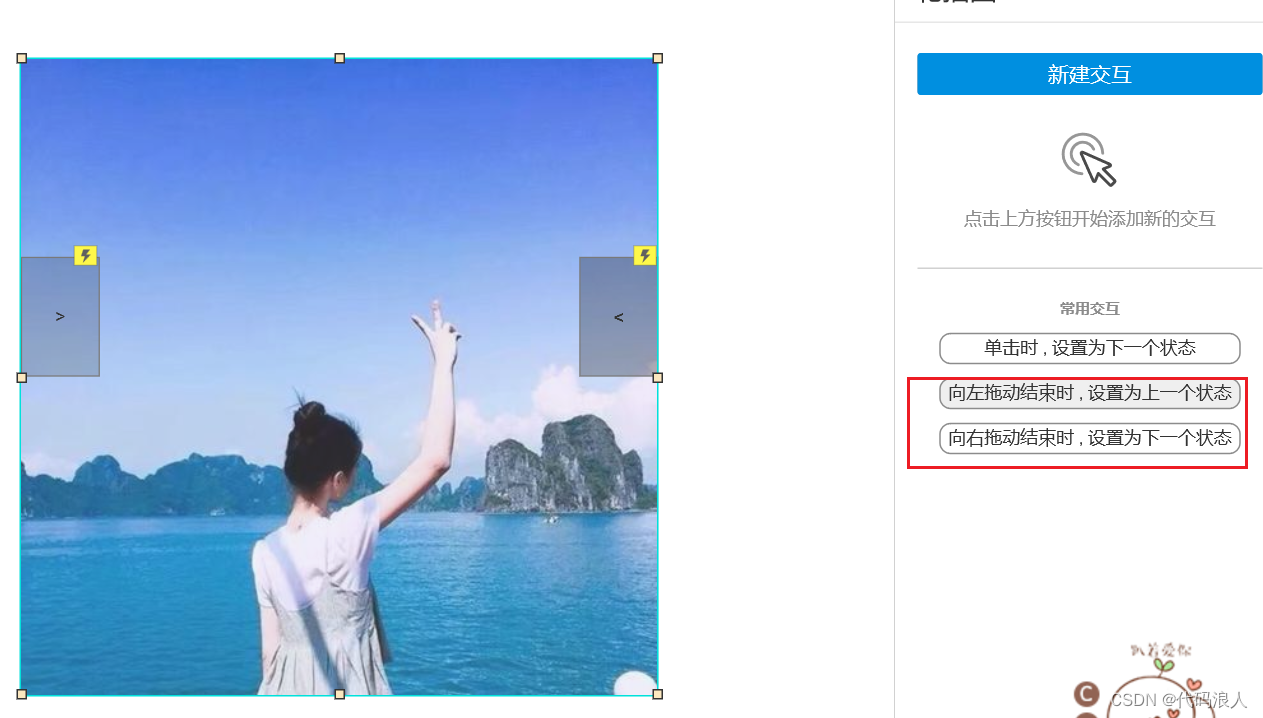
轮播图

拖动
动态面板->手势

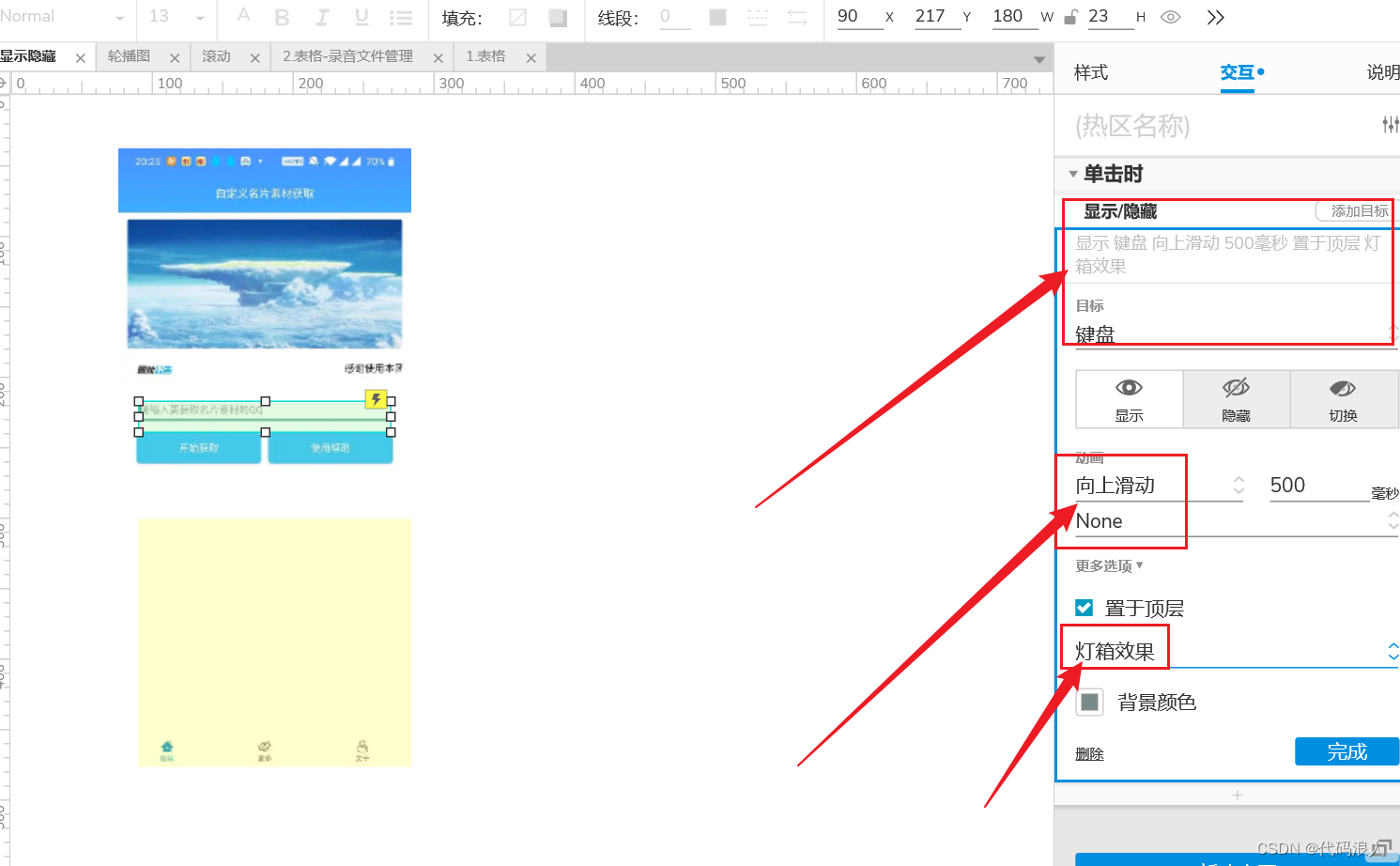
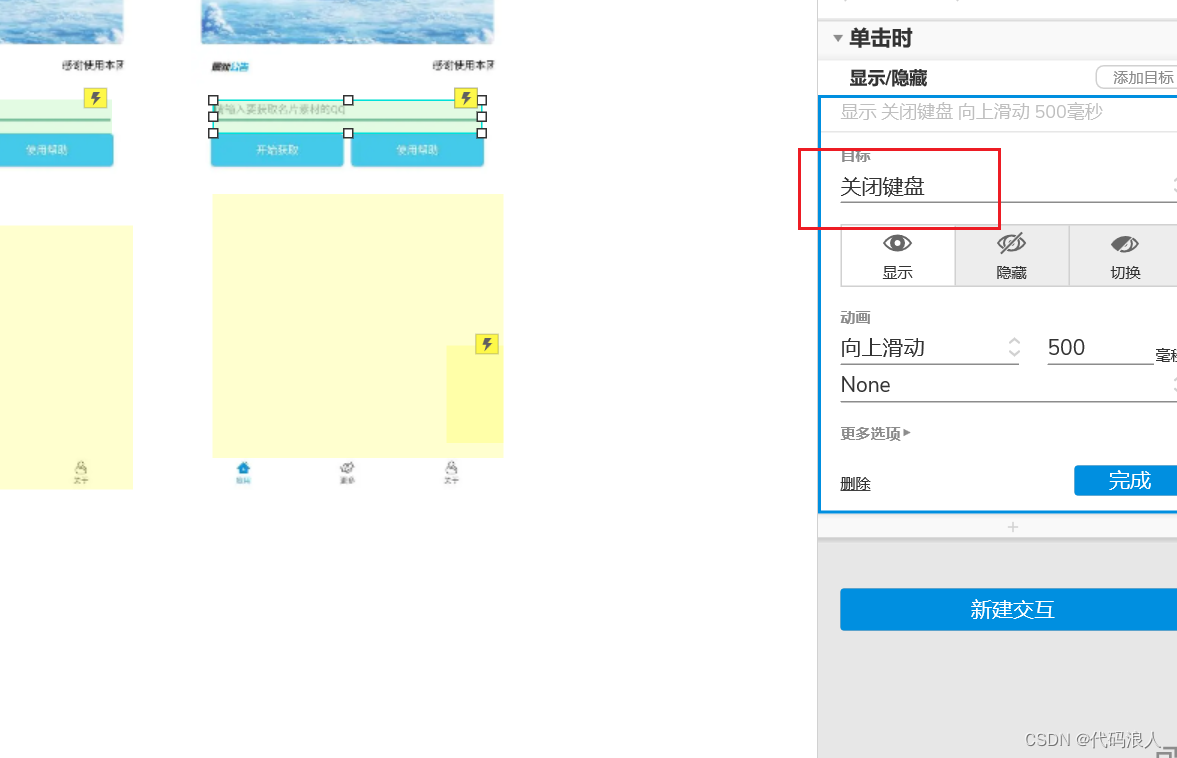
