热门标签
热门文章
- 1flutter弹起键盘页面布局超限问题_flutter 键盘弹起布局错误
- 2到处出bug? 到处给你挖坑? 这样的程序员其实很可爱_程序员交接挖坑
- 3《信息系统项目管理师教程(第4版)》软考高级 第七章 项目立项 知识点、思维导图整理_信息系统项目管理 高级 第4版 资料
- 4使用Arduino开发ESP32(09):WebServer使用演示与说明_arduino webserver
- 5开源网站流量统计系统Piwik源码分析——参数统计(一)_matomo gt_ms参数
- 6毕业季 | 新的开始,不说再见
- 7使用Ollama实现本地部署大模型
- 8@SCHEDULED(CRON = "0 0 * * * ?")实现定时任务
- 9Axure 高仿真 elementUI 日期区间选择元件_axure日期区间设置
- 10信贷风控技术十分钟精通7(特征选择和降维)
当前位置: article > 正文
【HarmonyOS】鸿蒙Arkts修改svg图标颜色【已解决】_鸿蒙中image字体图标改变颜色
作者:小小林熬夜学编程 | 2024-04-14 22:09:29
赞
踩
鸿蒙中image字体图标改变颜色
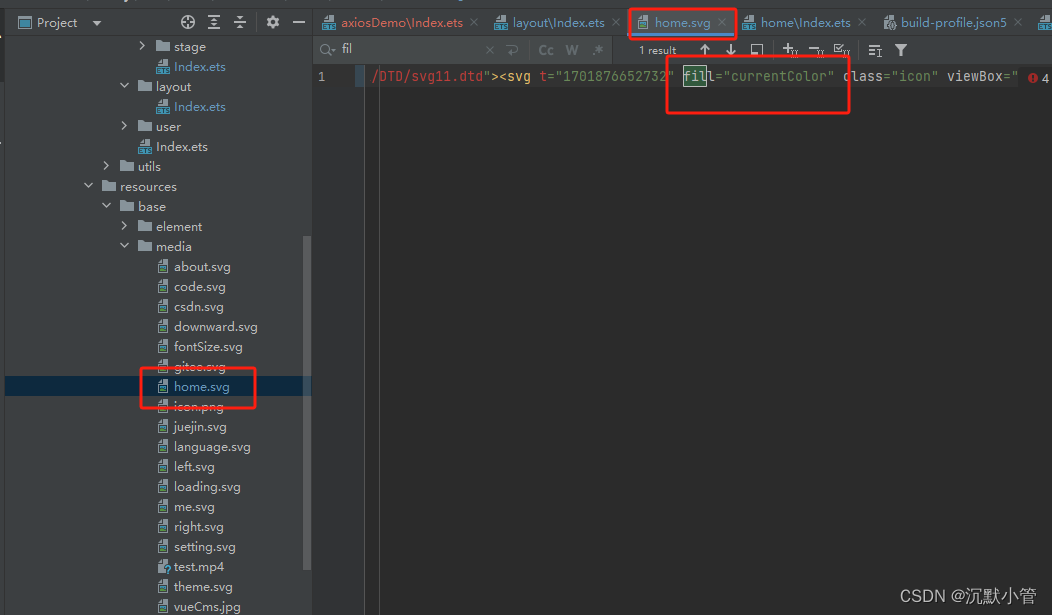
第一步:引入svg图标

第二步:image添加fillColor
Image($r("app.media.home")).width(24).height(24).margin({bottom:10}).fillColor(Color.Red)
Image($r("app.media.home")).width(24).height(24).margin({bottom:10}).fillColor(Color.Blue)
- 1
- 2
第三部:svg图标中添加fill="currentColor"属性设置

最后效果

✨ 踩坑不易,还希望各位大佬支持一下 \textcolor{gray}{踩坑不易,还希望各位大佬支持一下} 踩坑不易,还希望各位大佬支持一下
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/424351?site
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