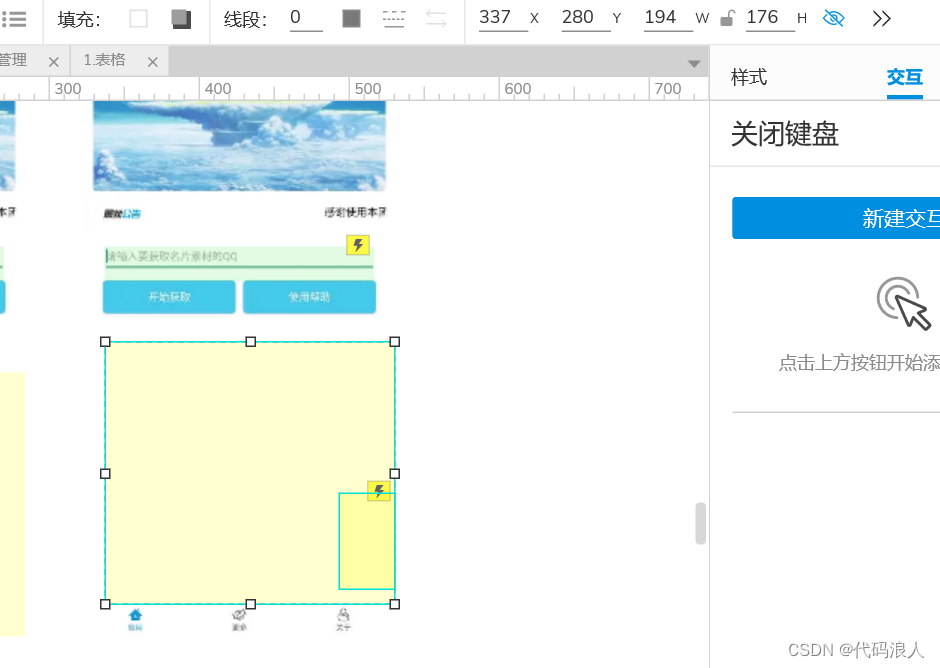
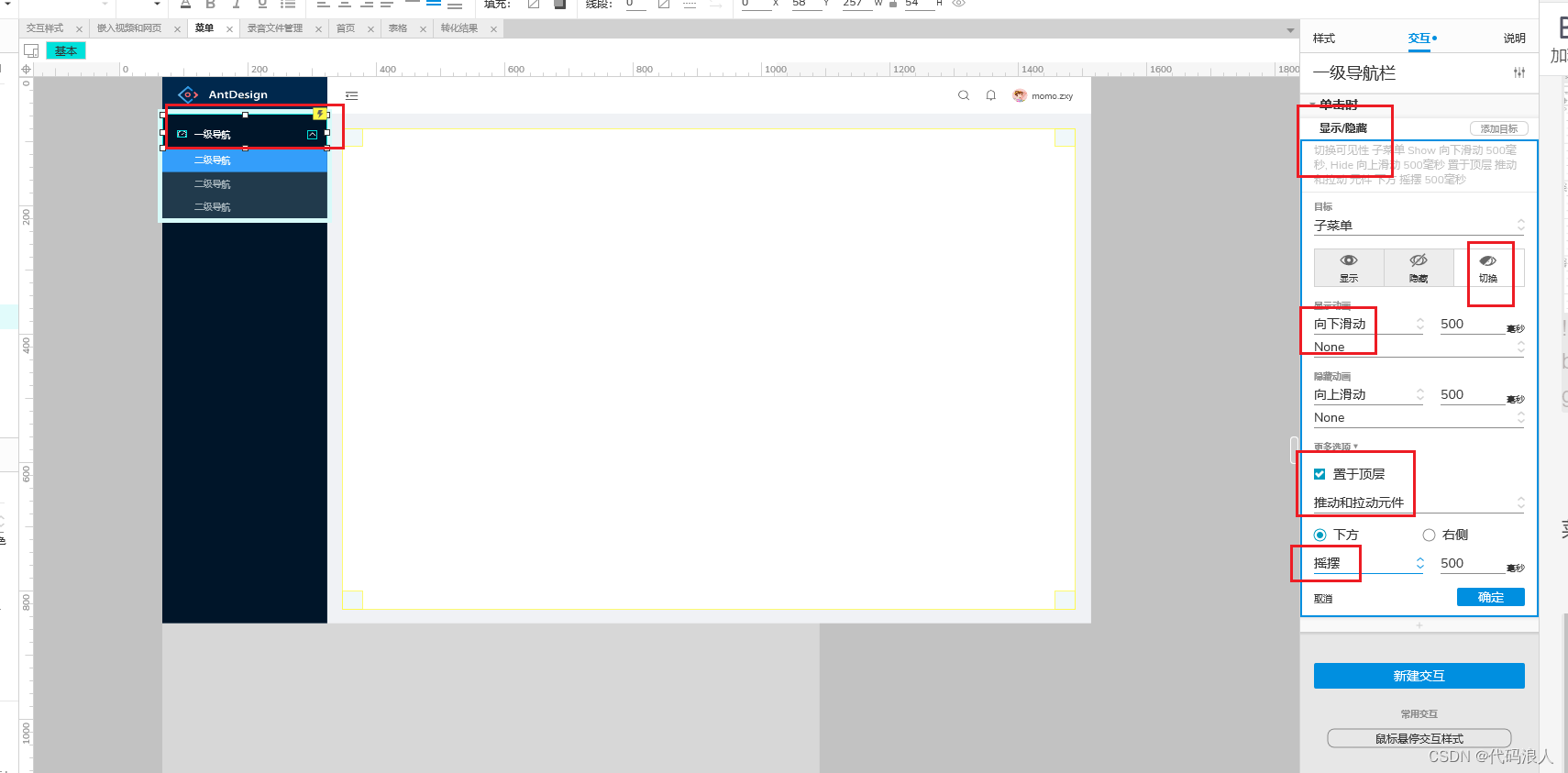
2.4 原件的显示和隐藏
设置向上滑动和灯箱效果

或者向上滑动+热区+组合



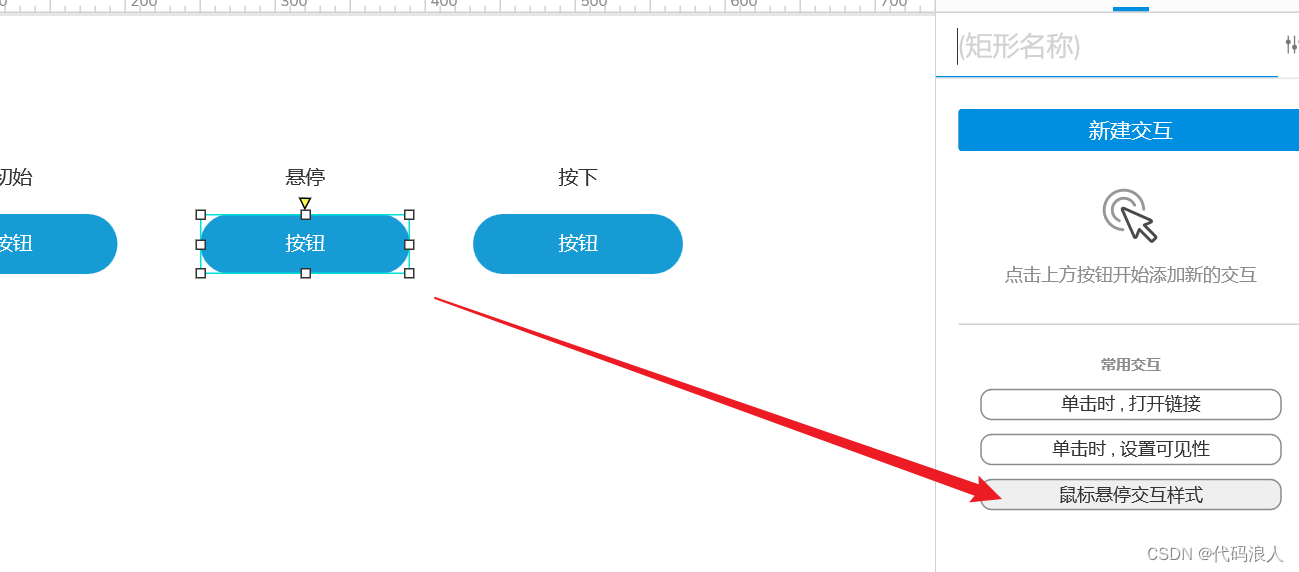
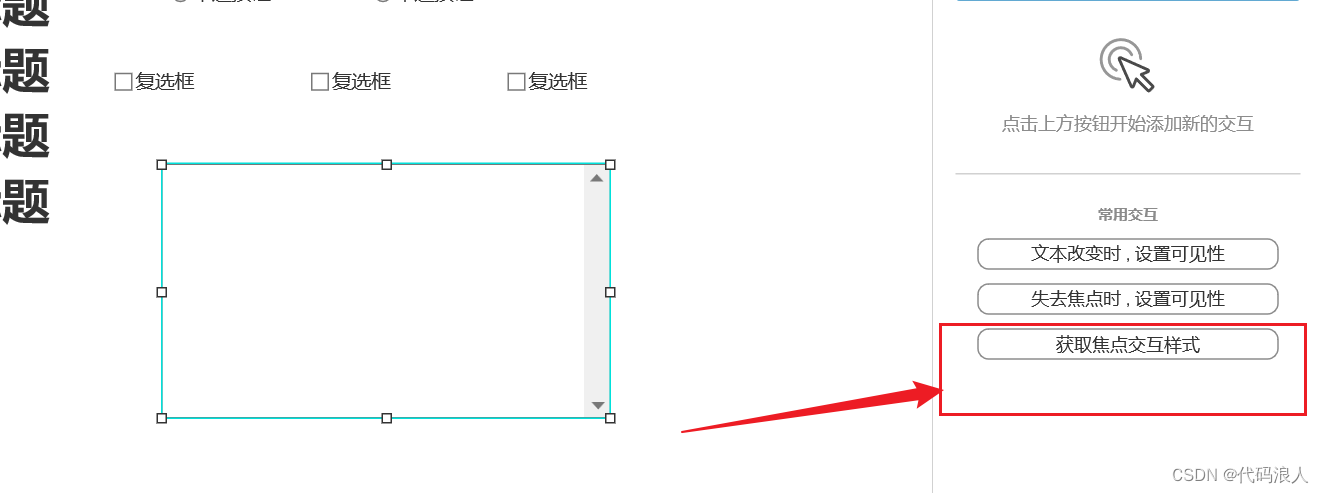
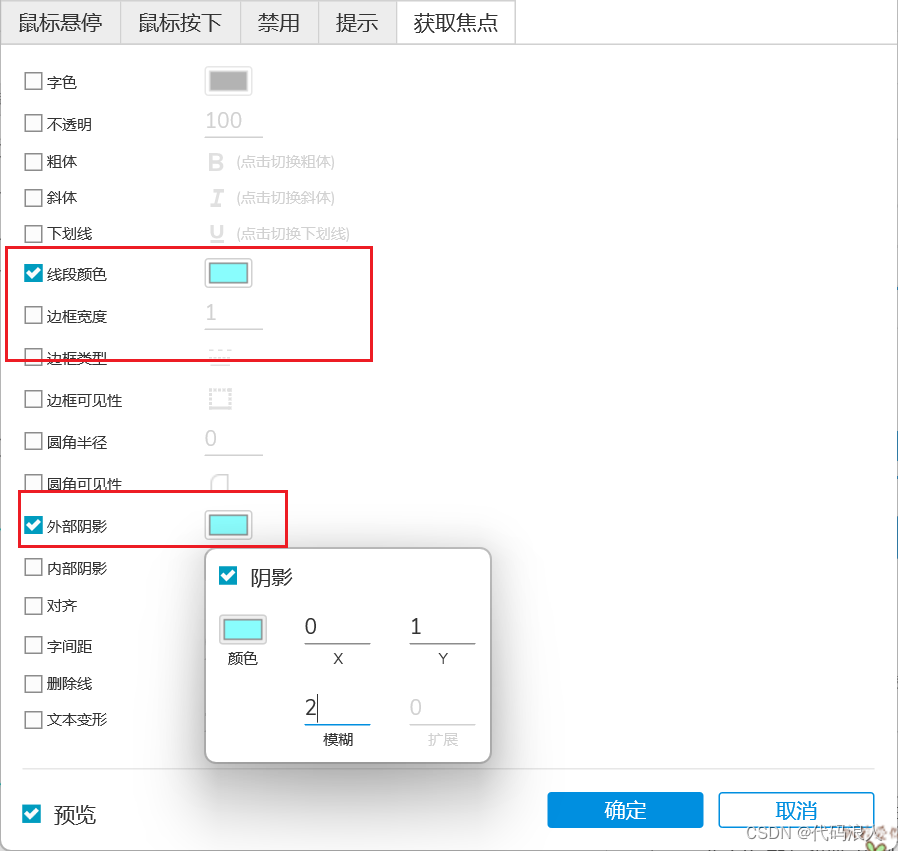
2.5元件的交互样式
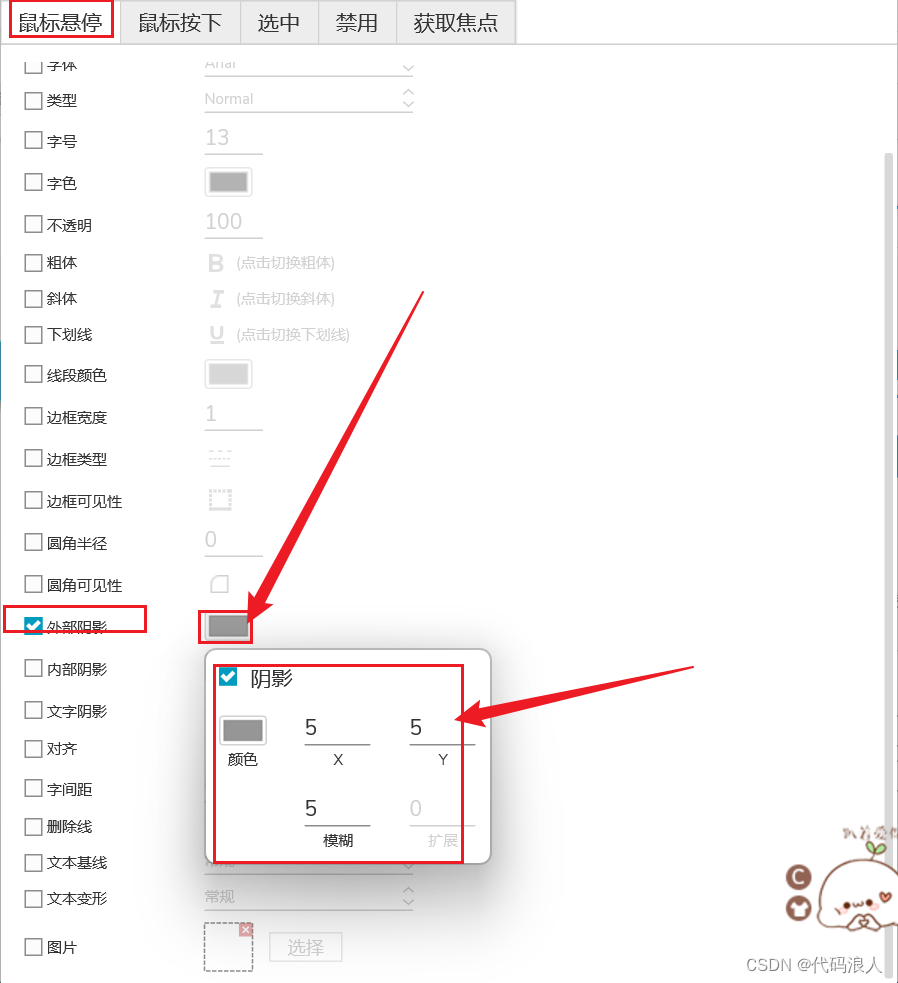
鼠标悬停


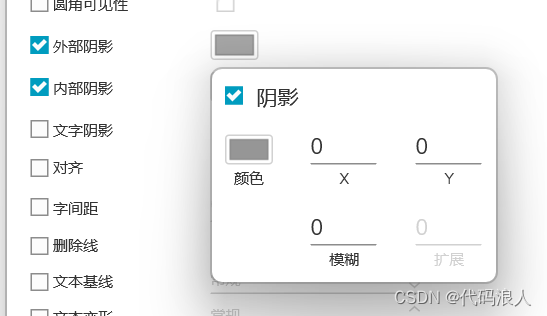
按下-外部阴影调成0,内部调成默认

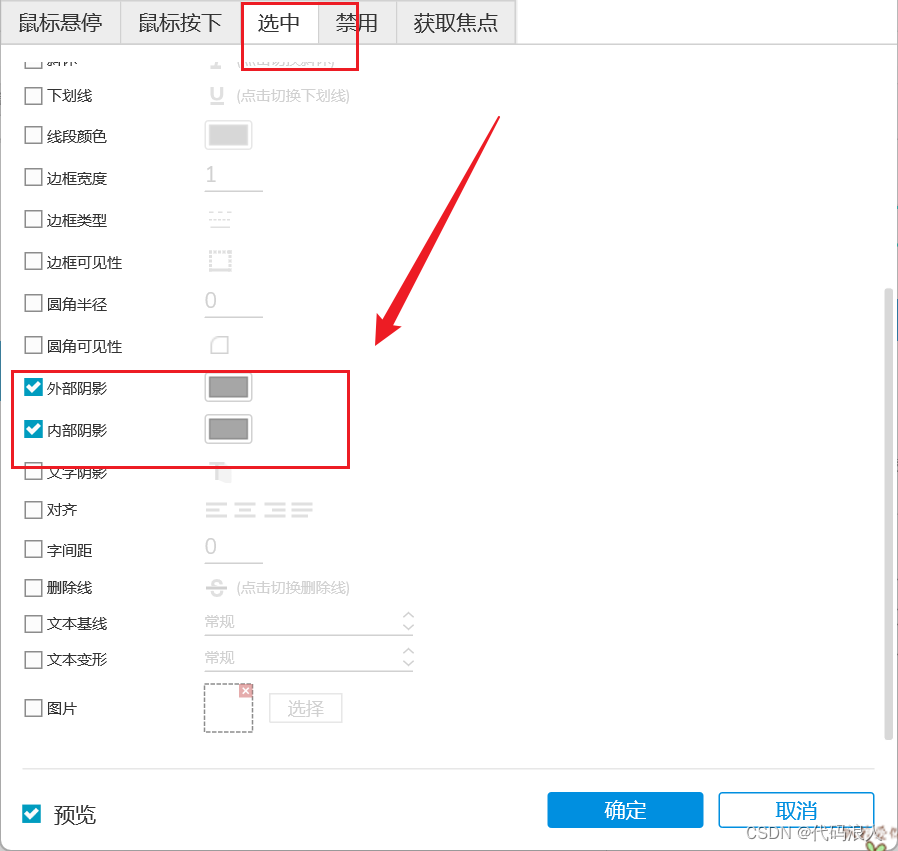
选中




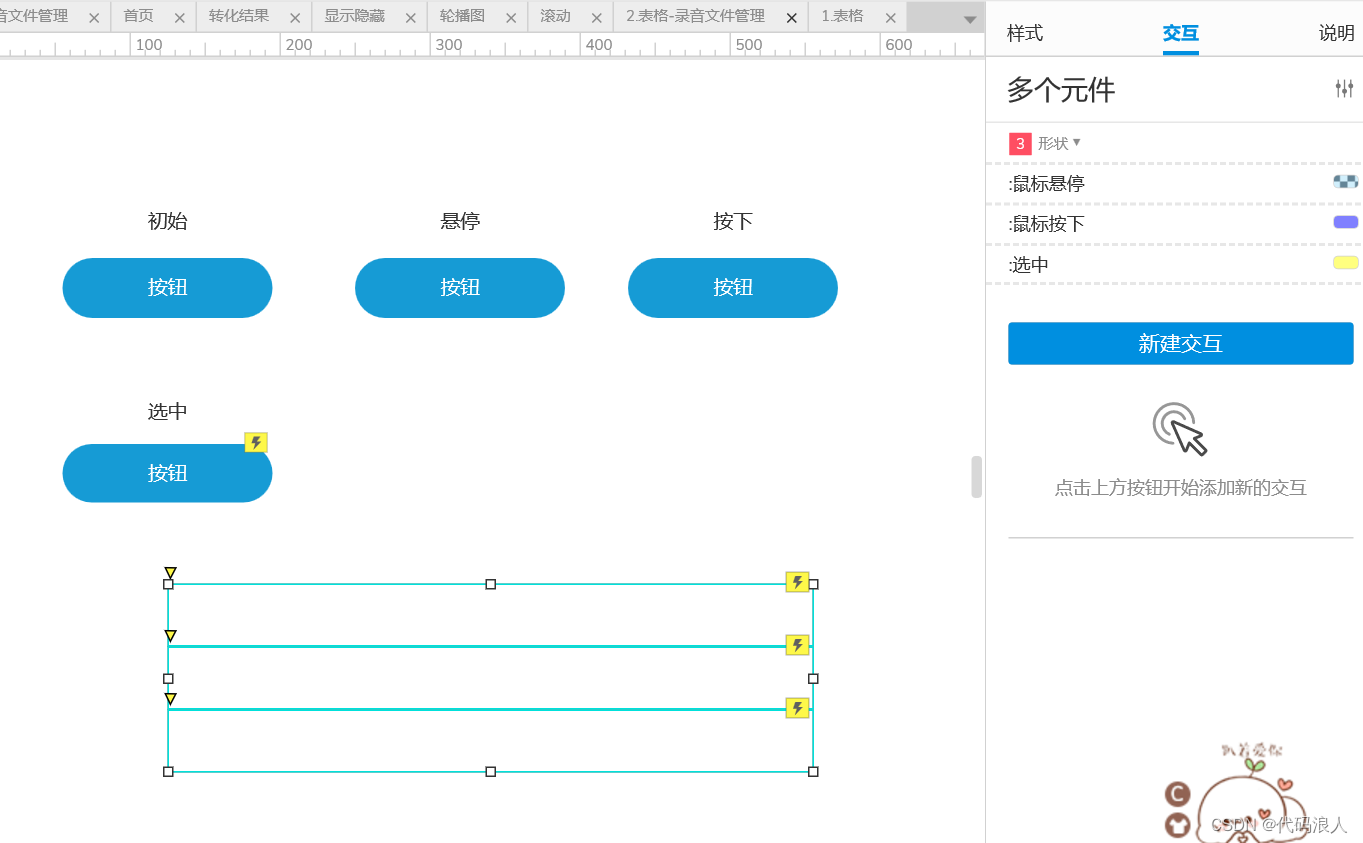
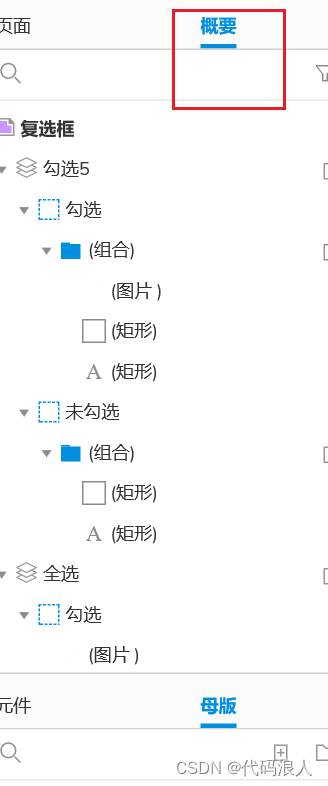
表格选中
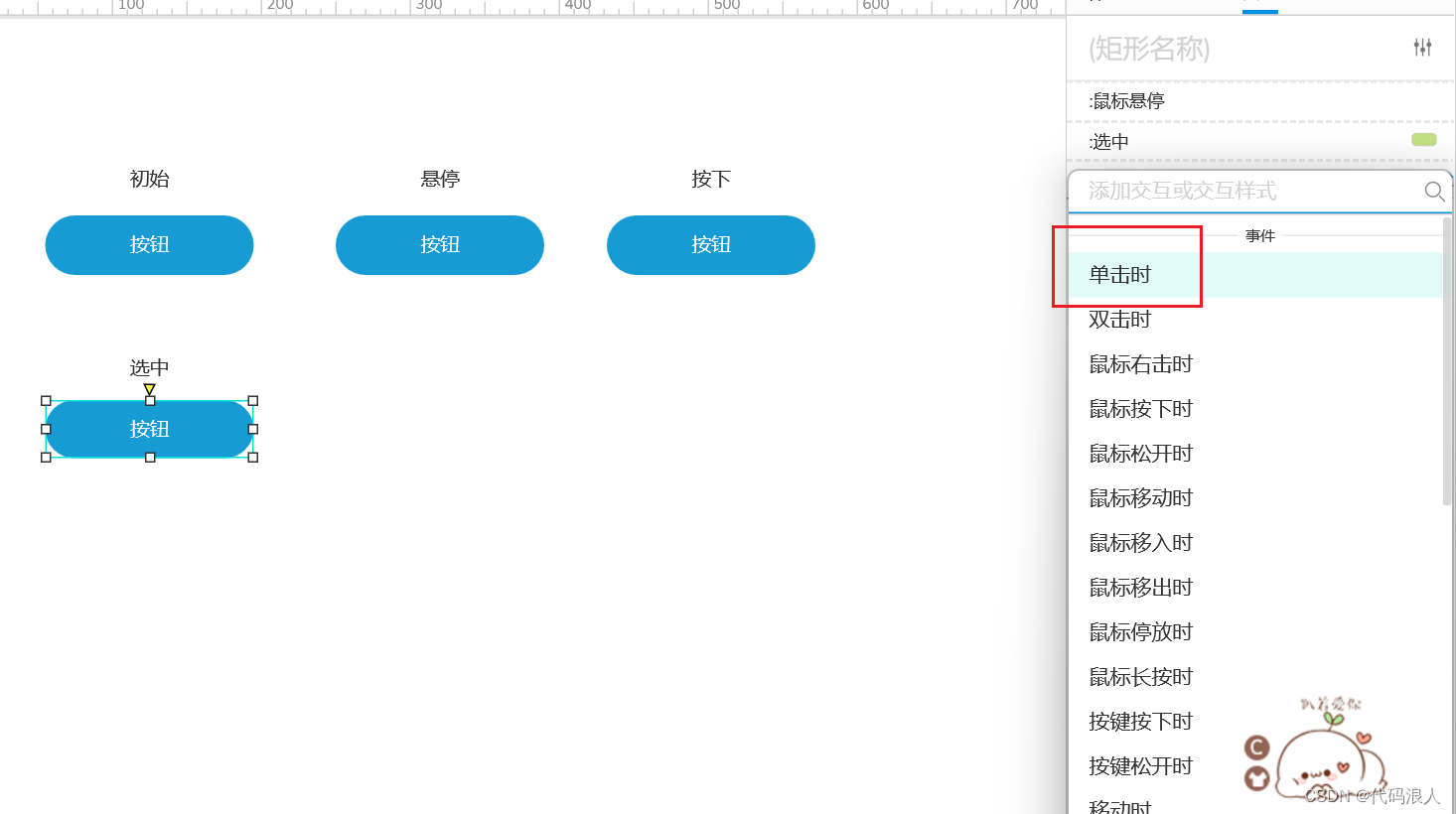
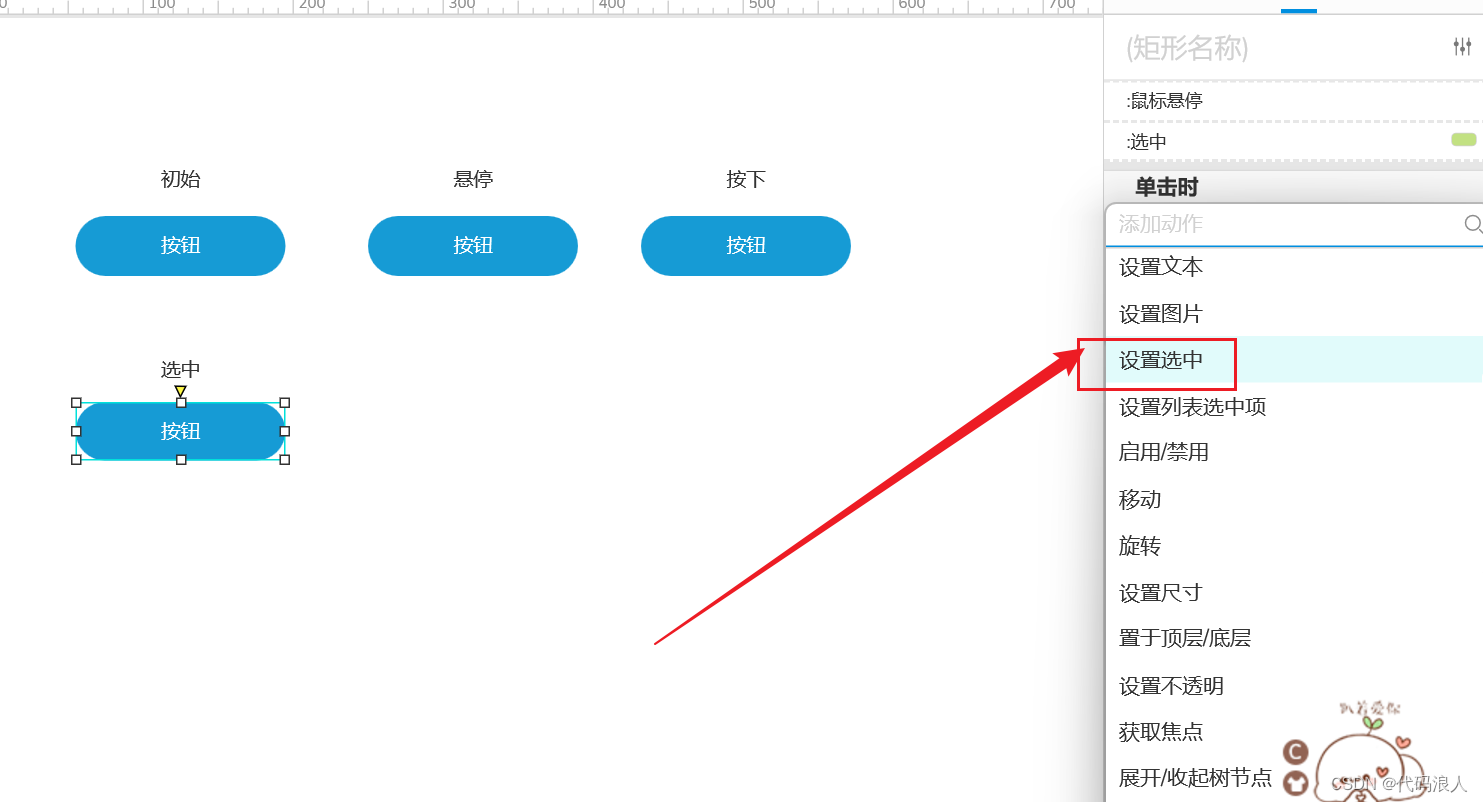
首先全选中–>添加悬停-》按下-》选中

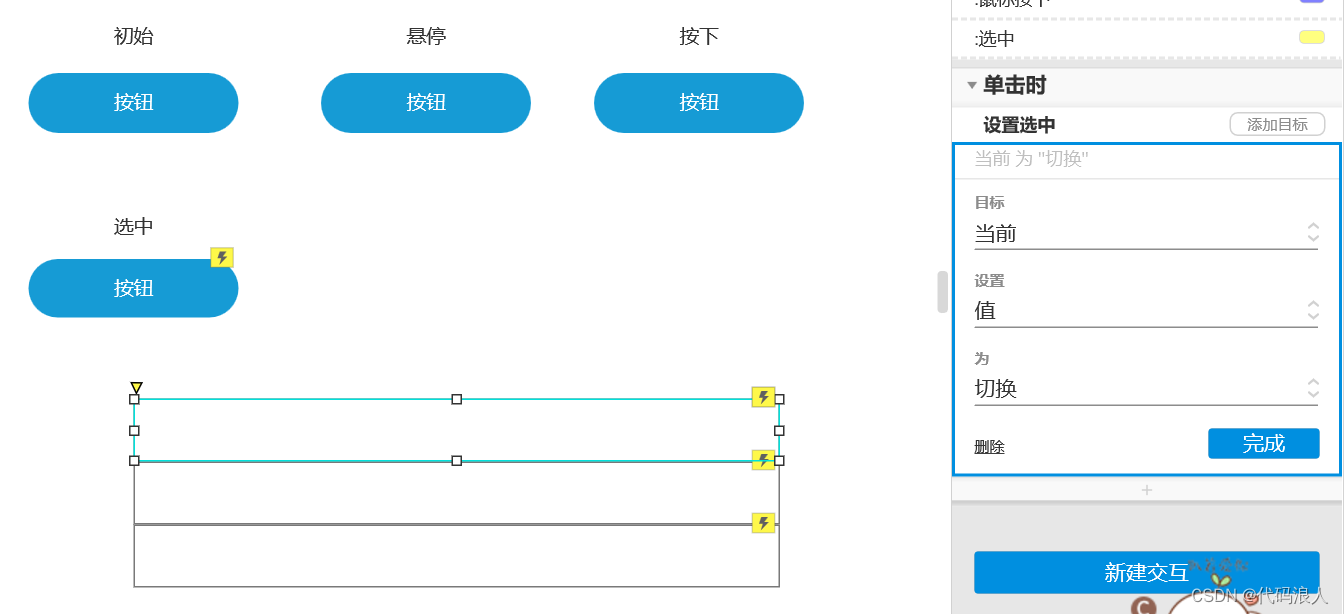
每一行选择单击时

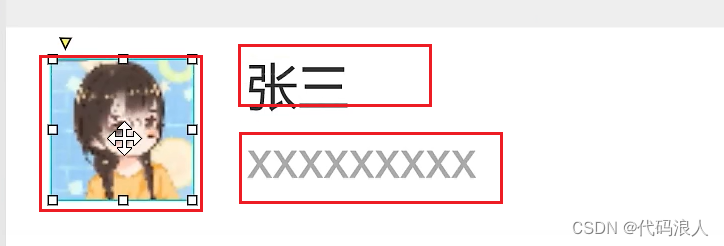
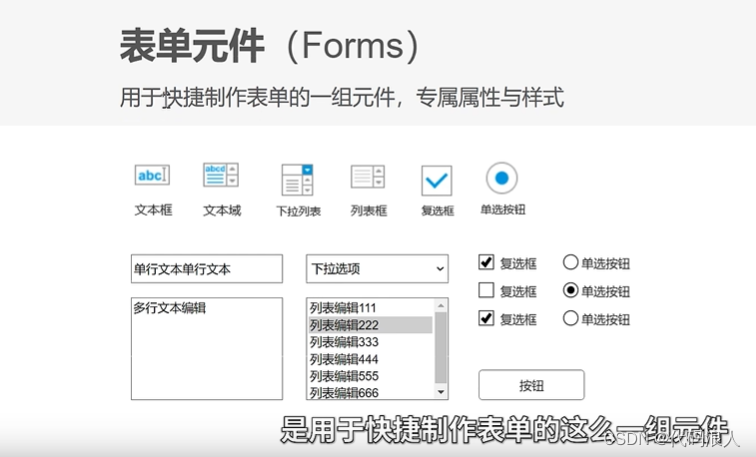
2.6 web表单的设计

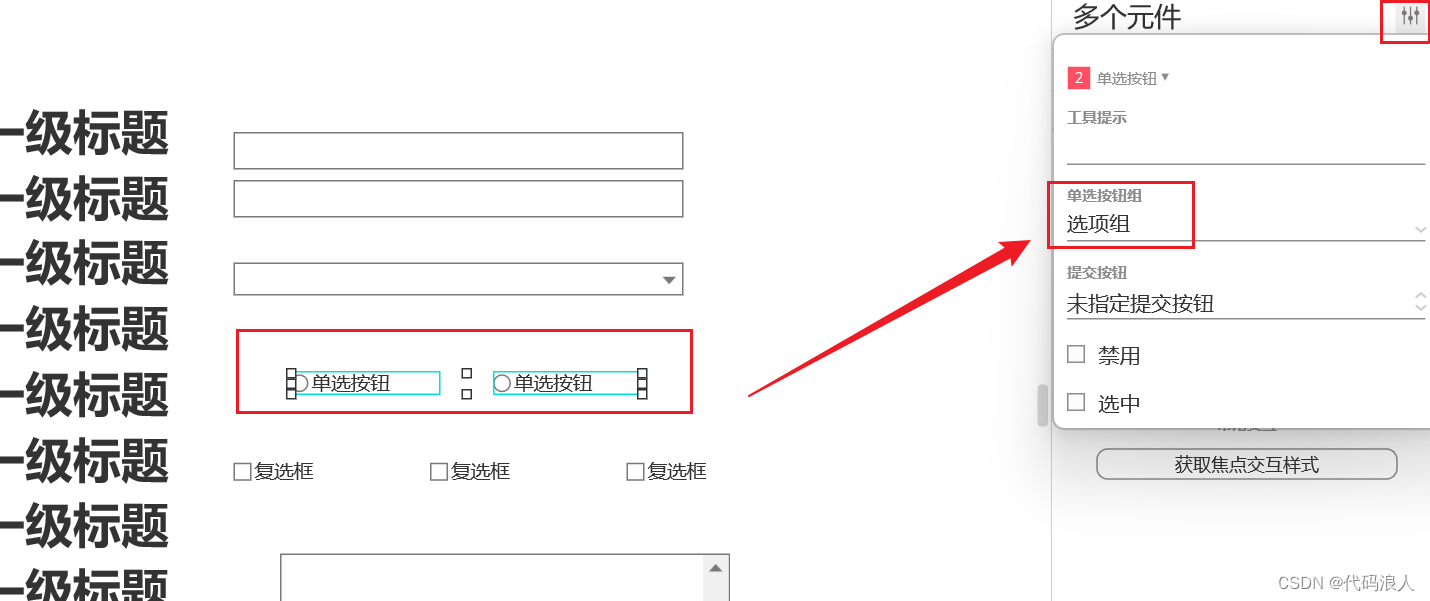
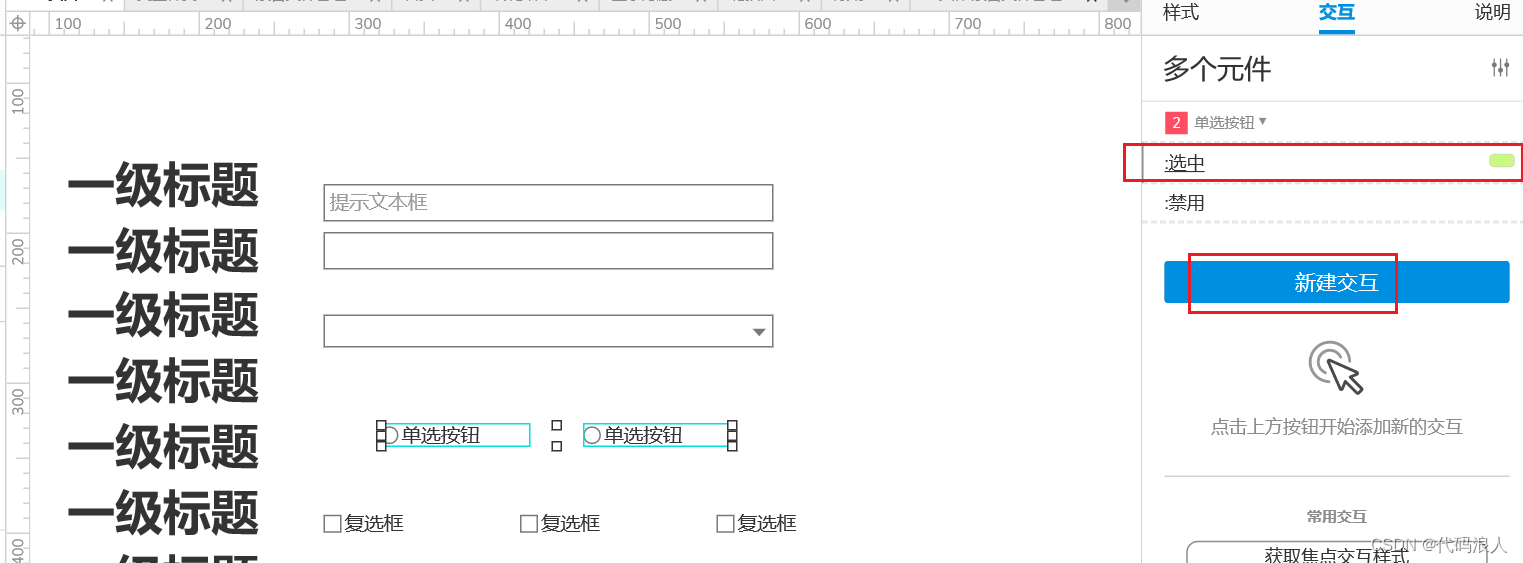
单选项组

选中样式-----线段样式

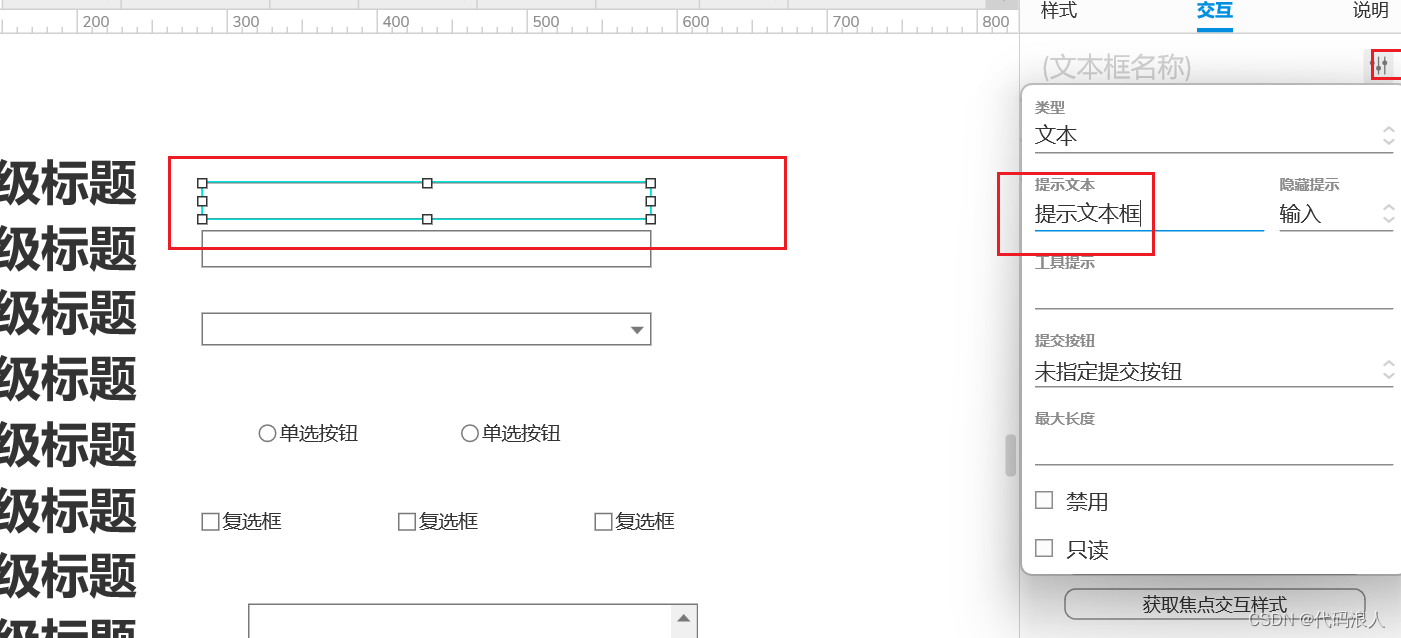
文本提示

输入提示-线段颜色


最好加个填充(20%透明)
2.7 表格
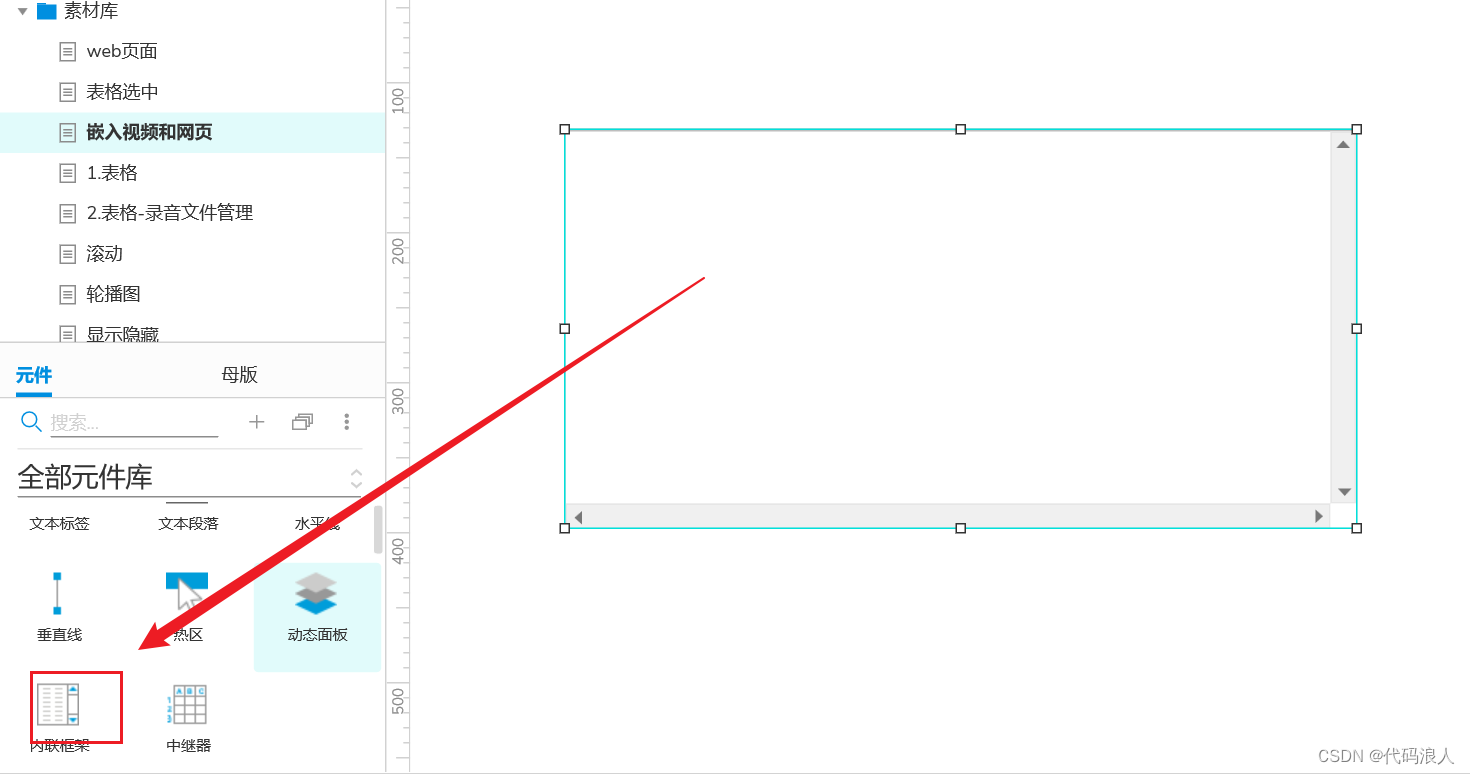
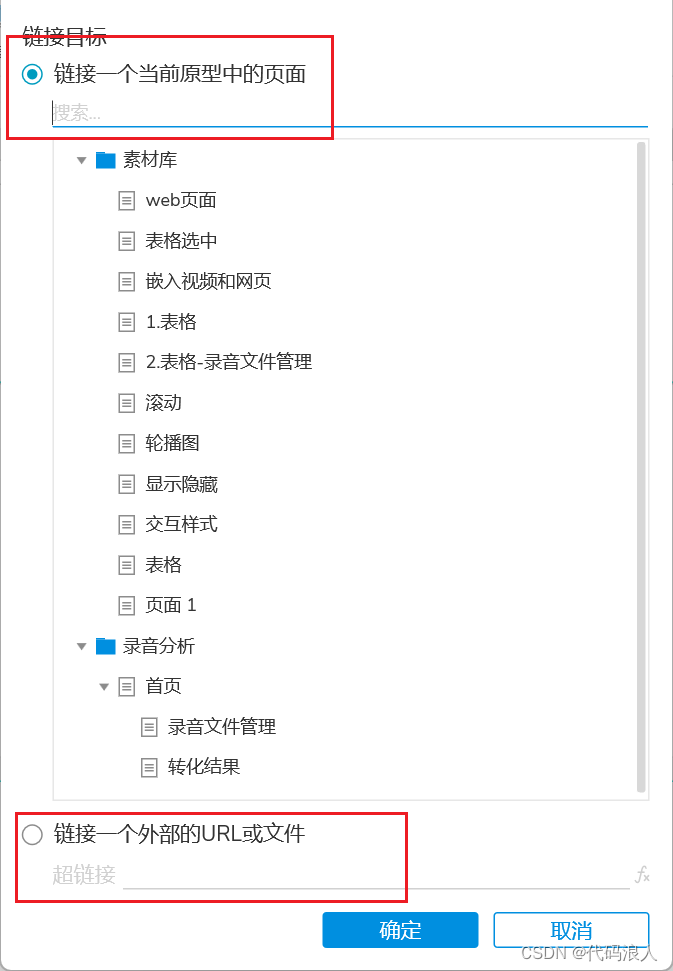
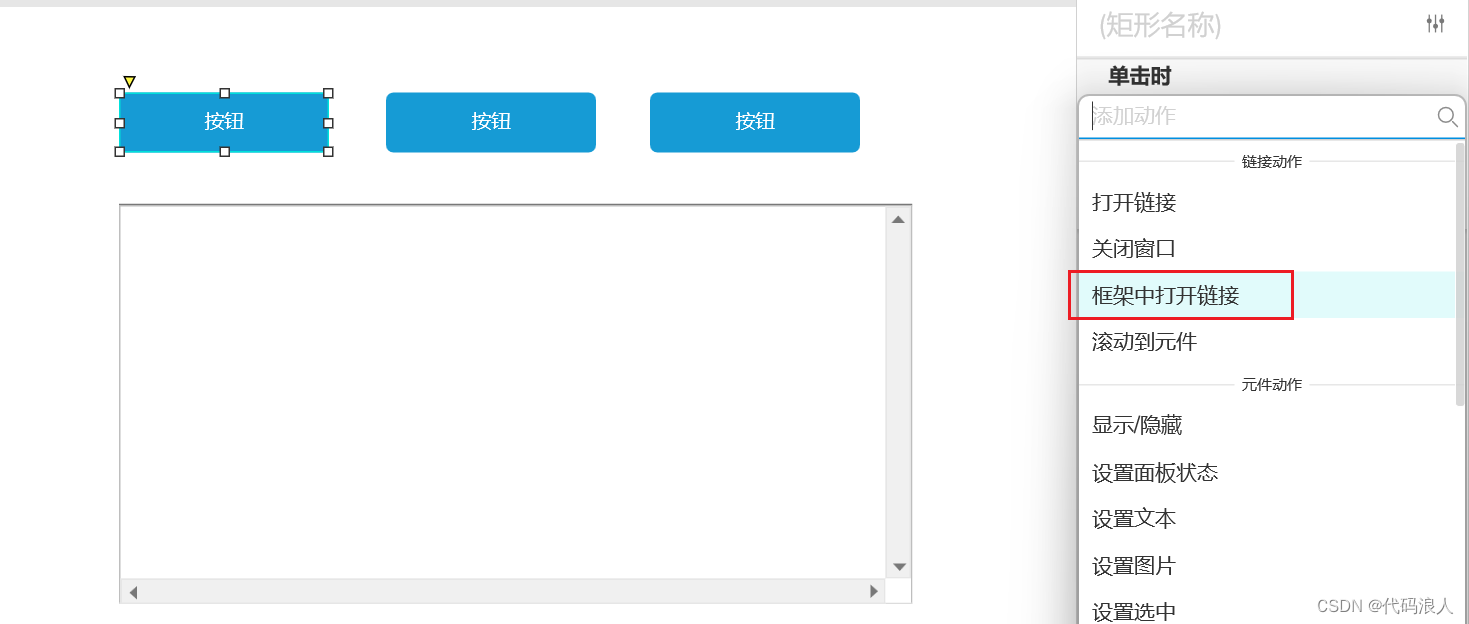
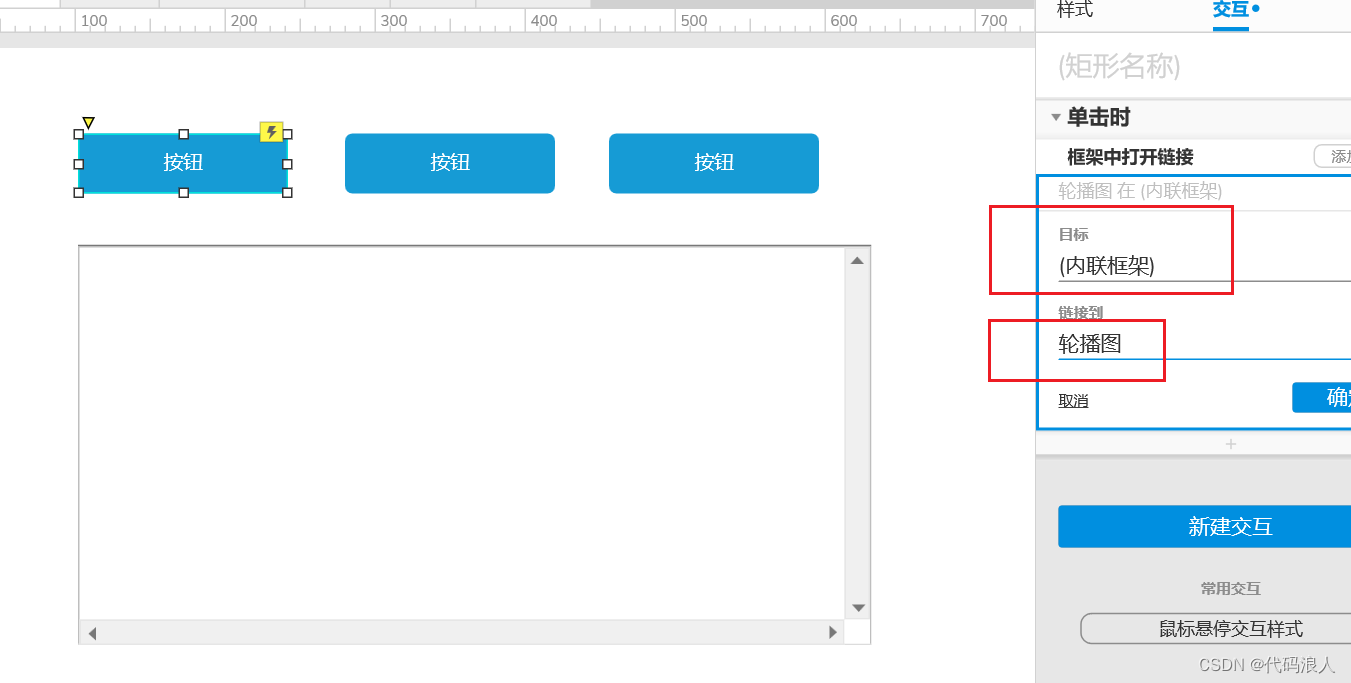
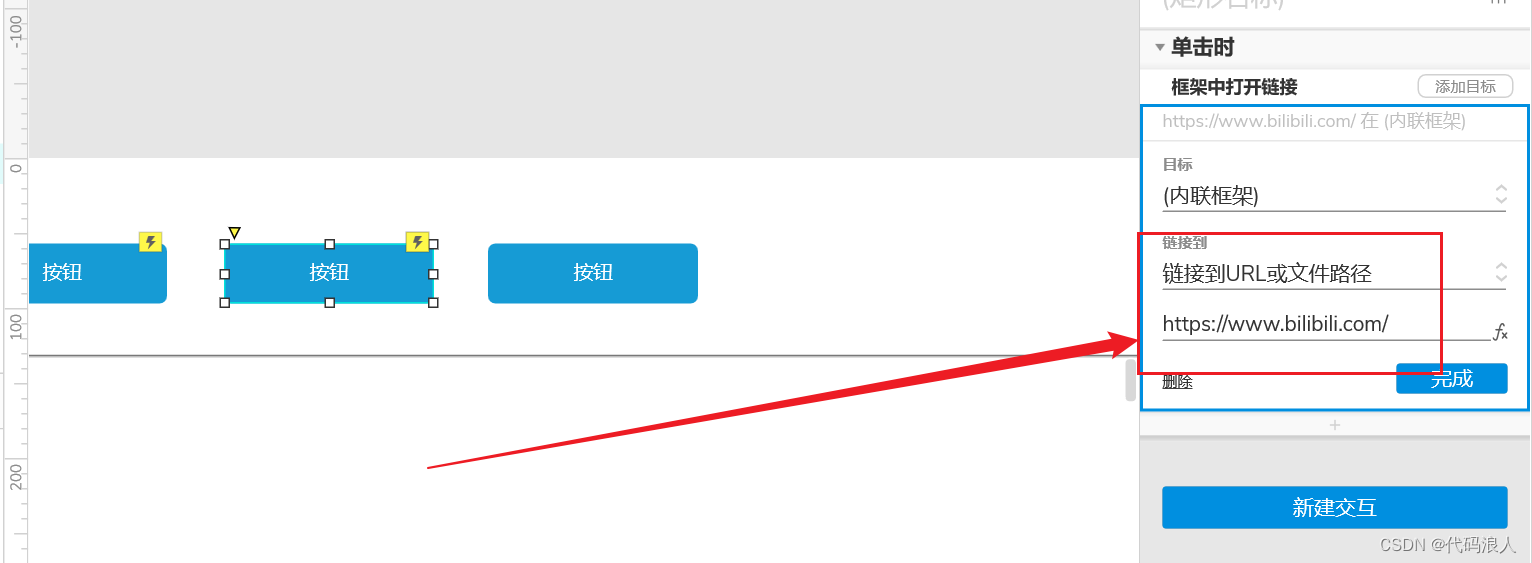
2.8 嵌入视频/网页(内联框架)
使用工具:内联框架


根据需求不同,如果是网页,就直接外部url
使用其他工具修改这个值就行了



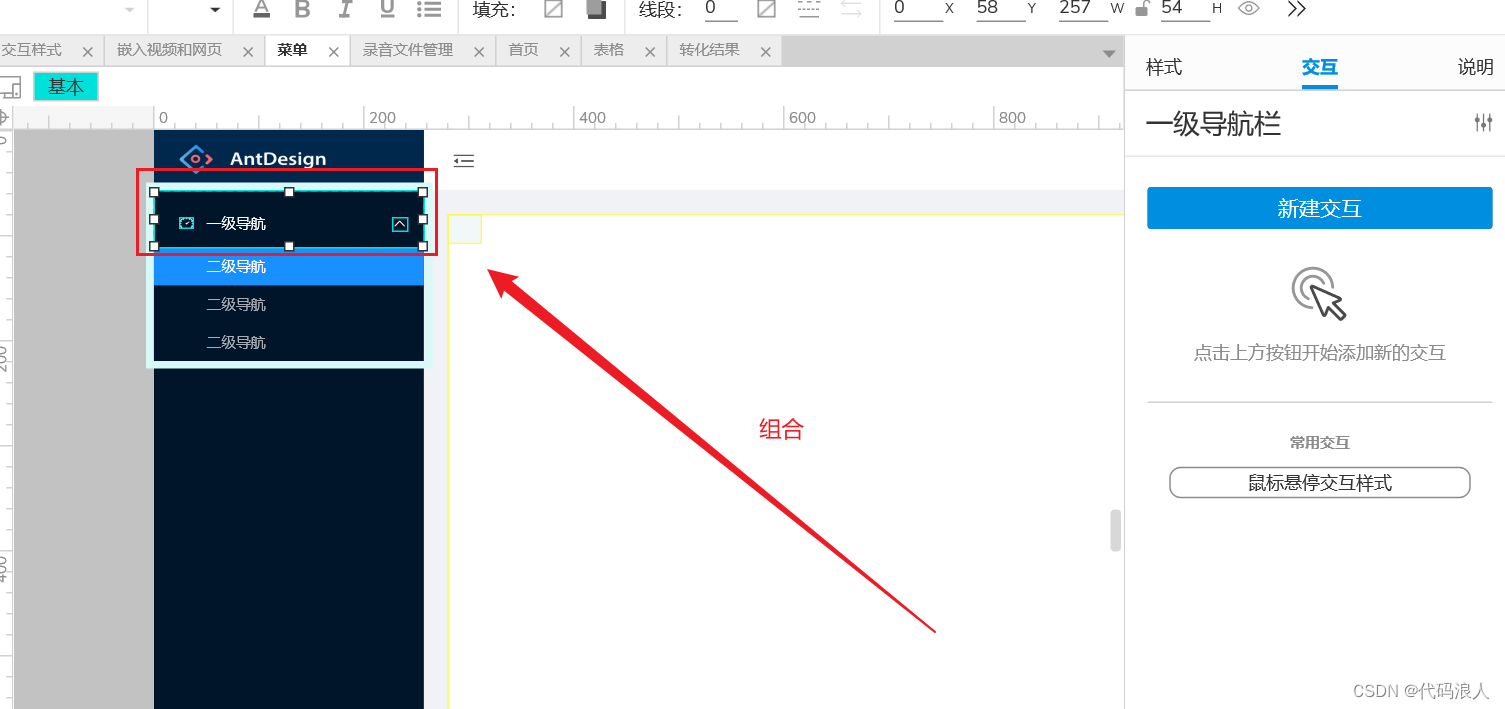
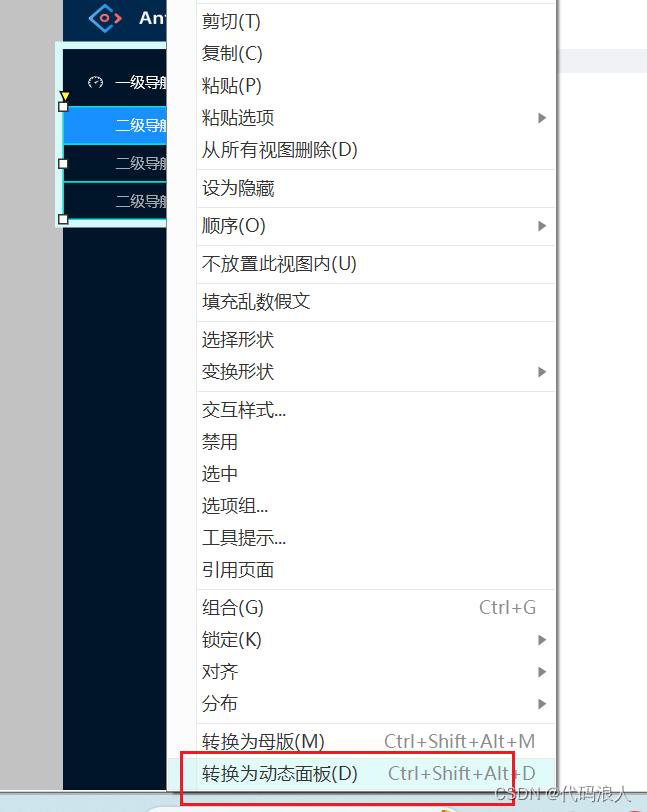
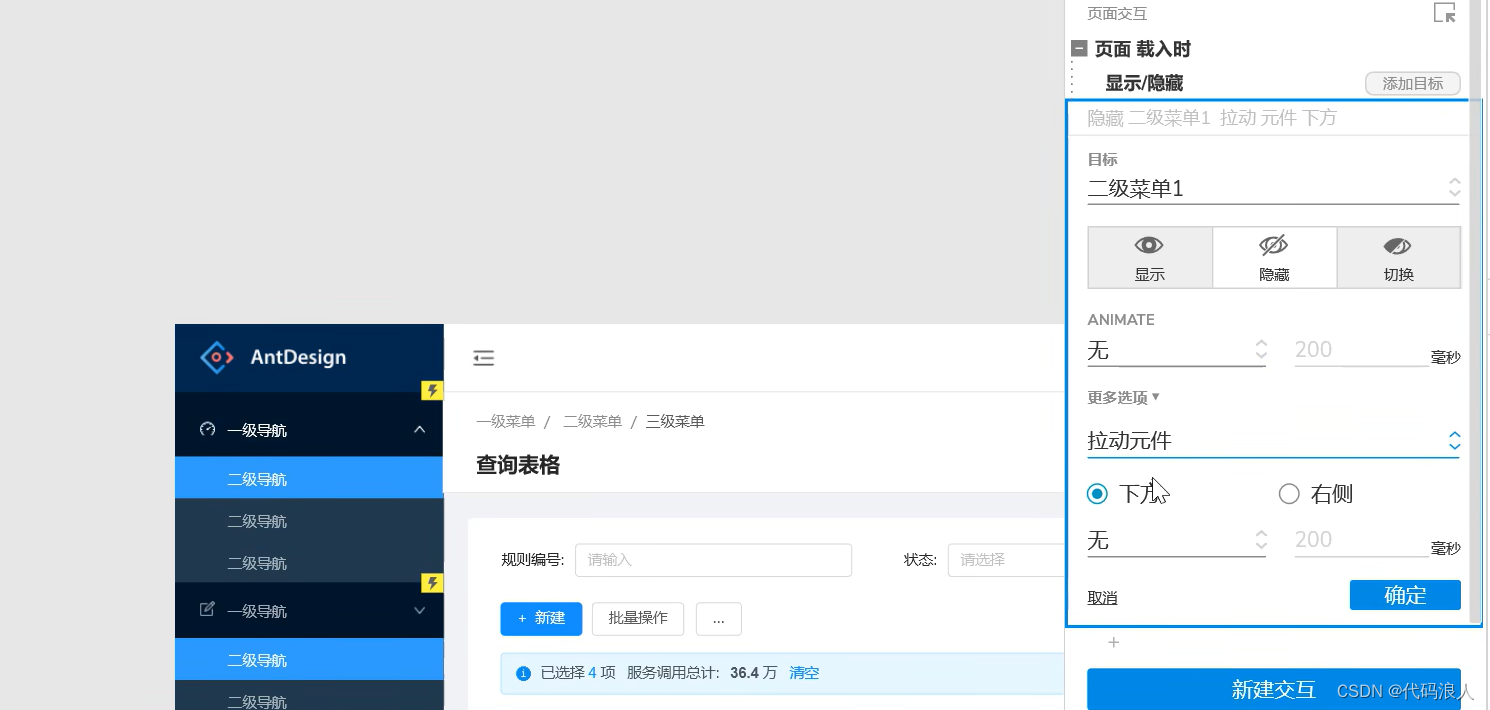
2.9 导航菜单和收起
一级是按钮,二级是动态面板

菜单选上,转化为动态面板



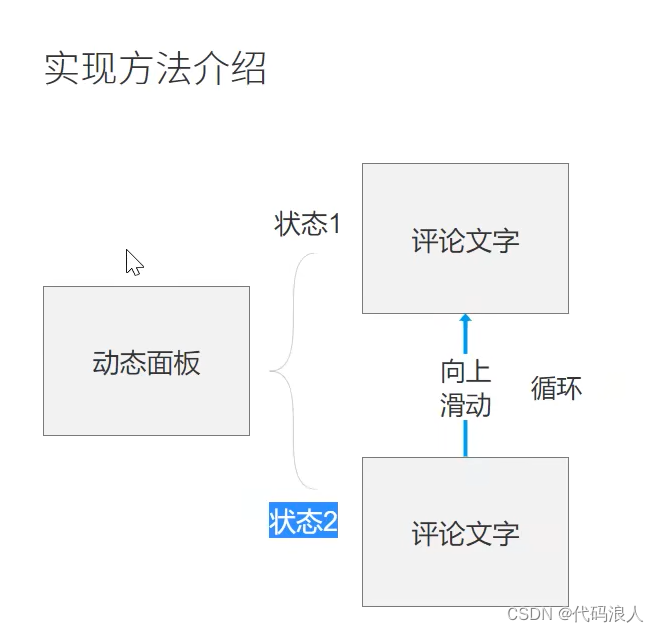
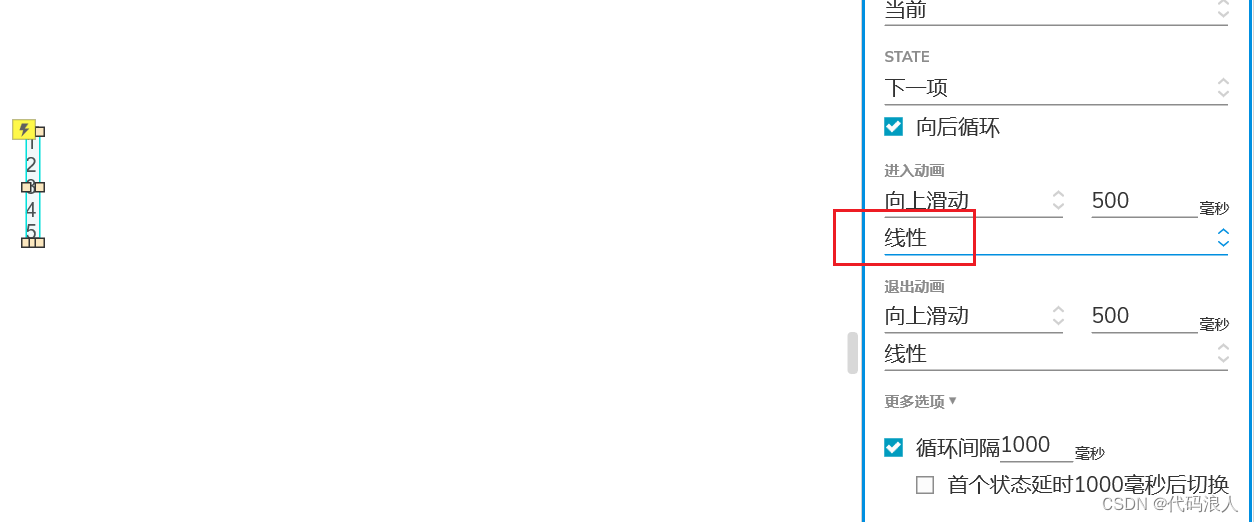
2.10 滚动评论与弹幕

动态面板是n个内容

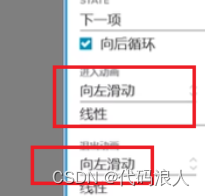
线性很平均

横向

三、简易需求文档
四、使用技巧
4.1 使用母板
一次调好,后面都能用的东西
4.2 选择不同的组合(概述)

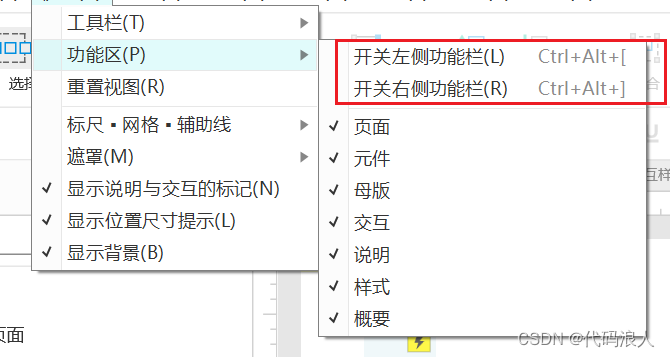
4.2 视图–>样式-交互-说明
web大小:1260*1024px

4.2 启用-禁用
就是所有的事件,交互能不能用
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/148253?site
推荐阅读
相关标签


